Как сделать сайт на WordPress в 2023-м. Часть 3. Установка SSL-сертификата

Друзья, запасайтесь попкорном, новая серия гайда «Как сделать сайт на WordPress в 2022-м» уже вышла и сегодня в центре внимания – установка SSL. Если пропустили две предыдущие («Домен и Хостинг» и «Установка WordPress») – лучше вернуться и начать все с самого начала.
Let’s go – для начала выясним, для чего вашему сайту вообще нужен SSL-сертификат и какими они бывают.
- Что такое SSL-сертификат и зачем его устанавливать?
- Разница между бесплатными и платными сертификатами
- Как подключить бесплатный Let’s Encrypt SSL?
- Как подключить платный Comodo Positive SSL?
- Генерация CSR и Private key
- Установка SSL-сертификата
- Вывод
Что такое SSL-сертификат и зачем его устанавливать?
Защита данных ваших пользователей
Когда вы покупаете что-то в онлайн-магазине, вы вводите номер своей карты в форме, затем эта информация передается на сервер, где, собственно, выясняется подлинность вашей карты, оттуда же приходит квитанция об оплате. После этого банк списывает средства с вашей карты. Но дело в том, что вместе с данными карты браузер передает также ваши пароли, мейлы и другую инфу, которую каждый из нас хотел бы оставить конфиденциальной.
Так, браузер в основном передает эти данные в незашифрованном виде через HTTP (протокол передачи гипертекста). Учитывая это, их достаточно легко перехватить и использовать в недобросовестных целях. Именно так с карточек сами собой списываются деньги. И, если такая ситуация возникнет, скорее всего, обвинят онлайн-магазин, где в последний раз вводились данные карт. Немного легче, но так же неприятно воспринимаются перехваты личных данных для дальнейших спам-рассылок и рекламы.
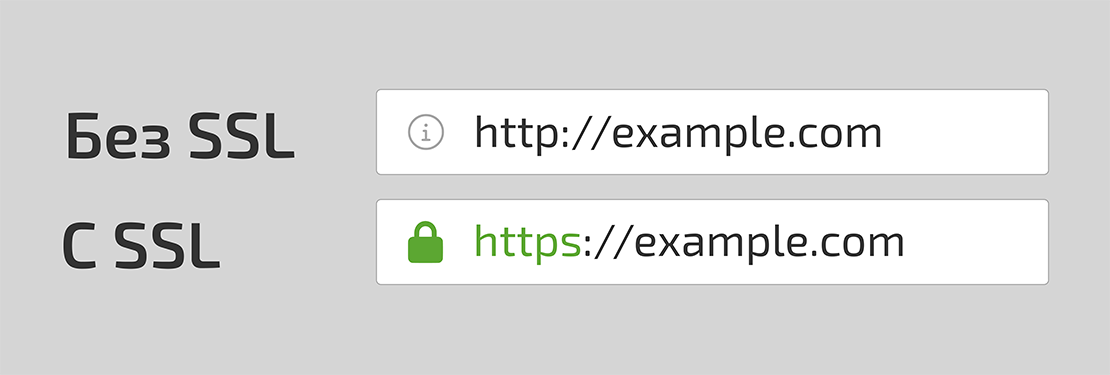
Для того, чтобы ваш сайт не остался крайним в этой цепочке зла, нужен SSL-сертификат. Он обеспечивает соединение по HTTPS – защищенной версии протокола.
Визуально это выглядит так: сайты с SSL имеют в адресной строке, начинающейся с https://, знак замочка, а когда на него нажимаешь, всплывает оповещение, что соединение безопасное. Если к сайту не подключен сертификат, этого замочка не будет, к тому же, может выводиться информация, что соединение незащищенное.

SSL-сертификат – протокол безопасных соединений (Secure Sockets Layer), который шифрует информацию, передаваемую между браузером и веб-сервером. Из-за этого у третьей стороны нет возможности нагло украсть ваши или пользовательские данные.
Однако, защита персональной информации ваших посетителей – далеко не единственная причина, почему SSL стоит устанавливать.
Репутация вашего проекта
Сайт без HTTPS гораздо легче взломать – после таких действий ваш проект может отображать незаконный контент, например, порнографию. Этого может никогда и не произойти, скажете вы, но если все-таки произойдет? В черный список поисковика попасть очень легко, а вот выйти оттуда не так то и просто.
Повышение SEO-позиций
На самом деле, Google имеет более 200 факторов, которые влияют на ранжирование вашего сайта. И он редко говорит: «Если вы сделаете вот это и вот это, то улучшите свой рейтинг». Их утверждения в основном имеют вид предложений, например, «создавайте качественный контент» или «получайте больше релевантных ссылок». Секрет алгоритмов держат за закрытыми дверями неспроста – так Google защищается от SEO-манипуляций и захвата рейтинга нечестными методами.
В то же время в 2014-м Google заявил нечто особенное и совсем не двусмысленное – сайты с SSL-сертификатом получат дополнительные преимущества в выдаче перед подобными сайтами, к которым SSL-сертификат не подключен.
Владельцам сайтов важно понимать, что наличие SSL-сертификата – не абракадабра, которая волшебным образом занесет ваш сайт на вершину выдачи. Если рядом будет 2 сайта одной тематики, но на одном из них будет 1000+ качественных бэклинков, то сертификат вряд ли сильно улучшит ситуацию. Но, если вы одинаково заботитесь о других факторах ранжирования, и делаете это правильно, то SSL даст вам необходимый толчок, чтобы обогнать других в конкурентной нише.
Улучшение UX
Большинство посетителей вашего будущего сайта осознаны в цифровом плане. Это означает, что надпись в адресной строке («Соединение незащищено») будет восприниматься пользователями как потенциальная угроза. По разным данным, около 83% пользователей уходит с сайта без SSL, еще больший процент людей, которые опасаются вводить на таких ресурсах данные карточек. Камон, это же ваши конверсии.
Поддержка дополнительных расширений
Есть целый пул сторонних сервисов, например, голосовой помощник Google Chrome, которые заточены исключительно на сайты, работающие по HTTPS.
Если осознание о необходимости SSL уже пришло к вам, кратко расскажем о том, какими бывают сертификаты.
| Бесплатные | Платные |
| Let’s Encrypt | Certum, Comodo, RapidSSL, GeoTrust, Thawte, Symantec |
Разница между бесплатными и платными сертификатами
Финансовые гарантии, если шифр взломают |
|
|
Нет |
От $10 тысяч до $1,75 миллиона |
Тип проверки
|
|
|
Только DV |
Любой, включая OV и EV |
Для кого подходит? |
|
|
Сайт-визитка, блог |
Любой сайт, на котором происходят транзакции |
Срок действия |
|
|
30-90 дней |
12 месяцев |
Наличие поддержки |
|
|
Отсутствует |
Бесплатная поддержка от реселлеров 24/7 |
В зависимости от типа проверки SSL-сертификаты делятся на:
| DV (Domain Validation) | OV (Organization Validation) | EV (Extended Validation) |
| Подтверждение владения доменом | Проверка домена + проверка организации через государственный реестр | Проверка домена + расширенная проверка компании |
| Для физических и юридических лиц | Для физических и юридических лиц | Только для юридических лиц |
| 1 домен или все поддомены | 1 домен или все поддомены | 1 домен |
У каждого из этих видов SSL-сертификатов есть дополнительные опции:
- WildCard – для подтверждения домена и всех его поддоменов;
- SAN – для подтверждения сразу нескольких доменов.
Как подключить бесплатный Let’s Encrypt SSL?
Для начала заметим, что гораздо выгоднее отдать предпочтение платным SSL, во-первых, из-за так называемого «warranty» – гарантии возврата средств, так как у бесплатного Let’s Encrypt они отсутствуют, а во-вторых, из-за того, что с бесплатными сертификатами часто возникают глобальные проблемы.
Об этом мы писали ранее – вот здесь. Однако, если вы только стартуете и бюджет на платный SSL не предусмотрен, вот вам пошаговая инструкция подключения Let’s Encrypt. Лучше уж пусть сайт будет с бесплатным SSL, чем совсем без него.
Как подключить платный Comodo Positive SSL?
Мы покажем, как установить платный SSL на WordPress-сайт через cPanel на примере одного из самых популярных среди украинцев SSL-сертификата – Comodo Positive.
Для начала посоветуем вам статью – какой SSL выбрать и, собственно, весь их перечень на нашем сайте. Поскольку мы только начинаем нашу историю с WordPress-сайтом, обращаем внимание на наиболее простые в получении сертификаты с типом проверки DV (Domain Validation).
Перед тем как начать процесс установки SSL, оплачиваем за него счет. После оплаты ваш SSL будет отображен как активная услуга в «Личном кабинете» на хостинге.
Пошаговая инструкция генерации и установки SSL-сертификата (на примере Comodo Positive SSL).
Вывод
Теперь данные ваших пользователей, а также репутация вашего проекта – под вашим контролем. К тому же, есть больше шансов опередить конкурентов по нише в поисковой выдаче, ведь безопасному сайту будут доверять не только пользователи, но и сам поисковик.
Если в процессе генерации или установки SSL у вас возникли трудности, мы с радостью вам поможем, когда бы вы к нам ни обратились – техподдержка Hostpro работает 24/7.
Что дальше? Устанавливаем тему на наш WordPress-сайт.
Возможно, вас заинтересует
Друзья, продолжаем наш многосерийный гайд "Сайт на WordPress в 2022". Сегодня рассказываем о 3...
Все вокруг говорят, что сделать сайт под силу только "ойтишникам"?? Мы решили развеять этот...
Изображения важны. Они нужны нам для обучения, информирования, убеждения и, прежде всего, для привлечения...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться