Новый сигнал ранжирования Page Experience

10 ноября 2020 Google анонсировал, что в мае 2021-го будет запущен новый сигнал ранжирования Page Experience. Это произойдет уже совсем скоро, поэтому мы решили, что пора написать статью, чтобы вы успели как следует подготовить свои сайты к обновлению.
В чем заключается суть апдейта Page Experience 2021?
Последнее обновление Google Page Experience представляет собой набор новых сигналов SEO-ранжирования. Если вы хотите максимизировать шансы вашего сайта на первое место в результатах поиска Google, вам необходимо, во-первых, оптимизировать его, а во-вторых, быть готовым этими изменениями воспользоваться.
Page Experience направлен на определение приоритетности веб-сайтов, которые обеспечивают хорошее качество обслуживания посетителей. Измеряется он пятью ключевыми сигналами.
И дело здесь, как ни странно, не в релевантном контенте (хотя он все ещё важен), а в удобстве пользования. В этом есть рациональное зерно — если вы кликаете на сайт в результатах поиска, Google хочет, чтобы у вас осталось приятное впечатление от работы с ним, а не только контент, который вас заинтересовал.
Вот что думает по этому поводу сам Google:
| «Сигнал Page Experience, по сути, измеряет то, как пользователи воспринимают свой опыт взаимодействия с веб-страницей. Оптимизация этих факторов делает Интернет более приятным для взаимодействия во всех браузерах, а также помогает сайтам на мобильных устройствах развиваться в соответствии с ожиданиями пользователей. Мы верим, что это будет способствовать успеху бизнеса в Интернете, поскольку пользователи станут более заинтересованными и будут осуществлять транзакции со значительно меньшим сопротивлением «. |
Пять сигналов, которые Google хочет, чтобы вы оптимизировали
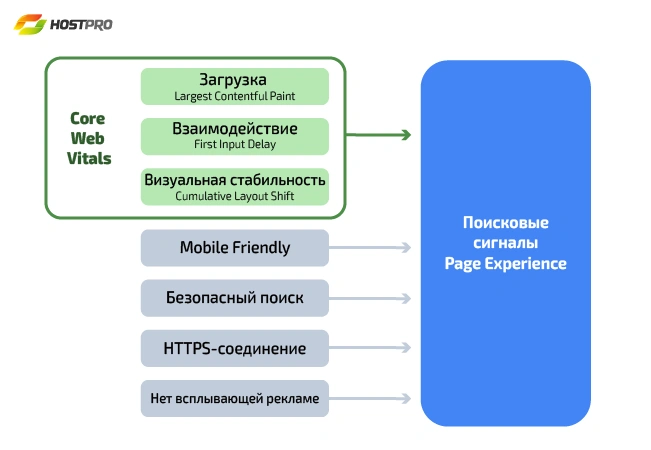
Апдейт Google Page Experience будет сосредоточен на пяти сигналах — некоторые из них являются совершенно новыми, а некоторые уже существовали ранее в той или иной форме.
Немного подробностей о каждом из них:
Core Web Vitals
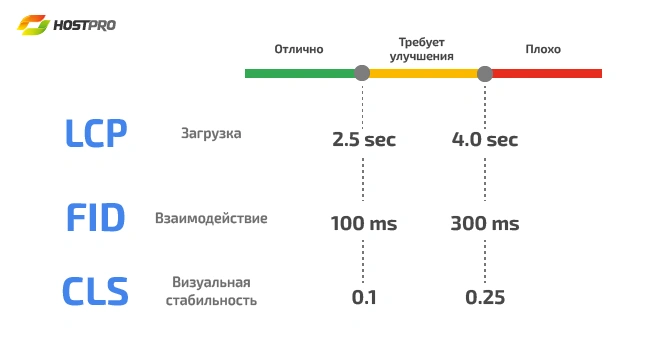
Core Web Vitals — новый набор, который состоит из 3 показателей (Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) и First Input Delay (FID) — они показывают, с какой скоростью пользователи могут взаимодействовать со страницей.

Largest Contentful Paint
Largest Contentful Paint (LCP) — метрика, которая определяет, сколько времени нужно, чтобы наибольший элемент страницы стал видимым в окне просмотра. По сути, пока не загрузится LCP, вы не увидите на странице почти ничего. Это потому, что элемент LCP всегда находится вверху страницы.
LCP — это, как правило, изображение или текстовый блок. Однако это также может быть видео или анимация (иногда отличается на мобильной и десктопной версиях сайта).
Если наибольший элемент страницы загружается медленно, ваш опыт взаимодействия с ней будет отрицательным. Представьте, вы смотрите на почти пустую страницу, ожидая загрузки — конечно, вам захочется уйти с сайта. В таком случае и несколько секунд могут иметь огромное значение.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) — показатель совокупного смещение макета, отвечает на вопрос: «С какой скоростью страница обретает визуально стабильный вид — то есть все элементы страницы загружаются и прекращают смещаться относительно друг друга?».
С вами, наверняка, случалось следующее: вы пытаетесь быстро нажать на какую-то ссылку или кнопку, а она смещается вниз или вправо, и в результате, вы нажимаете совсем не туда, куда планировали, или же при чтении статьи контент переходит вниз через какие-то новые объявления. Это объясняется тем, что размеры определенных элементов на странице не определены сразу, они нестабильны и могут визуально сдвигать другие блоки. Можно себе представить, насколько такой опыт раздражает пользователей.
First Input Delay
First Input Delay (FID) — определяет, сколько времени нужно, чтобы браузер отреагировал на первое взаимодействие пользователя со страницей (клик по ссылке, нажатие кнопки или взаимодействие с другим элементом).
Скажем, вы попадаете на сайт и нажимаете на ссылку. Конечно, вы ожидаете, что страница ответит вам как можно быстрее? Однако на практике довольно часто случаются задержки. С технической точки зрения это происходит потому, что основной поток браузера обрабатывает очередной запрос (чаще всего, связан с файлами JavaScript) и не может ответить на запрос пользователя. А когда пользователь чувствует задержку реакции на свое действие или если она слишком медленная, это, конечно, приводит к плохому пользовательскому опыту.
Mobile-friendliness
Mobile-friendliness — метрика, которая показывает, оптимизирован ли ваш сайт для мобильных устройств.
Чтобы проверить, обнаружил ли Google на вашем сайте проблемы с удобством просмотра на мобильных устройствах, можно воспользоваться отчетом Mobile Usability в Google Search Console, который продемонстрирует конкретные проблемы на вашем сайте, а также URL-адреса, на которых они возникают.
В дополнение к этому отчету можно использовать автономный инструмент Google Mobile-Friendly Test, который позволяет тестировать отдельные URL-адреса.
Безопасный поиск
Safe browsing (безопасный поиск) — метрика, которая показывает, есть ли на вашем сайте вредоносное программное обеспечение, опасные загрузки, обманчивый контент (например, фишинг) или другие подобные проблемы. Чтобы проверить наличие проблем с безопасным просмотром, можно воспользоваться отчетом Security issues в разделе Security & Manual Actions в Google Search Console или инструментом Safe Browsing site status.
Использование HTTPS
Эта метрика отвечает за защищенность и безопасность при передаче данных от точки А до точки Б. По сути, Google будет проверять, есть ли у вас SSL-сертификат и работает ли ваш сайт по HTTPS-соединению. Протестировать этот показатель можно самостоятельно — когда вы заходите на страницу вашего сайта, видите ли вы значок замка в адресной строке вашего браузера? Если да — можете не беспокоиться, данные ваших пользователей в безопасности.
В Hostpro вам всегда помогут с выбором SSL, который больше всего будет соответствовать потребностям вашего сайта, а также бесплатно установят и настроят работу по HTTPS. Таким образом — данные банковских карточек, геолокации, изображения и другая важная личная информация, которую вносят ваши клиенты, будет передаваться получателю в зашифрованном виде, поэтому у злоумышленников не останется ни одного шанса:)
Нет навязчивой всплывающей рекламы
Ещё с 2017 года действуют штрафы за всплывающие окна на сайтах, куда переходят пользователи из результатов поиска Google.Они делают контент менее доступным, особенно на мобильных устройствах, поскольку перекрывают большую часть экрана. Это обеспечивает ужасный пользовательский опыт — то, чего Google так стремится избежать.

Page Experience или релевантный контент: что важнее?
Обновления Page Experience фокусируется на восприятии страницы пользователем, а не на ее содержании. Это, конечно, не означает, что вы можете уделять меньше внимания контенту после мая 2021 года. Совсем наоборот.
Даже после выхода обновления Page Experience в процессе ранжировании сайтов Google все равно будет больше внимания уделять контенту и его соответствию поисковым запросам.
Предположим, что Google придется выбирать между сайтом с очень релевантным контентом, но плохим Page Experience сигналом, и сайтом с менее релевантным контентом, но хорошим Page Experience. В этом случае, Google все равно будет отдавать приоритет сайту с соответствующим контентом, так как содержание для него является наиболее определяющим фактором.
Однако, если Google видит два сайта с одинаково релевантным контентом, то замечательные показатели Page Experience будут действовать как арбитр, толкая один сайт вверх, а другой вниз. Вот почему оптимизировать ваш сайт для сигналов Page Experience все еще очень важно.
| «Хотя все компоненты опыта работы со страницами имеют значение, мы будем отдавать предпочтение страницам, которые содержат лучшую информацию, даже если некоторые аспекты Page Experience проработаны не на должном уровне. Однако в тех ситуациях, когда будет несколько страниц с похожим контентом, Page Experience станет более существенным показателем для их видимости в поиске». |
Выводы
Google пока не указал, какой вес значения будет предоставляться каждому сигналу. Неизвестно, все пять будут одинаково важны или некоторые сигналы будут позначительнее других. Поэтому мы советуем спланировать оптимизацию для всех пятерых, однако и о качественном релевантном контенте забывать не стоит. Кроме того, на приоритетность показа вашего сайта всегда влияет скорость его загрузки. Обеспечьте свой сайт максимальной скоростью с надежным хостингом от Hostpro. А все технические вопросы быстро и качественно решит наша техподдержка.
Возможно, вас заинтересует
Если ваш сайт загружается дольше трёх секунд, вы потеряете половину своих потенциальных посетителей ещё...
Реферальный спам: что это? Реферальный спам — фальшивые запросы к сайту; обращения происходят от...
А вы знаете, что title – это не только название страницы, но и важнейший...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться