Фантастические фреймворки и где они обитают. ReactJS

Если вы фронтенд, то, скорее всего, слышали о такой игре: вы произносите слово и гуглите с ним “фреймворк JavaScript”. Если соответствующего фреймворка не находится, вы проигрываете и выпиваете бокал. Как показывает практика, эту игру выиграть легко, потому что JavaScript-фреймворков, по правде, очень много.
Фреймворки: что и к чему?
Фреймворки — такие себе «полуфабрикаты», заготовки из кусков кода, которые упрощают и расширяют возможности нативного JS.
| Обычно фреймворки используются тогда, когда очень долго, очень трудно или просто невозможно справиться с задачей обычными средствами. |
Часто фреймворки путают с библиотеками — здесь важно понимать, что библиотеки — набор готовых функций, которые можно применить точечно на отдельных страницах проекта. Фреймворки же предполагают, что заданной ими структуре будет следовать весь проект. Иными словами, они задают такие ограничения, придерживаясь которых можно значительно ускорить разработку.
Как правило, фреймворки используют для написания одностраничных приложений, так называемых SPA — которые являются, по сути, одной страницей, которая постоянно взаимодействует с пользователем, динамично переписывая текущую, а не загружая целые новые страницы с сервера.
Фреймворки обычно уже содержат в себе подогнаны друг под друга библиотеки, поэтому разработчику уже не нужно ничего обновлять и беспокоиться о совместимости. Но вместе с тем, сами фреймворки между собой несовместимы, поскольку в одном проекте они будут конкурировать за базовые вещи, например, они могут использовать названия методов JavaScript в различных целях. Поэтому выбрать нужно один.
Почему ReactJS особенный?
В действительности не каждый фреймворк, основанный на JavaScript, является, так сказать, «чистым» фреймворком. Но мы можем добавить несколько библиотек в пакет и сделать так, чтобы эти «не совсем фреймворки» выглядели как настоящие.
Здесь речь идет о React, который является, по сути, JS-библиотекой, которую можно добавить в проект скриптом. Однако если вы разрабатываете более обширное приложение, для которого важно соответствие бизнес-логике, придется заручиться поддержкой других вариантов рабочего окружения, содержащих в себе различные технологии. С самого начала React был создан так, чтобы его можно было внедрять постепенно, поэтому вы можете использовать только ту функциональность, которая нужна вам на данном этапе разработки.
«В народе» React считается фреймворком, поэтому для удобства в нашей статье мы будем оперировать именно этим термином.
А теперь — к конкретным фишечкам ReactJS
React сильно потряс JS-мир несколько лет назад и стал его безоговорочным лидером. Приучив к использованию реактивного подхода и парадигмы функционального программирования, React целиком и полностью изменил и упростил процесс разработки.
Почему React, спросите вы. А вот почему — ReactJS:
- декларативный
- простой в использовании
- основан на инкапсулированных компонентах
- поддерживает сторону сервера
- обширный
- никаких проблем с производительностью
- относительно легкий в изучении
Сначала несколько слов о декларативности React.js. Это означает, что вам достаточно просто описать, как выглядят части интерфейса вашего интерактивного приложения в различных состояниях. А React будет своевременно их обновлять, когда данные изменятся.
Вам уже не нужно беспокоиться о том, какие из элементов веб-страницы нужно удалить, а какие вставить. Например, вы просто задаете: «Я хочу, чтобы там была кнопка, и чтобы она была выключена», и React уже это делает. Декларативное представление упрощает отладку и делает код более предсказуемым.

| Facebook, PayPal, Apple, Netflix и тысячи других веб-сайтов используют структуру ReactJS для повышения эффективности своих фреймворков. |
Расширение JSX
ReactJS использует особенное расширение — синтаксис JSX для создания JavaScript-объектов с HTML-синтаксисом. Это упрощает код и делает его более читабельным.
React, конечно, можно использовать и без JSX, однако большинству нравится его наглядность при работе с кодом.
В августе 2020 года были объявлено о выходе 17-ой версии React. Все говорили о том, что это действительно впечатляющий выпуск, однако каких-то качественно новых функций в нем нет. Однако одно важное изменение все таки упустили из виду — и это новый опциональный механизм преобразования JSX.
JSX может выглядеть как HTML, однако это не так. Браузеры не понимают JSX в чистом виде, поэтому его нужно скомпилировать или превратить в обычный JavaScript. И, собственно, сам этот процесс преобразования изменился.
Он имеет 3 основных преимущества:
— импорт React больше не нужен
— улучшенный размер бандла в зависимости от настроек
— стало значительно меньше понятий, необходимых для изучения React, что существенно упростит работу с ним в будущем.
Вместе с тем, синтаксис JSX совсем не изменился, все компиляторы работают как и раньше. Ну, и сам апгрейд имеет опциональный характер. Поэтому, если вы не готовы к этому обновлению, прошлый подход ещё будет поддерживаться.
Быстрый рендеринг с виртуальным DOM
Virtual DOM определяет древовидную структуру HTML-документа. По сути, модель DOM (объектная модель документа) представляет собой веб-страницу в виде объектов, что позволяет языкам программирования взаимодействовать с ней.
Браузер регулярно проверяет на наличие каких-либо ограничений на DOM и обновляет ее соответствующим образом. Изменения могут быть вызваны введением пользователем данных, запросом, получением данных с API и т.п. Браузер обновляет DOM каждый раз, когда появляются изменения.
Существует 2 вида DOM — обычный (реальный) и виртуальный. Если, к примеру, вы хотите изменить информацию, которая находится в тегах HTML, реальный DOM будет проводить обновление всех тегов, пока не найдет нужный фрагмент. А это иногда негативно сказывается на производительности. А вот виртуальный DOM обновит только необходимый фрагмент HTML.
Виртуальный DOM имеет следующие преимущества:
- Эффективность
ReactJS сохраняет в памяти две версии виртуального DOM — обновленный виртуальный DOM и копию, сделанную до обновления. После обновления ReactJS сравнивает эти две версии, чтобы найти элементы, которые изменились. Затем обновляется только та часть виртуального DOM, в которой произошли изменения.
- Высокая производительность
Разработчик любого проекта стремится сделать его быстрым и удобным, чтобы обеспечить лучший сервис для клиентов. В отличие от реального DOM, виртуальный DOM небольшой и может быстро обновляться. Это улучшает производительность программы. Использование виртуального DOM позволяет странице немедленно получать ответ от сервера и отображать обновления. К примеру, Facebook использует технологию виртуального DOM для обновления пользовательских чатов и лент без перезагрузки страницы.
Компоненты повторного использования
ReactJS поддерживает создание компонентов повторного использования. Компоненты — это, по сути, ваши кусочки лего. Вы начинаете с крошечных компонентов, таких как кнопка, флажок, выпадающее меню и т.д., после чего создаете так называемые «компоненты обертки», состоящие из меньших. Затем вы пишете высший уровень компонентов обертки. И продолжается это до тех пор, пока у вас есть этот один корневой компонент, который и является вашим приложением.
Каждый компонент в ReactJS имеет свою внутреннюю логику — этот подход дает превосходные результаты. Вы можете повторно использовать компоненты где угодно — в других частях кода или даже в разных проектах, с небольшими изменениями или без них.
В результате:
1) ваше приложение имеет последовательный вид;
2) повторное использование кода облегчает его обслуживание и способствует наращиванию кодовой базы;
3) позволяет сократить время, необходимое для разработки UI, чрезвычайно важно для стартапов, которым требуется экономия времени и денег.
React Developer Tools
Инструментарий разработчика является ещё одним важным фактором при выборе платформы разработки. Есть замечательный инструмент, о котором вы должны знать: React Developer Tools. Он может быть установлен как расширение Chrome.
React Developer Tools прекрасно подходит для проверки компонентов React в соответствии с их иерархией, а также для наблюдения за их текущими реквизитами и состоянием непосредственно в браузере.
React Native
React Native — это фреймворк для создания мобильных приложений на Javascript. Он использует тот же дизайн, что и React, позволяя применять мобильную UI-библиотеку или декларативные компоненты.
Используются те же фундаментальные строительные блоки, предназначенные для UI, что и в обычных программах для iOS и Android-приложений. Лучшее в React Native — возможность разрешить/принять компоненты, написанные на Objective-C, Java или Swift.
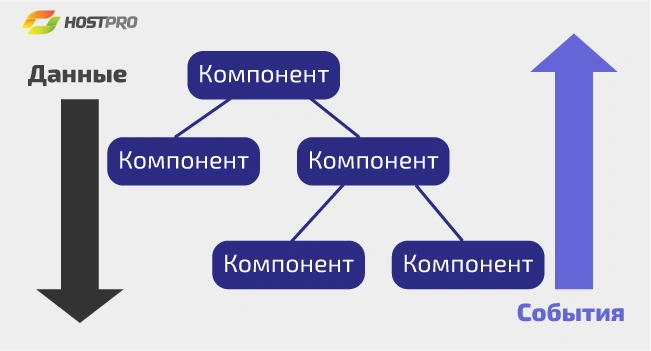
Односторонний поток данных
Односторонний поток данных в ReactJS еще одной фичей, которую разработчики считают довольно-таки полезной. В React набор неизменных значений передается компонентам рендера в виде свойств в тегах HTML. Компонент не может напрямую изменять свойства, но может передавать функцию обратного вызова, с помощью чего мы можем осуществлять модификации.
По сути, свойства движутся вниз, а действия перемещаются вверх. Это означает, что между элементами в приложении ReactJS существует только один способ передачи данных, который предотвращает ошибки и облегчает отладку.

Выводы
React JS все же стоит вашего внимания, особенно, если вы хотите создать одностраничное приложение, а также сделать его более быстрым и удобным для пользователя.
Компонентный подход, четко определенный жизненный цикл, использование JavaScript делают React легким в изучении, создании профессиональных веб (и мобильных) приложений и их поддержке.
Фактически каждый, у кого есть опыт работы с нативным JS, а также базовые знания CSS и HTML, сможет легко понять React. На старте, конечно, немного сложнее, чем Vue, однако и легче, чем Angular.
С помощью React JS можно создать полноценное мобильное приложение. А ещё React является непревзойденным сторонником повторного использования кода. Поэтому мы можем «нареактить» все: IOS, Android и веб-приложения.
Усовершенствуйте свой проект надежным и быстрым хостингом от HostPro. Мы с удовольствием поможем с выбором тарифа, переносом, настройкой, а также решим все технические вопросы 24/7.
Возможно, вас заинтересует
Хотите сделать свой сайт сами? Тогда мы можем предложить для Вас простое решение -...
Вспомните свои любимые сайты. Возможно, вам нравится, как в ленте Facebook демонстрируются изменения ваших...
Сайт-визитка - это одно или несколько страничный ресурс. Его основная цель лаконичное предоставление основной...




Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться