Как увеличить скорость загрузки страниц сайта на WordPress с помощью Google PageSpeed Insights

Скорость загрузки сайта — серый кардинал, который влияет на конверсии, динамику индексации страниц, приток пользователей из поиска и их лояльность. Но как определить эту самую скорость? Наиболее популярный инструмент проверки, который используют веб-мастера — Google PageSpeed Insights.
PageSpeed Insights даст ответ на вопрос, как увеличить скорость загрузки страниц сайта на WordPress. Он может стать открытием для тех, кто не заботился о его оптимизации, а также отличной отправной точкой для тех, кто хочет улучшить работу сайта. Отметим сразу, что влиять на скорость страниц могут: проблемы на стороне хостинга, на уровне воспроизведения страницы, полного времени загрузки сайта.
Техническая поддержка HostPro помогает клиентам получить максимальную отдачу от проектов и всегда готова дать рекомендации, которые улучшают скорость сайта. Так, например, по незнанию некоторые клиенты размещают сайты, рассчитанные на определенный регион, на серверах значительно удаленных от него. Сетевое расстояние может негативно влиять на скорость сайта. В таком случае, техническая поддержка рекомендует перенос ресурса на серверы, размещенные максимально близко к пользователю. Это решает проблему расстояния.
Компания HostPro предоставляет для украинской аудитории серверы в Украине, европейской — в Европе, американской — в США. Накопленный нами опыт в ускорении сайтов позволяет обеспечивать их стабильную работу. А регулярная оптимизация и интеграция новых функций в хостинг улучшает предоставляемые услуги, развивает их в соответствии с инновациями рынка и потребностями пользователей.
Как работает Google PageSpeed Insights
Но, вернемся к ускорению работы сайта, а именно к сервису Google PageSpeed Insights. Компания Google разработала этот инструмент для анализа производительности страниц по:
- конфигурациям сервера;
- HTML-структуре страницы;
- использованию внешних ресурсов (таких, как изображения, Javascript и CSS).
В зависимости от результатов предлагаются готовые решения оптимизации. Мы считаем, что не нужно слепо гнаться за цифрами исключительно с точки зрения метрик. Подходите осмысленно к предложенным улучшениям.
Обычно для теста берут главную или самую типичную внутреннюю страницу. Советуем брать URL одной из внутренних страниц веб-сайта (а не главной), поскольку именно на них приходится наибольший трафик пользователей.
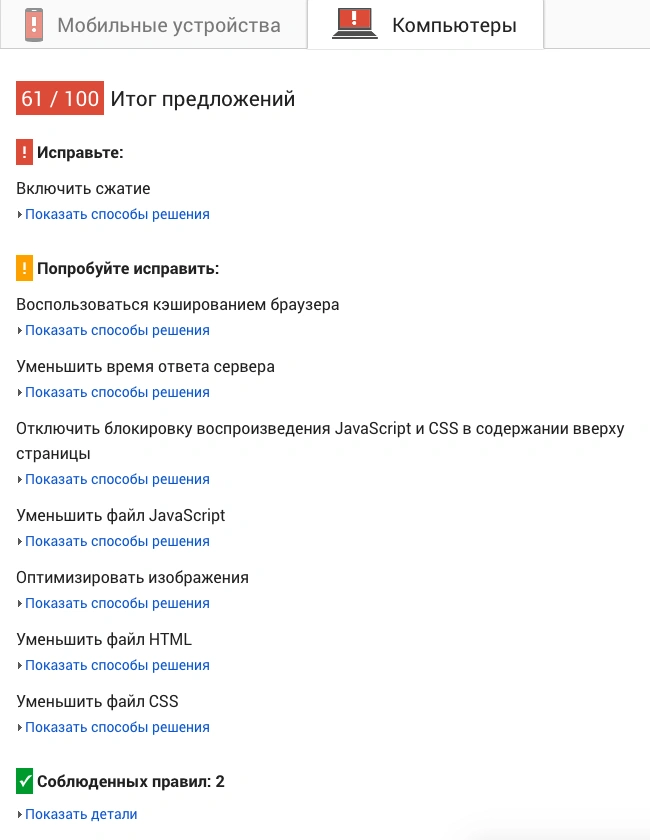
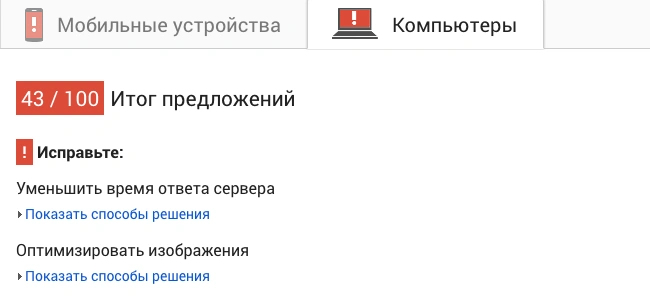
Сайты оцениваются по шкале от 0 до 100 баллов. Каждая оценка отмечена отдельным цветом, в зависимости от уровня важности: красный, желтый и зеленый.

Показатель 85 и выше указывает на то, что страницы работают хорошо. В нашем примере необходимо поработать с сайтом. Начинать исправления следует сверху, поскольку они несут наибольший вклад в ускорение.

Вот, что вам нужно сделать в первую очередь. Проверьте установлены ли расширения PHP, которые необходимы для оптимизации вашего сайта:
- OPcache — это модуль кэширования кода для PHP, который улучшает производительность PHP, сохраняя выполненный PHP-код в памяти, чтобы избежать повторного компилирования кода при каждом запросе;
- Memcached — это система кэширования в оперативной памяти, которая улучшает производительность за счет уменьшения нагрузки на базу данных;
- Imagick — этот модуль может быть использован для оптимизации изображений на вашем WordPress сайте, уменьшая их размер без потери качества.
Время ответа сервера
Google PageSpeed Insights следит, чтобы время ответа сервера было менее 200 мс. Поэтому, если вы находитесь на общем хостинге, вы будете бороться за этот показатель с другими сайтами.
Дешевый веб-хостинг в комплексе с неограниченным просмотром страниц и пространством, может поначалу показаться выгодной сделкой. Но, как правило, пользователи получают медленную скорость работы сайта и его частые простои в периоды высокого трафика. Дело в том, что покупая шаред-хостинг, вы делите серверные мощности с другими ресурсами, и высоконагруженные «соседи» могут негативно повлиять на вашу производительность. Эти неудобства особенно неприятно испытывать при результативной рекламной кампании со значительным притоком трафика.
Проблемы такого уровня решаются переходом на VPS хостинг, где вам гарантированно будет предоставлен больший функционал для работы и размещения данных.
Уменьшите количество плагинов
Среди всего прочего, наличие слишком большого количества плохо закодированных плагинов может негативно влиять на время отклика сервера. Чтобы проверить, какие плагины замедляют ваш сайт, используйте плагин P3 (Plugin Performance Profiler). Он даст вам список всех тех плагинов, которые создают проблемы. Обратите внимание, что для работы плагина требуется версия PHP 7.1.
Оптимизация базы данных
Также уменьшить время ответа сервера поможет оптимизация базы данных, поскольку она способствует более быстрой обработке запросов. Так, ваши страницы будут загружаться быстрее. Выполнить оптимизацию можно с помощью плагина WP-Optimize, который вы можете скачать по ссылке.
Кэш браузера
Некоторые элементы веб-сайта, чтобы упростить загрузку, могут быть временно сохранены (кэшированы). Загрузка некешированного контента (HTML, CSS, логотип, изображения) значительно замедляет работу. Неудивительно, что это исправление номер один, если вы хотите улучшить показатель Google PageSpeed Insights.
Кэширование для сайтов WordPress настраивается как бесплатными плагинами, так и плагинами премиум-класса. Предлагаем попробовать либо W3 Total Cache (бесплатное решение), либо воспользоваться WP Rocket (платное решение).
Сжатие статических файлов
Рассмотрим два метода сжатия статических файлов.
1. Сжатие ресурсов с помощью deflate. Это не повлияет на производительность движка, но ускорит время отклика.
Apache
Добавьте следующий код в ваш файл .htaccess:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML, fonts, and icons
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
2. Включение gzip-сжатия в WordPress. Необходимо добавить php-код первой строчкой в файл header.php вашей темы оформления:
<?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(“ob_gzhandler”); else ob_start(); ?>Nginx
Включить сжатие можно добавив в файл nginx.conf следующий код:
gzip on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable “MSIE [1-6].(?!.*SV1)”;
gzip_vary on;
Сжатие изображений
Изображения занимают в среднем около 60% от общего размера веб-страницы — это самый большой фактор, влияющий на время загрузки. Их оптимизация может уменьшить время ответа сервера примерно на 70%.
Для сжатия изображений можно пользоваться плагинами: Optimole, EWWW Image Optimizer, WP Compress и другими.
Lazy Load для изображений
Кроме сжатия изображений, положительно на скорость загрузки сайта и показатели PageSpeed Insight влияет отложенная загрузка. Ее можно настроить с помощью плагина a3 Lazy Load.
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
В данном случае Google PageSpeed Insights сообщает нам о том, что содержание в верхней части страницы отображается только после загрузки JavaScript или CSS.
Существует три сценария проблем доступа, с которыми сталкивается большинство: файлы JavaScript/CSS, шрифт Font Awesome и шрифты Google.
Файлы
Первая проблема, с которой приходится иметь дело — это то, что все наши Javascript и CSS-файлы находятся выше фолда и создают блокирующий рендеринг. Чтобы исправить это, нужен плагин Autoptimize.
Сохраните приведенные ниже настройки:
- в разделе «Параметры JavaScript» снимите флажок «Использовать JavaScript в <head>»;
- в разделе параметры «CSS» установите флажок «Вставлять все CSS».
Font Awesome
Font Awesome загружаются супер быстро, если хостить их на собственном CDN. Ссылка на ваш файл Font Awesome, которая использует CDN URL, должна иметь такой вид:
<link href=»https://cdn.keycdn.com/css/font-awesome-4.4.0.min.css» rel=»stylesheet»>
Google-шрифты
По умолчанию WordPress использует хук, который называется wp_enqueue_scripts и загружает шрифт в заголовок. Это автоматически приводит к тому, что он блокирует рендеринг. Чтобы исправить это необходимо установить бесплатный плагин Disable Google Fonts или попросить разработчика темы отключить Google-шрифты.
Потом нужно включить шрифт Google с следующим кодом в нижнем колонтитуле, прямо перед тегом </ body>:
<link href=’https://fonts.googleapis.com/css?family=Noto+Serif:400,400italic,700,700italic’ rel=’stylesheet’ type=’text/css’>Вы также можете асинхронно загружать шрифты Google с помощью веб-загрузчика Google. Просто разместите следующий код в нижнем колонтитуле:
<script type=”text/javascript”>
WebFontConfig = {
google: { families: [ ‘Noto+Serif:400,400italic,700,700italic’ ] }
};
(function() {
var wf = document.createElement(‘script’);
wf.src = ‘https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js’;
wf.type = ‘text/javascript’;
wf.async = ‘true’;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(wf, s);
})(); </script>Сократите CSS
Большинство CSS требует дополнительного времени для загрузки, поэтому уменьшение веса CSS-кода также поможет улучшить показатель PageSpeed Insights. Бесплатные легковесные решения, которые действительно эффективны для минимизации JavaScript, CSS и HTML — Autoptimize, Better WordPress Minify. Просто установите одно из них и настройте нужные параметры.
В настройках плагина вам нужно будет проверить следующее:
- оптимизация HTML-кода;
- оптимизация кода JavaScript;
- оптимизация CSS-кода.
Примечание: в WordPress код CSS лучше всего размещать вверху, а Javascript внизу.
После окончания работ проведите финальное тестирование сайта на наличие ошибок и возможных проблем.
Вывод
Рекомендации Google PageSpeed Insights достаточно ценные. Но помните, не нужно зацикливаться на достижении показателя 100 из 100. Достичь ожидаемых результатов иногда бывает невозможно в силу индивидуальных настроек среды. И поверьте — это не конец света. Лучше просто предпринять как можно больше мер оптимизации вашей индивидуальной среды. Надеемся, что следуя рекомендациям PageSpeed Insights, вы достигнете хороших результатов, которые превратятся в конверсии и целевые действия на сайте.
Мы рассмотрели только один инструмент, который показывает, как ускорить сайт на WordPress. Когда нужно оценить изменения и получить полное представление о том, что влияет на скорость загрузки сайта, пользуются также сервисами Pingdom и GTmetrix. Но о них, и других инструментах лучше говорить в отдельной статье.
Возможно, вас заинтересует
Оптимизация CMS WordPress - важная часть настроек для любого сайта. Сегодня начинается серия чек-листов...
Сегодня поговорим про то, как добавить детальное описание ваших продуктов и услуг на сайт....
Адаптивный дизайн в Upfront предоставляет возможность создать сайт, который будет отлично выглядеть на любом...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться