Как сделать сайт на WordPress в 2023-м. Часть 5. Создание страниц и блога

Именно через страницы на WordPress-сайте вы можете воспроизвести свою бизнес-идею, рассказать чем занимается ваша компания и представить список товаров или услуг. Осталось только узнать, как эти страницы создать и наполнить контентом. А там дело за малым – писать так, чтобы запомнилось и хотелось читать.
И это еще один шаг в нашем непрерывном путешествии к неповторимому WordPress-сайту. Напомним, что было до этого:
Часть 1. Доменное имя и хостинг
План для вашего удобства:
- Страницы VS записи WordPress
- Как создать страницу сайта на WordPress?
- Опции для блоков в Gutenberg
- Практические советы по работе с редактором
- Действия с публикациями, которые пригодятся
- Как сделать страницу главной?
- Как завести блог на WordPress-сайте?
- В завершение
Страницы VS записи WordPress
Прежде чем узнать, как создать страницы на WordPress-сайте, выясним, в чем разница между страницей и записью, чтобы потом не путаться в терминологии.
Записи и страницы WordPress, на первый взгляд, похожи визуально, однако на самом деле это совершенно разные вещи прежде всего из-за их назначения. Страницы позволяют создавать статический контент сайта (например страницы «О нас», «Контакты», целевые продуктовые страницы и т.д.), которые не отображаются в архивах блога.
Записи, или публикации – это те сообщения, которые то и дело появляются в блоге вашего WordPress-сайта, если вы его ведете, конечно.
Страницы могут быть организованы в иерархическом порядке. Например, вы можете создавать подстраницы (дочерние страницы) под родительской страницей. Для записей эта функция недоступна.
И еще одно существенное отличие: «из коробки» на страницах WordPress не воспроизводятся автор и дата их создания, а также комментарии. Чего не скажешь о записях блога – по умолчанию комментарии и общая информация о статье видима всем пользователям. При необходимости отображение этих сведений можно отключить и они будут храниться только в базах данных. Комментарии, если надо, тоже закрываются.
??Что было первым: страница или запись?
До 2005 года WordPress существовал в основном как инструмент для ведения блога – поэтому первыми были именно записи. Со временем у пользователей появилась потребность в различных типах постов, динамических (в блоге) и статических, контент на которых менялся бы не так часто. Поэтому в функционале появилась возможность добавления страниц.
Как создать страницу сайта на WordPress?
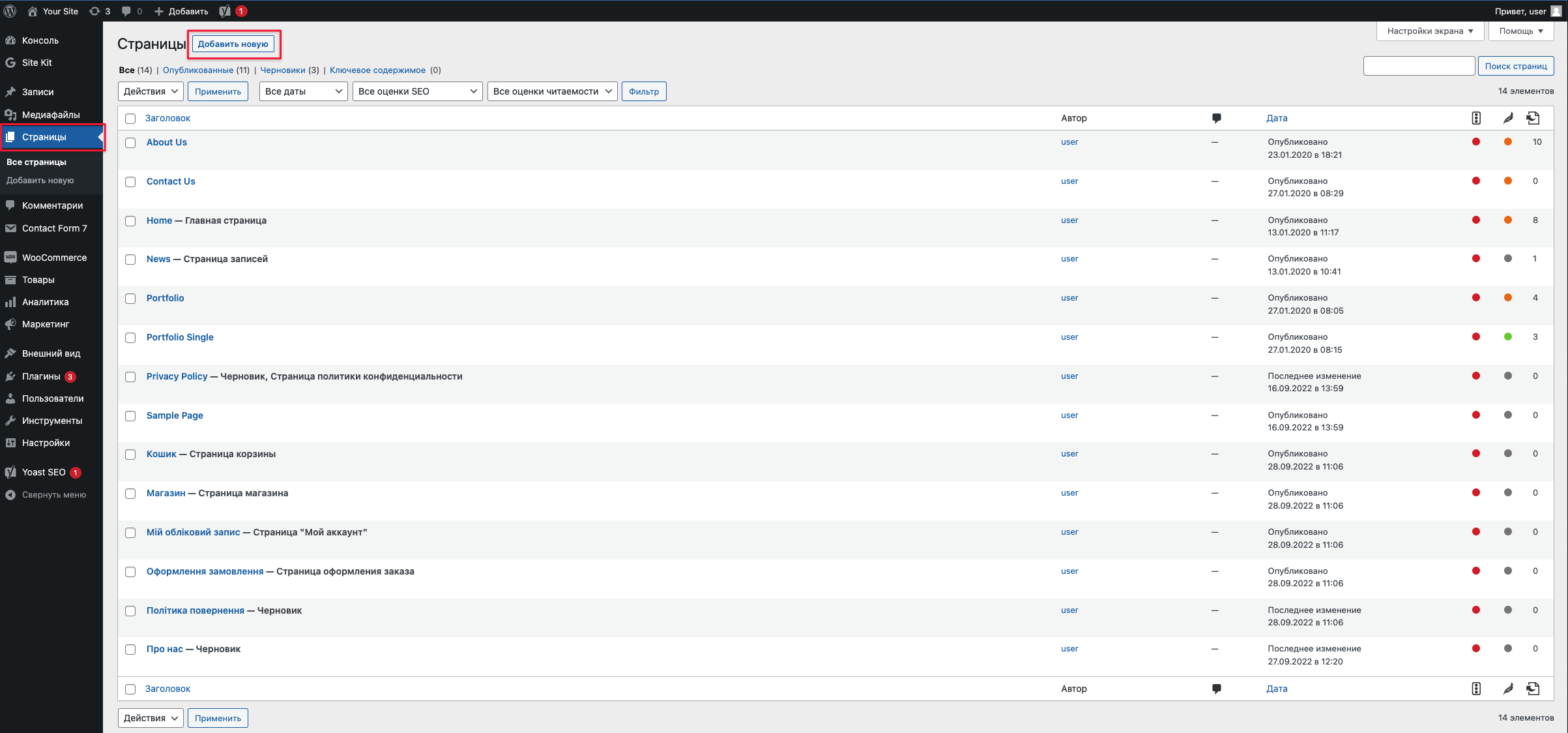
В меню консоли WordPress находим раздел с названием (ни за что не угадаете ?) «Страницы». Сверху слева должна быть кнопка «Добавить новую», нажимаем на нее.

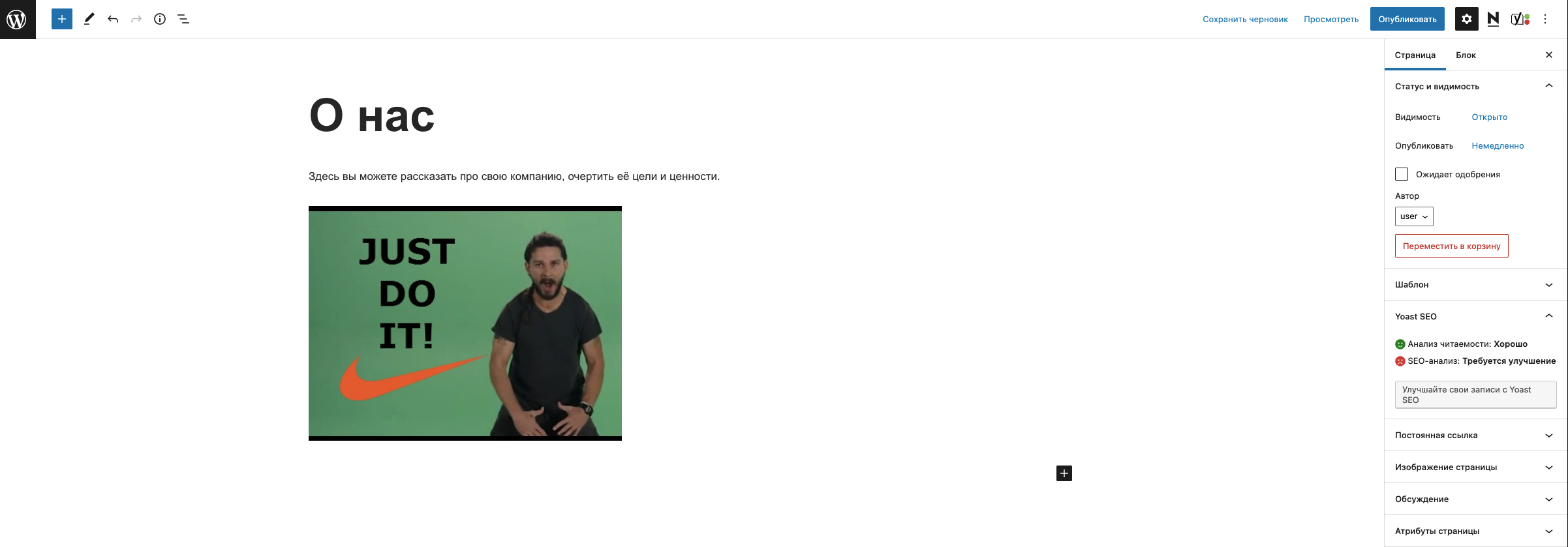
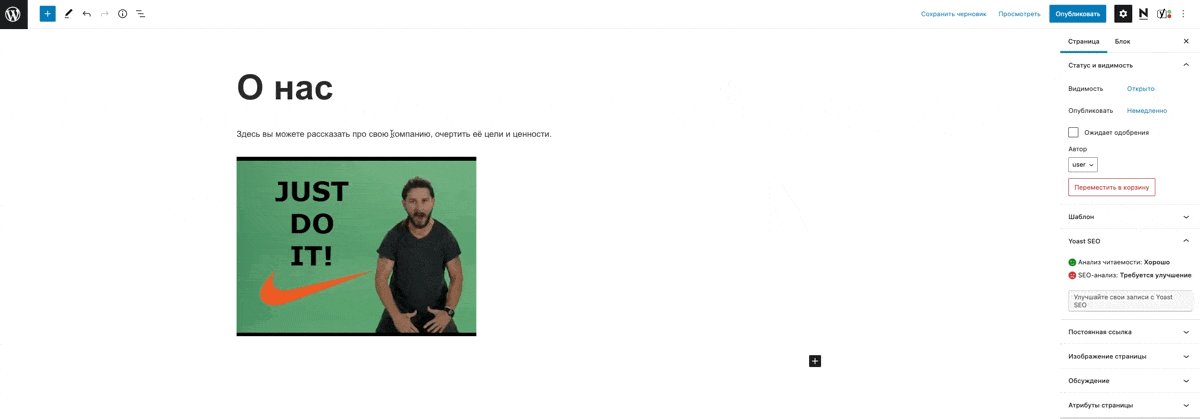
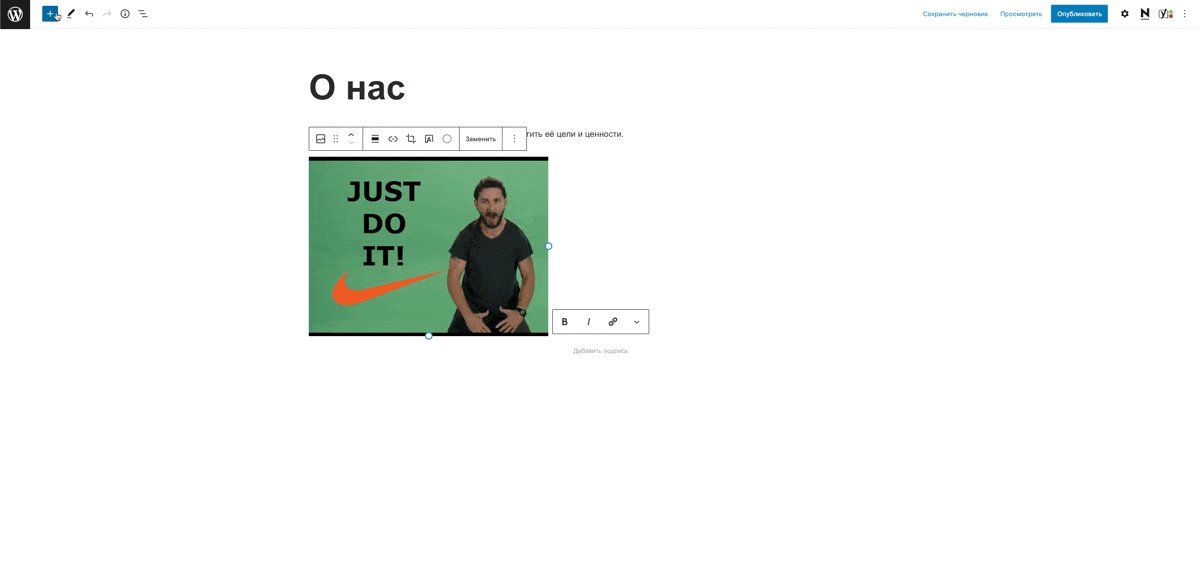
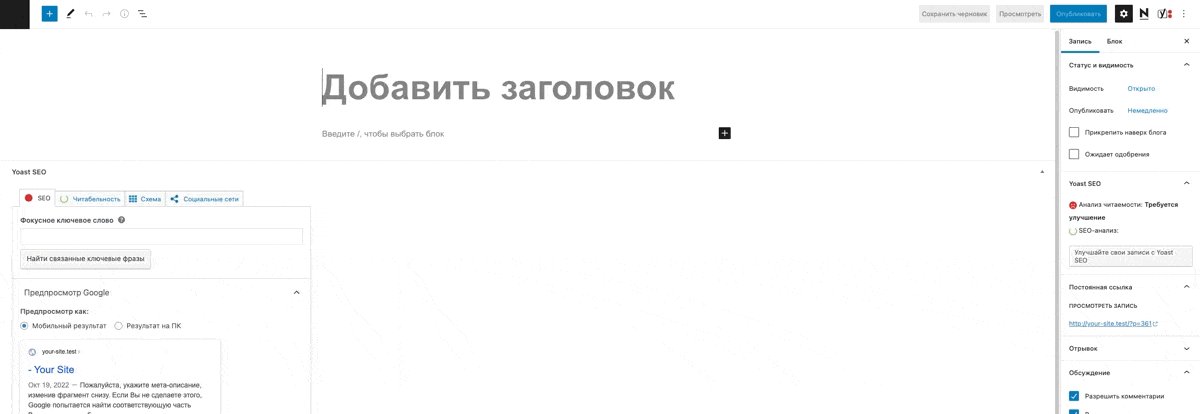
В результате увидим стандартный вордпрессовский редакторов блоков – Gutenberg. С ним каждый абзац, картинка или видео будут отображаться на странице в блочном виде. Первым делом добавляем заголовок для нашей страницы, например, «О нас».

Далее добавляем нужные нам блоки через значок + в левом углу или непосредственно под заголовком. Хотите изменить визуальную часть блоков? Не беда, у вас будет такая возможность во всплывающем меню, которое появляется при добавлении каждого отдельного блока.
Если надо будет добавить еще один блок между двумя существующими, поставьте курсор между ними, появится плюсик и процедура добавления нового блока будет такой же, как и обычно. У вас будет целый пул блоков на выбор: абзац (обычный текстовый блок), изображения, видео, различные виды списков, цитаты (для оформления отзывов, например), таблицы, кнопки и еще десятки других, которые появятся, когда вы нажмете «Просмотреть все».
Опции для блоков в Gutenberg
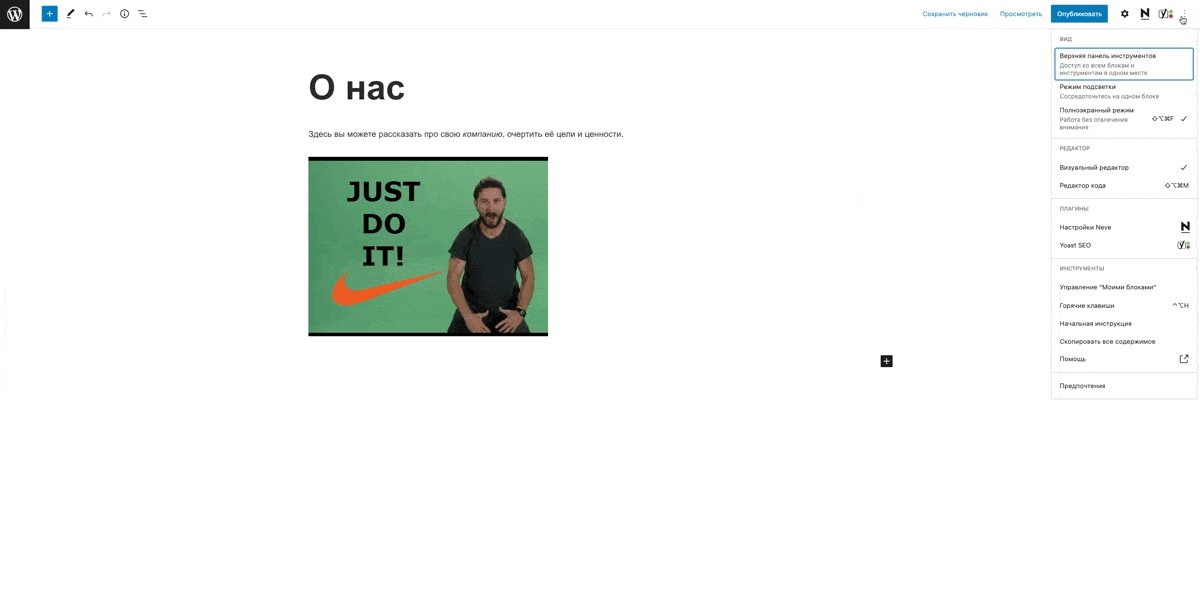
Чтобы облегчить работу с редактором, рассмотрим пул опций, которые находятся за тремя точками в правом верхнем углу (после того, как мы навели курсор на наш блок):
- Как только мы нажмем на «Верхнюю панель инструментов», сверху блока появится список возможных изменений, которые мы можем сделать с блоком. Ну вот на примере абзаца: мы можем выравнивать текст по бокам или центрировать его, выделять жирным шрифтом или курсивом, зачеркивать, менять цвет текста и фона, а также вставлять ссылки.
PS: чтобы вшить ссылку в определенное слово, просто выделите его и выберите во всплывающей панели опцию «Ссылка», вставьте ссылку и нажмите Enter.

- Полезная фича также «Режим подсветки» – если его включить, более контрастным цветом будет выделяться тот блок, который вы редактируете именно сейчас.
- Если воспользоваться опцией «Полноэкранный режим», скроется боковое меню консоли WordPress. И это действительно круто, потому что так мы будем меньше отвлекаться от самой страницы.
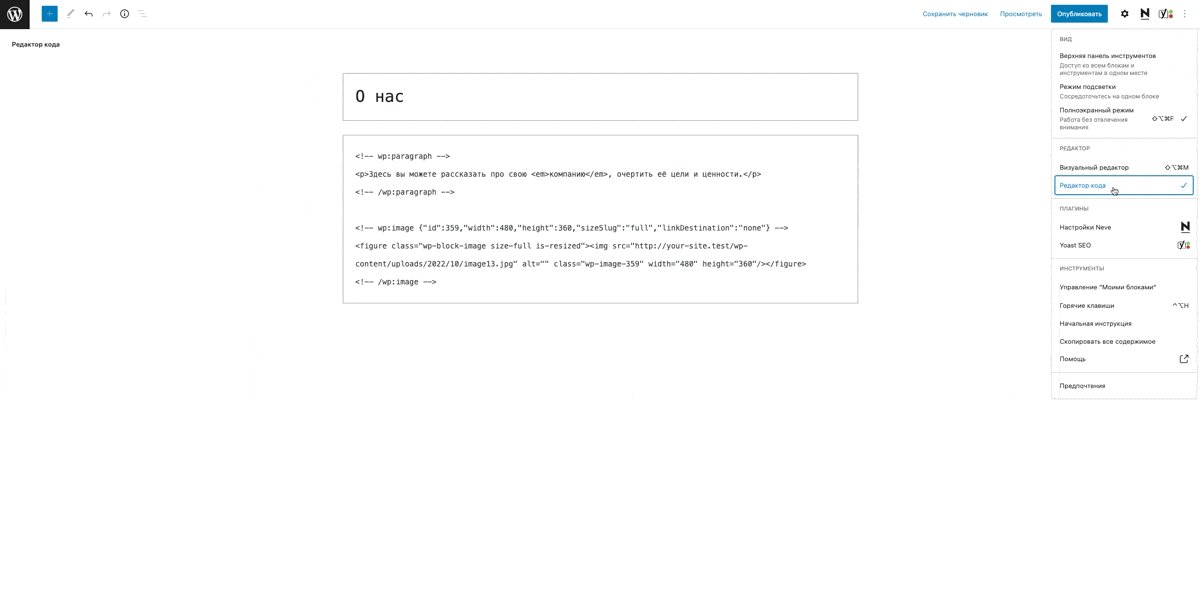
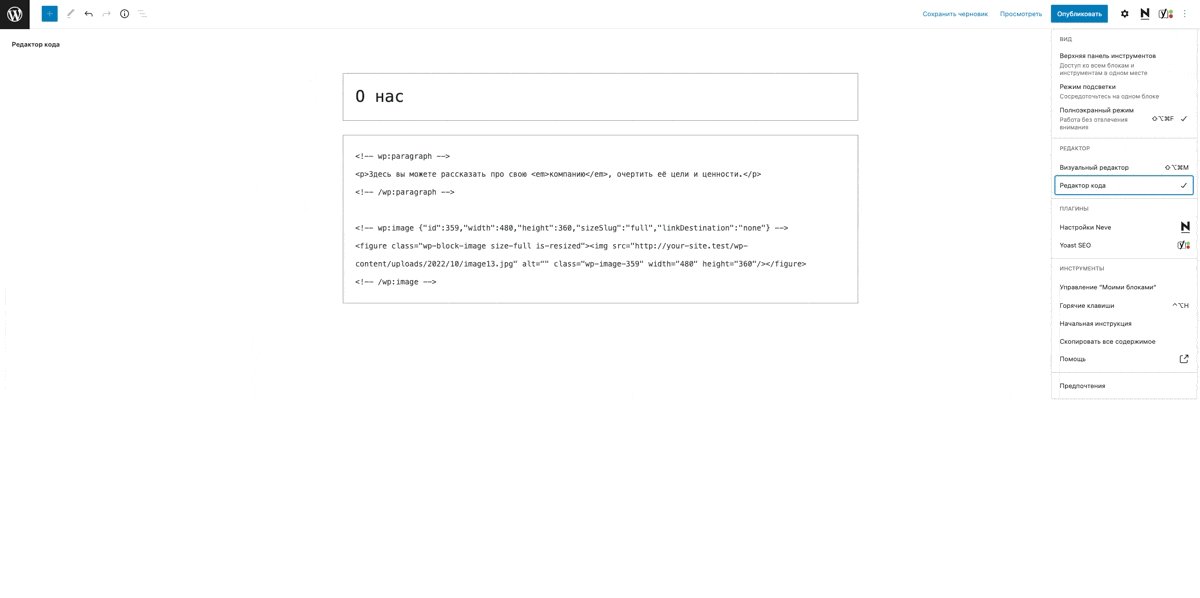
- «Редактор кода» понадобится, если надо будет воспользоваться HTML-кодом.
- «Горячие клавиши» – целый список комбинаций, которые ускоряют работу в редакторе.

Практические советы по работе с редактором
- Отменить действие можно нажав на стрелочку в верхней панели.
- Когда контент находится в стадии создания, необязательно сразу публиковать страницу – изменения можно предварительно сохранять в режиме черновика. И если вы случайно нажмете на «Опубликовать», страницу можно будет вернуть в неопубликованный статус этой же кнопкой «Сохранить черновик».
- Как только вы сохраняете страницу, создается ее первая редакция. Конечно, их может быть несколько, и восстановить какую-то из них вы можете нажав на «Редакции» в боковом меню справа. Так появится возможность просмотреть все изменения, которые вносились на страницу – они будут подсвечиваться.
- Когда вы долго работаете над контентом, то можете со временем просто не замечать опечаток или проблем с читабельностью вашего текста. Именно поэтому WordPress предусмотрительно создал фишку «Предварительный просмотр». Для того, чтобы увидеть страницу так, как будут видеть ее пользователи вашего сайта, нажмите на «Просмотреть» и выберите «Предпросмотр в новой вкладке».
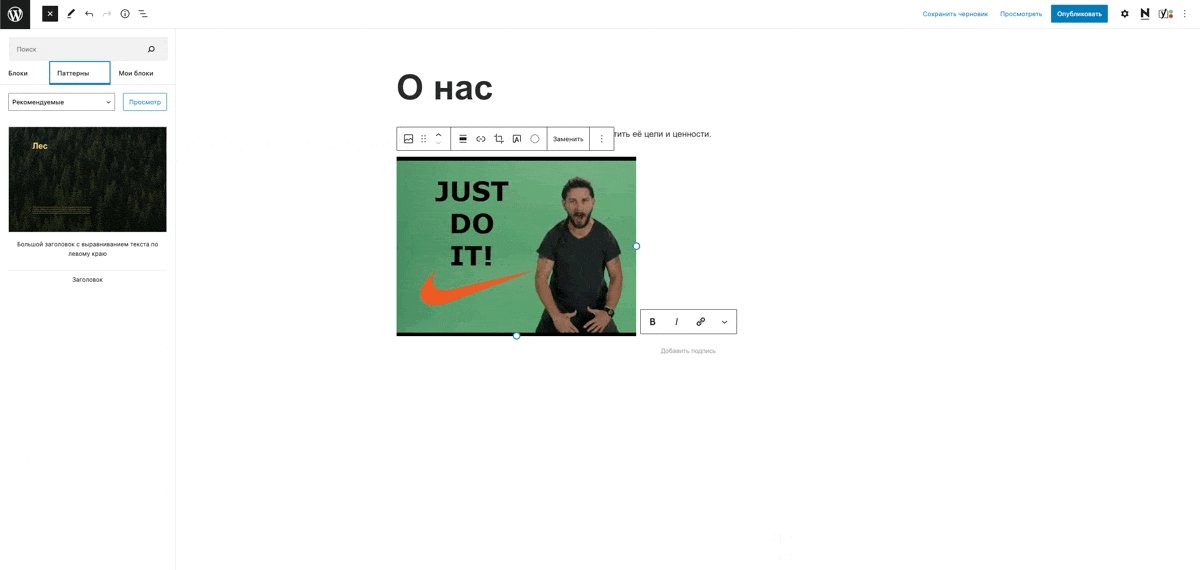
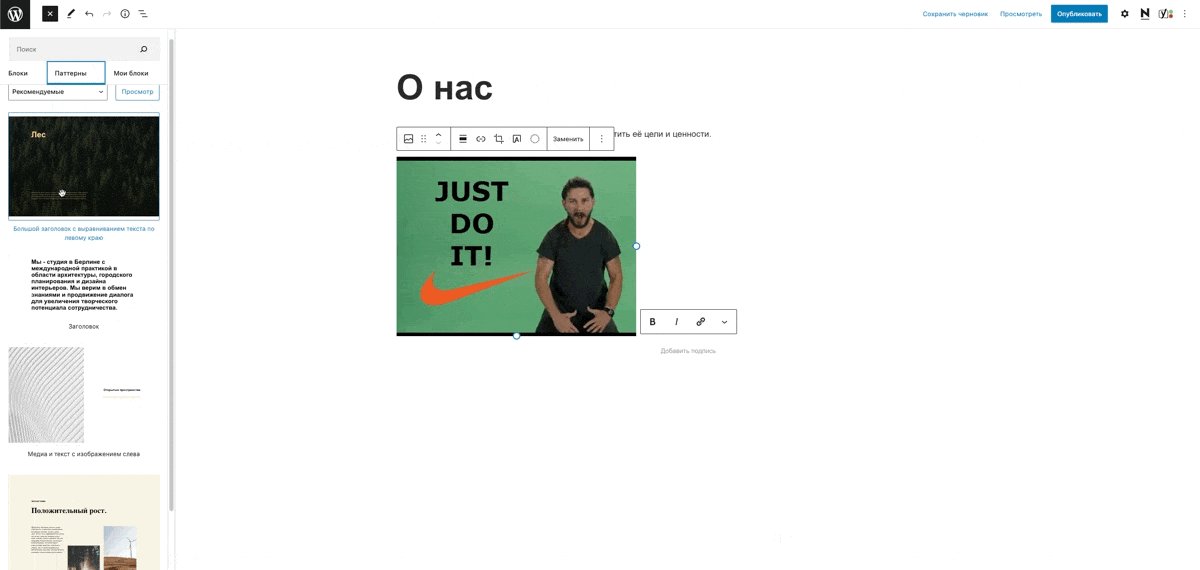
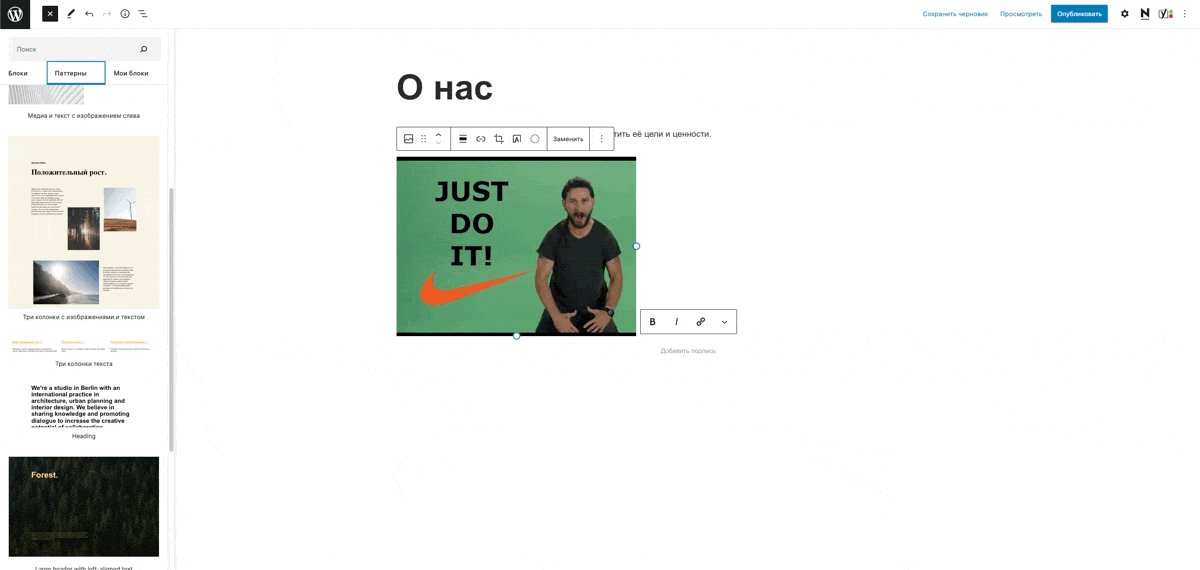
- Несколько блоков можно объединять в секции – и эта фича точно вам пригодится. Их можно делать вручную, а можно брать уже готовые, разработанные для вашей темы.
Как их найти? Жмём на плюсик на панели в левом верхнем углу ⇒ вкладка «Паттерны». Затем их можно редактировать под себя – вставлять свой текст и изображения.

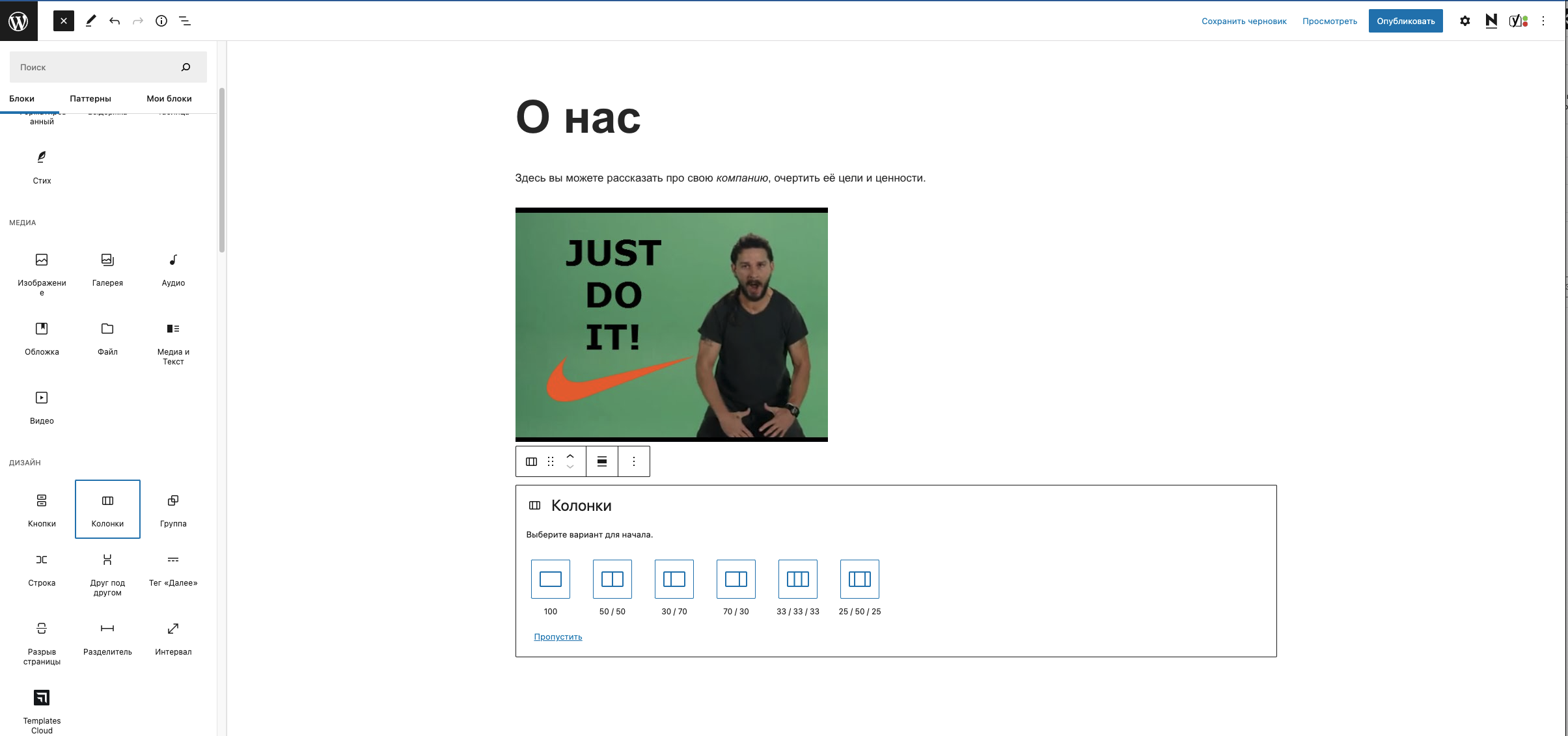
Чтобы сделать секцию вручную и объединить несколько блоков рядом, воспользуйтесь опцией «Колонки», который находится в разделе «Дизайн» на вкладке «Блоки».

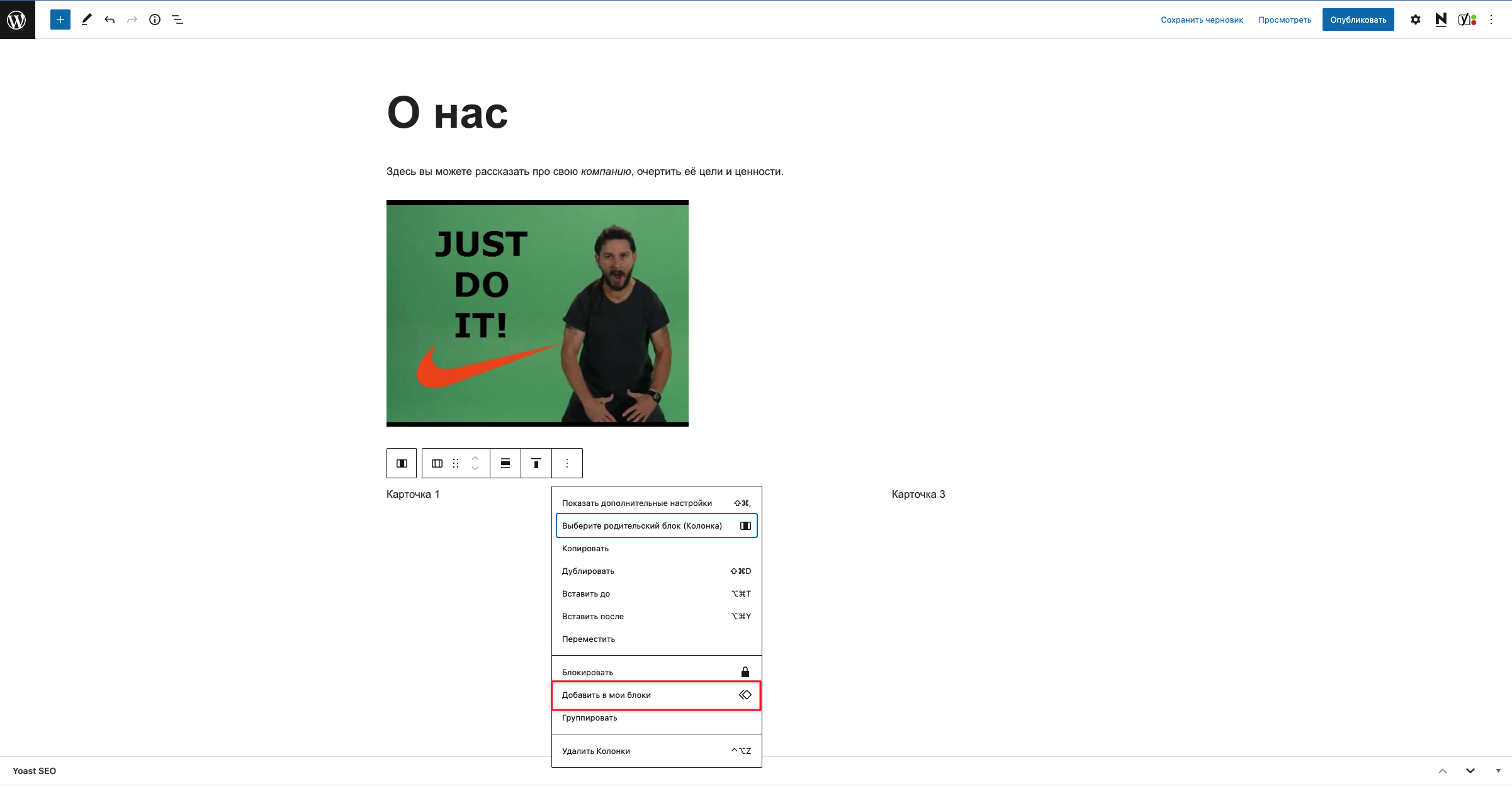
Если вы планируете часто пользоваться какой-то из секций, ее можно сделать многоразовой. Для этого наведите курсор на блок, нажмите на три точки ⇒ «Добавить в мои блоки». Они будут размещаться за плюсиком в верхнем левом углу – в отдельной вкладке с названием «Мои блоки».

Действия с публикациями, которые пригодятся
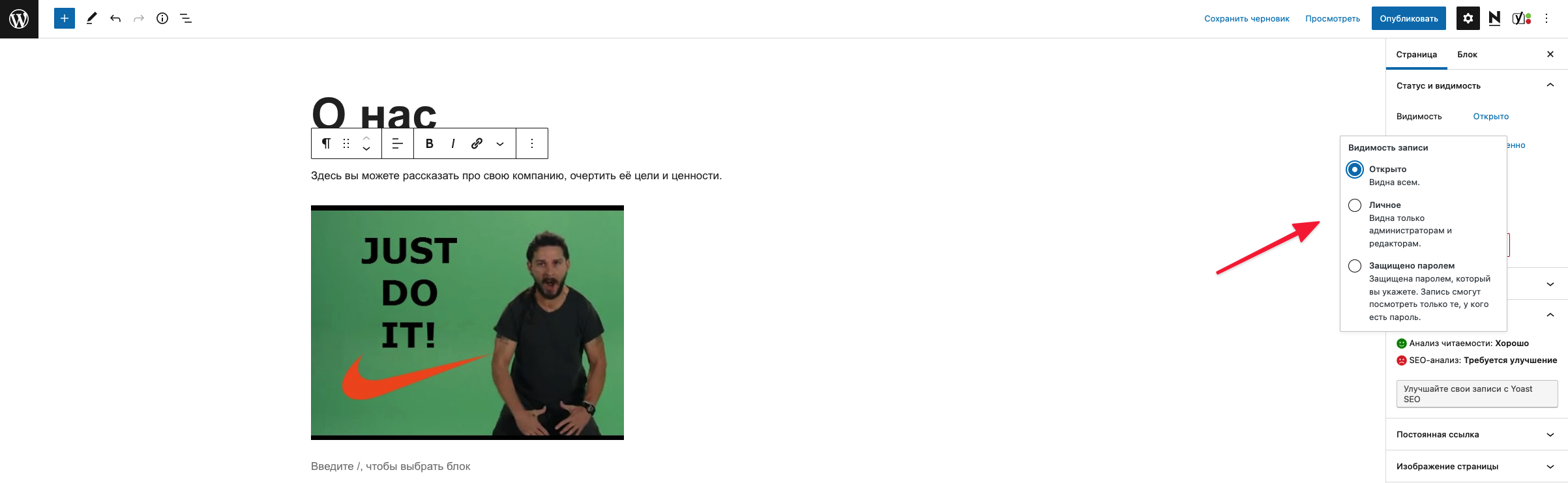
Еще одна очень полезная фича – изменение видимости вашей страницы. Пока она «не допилена» до конца, ее можно сделать видимой только для тех, кто имеет права «Администратор» или «Редактор», или вообще показывать страницу только тем пользователям, у кого будет придуманный вами пароль. Это можно настроить в блоке «Статус и видимость» на вкладке «Страница».

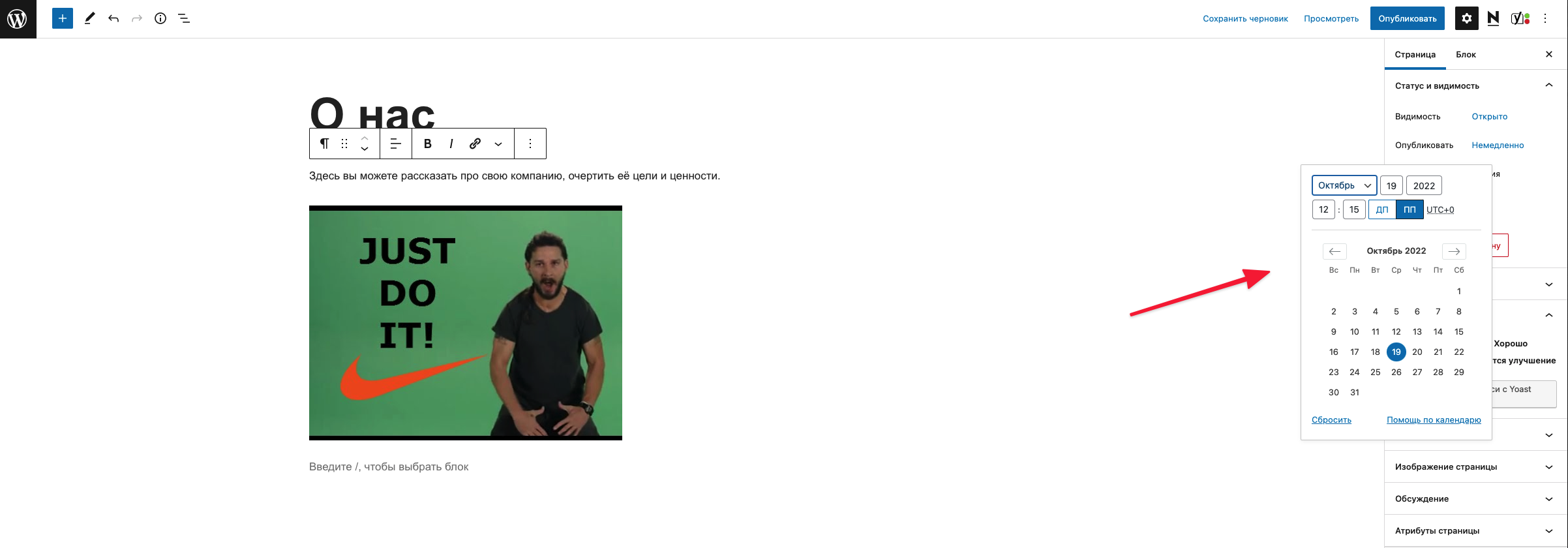
Вы можете публиковать страницу как только она будет готова, однако иногда нужно отложить этот момент на определенное время. WordPress дает вам возможность запланировать время публикации страницы с точностью до часа на вкладке «Страница» ⇒ раздел «Статус и видимость» ⇒ «Опубликовать» ⇒ «Немедленно», после чего вы можете выбрать дату и время.

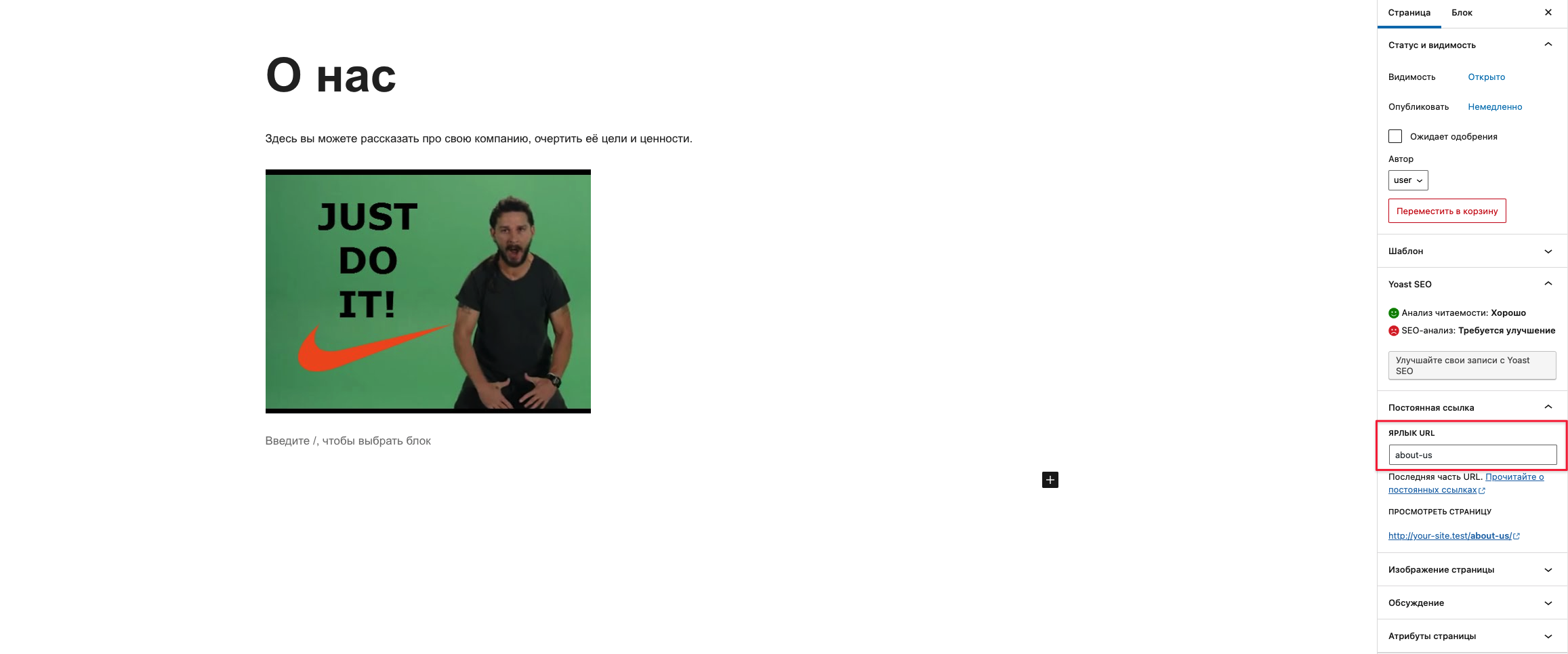
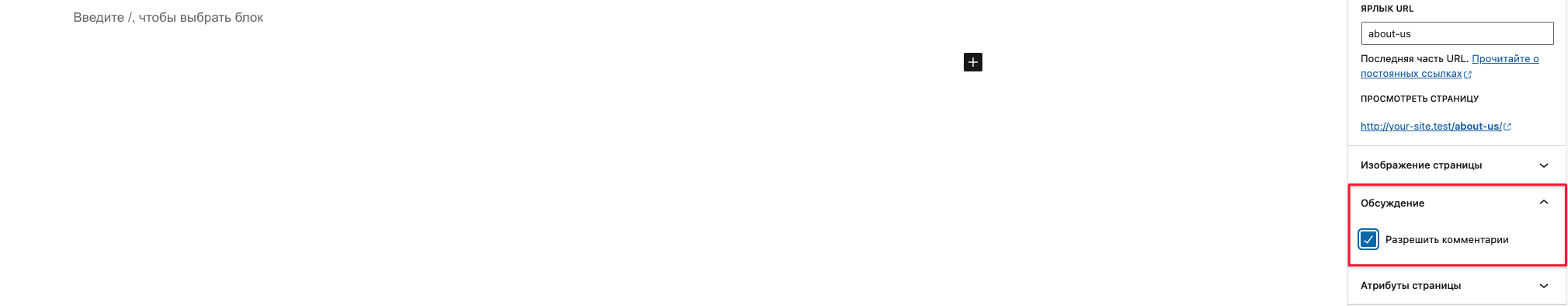
По умолчанию в той части URL, в которой размещается название страницы, информация будет подтягиваться из заголовка. Чтобы сделать URL-адрес страницы визуально приятным и избавиться от проблем с кириллицей, которая при копировании может отображаться «кракозябриками», вы можете прописать его самостоятельно на вкладке «Страница» ⇒ раздел «Постоянная ссылка» ⇒ «Ярлык URL».

И еще один нюанс – комментарии. Для страниц они выключены по умолчанию, но при необходимости их можно включить на вкладке «Страница» ⇒ раздел «Обсуждение» ⇒ поставить галочку возле «Разрешить комментарии».

Как сделать страницу главной?
Главная страница – лицо вашей компании, потому что именно на нее новые пользователи будут попадать чаще всего. Чтобы сделать уже созданную вами страницу главной, нужно лишь… Здесь должен был быть кликбейт, но обойдемся ?
Шаг 1
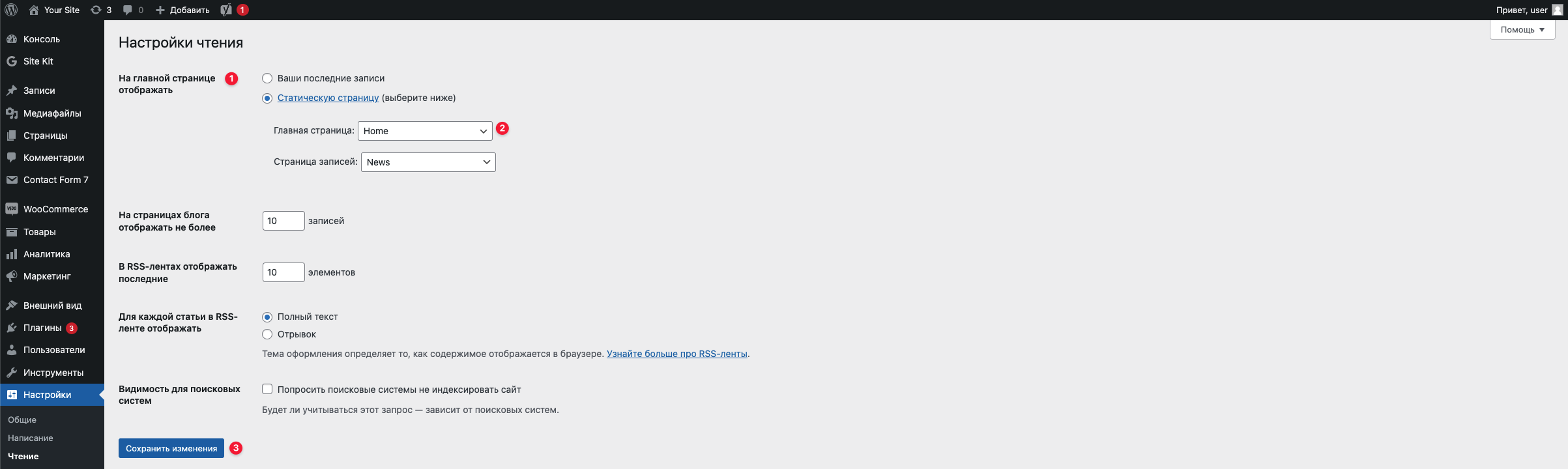
Заходим в раздел «Настройки» ⇒ «Настройки чтения» в WordPress-консоли.
Шаг 2
В чекбоксе «На главной странице отображать» выбираем «Статическую страницу» ⇒ из списка выбираем ту, которую хотим сделать главной и нажимаем внизу «Сохранить изменения».

Если нужна главная для блога, выбираем «Страницу записей».
Как завести блог на WordPress-сайте?
Процедура создания записей для блога на самом деле похожа на то, как мы делали страницы.
Создание записей
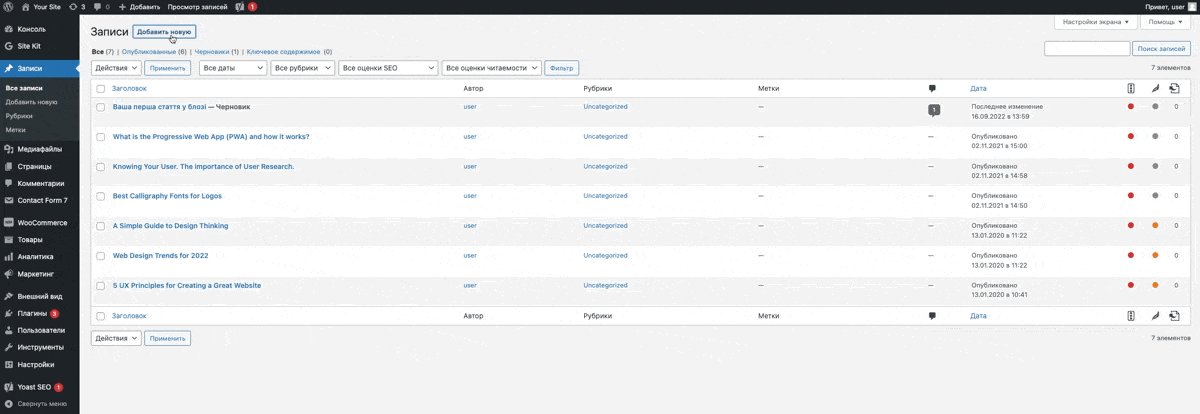
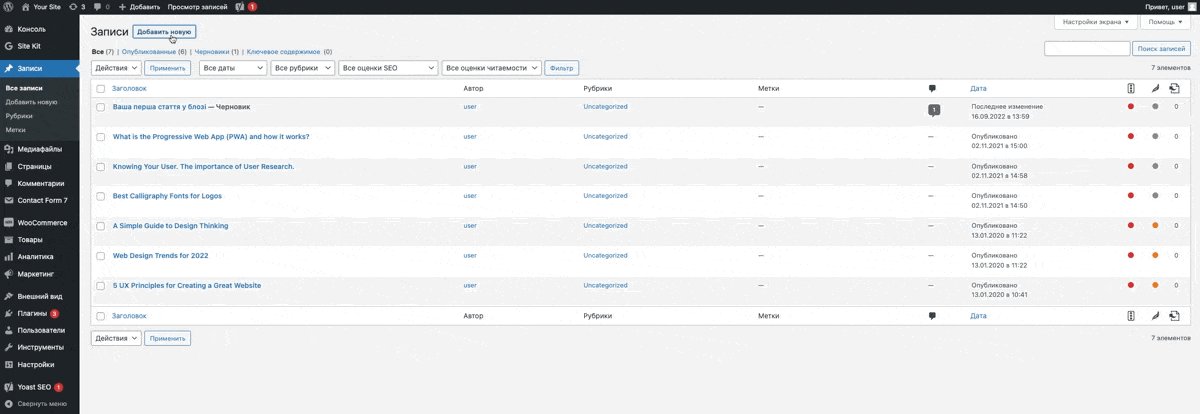
Чтобы залить в блог новую статью, в боковом меню слева выбираем «Записи» и вверху нажимаем на кнопку «Добавить новую».

Работа с блоками
Здесь все точно так же, как и со страницами – можем выбирать нужные блоки, форматировать их как нам захочется, объединять в секции и тому подобное. Слева будут отображаться предлагаемые опции для изменения содержимого, справа – свойства отдельного блока или всей записи в целом.
Что будет разниться со страницами?
Рубрики и метки
Для рубрик (категорий) и меток будут создаваться отдельные страницы для публикации. Например, вы создали категорию «Новости», тогда все статьи, для которых будет выбрана эта категория, будут собраны на одной странице. То же самое с метками, например, если вы планируете создавать онлайн-магазин, можно ставить метки на статьи, в которых говорится о товарах определенного производителя.
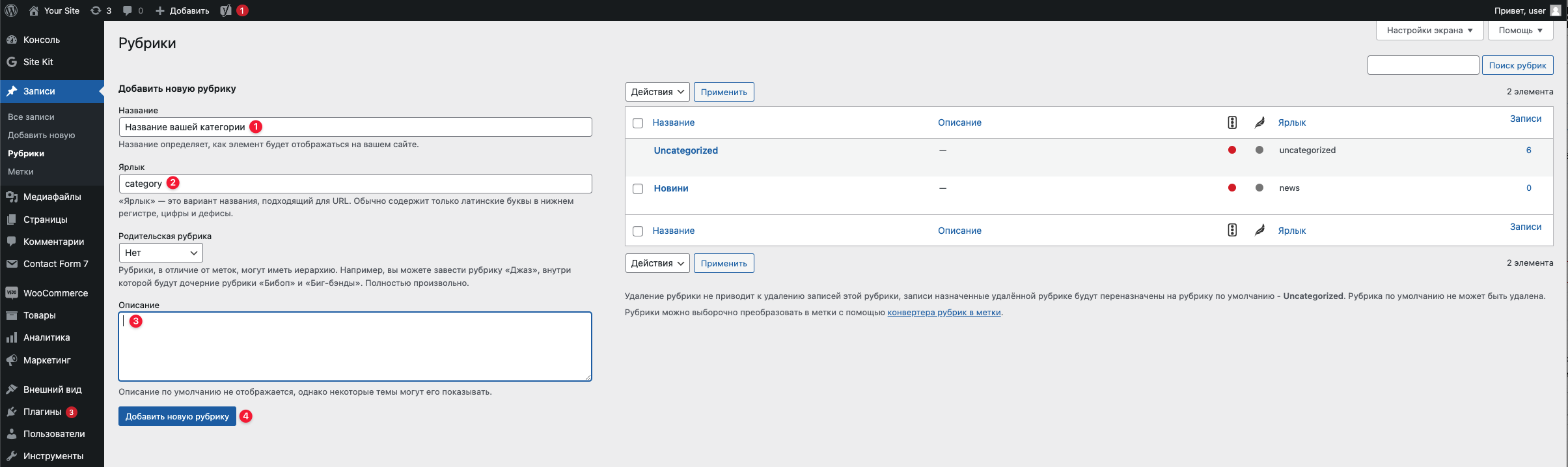
✅ Как добавить категорию?
В боковом меню слева в разделе «Записи» находим блок «Рубрики» ⇒ называем категорию ⇒ вводим часть URL латиницей ⇒ при необходимости описываем рубрику ⇒ внизу нажимаем кнопку «Добавить новую рубрику».

✅ Как добавить метку?
В боковом меню слева, в разделе «Записи» находим блок «Метки»⇒ даем название метке ⇒ вводим часть URL латиницей ⇒ делаем описание ⇒ внизу нажимаем кнопку «Добавить новую метку».
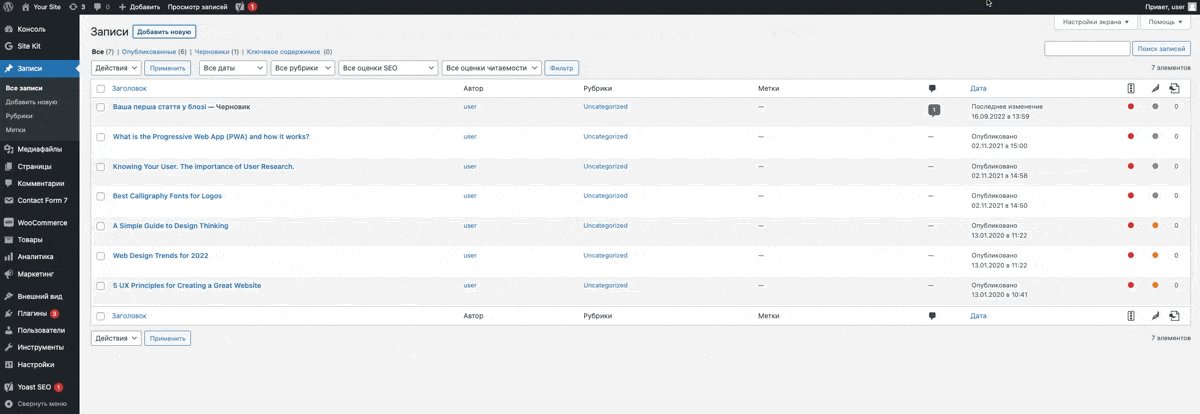
✅ Как присвоить статье категорию или метку?
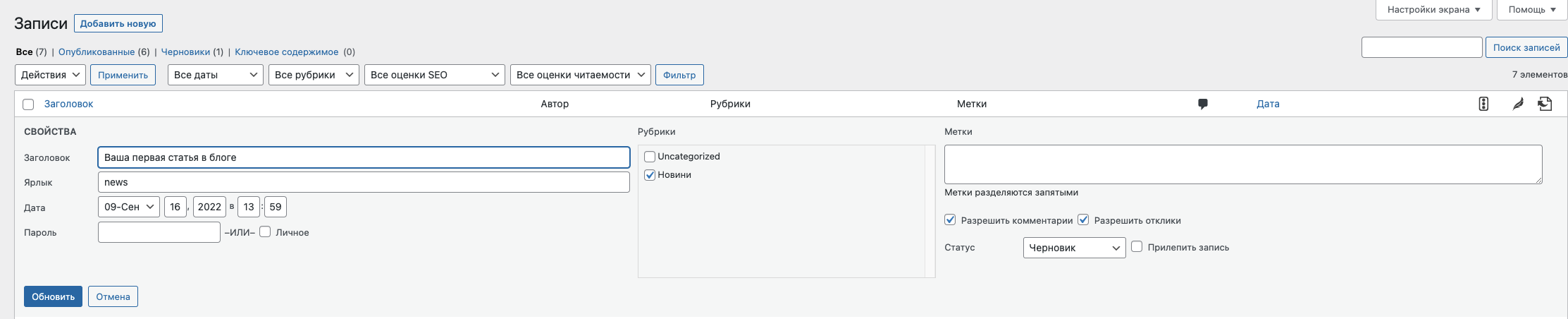
Заходим в раздел «Записи» ⇒ «Все записи» ⇒ наводим курсор на статью, которая будет принадлежать к этой категории или которая будет содержать эту метку ⇒ нажимаем на «Свойства», и выбираем из списка нужную категорию/метку ⇒ кликаем «Обновить».

Чтобы поставить категорию/метку сразу на несколько статей, ставим рядом с каждой галочку ⇒ «Действия» ⇒ «Изменить» ⇒ выбираем категорию ⇒ «Применить».
Изображения
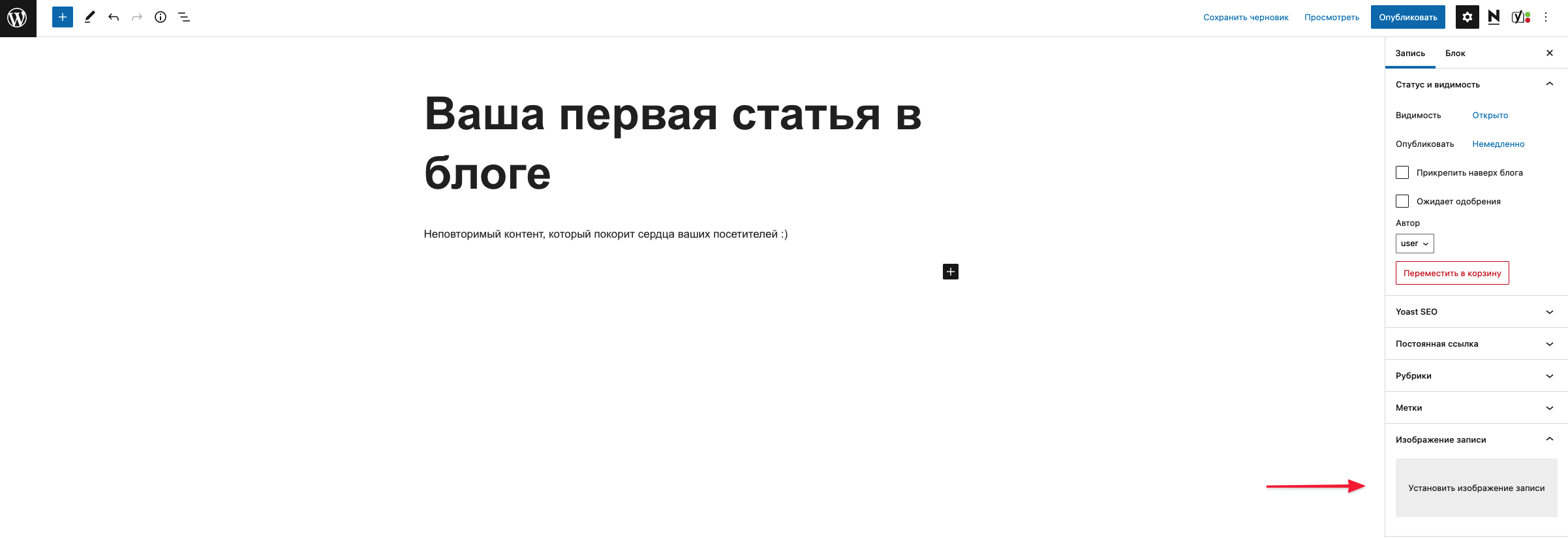
Главное изображение для вашей статьи будет выводиться на странице со всеми публикациями, а также вверху самой записи. Чтобы установить главный баннер для вашей статьи, нажмите на «Установить изображение записи» в разделе «Изображение записи», на вкладке «Запись».
Если вы захотите поделиться статьей в соцсетях, именно главное изображение будет подтягиваться в превью.

Отрывок
По умолчанию в краткое описание статей на главной странице вашего блога добавляется текст из первого параграфа, но есть один нюанс: WordPress отформатирует их по-своему, может даже взять первый абзац и часть второго, удалив отступ между ними.
Чтобы отрывок был визуально приятным и кликабельным, напишите самое интригующее самостоятельно в разделе «Отрывок» ⇒ «Написать отрывок» на вкладке «Запись».
URL статьи
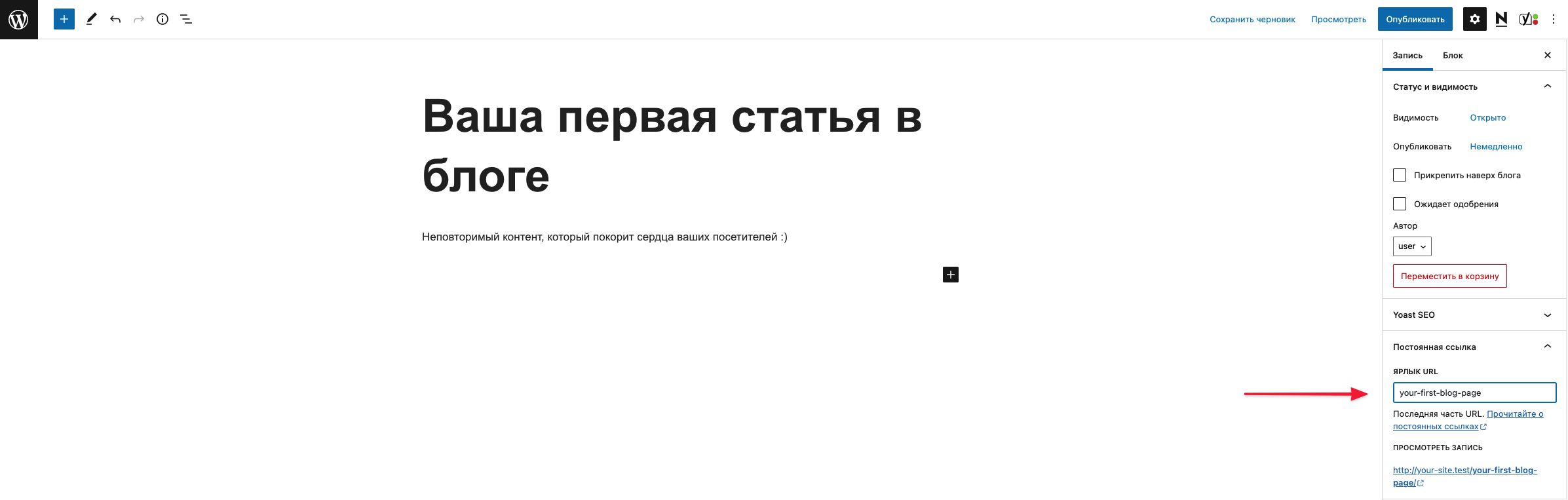
Автоматически в URL публикации будет вводиться заголовок, и, как правило, будет отображаться кириллическими символами. Самостоятельно вставить URL по-человечески латиницей можно в разделе «Постоянная ссылка» ⇒ «Ярлык URL» на вкладке «Запись».

В завершение
Поработали на славу. Теперь у нас есть замечательные страницы, наша главная и интересный блог. Дело за малым – усовершенствовать наш WordPress-сайт нужными плагинами. Этим и займемся вот в этой статье.
Возможно, вас заинтересует
Друзья, запасайтесь попкорном, новая серия гайда "Как сделать сайт на WordPress в 2022-м" уже...
Друзья, продолжаем наш многосерийный гайд "Сайт на WordPress в 2022". Сегодня рассказываем о 3...
Все вокруг говорят, что сделать сайт под силу только "ойтишникам"?? Мы решили развеять этот...




Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться