Как настроить онлайн-магазин в WooCommerce?

Друзья, мы продолжаем самостоятельно создавать наш WordPress-сайт. Когда мы начали говорить о плагинах, осознали, что работа с WooCommerce – достаточно объемная тема, и несколькими абзацами здесь не обойтись. Так что гайд по настройке магазина на WordPress в WooCommerce – к вашим услугам.
- Как добавить товары в онлайн-магазин?
- Как работать с заказами в WooCommerce?
- Какие еще полезные блоки есть в разделе WooCommerce?
- Как создать категорию для товара?
- Как создать метку для товаров?
- Как разрешить/запретить оставлять отзывы?
- Как управлять запасами?
- Как настроить доставку?
- Как настроить платежи в WooCommerce?
- В завершение
Как добавить товары в онлайн-магазин?
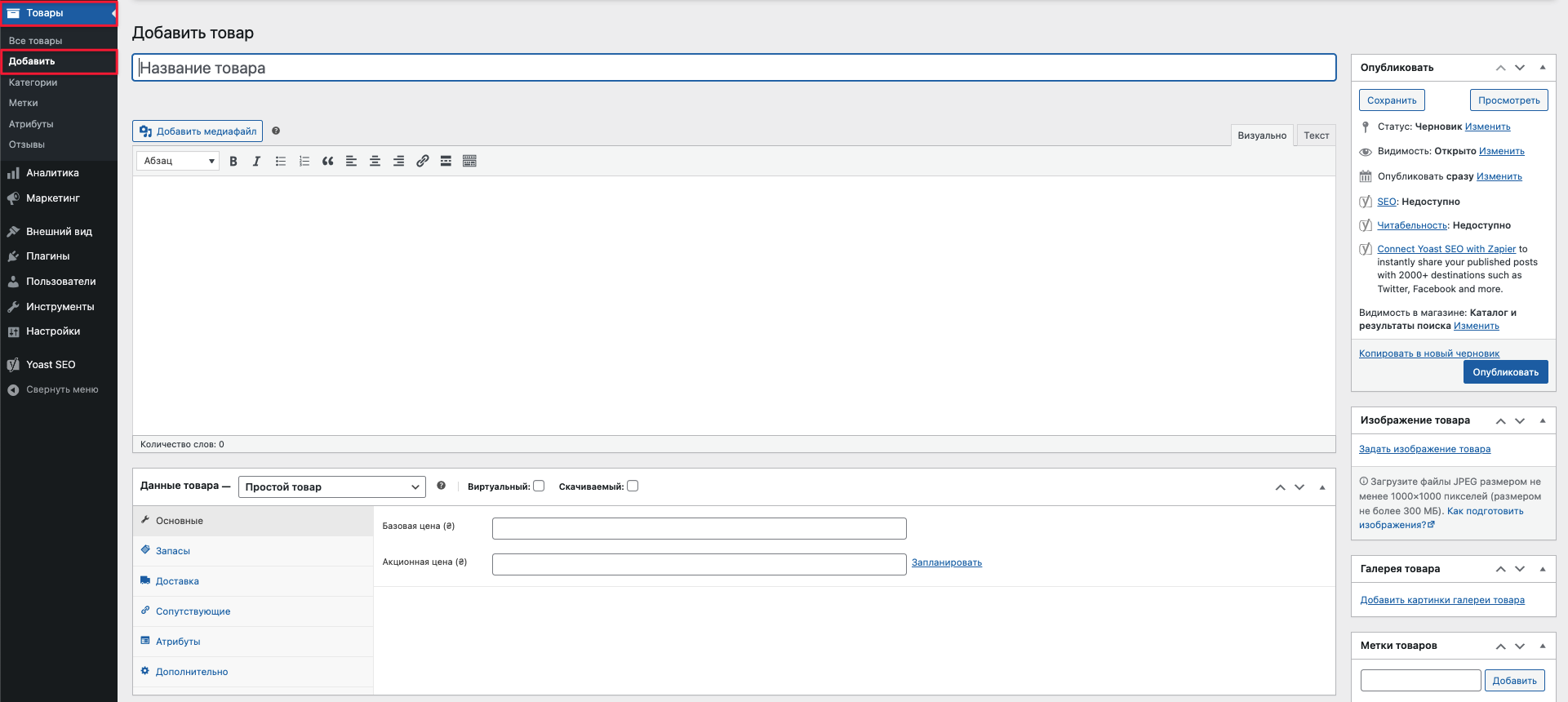
В боковом меню консоли находим раздел «Товары» ⇒ пункт «Добавить».

Заполняем карточку товара. Что нужно сделать?
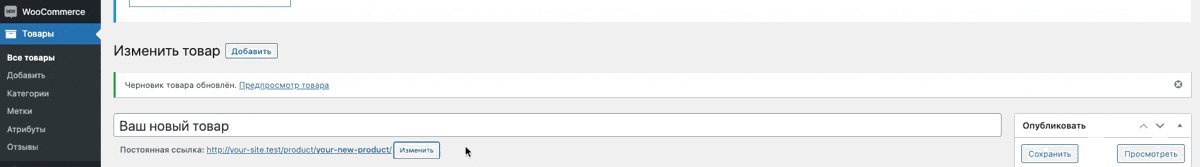
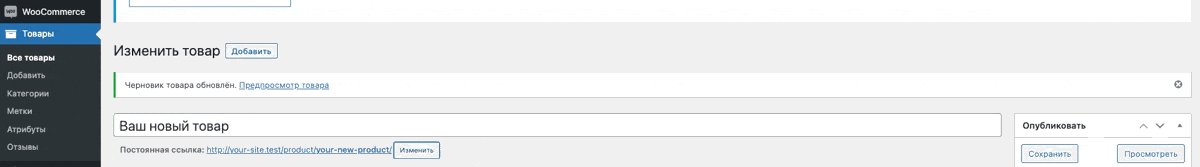
1. Добавить заголовок (название товара)
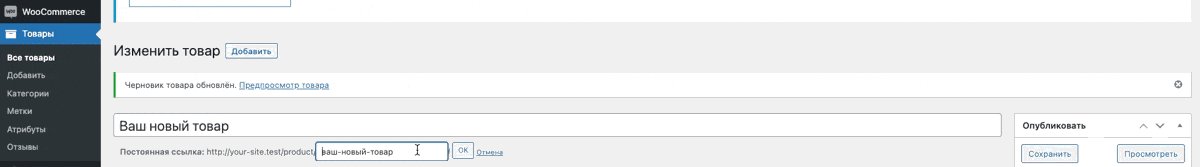
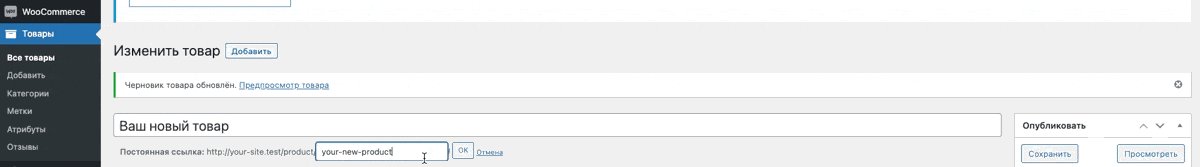
2. Изменить ссылку. Под заголовком появится URL, который будет состоять из домена, категории и названия. Если заголовок кириллический, как в нашем случае, советуем прописать эту часть постоянной ссылки латиницей. Для этого нажмите кнопку «Редактировать» возле URL.

3. Внести текстовое описание товара и загрузить дополнительные картинки в блок «Описание товара».
4. Добавить краткое описание в последнем блоке. Главные требования к нему – уникальность и лаконичность. Более подробно вы можете описать характеристики в предыдущем блоке с описанием.
5. Загрузить главное изображение для товара можно в панели справа, в блоке «Изображение товара». Формат JPEG, максимальный размер – 300 МБ. Дополнительные изображения в виде миниатюр загружаются через блок «Галерея товара».
6. Заполнить данные. Сюда входит следующая информация:
Общие: обычная цена и если вы планируете, цена со скидкой (тогда обычная тоже будет выводиться, но автоматически перечеркнутой);
Наличие: уникальный ID для учета (артикул), есть/нет в наличии (выставляется вручную), возможность резервирования и продажи не более 1 единицы;
Доставка: габариты, класс доставки (нужен для бесплатной доставки или доставки за повышенную цену);
Сопутствующие товары: похожие или рекомендуемые позиции на этапе заказе (поле «Предложение товаров»), дополнительные товары, которые рекламируются в корзине (поле «Сопутствующие товары»);
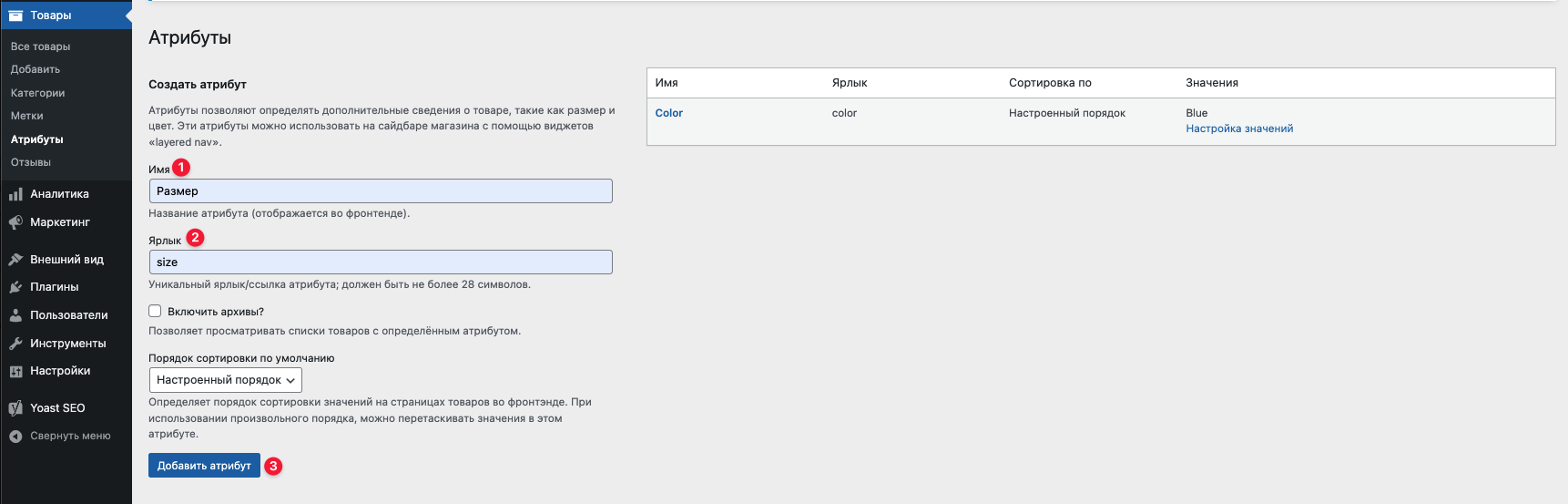
Атрибуты: дополнительные величины (цвет, размер) для каждого товара. Создать артибуты можно через раздел «Товары» ⇒ «Атрибуты» ⇒ кнопка «Добавить атрибут» ⇒ «Настройка значений» в таблице справа. Поле «Ярлык» лучше заполнять латинскими символами.

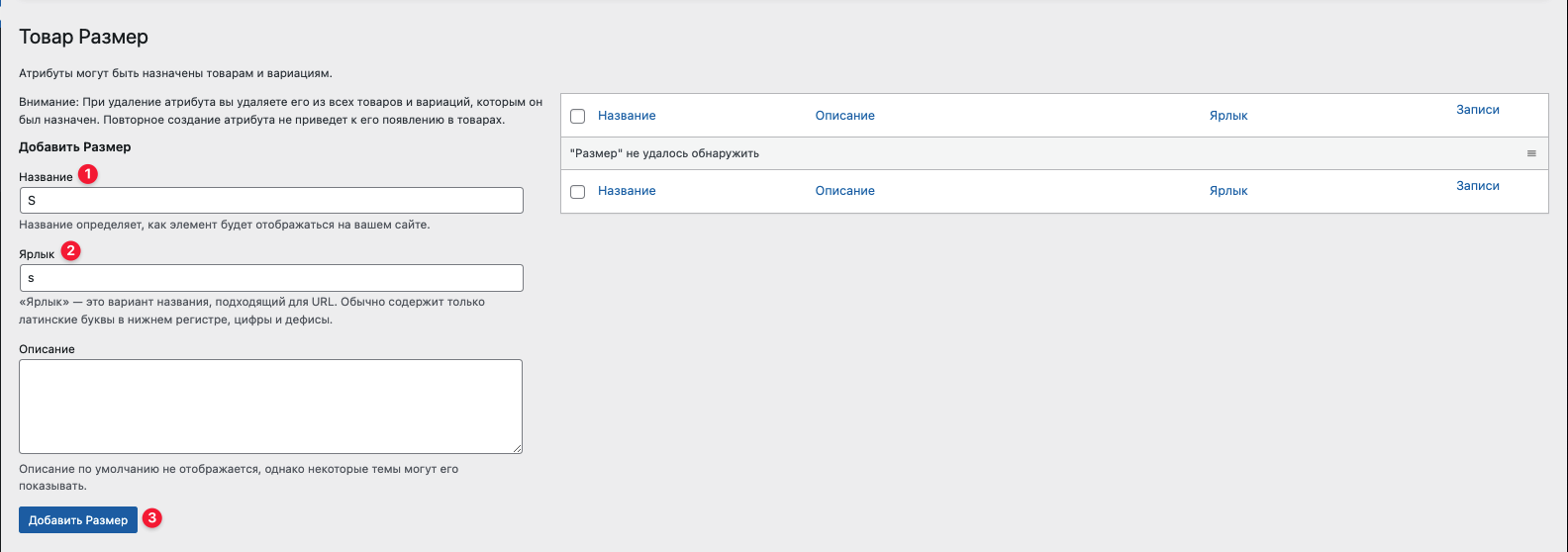
Затем для каждого значения указываются название, часть URL и по желанию описание.

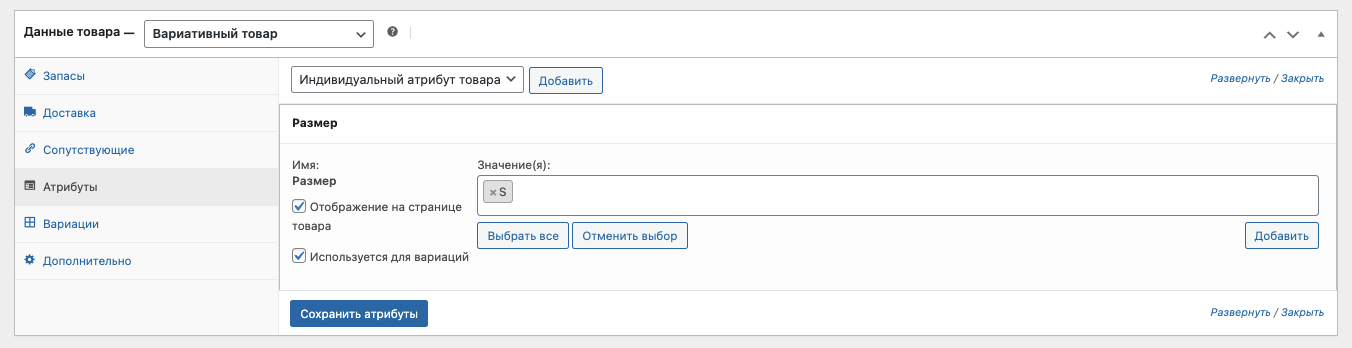
Ввести атрибуты для продукта можно в «Данных товара» – сверху выбираем «Вариативный товар» ⇒ выбираем атрибут, например «Размер» ⇒ нажимаем на кнопку «Добавить» ⇒ вводим нужное значение ⇒ ставим галочку возле «Используется для вариаций» и «Отображение на странице товара» ⇒ «Сохранить атрибуты».

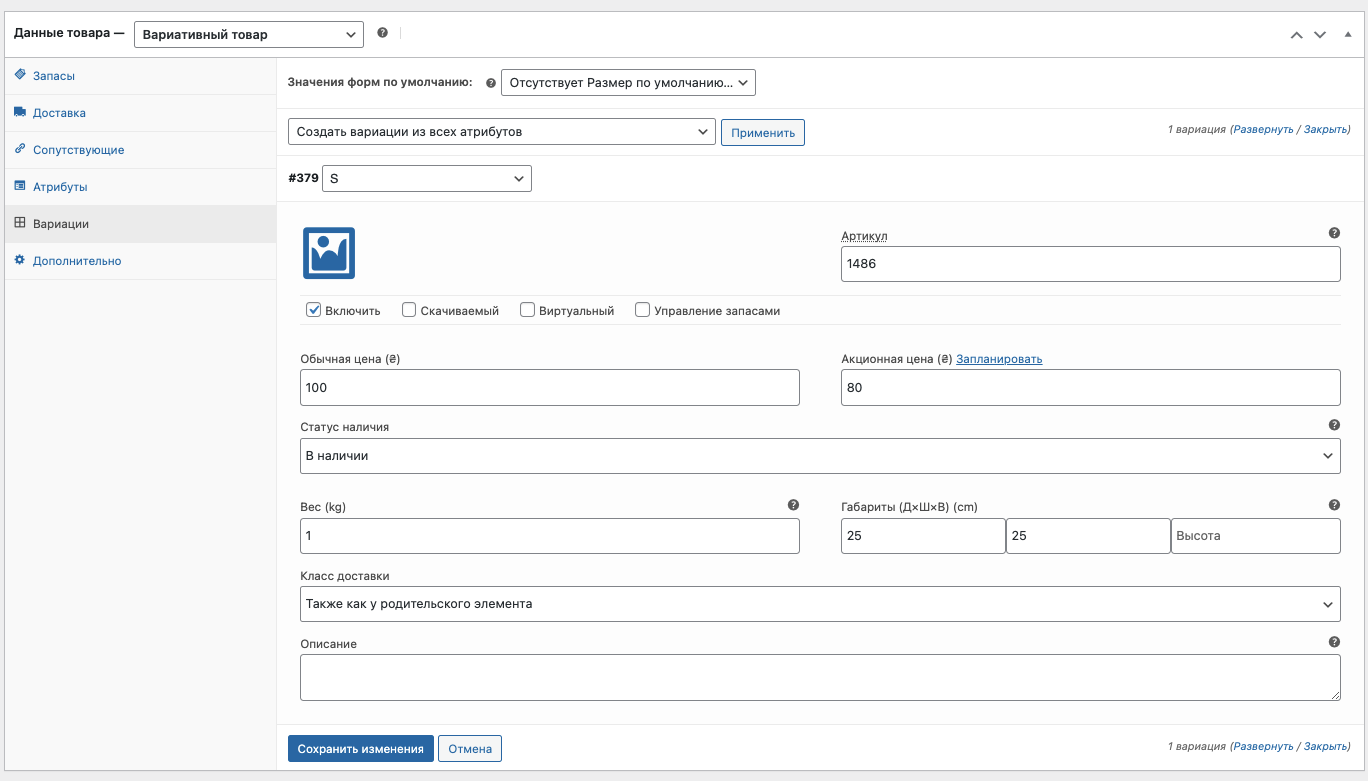
Затем в блоке «Вариации», выбираем «Создать вариации из всех атрибутов» ⇒ «Применить» ⇒ 1 вариац. «Развернуть» ⇒ заполняем нужные поля ⇒ кнопка «Сохранить изменения».
Важный момент – для каждой вариации нужно каждый раз указывать свою стоимость, иначе товар с этим атрибутом будет отображаться на сайте в статусе «Нет в наличии».

Дополнительно: заметка к покупке (текст оповещения, которое клиент получит при успешном заказе); порядок меню (каким по счету будет размещаться товар в каталоге).
Включить отзывы: разрешение оставлять комментарии к товару и выставлять рейтинг. Обратите внимание, что публикацию каждого нового отзыва придется разрешать в ручном режиме через «Комментарии».
7. Завершить, нажав на «Опубликовать» в боковом меню справа.
Как работать с заказами в WooCommerce?
Как только клиент закажет товар на вашем сайте, заявка попадет в блок «Заказ» в разделе «WooCommerce». Когда вы нажмете на него, увидите все детали, включая контактные данные, вид платежа, доставку и статус:
- «Ожидание оплаты» – заказ получен, не оплачен;
- «На удержании» – товар зарезервирован в запасах, но оплата за него еще не поступила, ожидается подтверждение;
- «Не удалось» – платеж не прошел или был отклонен (неоплачен), либо требует аутентификации. Обратите внимание, что этот статус может отображаться не сразу, вместо него иногда воспроизводится «Ожидает подтверждения»;
- «В обработке» – платеж получен, складские запасы уменьшены; заказ ожидает выполнения;
- «Выполнен» – заказ выполнен и завершен, не требует дальнейших действий;
- «Отменен» – отменен администратором или клиентом: запас увеличен, дальнейших действий не требуется;
- «Возвращено» – возмещено администратором, дальнейших действий не требуется.
Нюанс с изменением статуса заказа – этот процесс не автоматизирован, поэтому после получения оплаты, вам придется менять статус заказа вручную.
Также справа вы будете видеть блок с примечаниями. Вы можете делать «Внутреннее примечание» для себя и «Примечание для клиента» (например, номер накладной), которое он получит на почту.
Какие еще полезные блоки есть в разделе WooCommerce?
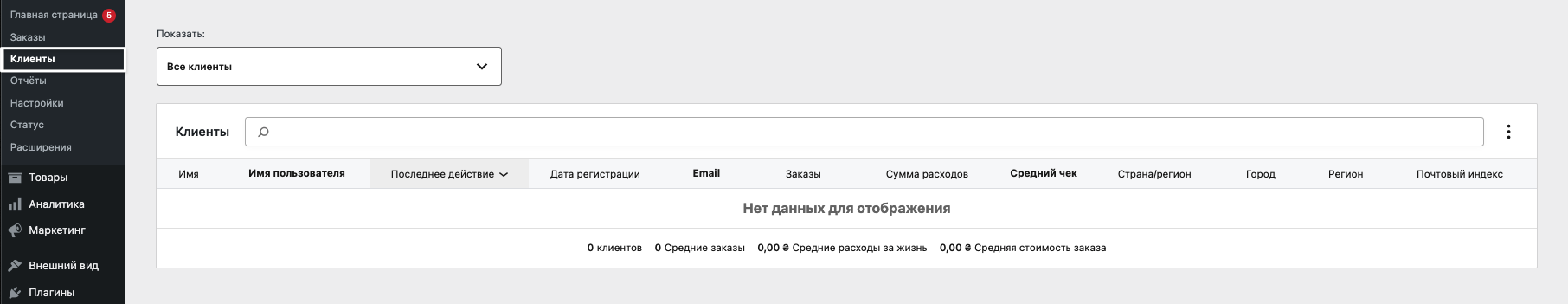
Клиенты
В блоке «Клиенты» раздела «WooCommerce» вы сможете увидеть таблицу с клиентами. Здесь же можно будет проверить, какой доход вы получили с каждого из них.

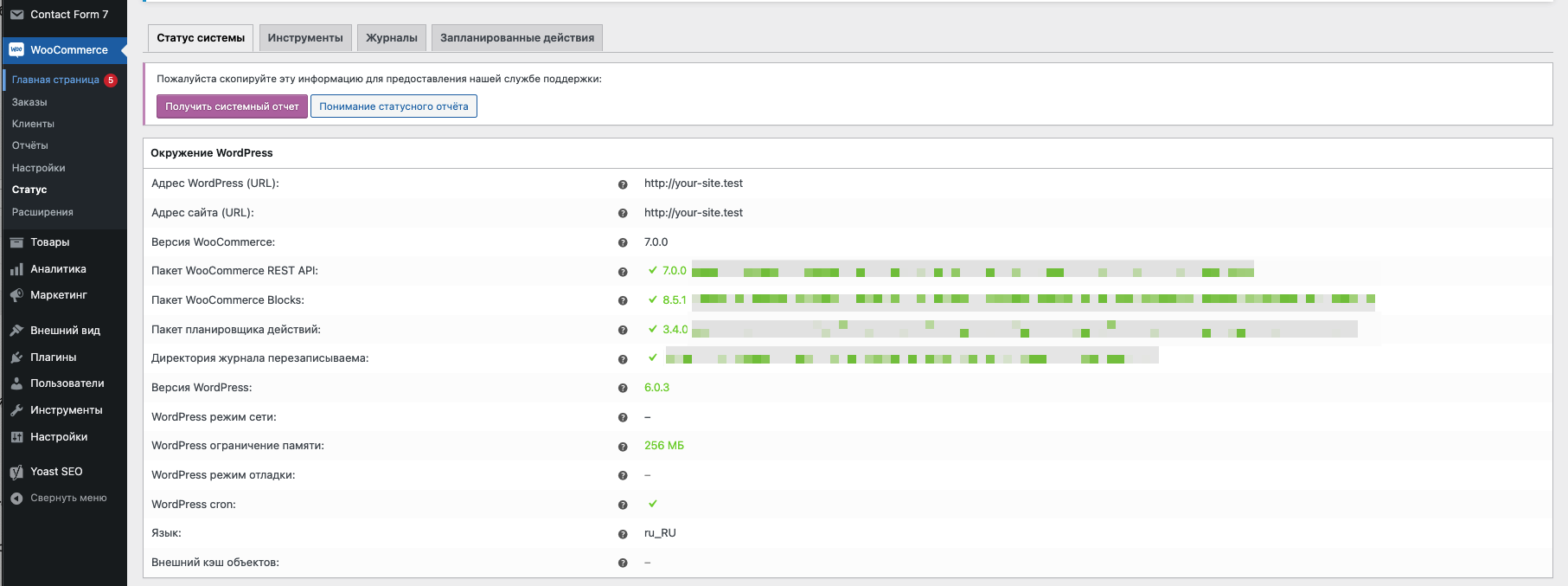
Статус
Если вдруг сайт ляжет, вы сможете восстановить предыдущие настройки через блок «Статус».

Как создать категорию для товара?
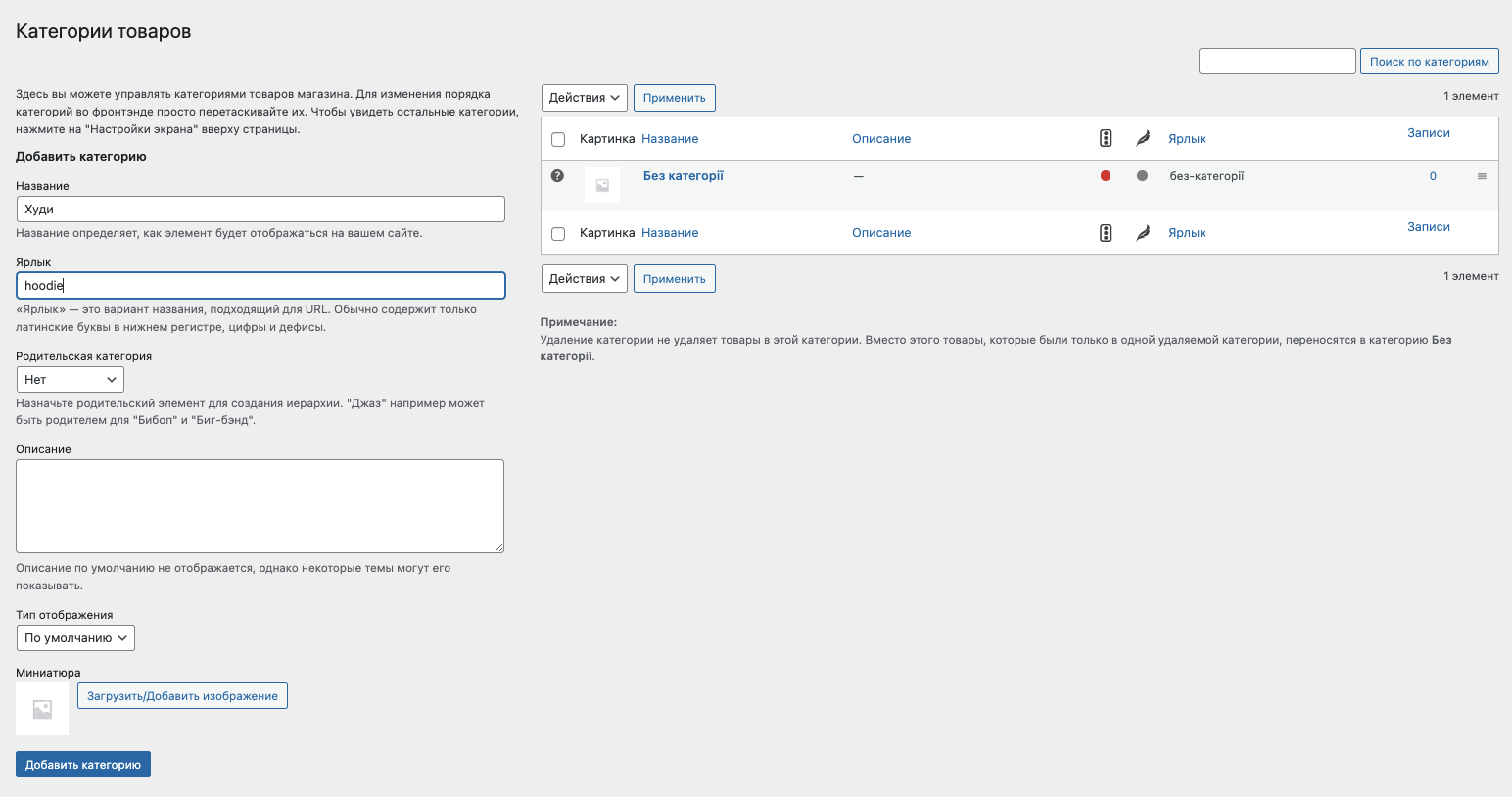
Управление категориями в WooCommerce происходит через блок «Категории» раздела «Товары».
После установки WooCommerce у вас уже будет одна категория по умолчанию под названием «без категории».
Чтобы добавить новую категорию, заполняем необходимые поля в левой части экрана: название ⇒ часть ссылки (латиницей) ⇒ в поле «Родительская категория» оставляем выбор «Нет», но если вы создаете подкатегорию, то для нее нужно указать родительскую категорию ⇒ описание (необязательно) ⇒ выбираем тип отображения на странице категории ⇒ устанавливаем изображение, которое будет воспроизводиться для этой категории ⇒ нажимаем «Добавить категорию».

Справа в таблице будет выводиться весь список категорий. Пометкой «вопросительный знак в кружочке» будет обозначаться категория по умолчанию. Ее можно изменить, наведя курсор на нужную категорию и нажав «Сделать по умолчанию».
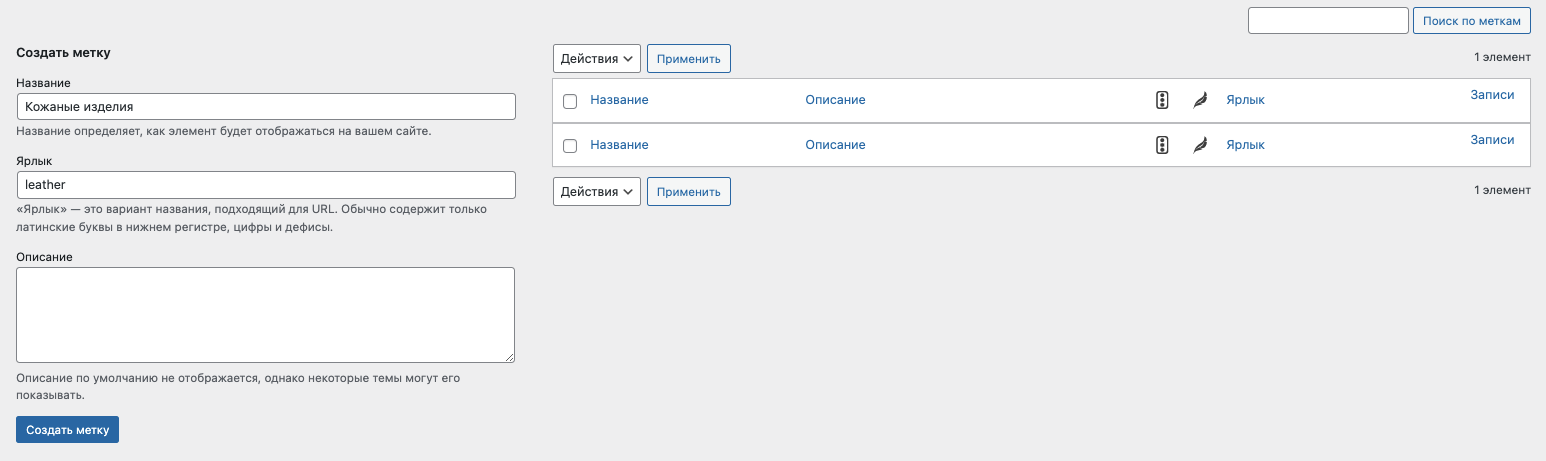
Как создать метку для товаров?
Метки, как и категории, созданы для того, чтобы связывать товары между собой. Основная разница заключается в том, что для меток не предусмотрена иерархия.
Например, если вы планируете продавать одежду, и у вас есть много изделий из кожи, можно создать для таких товаров отдельную метку, при необходимости даже добавить ее в меню или сайдбар.
Процесс создания меток ничем фактически не отличается от создания категорий, но происходит все в разделе «Метки». Заполняем название ⇒ часть ссылки ⇒ описание (необязательно) ⇒ кнопка «Создать метку«. Все созданные метки будут отображаться в таблице слева.

Чтобы присвоить метку товарам, нужно вернуться в индивидуальные настройки товара, и в блоке «Метки товаров» выбрать нужную метку.
Как разрешить/запретить оставлять отзывы?
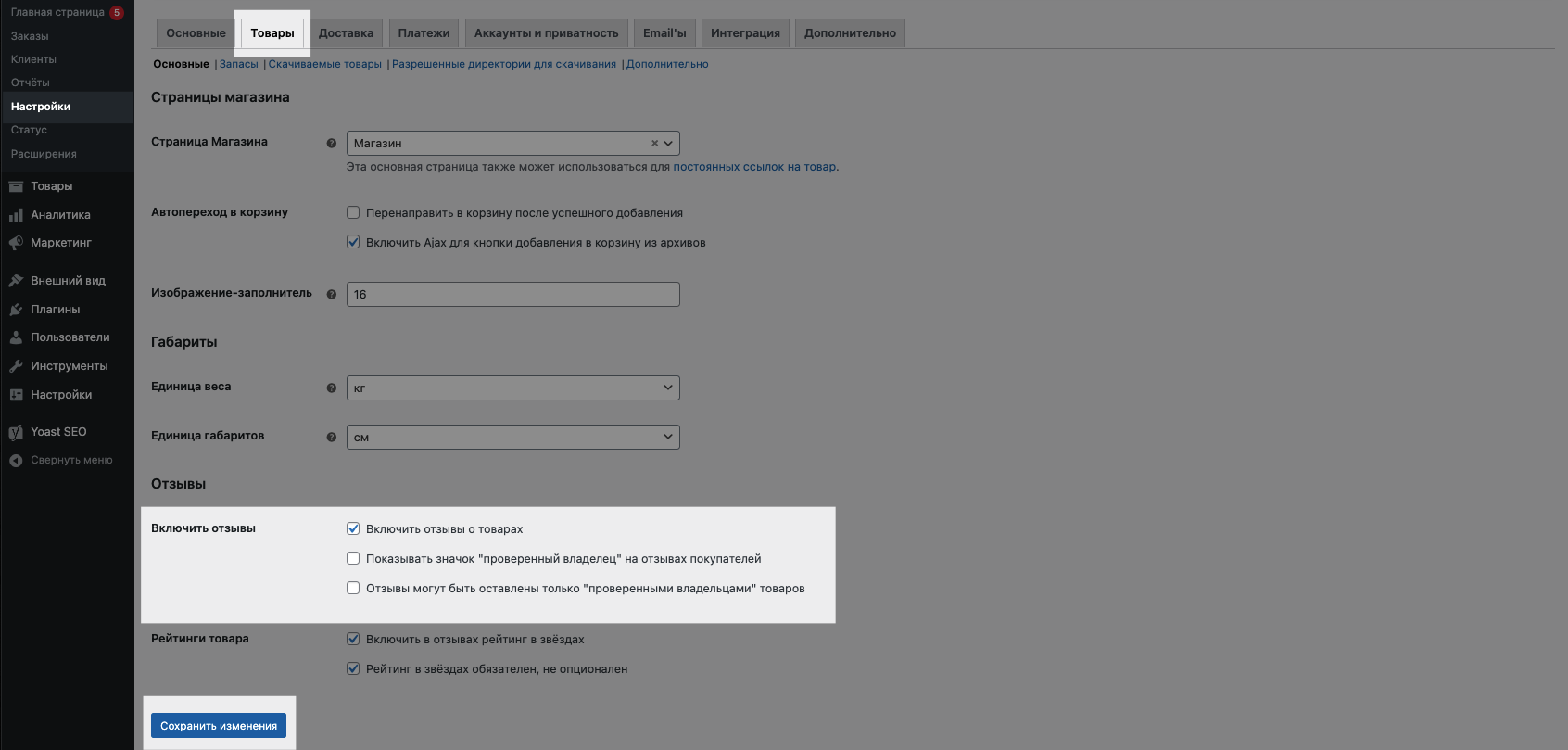
Вся работа с отзывами настраивается в разделе «WooCommerce» ⇒ «Настройки» ⇒ вкладка «Товары». В самом низу будет блок с настройками отзывов. По умолчанию они включены, но их можно запретить, убрав галочу в поле «Включить отзывы к товарам».

Вы также можете разрешить оставлять отзывы только тем людям, которые уже приобрели у вас товар, включить рейтинг и определить, является ли он обязательным.
Как управлять запасами?
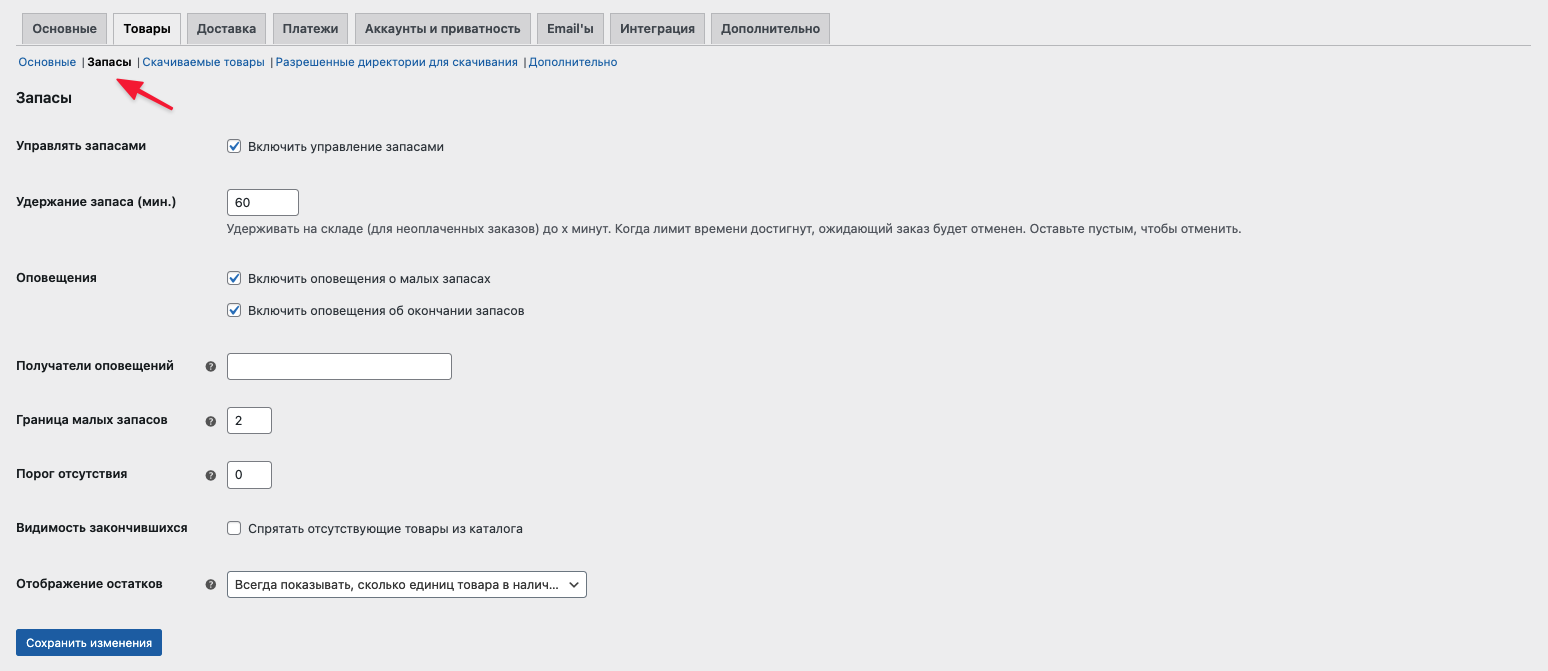
Общие настройки запасов изменяются в разделе «WooCommerce» ⇒ «Настройки» ⇒ вкладка «Товары» ⇒ вкладка «Запасы». Чтобы увидеть детальные настройки, ставим галочку возле «Включить управление запасами».

Если вы планируете удерживать запасы для неоплаченных заказов в течение какого-то времени, укажите это значение в поле «Удержание запаса (мин)». По умолчанию там стоит 60 минут. Если оставить поле пустым, функция будет недоступна.
В блоке «Оповещения» вы можете включить или выключить уведомления о небольшом количестве оставшихся запасов и об их истечении. Эти оповещения будут приходить на мейл, который вы укажете в поле «Получатели оповещений». Получателей можно указать несколько, разделяя их запятой.
Чуть ниже есть возможность определить, при каком пороге запасов будут присылаться эти оповещения.
Также есть возможность скрыть отсутствующие в наличии товары из каталога и отображать количество товаров в запасе в 3 форматах:
- «Всегда показывать, сколько единиц товара в наличии, например, «12 в наличии»
- «Показывать, сколько единиц товара в наличии, только если осталось мало, например «В наличии лишь 2»
- «Не показывать, сколько единиц товара в наличии»
Как настроить доставку?
Зоны доставки
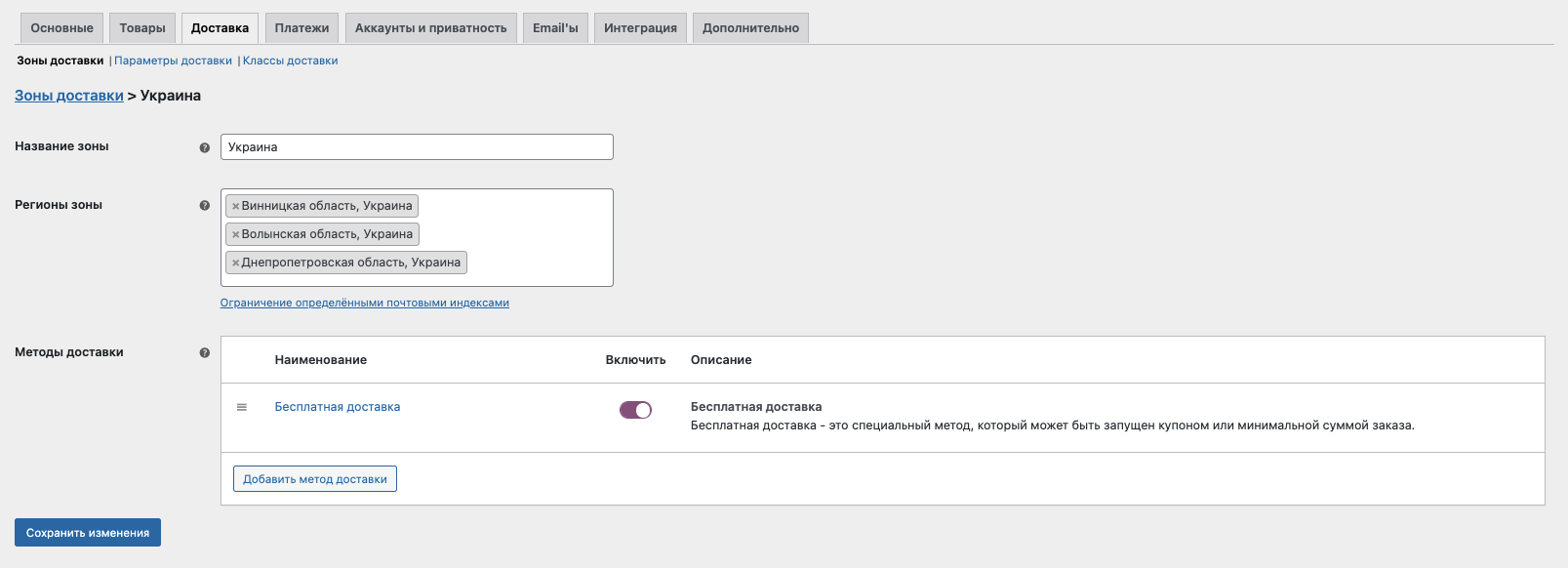
Для начала разберемся с зонами доставки. Для этого заходим в «WooCommerce» ⇒ «Настройки» ⇒ вкладка «Доставка» ⇒ «Зоны доставки» ⇒ наводим курсор на зону ⇒ «Добавить зону доставки» или «Редактировать» существующую.
Что нужно сделать на этом этапе?
- Называем зону, например, «Украина».
- Указываем регионы, например, если выбрали зоной Украину, указываем области. Также есть возможность ограничивать регион почтовым индексом.
- Далее идет блок «Методы доставки», в котором мы можем выбрать 3 варианта:

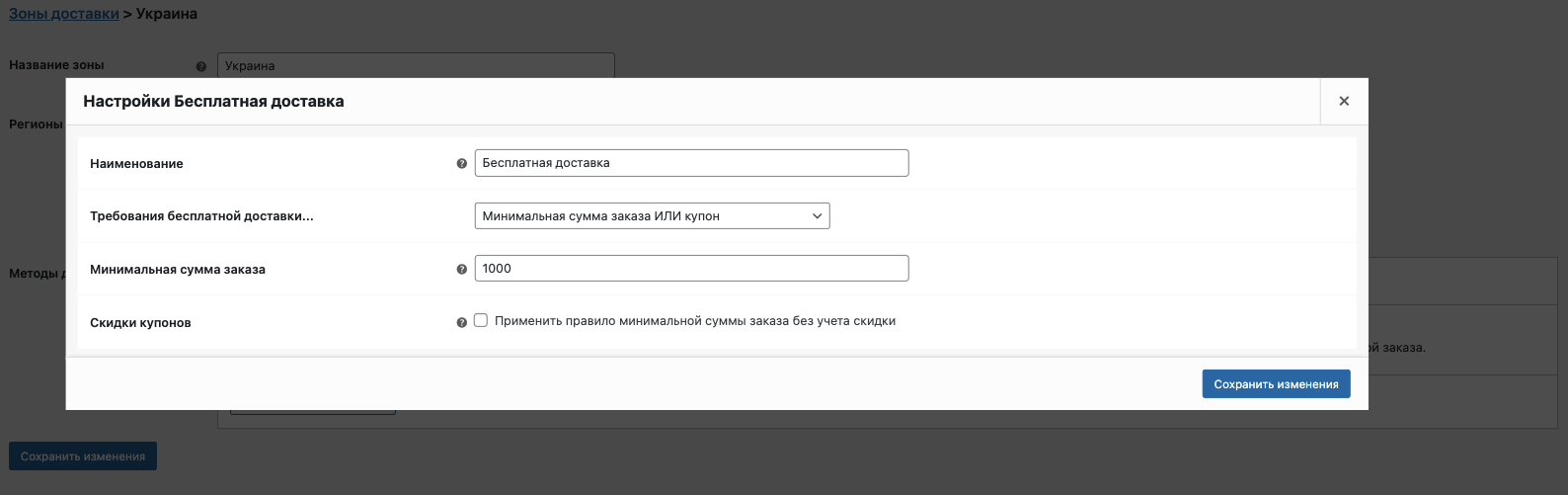
Бесплатная доставка – для нее можно выбрать минимальную сумму заказа или наличие специального купона. Чтобы выставить эти значения, наведите курсор на «Бесплатную доставку» и нажмите «Редактировать». При необходимости этот способ доставки можно отключить.

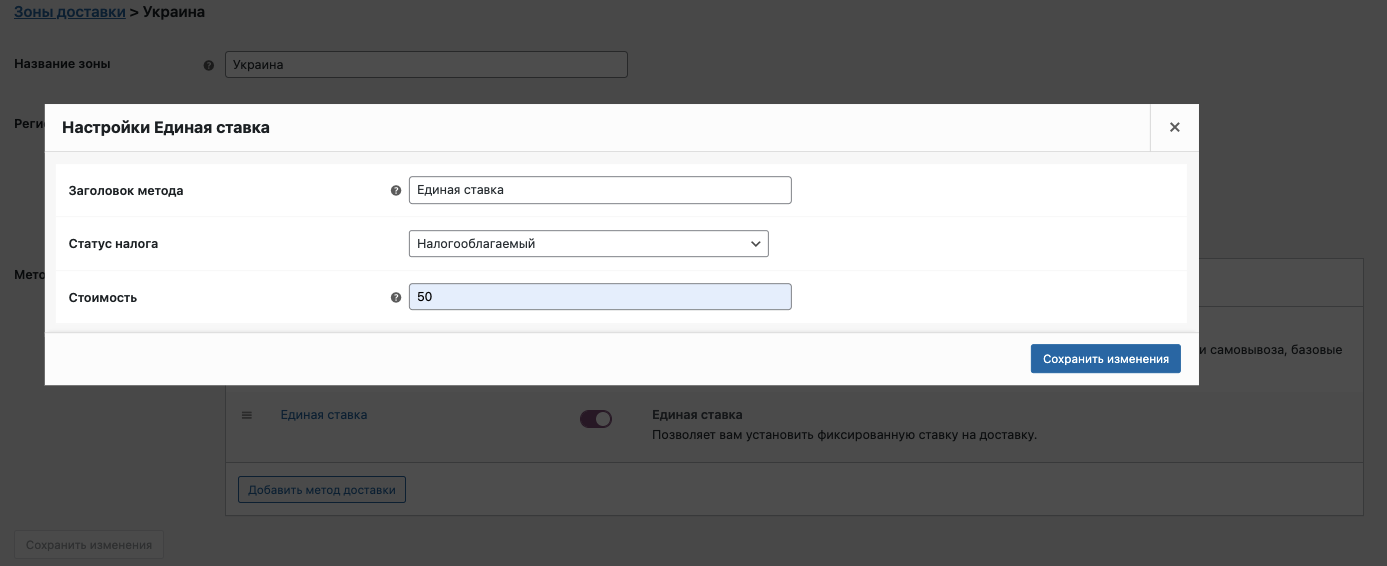
Единая ставка – позволяет установить фиксированную сумму на доставку. В режиме редактирования этого способа оплаты можно также указать статус налога на доставку и, собственно, саму стоимость доставки.

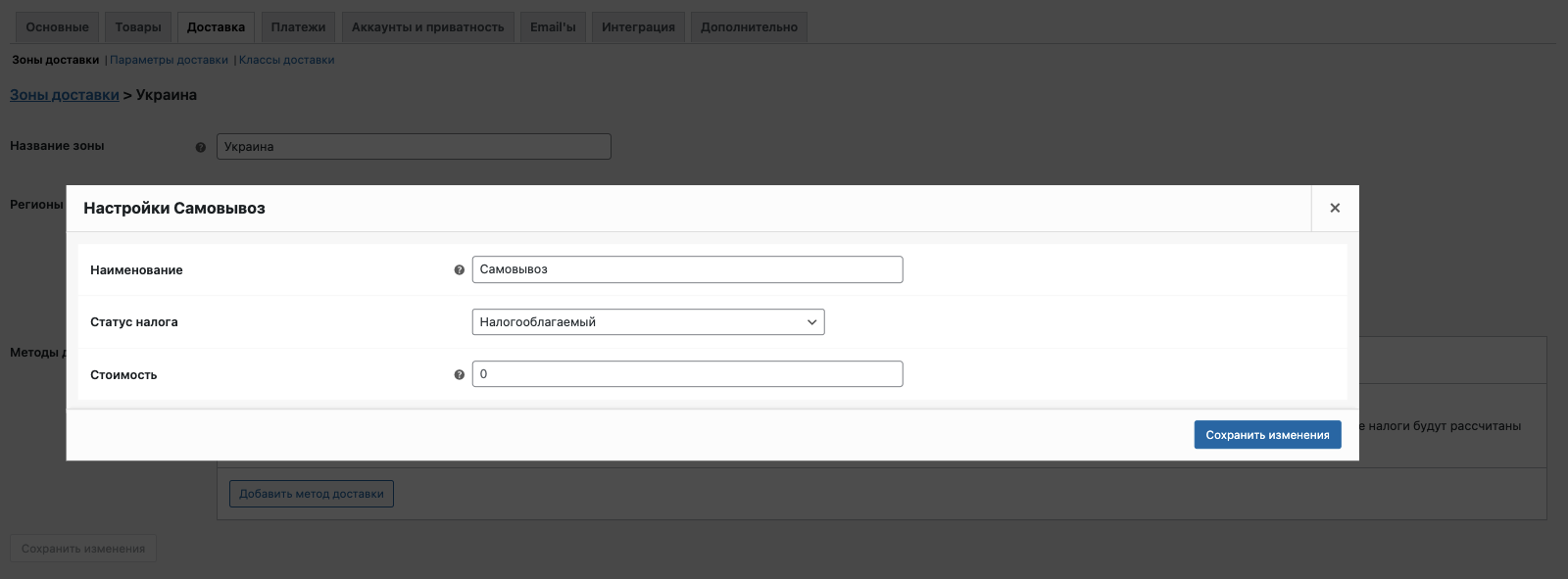
Самовывоз – дает возможность вашим покупателям забирать товар самостоятельно. По умолчанию базовые налоги будут начислены независимо от адреса покупателя.

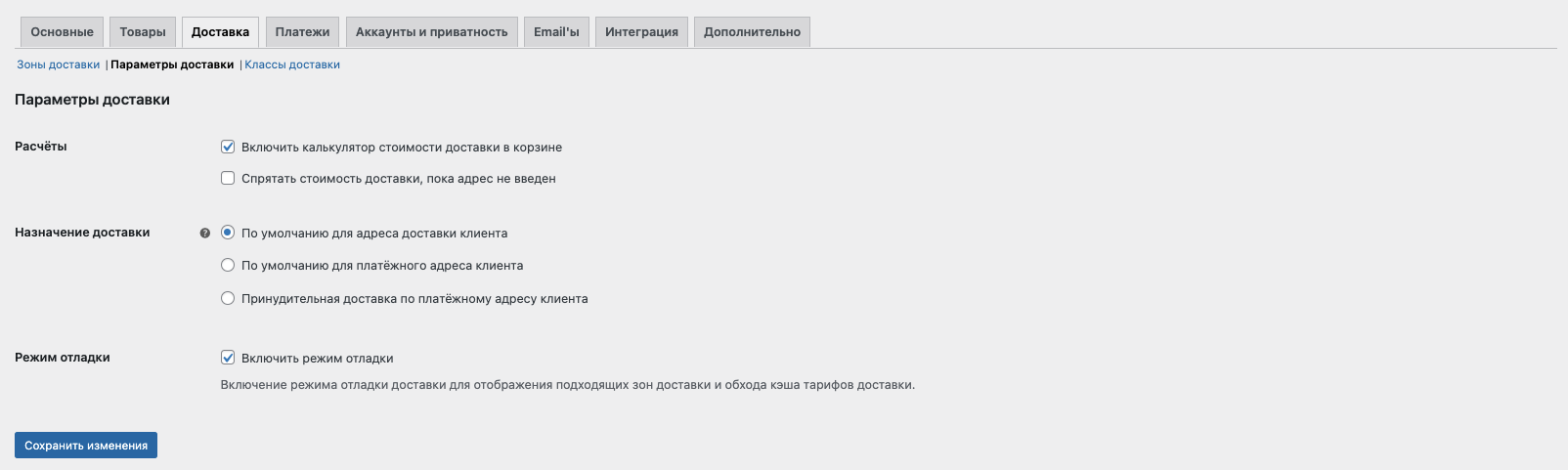
Параметры доставки
В этой вкладке можно осуществлять следующие настройки:

- Показывать калькулятор доставки на странице корзины или скрывать стоимость доставки, пока покупатель не введет адрес;
- Пункт назначения доставки – чтобы клиент получал товар на выбранный адрес, можно выбирать два первых варианта, при выборе «Принудительная доставка на платежный адрес покупателя» товар будет отправляться исключительно на тот адрес, который клиент ввел при создании аккаунта;
- Режим отладки – этот режим позволяет отключить кэш доставки, с ним вы сможете сразу проверить внесенные изменения. После проверки режим отладки можно выключить.
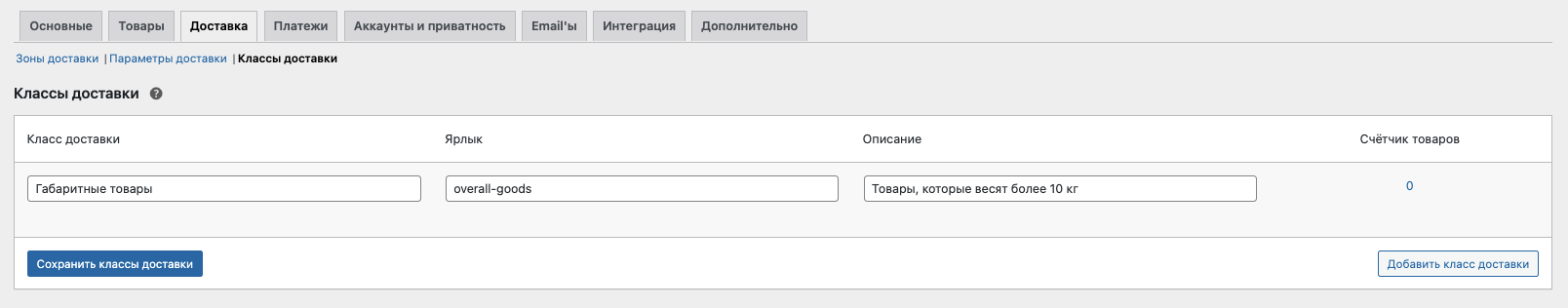
Классы доставки
Классы доставки стоит добавлять в тех случаях, когда нужно предоставить разные цены на доставку для определенных типов товаров (например, за габаритные товары покупатели могут платить больше). Чтобы создать новый класс, необходимо нажать в таблице на кнопку справа «Добавить класс доставки». Заполняем необходимые поля (название, часть ссылки латиницей, описание) и нажимаем на «Сохранить изменения».

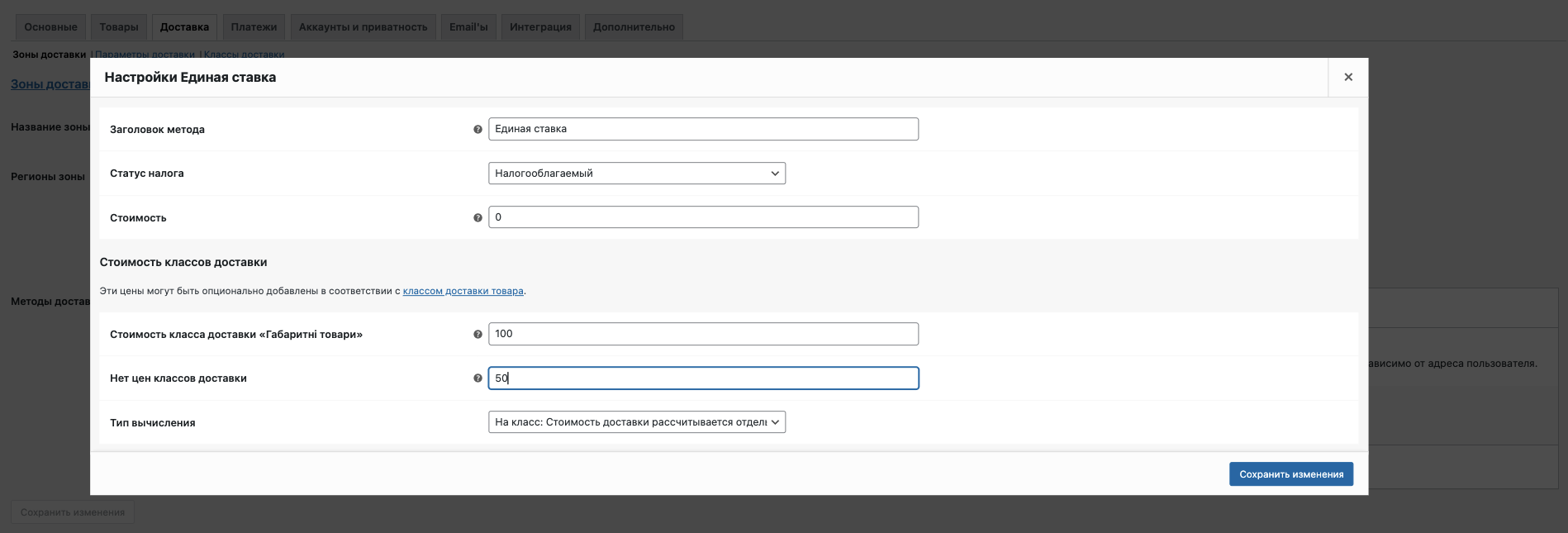
Чтобы изменить цену для товаров определенного класса, возвращаемся в редактирование «Зоны доставки» ⇒ «Единая ставка» ⇒ устанавливаем значение в поле «Стоимость класса доставки» – «0» ⇒ а в строке «Нет цен классов доставки» указываем значение, которое было в поле «Стоимость». Сделать это нужно для того, чтобы общая стоимость доставки не суммировалась со стоимостью класса.

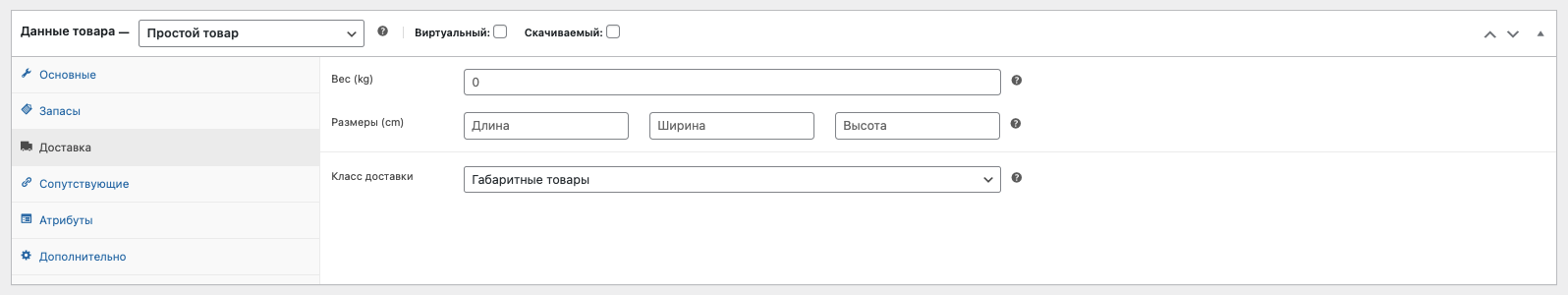
Теперь нам нужно созданные классы присвоить определенным товарам. Для этого переходим в раздел «Товары» ⇒ нажимаем на «Редактировать» в поле определенного товара ⇒ «Доставка» ⇒ «Класс доставки» (для каждого товара может быть выбран только один класс) ⇒ Обновите товар, чтобы изменения сохранились.

Плагины для доставки
Если вы планируете отправлять товары через Новую Почту или Укрпочту, каждый заказ нужно будет вводить самостоятельно. Для небольшого интернет-магазина это, возможно, и сгодится, однако для продаж более крупных масштабов лучше установить специальные плагины Укрпочты и Новой почты для WordPress. С ними заказы на доставку будут автоматически падать в почтовые системы.
Как настроить платежи в WooCommerce?
Оплату на вашем WordPress-сайте можно настроить в разделе «WooCommerce» ⇒ «Настройки» ⇒ вкладка «Платежи».

Важный нюанс: чтобы ваши покупатели могли произвести оплату картой, нужно подключить плагин платежного шлюза, например, Fondy (также влияет на статусы платежей, избавляя вас от ручной работы), LiqPay или Интеркасса.
Когда вы установите один из таких плагинов, в боковом меню консоли WordPress будет отображен специальный модуль, через который будет возможность настроить дополнительный метод оплаты.
Как подключить платежную систему на сайт, читайте в нашей статье.
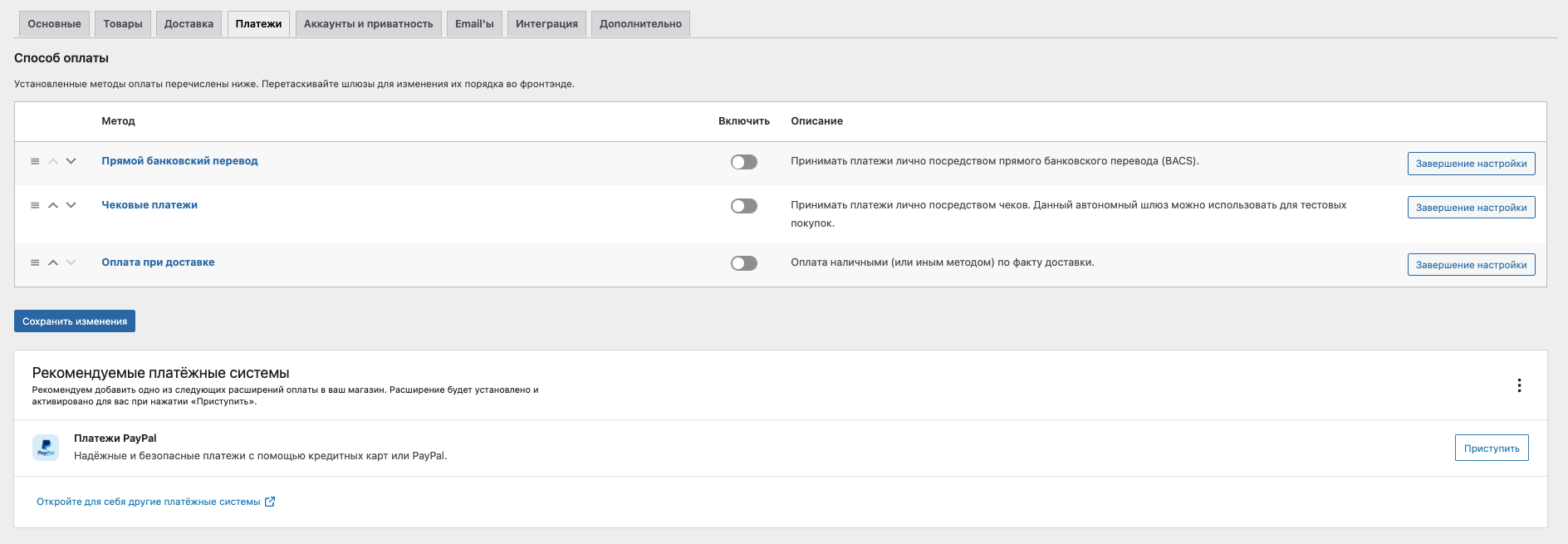
WooCommerce по умолчанию предлагает три способа оплаты (прямой банковский перевод, чековые платежи – оба не актуальны для нашего региона, и оплата при доставке – наличными при получении). Отдельно плагин рекомендует для получения оплат платежную систему PayPal.
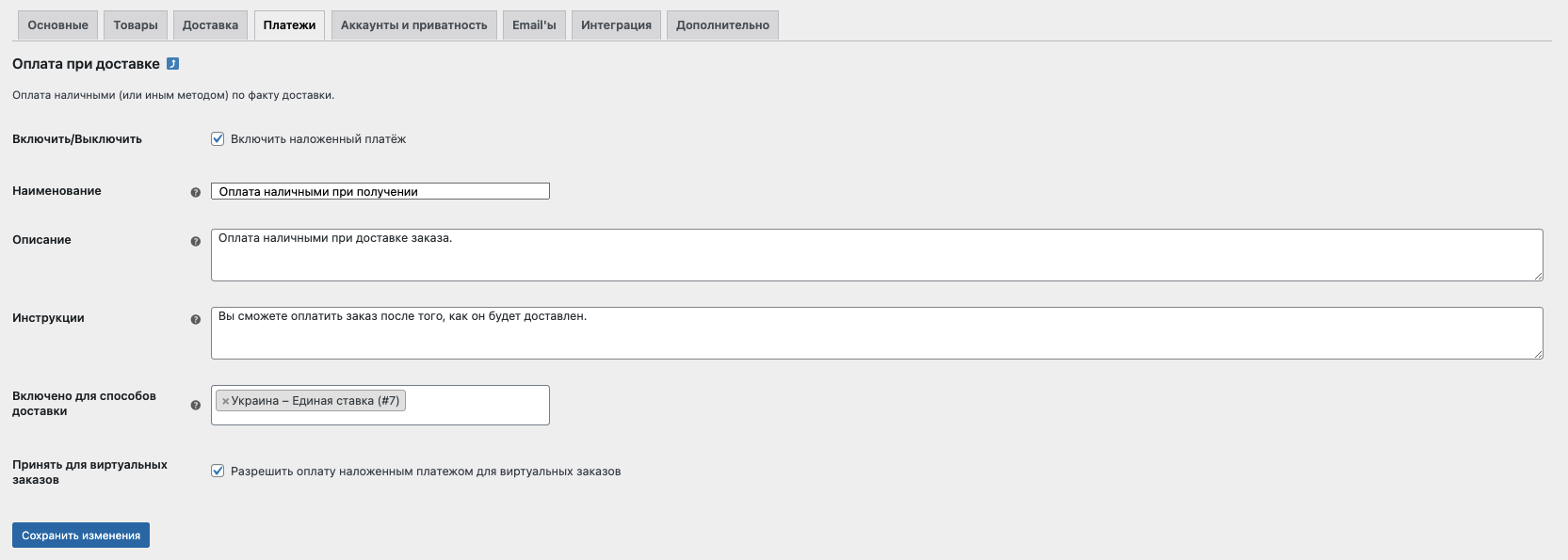
Оплата при доставке – возможность оплатить заказ уже во время получения товара. В настройках вам нужно:

- Поставить галочку возле «Включить наложенный платёж»;
- Вводим заголовок и описание этого способа оплаты – они будут отображаться покупателю при оформлении заказа.
- Текст из «Инструкции» пойдет на страницу «Спасибо за заказ».
- В блоке «Включить для способов доставки» выбираем те виды отправок, для которых будет действительной оплата наличными при получении.
- Сохраняем изменения, нажав на кнопку внизу страницы.
Как изменить валюту в WooCommerce?
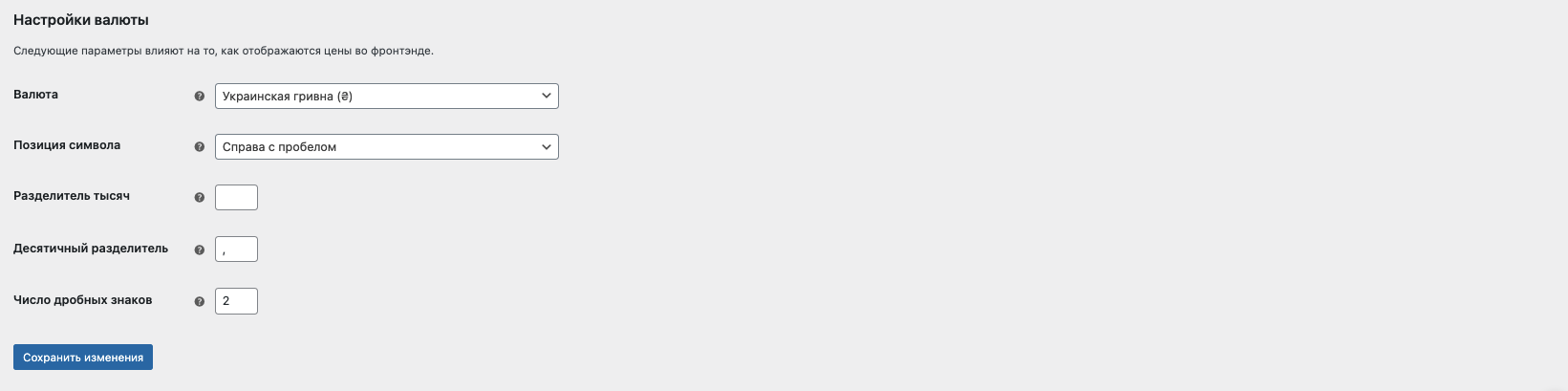
Настроить валюту можно в разделе «WooCommerce» ⇒ вкладка «Основные» ⇒ блок в самом низу страницы с названием «Настройки валюты».

Если при начальных настройках вы указали регион «Украина», валюта «Украинская гривна» подтянется по умолчанию. Вы также можете определить расположение знака валюты (справа с пробелом, слева с пробелом, слева или справа). Также есть возможность установить разделитель тысяч (,), десятичный разделитель и количество знаков после запятой. Не забываем сохранять изменения☝️
В завершение
Инструкция по работе с WooCommerce завершена. Ваш магазин готов к постепенному росту, а WooCommerce будет рядом, если вдруг нужно будет изменить настройки.
Теперь мы можем вернуться к нашему гайду «Как создать сайт на WordPress» и узнать, какие еще плагины необходимы для нашего сайта на первом этапе его жизни.
Возможно, вас заинтересует
Именно через страницы на WordPress-сайте вы можете воспроизвести свою бизнес-идею, рассказать чем занимается ваша...
Что ж, у нас уже есть домен и хостинг, мы установили WordPress и SSL-сертификат,...
Друзья, запасайтесь попкорном, новая серия гайда "Как сделать сайт на WordPress в 2022-м" уже...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться