Настройка LiteSpeed Cache для WordPress

LiteSpeed Cache для WordPress (LSCWP) – это бесплатный плагин для ускорения работы сайта, который включает в себя кэш на уровне сервера и набор функций оптимизации:
- ускорение обработки динамического контента сайта (например, PHP-страничек);
- более эффективная обработка статического контента (например, изображений);
- уменьшение нагрузки на сервер.
Этот плагин взаимодействует с вашим веб-сервером LiteSpeed и его встроенным кэшем страничек (LSCache), чтобы обеспечить высокую продуктивность вашего сайта на WordPress.
Конечно, существуют и другие плагины для WP, однако они располагаются, так сказать, поверх сервера, а LSCache интегрирован непосредственно в него.
LSCache – это кэш на уровне сервера, поэтому он работает быстрее, чем кэш на уровне PHP.
LSCache может запоминать те вещи, касающиеся записей кэша, которые не могут другие плагины + анализирует зависимости. Он способен использовать теги для управления интеллектуальным очищением кэша, а также разные файлы cookie для обслуживания нескольких версий кэшированного содержимого на основе таких показателей, как мобильное устройство или компьютер, географическое расположение или валюты.
Навигация:
- Требования для установки LiteSpeed Cache
- Как работает LiteSpeed Cache?
- Как настроить LiteSpeed Cache для WordPress?
- Общие настройки
- Настройки контроля кэша
- TTL – Time To Live (очистить настройки, исключённые настройки, настройки ESI (Edge Side Includes), настройки кэша object, настройки браузера, расширенные параметры)
- CDN
- LiteSpeed Cache оптимизация изображений
- Оптимизация страницы LiteSpeed Cache (настройка CSS, настройка JS, настройка HTML, настройка медиа)
- Напоследок
Требования для установки LiteSpeed Cache
Для того чтобы воспользоваться всеми преимуществами LiteSpeed Cache, ваш сайт должен размещаться на LiteSpeed веб-сервере.
Объясняется это тем, что базовые функции LSCache на самом деле выполняются сервером. Плагин LSCWP, по сути, является простым способом связи администратора сайта с системой кэша, он не выполняет никаких заданий кэширования, а файлы кэша не сохраняются в файловой структуре WordPress.
В HostPro все тарифы CMS Хостинга (в частности, WordPress Хостинга), Клауд Сайт Хостинга и Реселинг Хостинга размещаются именно на этом типе сервера.
Однако, если вам нужны только функции оптимизации, без кэширования, то воспользоваться ими можно также на веб-серверах Nginx и Apache (Nginx также кэширует, но только статические файлы). Эти функции включают оптимизацию изображений, интеграцию CDN и модификацию CSS/JS.
Со всеми преимуществами и секретами продуктивности LiteSpeed Web Server можно ознакомиться в этой статье.
Как работает LiteSpeed Cache?
LiteSpeed Cache для WordPress сохраняет копию содержимого сайта для будущих запросов. В результате сервер обрабатывает меньше запросов и может быстрее отображать страницы вашего сайта.
Рассмотрим принцип кэширования на уровне сервера на конкретном примере:
Приходит первый посетитель:
1 – Заходит на сайт, после чего подаёт запрос на динамическую страницу для просмотра
2 – Запрос попадает на сервер, который проверяет есть ли эта страница в кэше
3 – Этой страницы в кэше не находится, поэтому запрос передаётся на WordPress
4 – CMS WordPress обрабатывает код PHP и создает HTML-страницу
5 – Эта страница воспроизводится для посетителя
6 – И в результате сохраняется в кэше
Приходит второй посетитель:
1 – Заходит на сайт, после чего подаёт запрос на динамическую страницу для просмотра
2 – Запрос попадет на сервер, который проверяет есть ли эта страница в кэше
3 – В этот раз сервер уже находит страницу в кэше
4 – Кэшированная страница отображается посетителю гораздо быстрее
Пока страница будет оставаться в кэше, каждый следующий посетитель будет иметь такой же опыт, как и первый пользователь.
Как настроить LiteSpeed Cache для WordPress?
Перед тем как начать настройку плагина его нужно установить и активировать – вот инструкция по установке LCSWP.
Проверить обслуживается ли страница с LSCache, можно выполнив такие действия.
В целом, после активации все стандартные настройки будут доступны по умолчанию и с ними сайт сайт уже будет работать довольно быстро. Но сегодня мы всё же окунёмся в настройки LiteSpeed Cache. Возможно, вам захочется расширить функционал или просто поэкспериментировать.
Настраивать LiteSpeed Cache для WordPress можно по-разному. Мы приведём пример универсальных настроек, которые должны подойти как для блога, так и для сайта-портфолио или сайта e-commerce.
Общие настройки
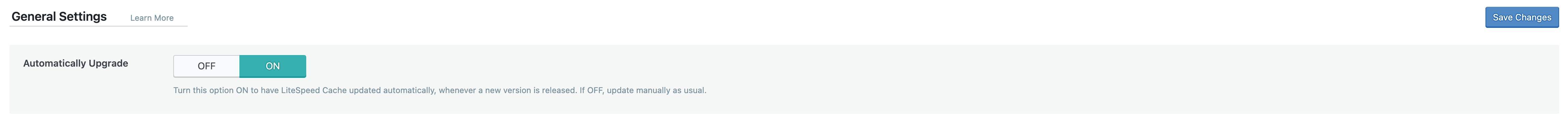
В эти настройки мы можем попасть через раздел “LiteSpeed Cache” в панели WordPress ⇒ блок “Общие” ⇒ вкладка “Общие настройки”.
Автоматически обновлять – ВЫКЛ

Этот параметр выключен по умолчанию. Если вы наперёд знаете, что не будете иметь возможности следить за нужными обновлениями, лучше эту опцию включить. Но в основном мы не советуем этого делать, поскольку есть риск того, что после автообновления плагин не будет поддерживаться текущей версией WordPress.
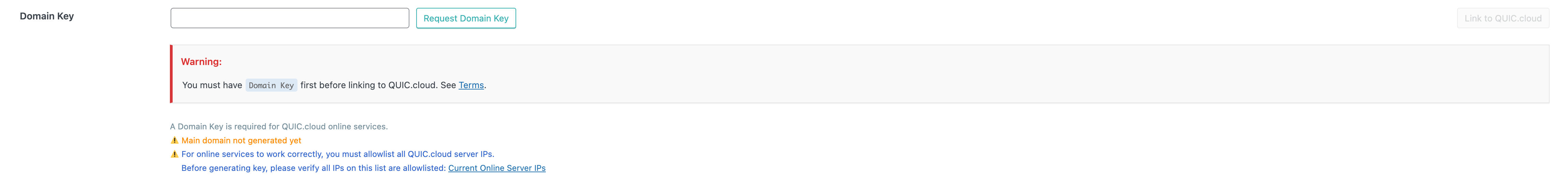
Ключ домена

Это поле актуально только для серверов без веб-сервера Litespeed и если используется QUIC.cloud. Соответственно, чтобы иметь ключ домена нужно регистрироваться на сайте QUIC.cloud и НЕ использовать Litespeed.
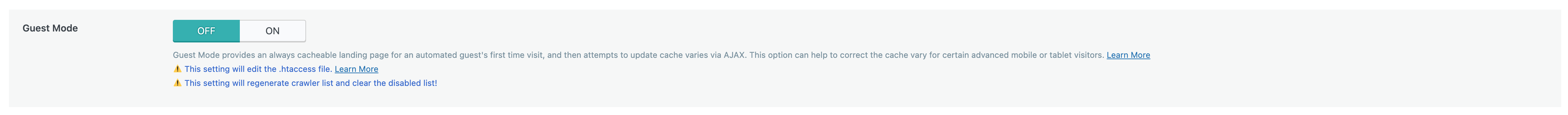
Гостевой режим – ВЫКЛ

Если включить эту опцию, сервер будет обслуживать кэшированную страницу по умолчанию и будет выполнять функции оптимизации изображений и страниц, даже если эти параметры выключены.
Однако есть существенный момент на который стоит обратить внимание – гостевой режим нуждается в дополнительных ресурсах вашего сайта на WordPress. Поэтому перед тем как включить параметр, лучше проконсультироваться с поддержкой хостера.
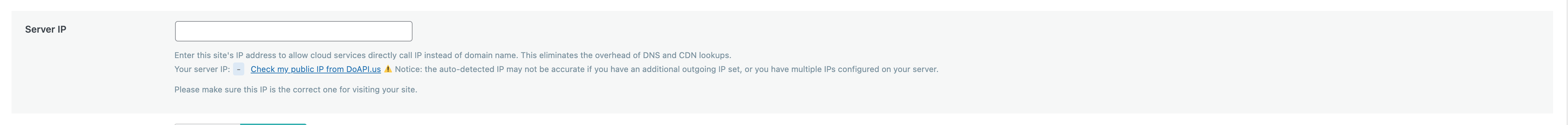
IP сервера

Введя в эту строку IP сервера, на котором находится ваша услуга, вы разрешаете облачным службам непосредственно вызывать IP вместо доменного имени. Это экономит время на поиск DNS и CDN, из-за чего и время загрузки будет короче.
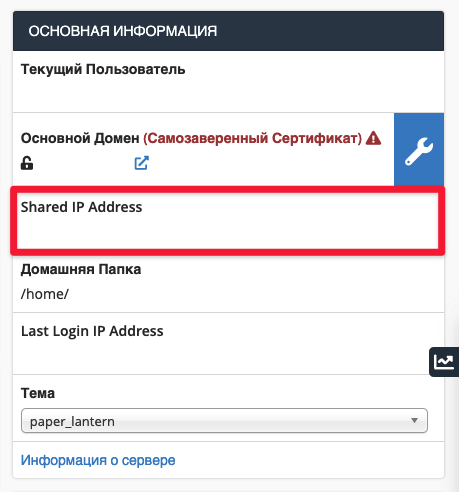
Узнать ваш IP-адрес сервера можно на панели управления cPanel – справа вверху страницы сможете увидеть IP-адрес своего сервера.

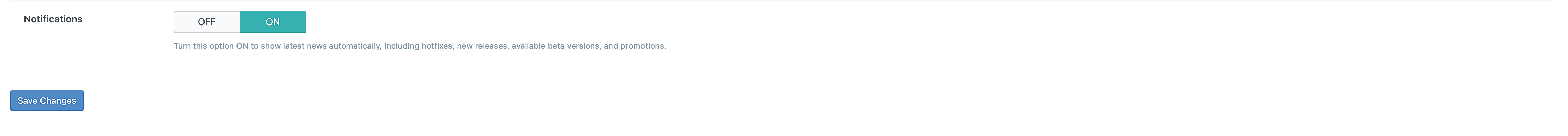
Оповещения – ВКЛ

Если хотите получать дополнительную информацию про акции и новости, которые касаются плагина, лучше оставить этот параметр включённым. Главные оповещения всё равно будут появляться независимо от этой настройки.
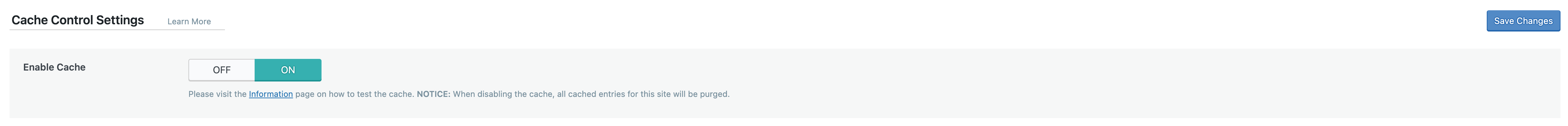
Настройка контроля кэша
Включить кэш – ВКЛ

Мы советуем оставить этот параметр включенным для лучшей скорости загрузки. Тогда ваш WordPress-сайт будет кэшироваться автоматически.
Кэшировать пользователей, которые вошли в систему – ВЫКЛ

Это опция будет кэшировать страницы сайта для авторизированых пользователей. Опция хорошая, но при этом существенно растет потребление ресурсов сервера. Если на вашем тарифе Хостинга их не так много, то лучше её отключить.
Кэшировать комментаторов – ВЫКЛ

Тут всё зависит от того, как у вас настроена модерация комментариев. Если параметр будет включен, то пользователи не увидят свои комментарии, которые ожидают рассмотрения. Если выключить этот параметр, комментарии будут отображаться на страницах без кэширования.
Кэшировать REST API – ВКЛ

Этот параметр разрешает кэшировать запросы от вызовов WordPress REST API. Эти вызовы, по большей мере, осуществляют сторонние программы, которые интегрированы с WordPress, в частности плагины, темы и редакторы блоков.
Кэшировать страницу входа – ВКЛ

Опция кэширует логины – с каждым следующим разом они будут открываться для пользователя быстрее. Лучше оставить её включенной, иначе это может негативно повлиять на продуктивность сайта.
Кэшировать favicon.ico – ВКЛ

При каждом запросе система ищет файл favicon.ico, требуя при этом запуск PHP-скриптов – это может замедлить ответ сервера. Если включить эту опцию, можно будет избежать лишних вызовов PHP.
Кэшировать ресурсы PHP – ВКЛ

Эту опцию лучше оставить включённой – она позволяет кэшировать статические элементы, включая файлы CSS и JS. Так можно будет избежать лишних сценариев PHP и тем самым улучшить продуктивность.
Мобильный кэш – ВЫКЛ

Функция необходима только в тех случаях, если вы имеете мобильную версию вашего WordPress-сайта. Это позволит создавать отдельную копию кэша для пользователей с мобильных устройств.
Следующая по порядку функция “Список Mobile Agents пользователя” будет напрямую связана с функцией мобильного кэша. В ней можно будет добавлять Mobile Agents в удобном для перезаписи формате.
Приватные кэшированные URL-адреса

Эта функция нужна в тех случаях, если нужно приватно кэшировать страницы, которые не касаются пользователя.
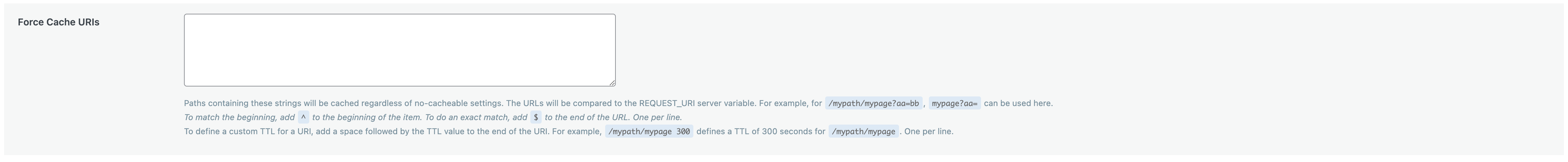
Принудительное кэширование URI

Система будет принудительно кэшировать каждый путь, записанный в данном поле, независимо от каких-либо кэшированных настроек. Как правило, вам не придется беспокоиться про эту функцию, поскольку не будет необходимости принудительно запускать кэш для большинства ваших страниц.
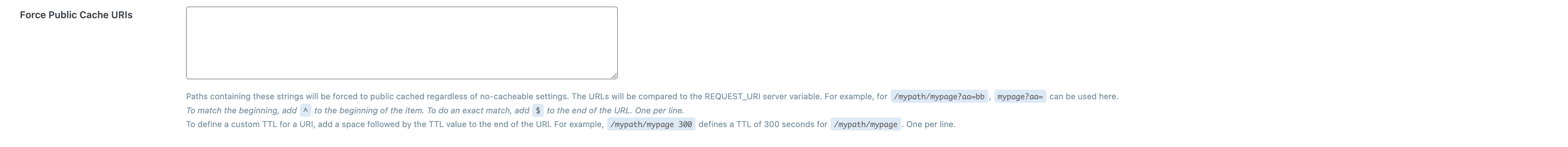
Принудительное использование URI-адресов общедоступного кэша

При активации этой функции можно будет заставить LiteSpeed Cache кэшировать конкретные типы контента в общедоступном кэше независимо от настроек правила “не кэшировать”.
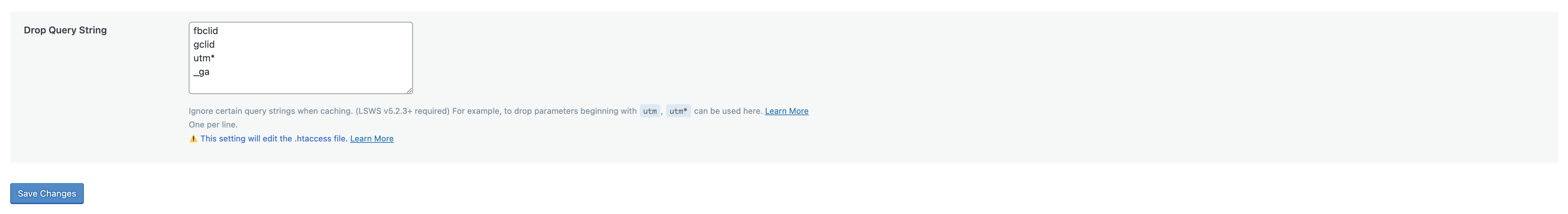
Удалить строку запроса

Благодаря этой функции будут игнорироваться определённые строки запроса во время кэширования. Например, чтобы скинуть параметры, которые начинаются с utm, можно использовать utm*.
Не забываем нажать на кнопку “Сохранить изменения” по окончанию настроек.
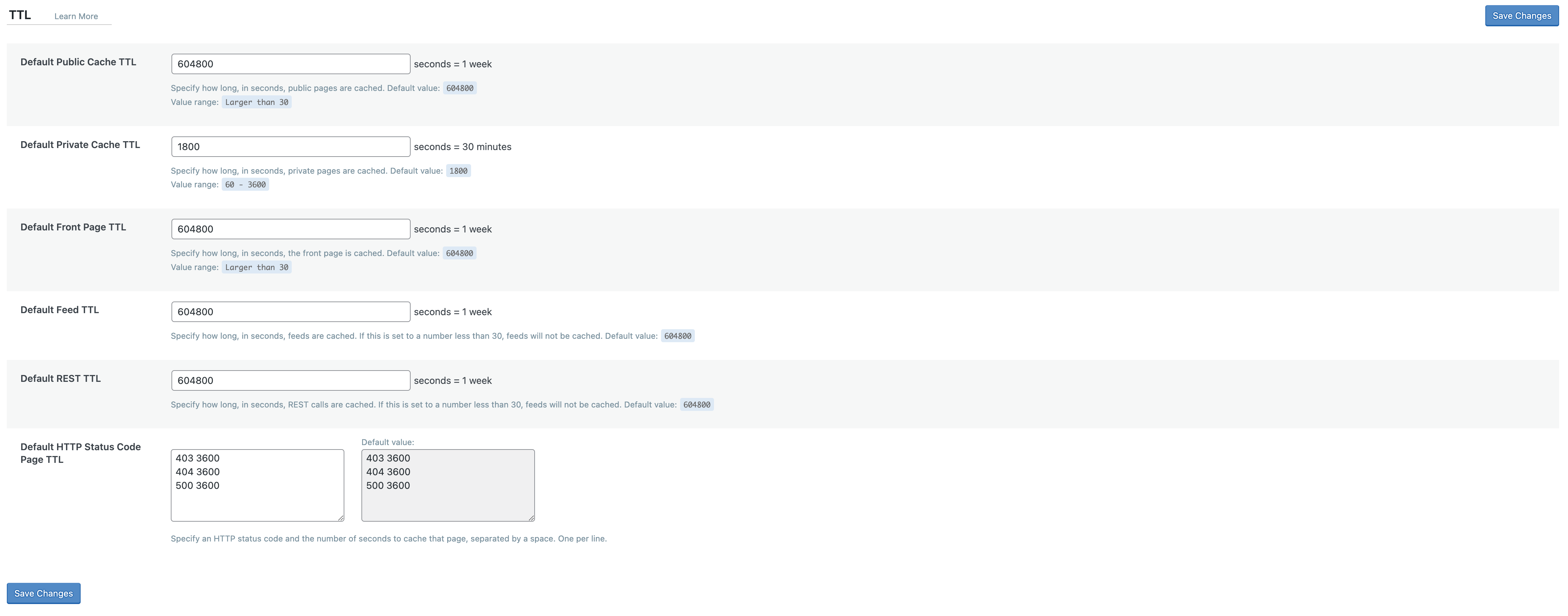
TTL – Time To Live
На вкладке TTL можно выставлять время – насколько долго определённые типы контента будут сохраняться в кэше. Те значения, которые выставлены по умолчанию, будут обрабатываться довольно неплохо, но по необходимости их всегда можно будет сменить.

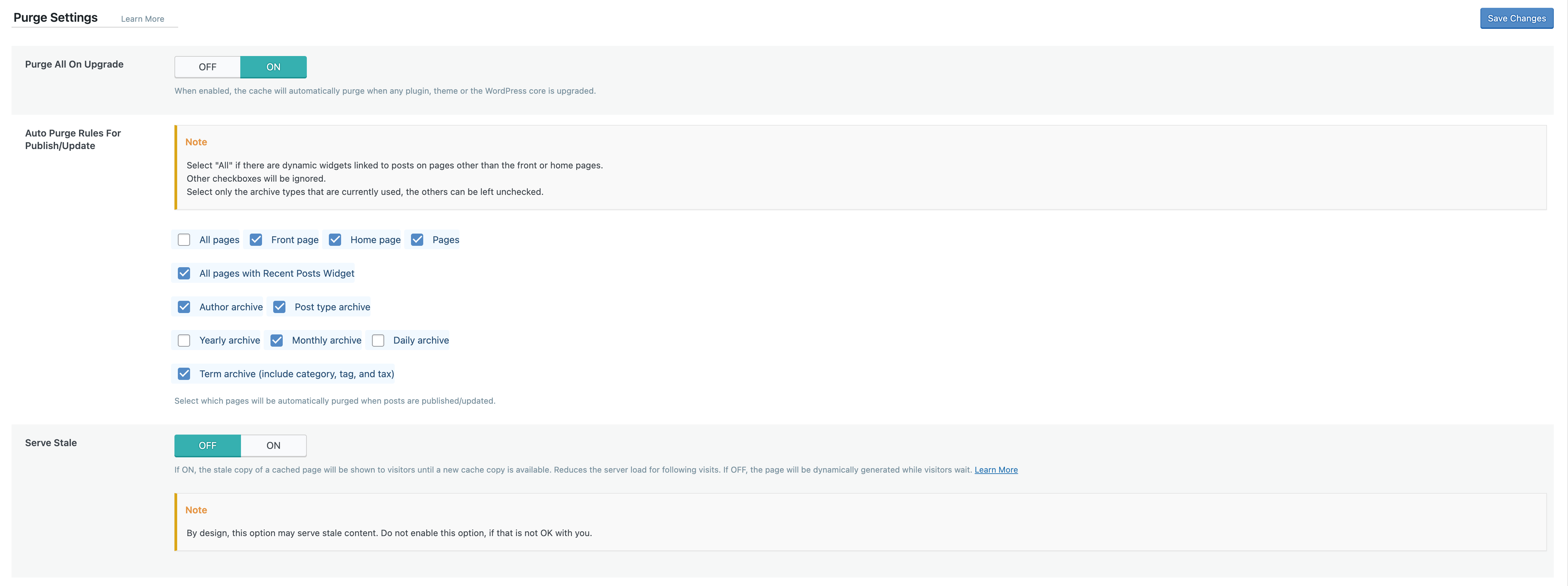
Очистить настройки

На этой вкладке у вас появится возможность удалять определённые типы содержимого из кэша. Лучше оставить этот параметр включенным – так система будет очищать устарелый кэш, когда будут доступны обновления.
Также здесь есть опция “Показывать устарелое содержимое” – она выключена по умолчанию, поскольку требует существенного количества ресурсов. Однако если ваш хостинг-тариф позволяет, её можно включить для лучшей продуктивности и уменьшения нагрузки на сервер. Посетителям будет отображаться устаревшая копия кэшированной страницы, пока не будет доступна новая копия.
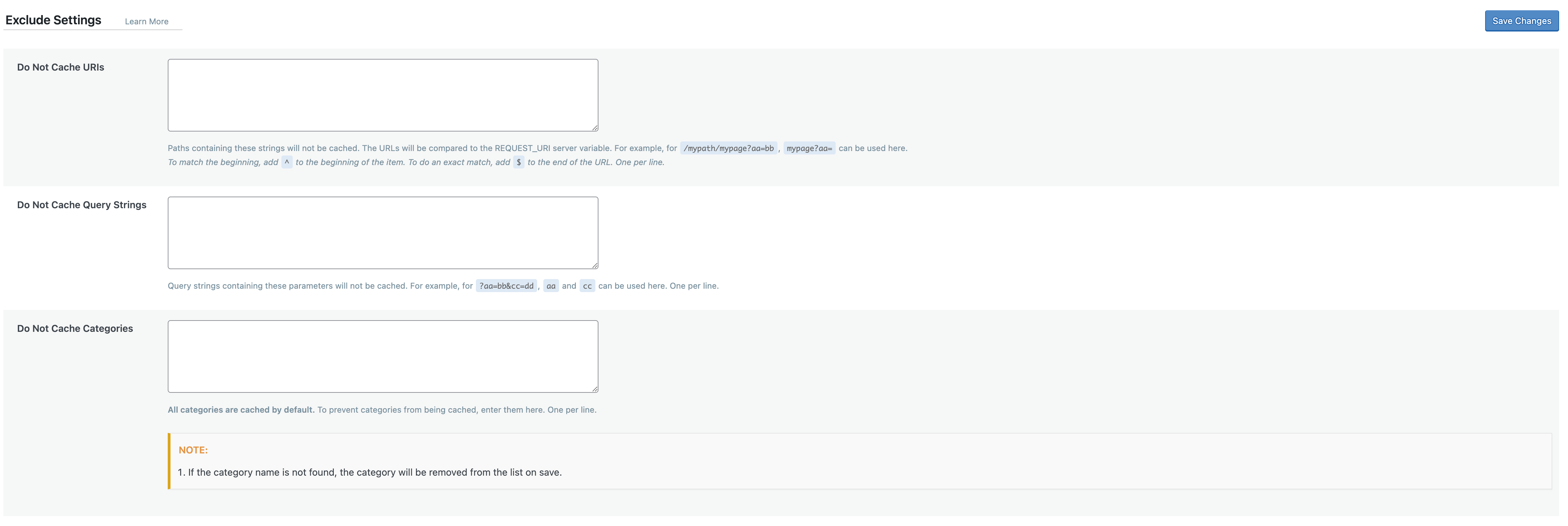
Исключённые настройки

Для того, чтобы избежать кэширования определённых типов содержимого, необходимо выполнить настройки на вкладке “Исключённые настройки”. Чтобы исключить из кэша определённые URI или строки запроса, достаточно просто указать их в определённых полях.
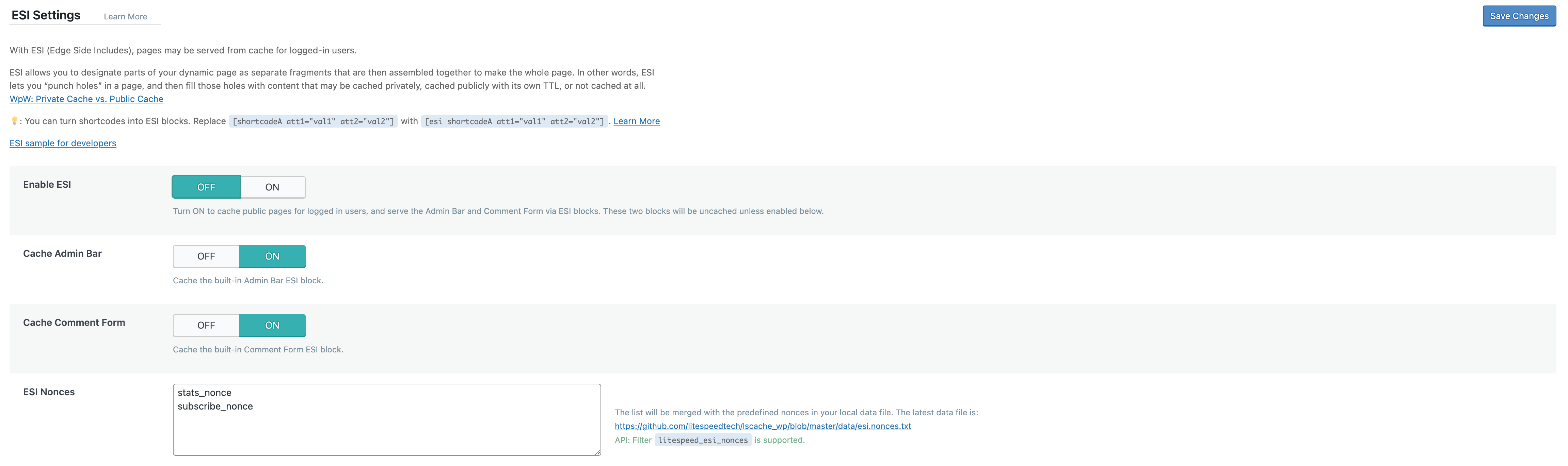
Настройка ESI (Edge Side Includes)

Функция ESI (Edge Side Includes) разделяет отдельные части страницы веб-сайта на фрагменты и добавляет эти фрагменты в другие страницы. Это разрешит кэшировать страницы с использованием динамических элементов, уменьшая при этом время, которое выделено на их генерацию.
После включения параметра “Включить ESI” система будет собирать страницы перед тем, как отобразить их в браузере. По умолчанию эта опция деактивирована. Если ресурсов в тарифном плане немного, то лучше оставить её выключенной.
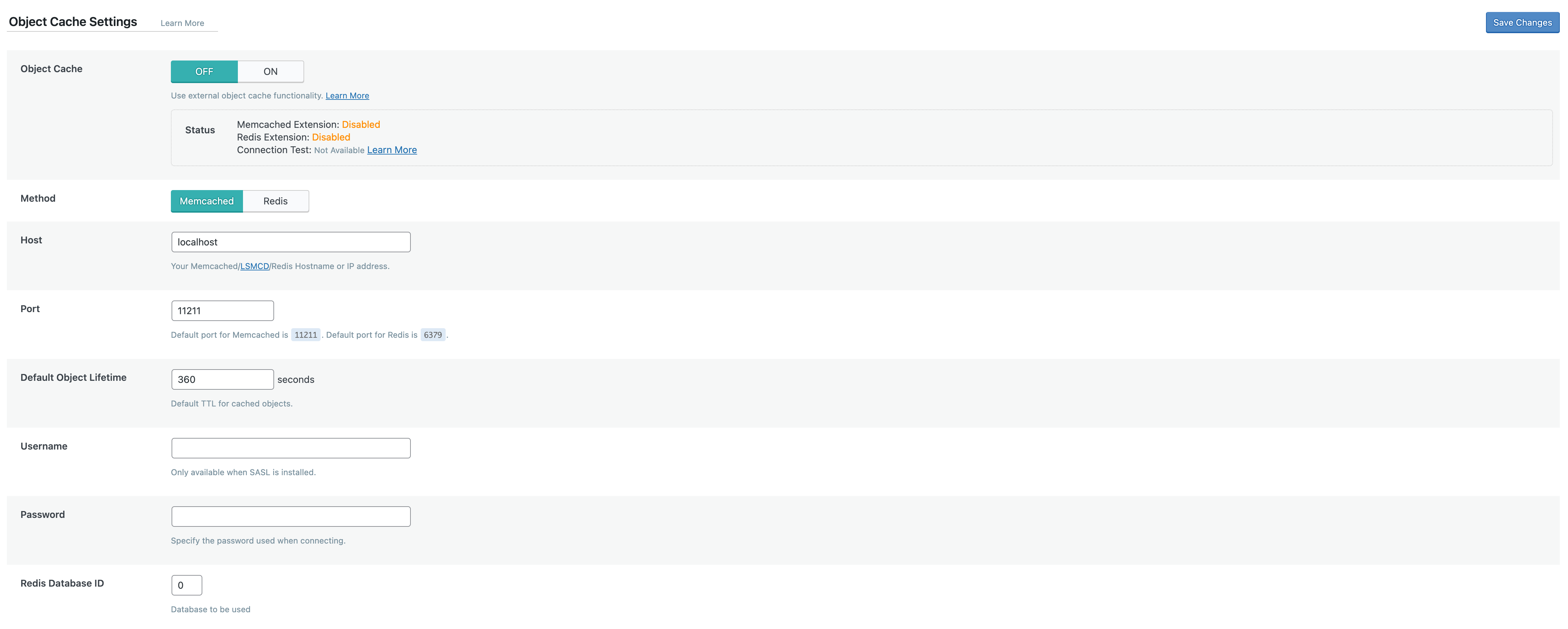
Настройка кэша object

Благодаря этой функции сервер сможет быстрее получать и отображать частые запросы к базе данных. Она действует только при условии действия услуг Memcache(d) или Redis (их можно установить на своём VPS или выделенном сервере). Для услуг общего хостинга эти службы не установлены, поэтому параметр выключен по умолчанию. Однако, на самом деле, хорошего результата продуктивности можно достичь и без кэширования объектов.
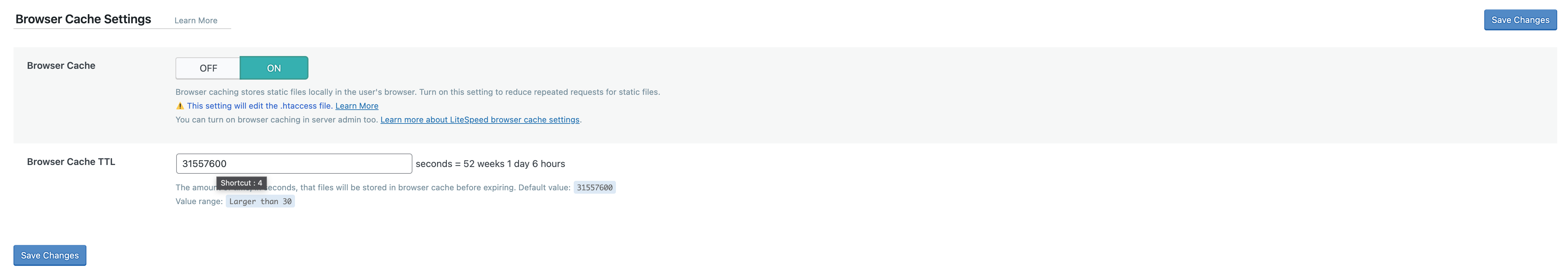
Настройка браузера

Эта опция позволяет обрабатывать меньше запросов браузера и быстрее загружать страницы. Это происходит за счет того, что динамическое содержимое вашего сайта будет сохраняться в кэше браузера.
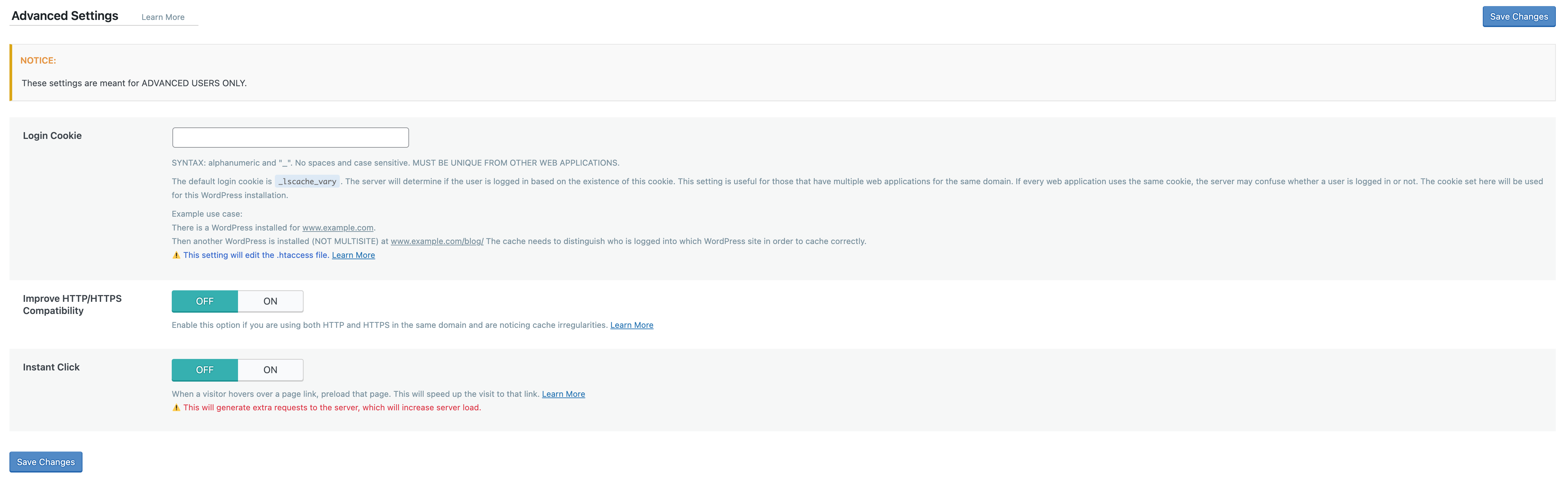
Расширенные параметры

Настройки на этой вкладке предназначены для опытных пользователей. Здесь вы можете включить функцию HTTP/HTTPS, чтобы избежать конфликтов с файлами cookie для входа, а также функцию моментального нажатия. Последняя должна загружать страницу в фоновом режиме, как только посетители наводят курсор на ссылку.
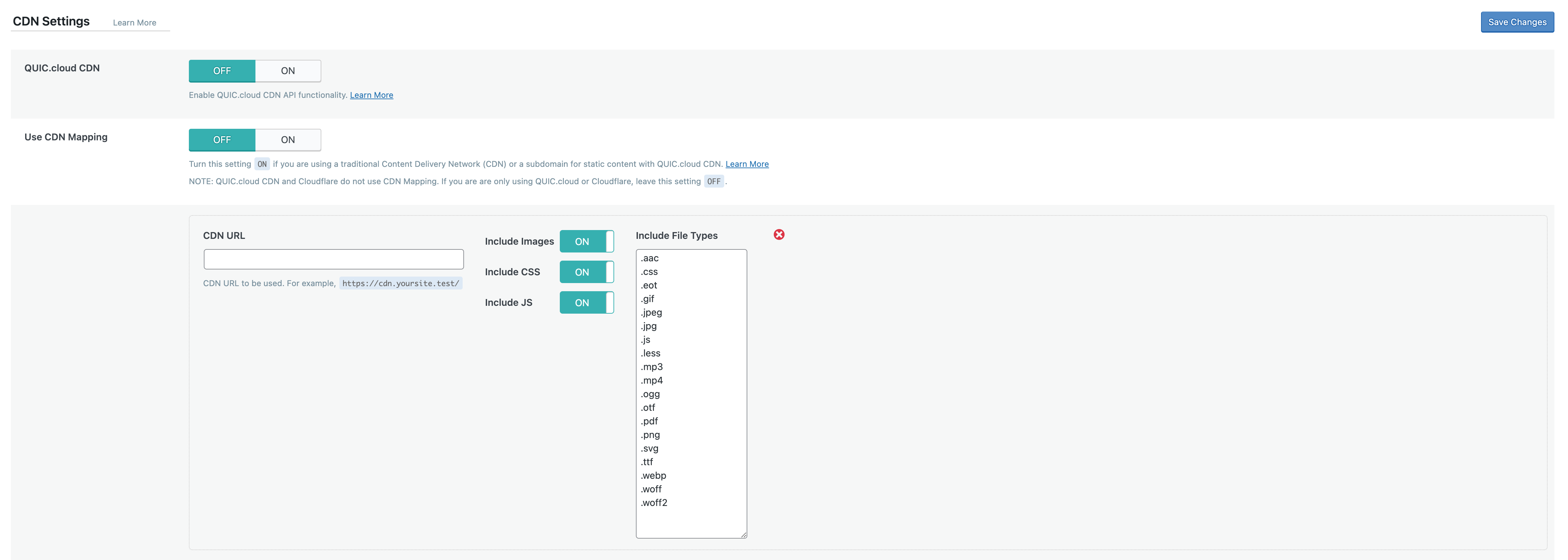
CDN

На вкладке “Настройка CDN” можно настраивать CDN от QUIC.cloud или Cloudfare, который использует серверы по всему миру для кэширования содержимого сайтов. Каждый раз, когда посетитель будет делать запрос, сервер будет получать ресурсы с ближайшего расположения.
На вкладке “Управлять” можно будет настраивать опции из кабинета Cloudflare, который сперва нужно связать с LiteSpeed Cache в “Настройках CDN”. С ним плагин будет работать ещё эффективнее.
LiteSpeed Cache оптимизация изображений
Для того, чтобы начать пользоваться онлайн-сервисом оптимизации изображений от LiteSpeed, необходимо иметь учетную запись QUIC.cloud или хотя бы ключ для вашего домена. Его можно получить в разделе “Общие настройки”.
На вкладке “Итог оптимизации изображения” мы можем проанализировать изображения на сайте. Для этого нажимаем на кнопку “Сбор данных изображения”, а потом на кнопку “Отправить запрос на оптимизацию”. Если изображений на сайте много, то придется нажимать на неё несколько раз, потому что плагин выдает их не все сразу.

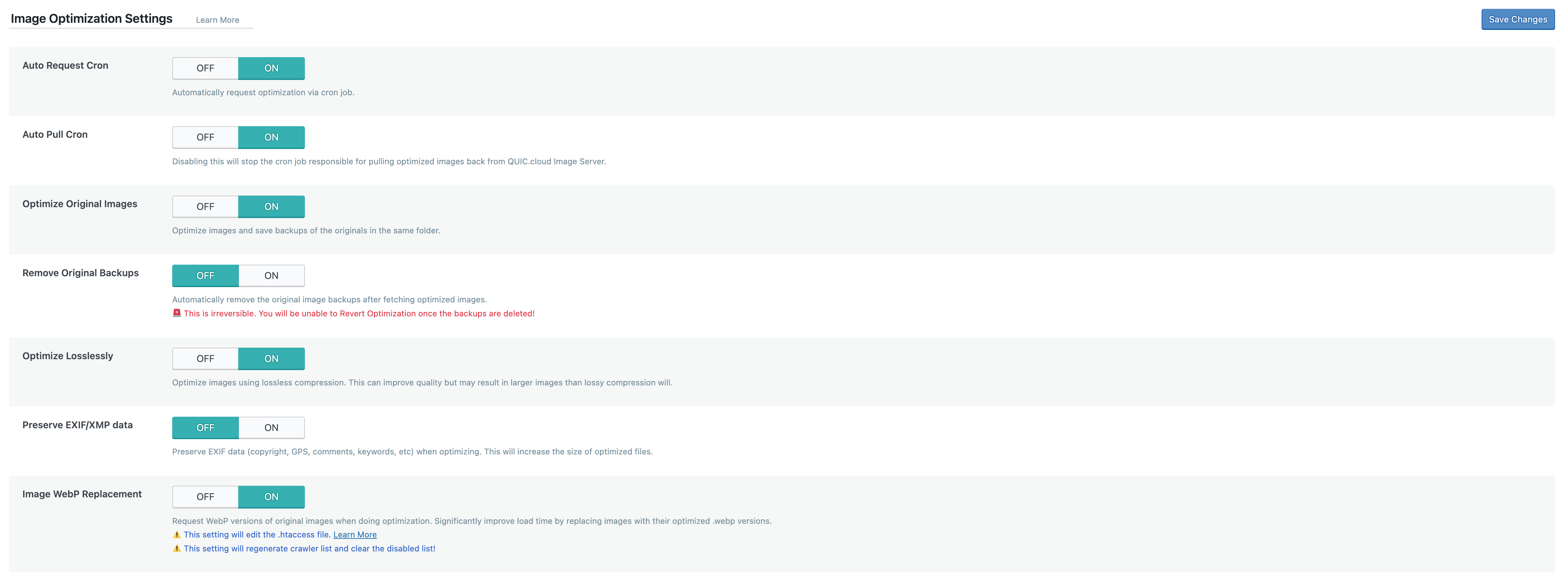
На вкладке “Настройка оптимизации изображений” можно включить автоматическую оптимизацию новых изображений в разделе “Оптимизация оригинальных изображений”, а также то, насколько они будут сжиматься в разделе “Контроль качества изображений WordPress”.
Важно: по умолчанию оптимизируются только JPG/PNG изображения.
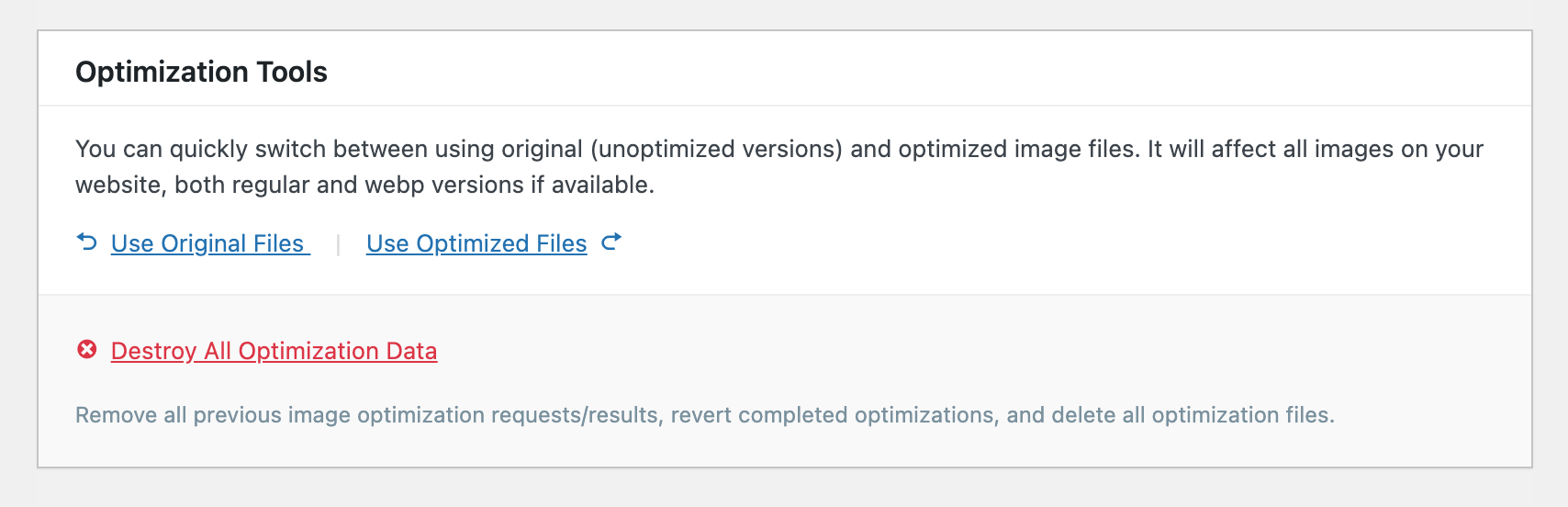
Если по каким-то причинам вы больше не хотите оптимизировать изображения на своём сайте, можно включить опцию “Использовать оригинальные файлы” на панеле “Инструменты оптимизации” в правой части экрана.

Оптимизация страницы LiteSpeed Cache
В этом разделе есть возможность оптимизировать файлы HTML, CSS и JS.
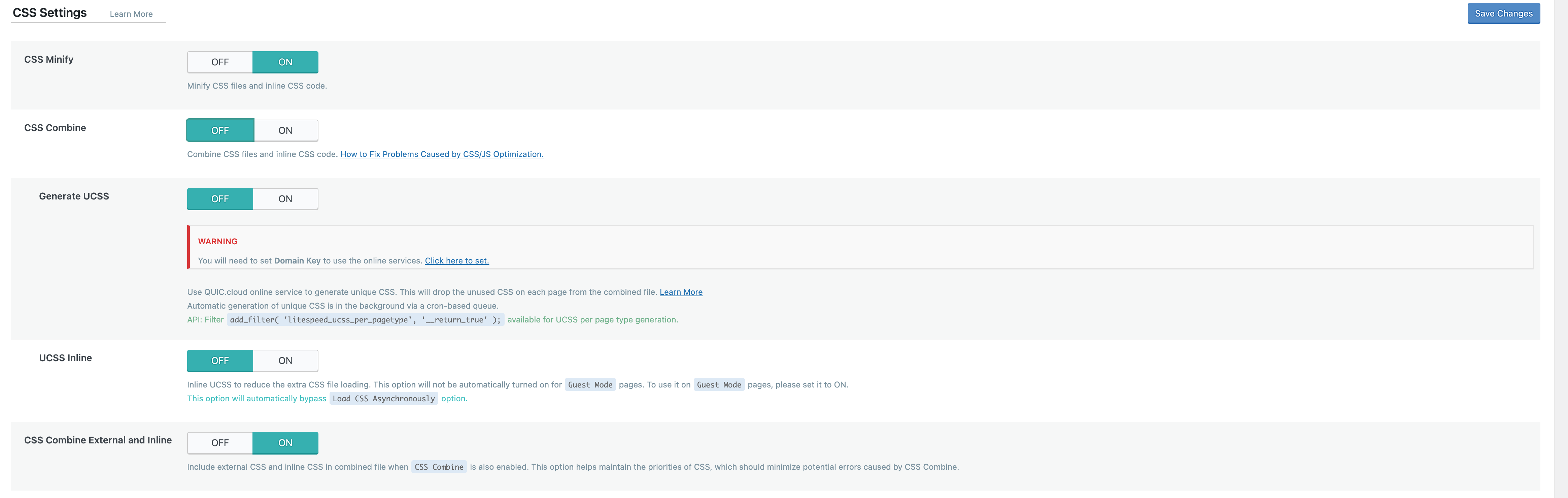
Настройка CSS

Минимизировать CSS – ВКЛ
Удаляет с файлов CSS ненужные элементы, например, лишние пробелы.
Объединить CSS – ВЫКЛ
Если нет дополнительного места, лучше оставить выключенным.
Сгенерировать UCSS – ВЫКЛ
Происходит параллельно с объединением файлов CSS, поэтому выключаем.
Объединение внешнего и встроенного CSS – ВЫКЛ
Опция объединяет внешние файлы CSS с файлами, которые содержаться во встроенных элементах HTML. Будет работать только при условии включённой опции “Объединить CSS”. Чтобы избежать ошибок, параметр лучше деактивировать.
Другие параметры оставляем в том же виде, что и по умолчанию.
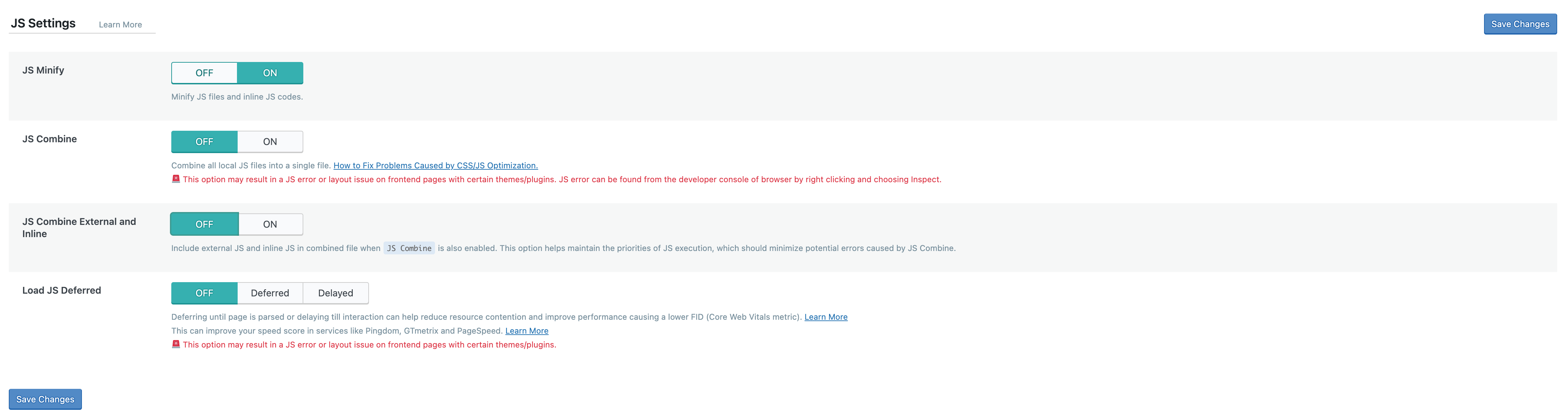
Настройка JS

Минимизировать JS – ВКЛ
При включении все лишние пробелы, символы новой строки и комментарии в JS-файлах будут удалены.
Объединить JS – ВЫКЛ
Если включить параметр, то все отдельные файлы JS будут объединены в один файл – выключаем, потому что это может привести к ошибкам.
Объединить внешние и встроенные JS – ВЫКЛ
Связано с предыдущем параметром “Объединить JS”. Если включить, то будет минимизировать потенциальные ошибки, вызванные объединением JS.
Загрузить JS отложено – ВЫКЛ
Отложено – запускает JS как только заканчивается загрузка HTML. Классический режим для отложенного JavaScript.
Задержано – не запускает JS, пока не обнаружит активность посетителя (например, нажатие на клавиши или движение мышки).
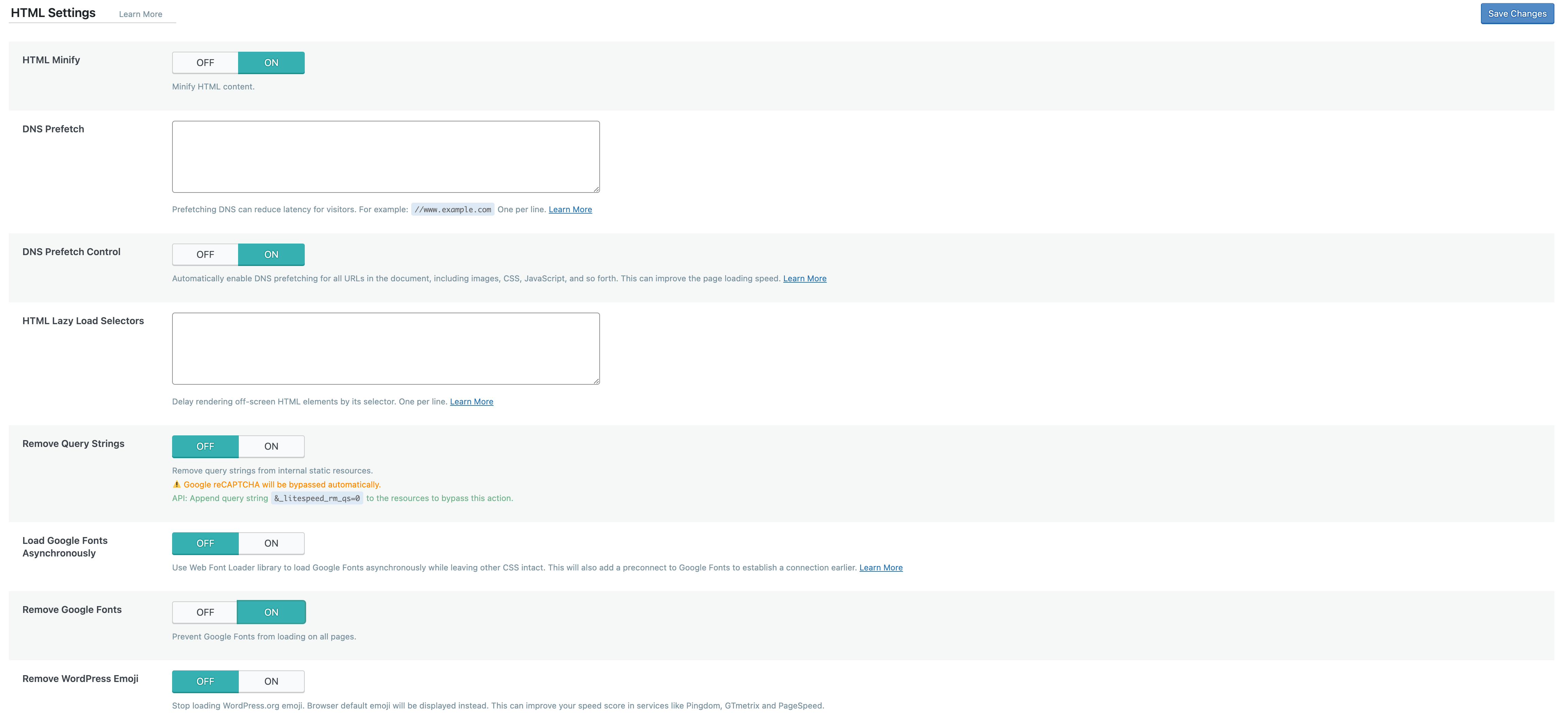
Настройка HTML

Минимизировать HTML – ВКЛ
Будут удалены лишние символы в середине HTML-кода.
Предыдущая выборка DNS
DNS-проверка доменов, указанных в этом поле, осуществляется до того, как на них подается запрос. Это позволяет уменьшить задержку для пользователей. Полезно больше для внешних ссылок.
Управление предыдущей выборкой DNS – ВКЛ
Если добавить в предыдущее поле “Предыдущая выборка DNS” ссылку, то этот параметр будет наперед автоматически загружать указанные DNS вместе со всеми URL-адресами, CSS, JavaScript и изображениями.
Удалить шрифты Google – ВКЛ
Если вы сохраняете шрифты локально, то лучше включить этот параметр, тогда сторонние шрифты не будут загружаться на ваш сайт WordPress.
Удалить WordPress эмоджи – ВКЛ
С этой функцией будут загружаться стандартные браузерные смайлы вместо эмоджи WordPress.org. Это позволит получать лучшие показатели скорости в GTmetrix и PageSpeed.
Другие параметры на этой вкладке оставляем в том виде, что и по умолчанию.
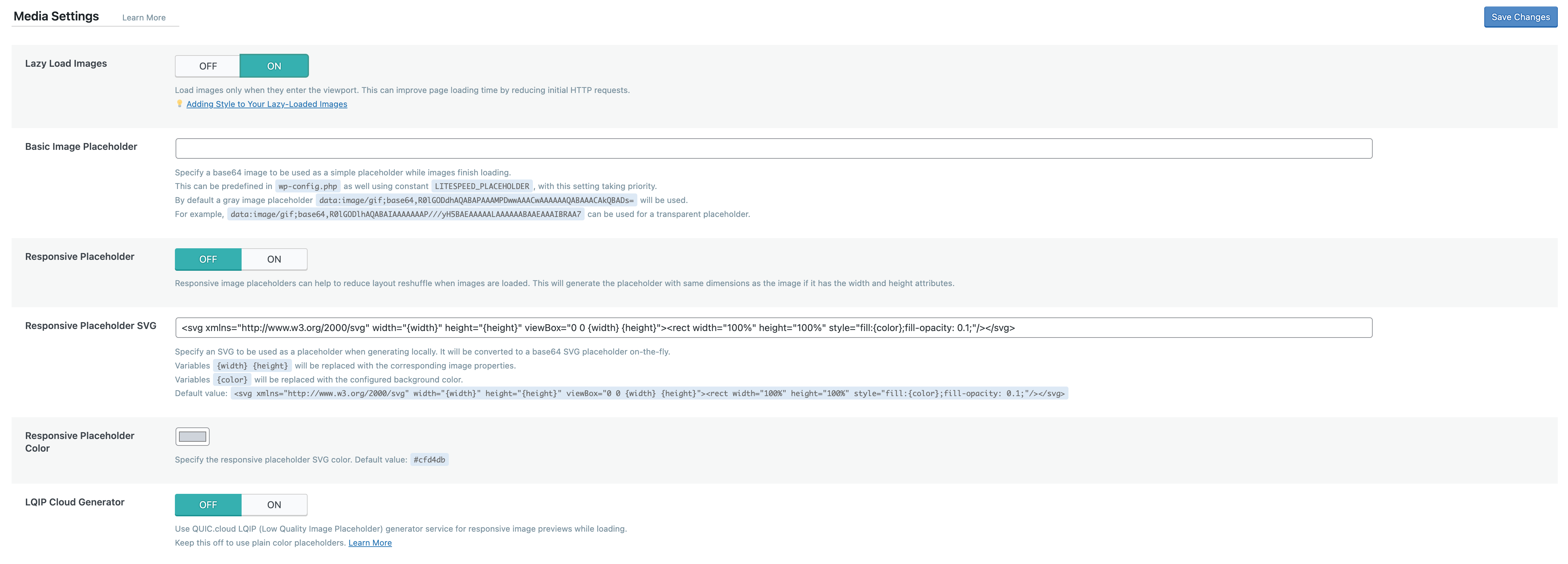
Настройка медиа

Lazy Load Изображений – ВКЛ
Благодаря этой опции будет происходить отложенная загрузка изображений, то есть только тогда, когда они входят в область просмотра. Это может улучшить время загрузки страниц за счет уменьшения начальных запросов HTTP.
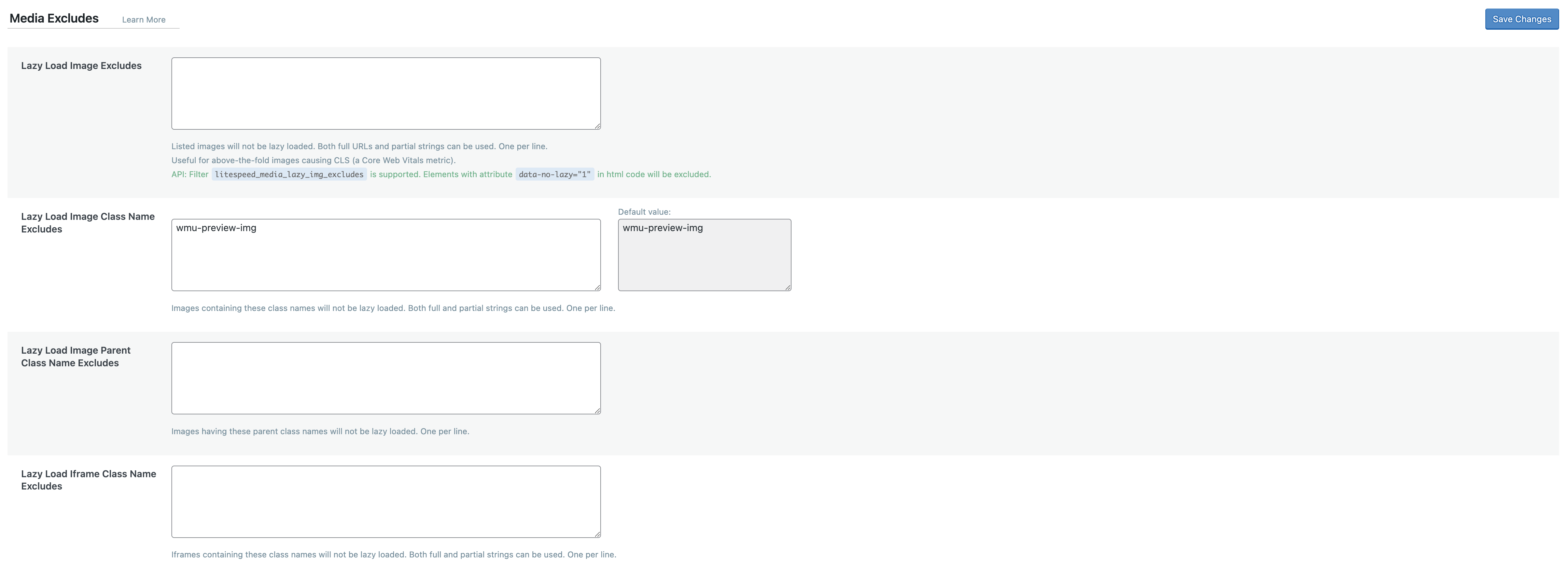
Исключенные Медиа
Исключенные медиа с Lazy Load

На этой вкладке есть возможность исключить те изображения, которые не должны загружаться отложено. Исключение с Lazy Load логотипа и фоновых изображений позволит загружать их раньше, чем остальные страницы.
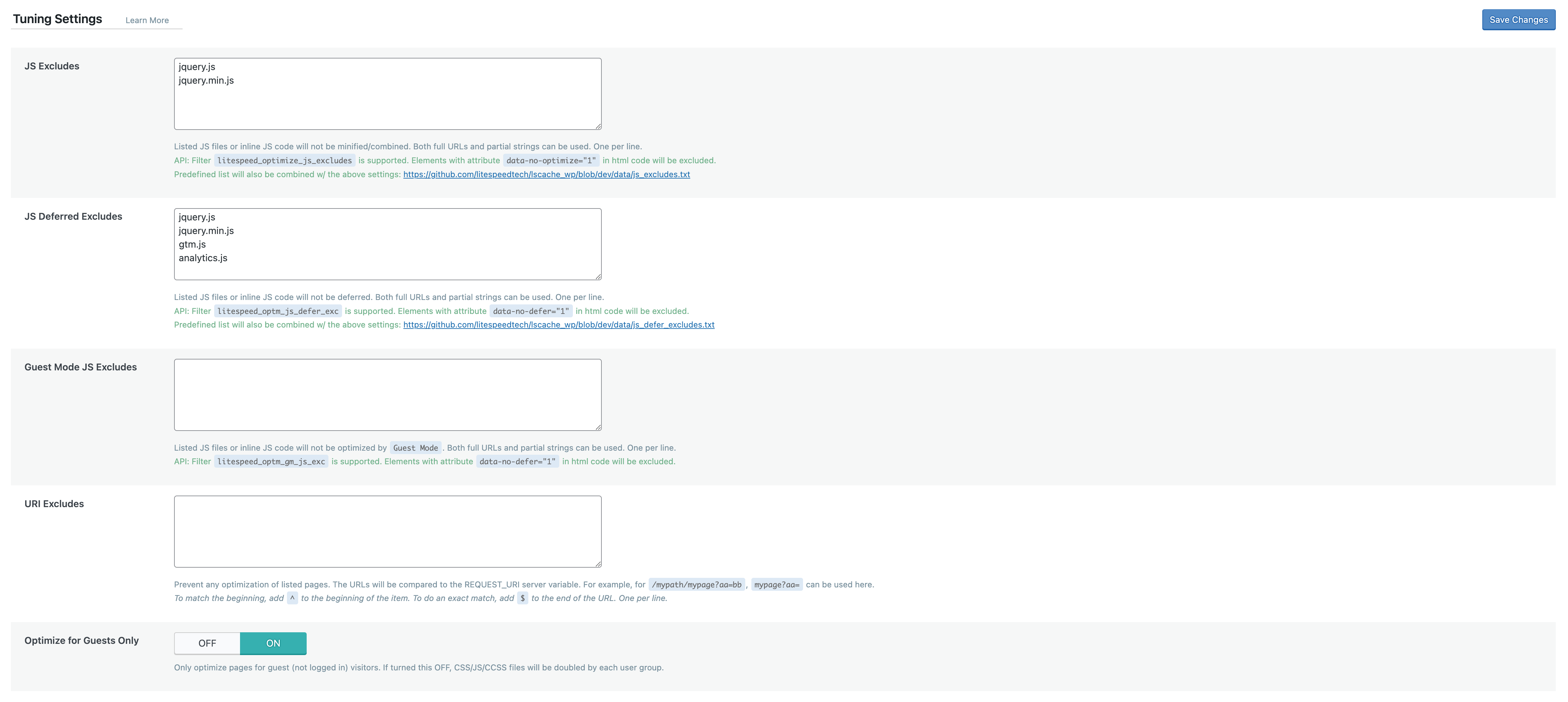
Настройка параметров

Все настройки в этом разделе работают, чтобы выключить определённые элементы, такие как CSS, JS и URL-адреса, от минимизации и объединения.
Напоследок
Кэширование – фактически один из самых доступных и одновременно самых эффективных способов повышения продуктивности вашего сайта на WordPress. А чем быстрее он будет загружаться, тем лучше будут SEO-показатели: меньше отказов и больше конверсий.
LiteSpeed Cache для WordPress оказался прекрасным инструментом повышения продуктивности вашего сайта. После указанных выше настроек проверьте скорость загрузки, например, через GTMetrix. Вы будете приятно удивлены.
Возможно, вас заинтересует
Когда вы только начинаете свою историю создания сайта, Wix действительно выручает, потому что берет...
Поскольку WordPress написан с помощью php и взаимодействует с MySQL, в этой статье мы...
Если вы используете WordPress для своего сайта, то вы однозначно в хорошей компании: Microsoft...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться