Как создать лендинг-пейдж с конструктором SiteJet Builder

Ранее мы сообщали, что в новых версиях cPanel появилась возможность использовать встроенный бесплатный конструктор сайтов SiteJet Builder. Это топовая фича, о которой стоит узнать больше.
И в этом материале мы решили показать на практике, как пользоваться SiteJet Builder и создать с его помощью простенький лендинг-пейдж.
Как найти SiteJet Builder
Чтобы начать пользоваться этим продуктом, достаточно зайти в Личный кабинет HostPro и нажать кнопку «Редактировать веб-сайт».

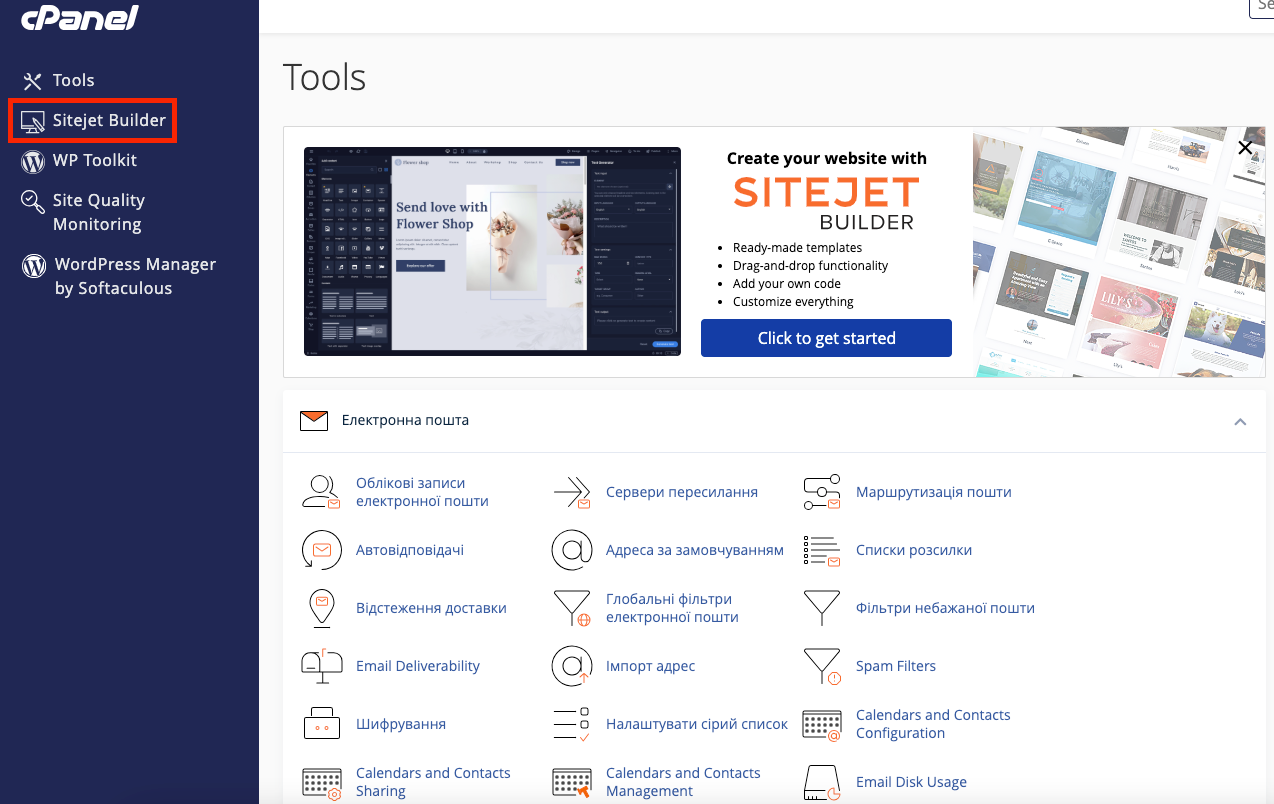
Другой вариант – зайти в панель управления cPanel. SiteJet Builder будет размещен в меню слева.

Выбор шаблона
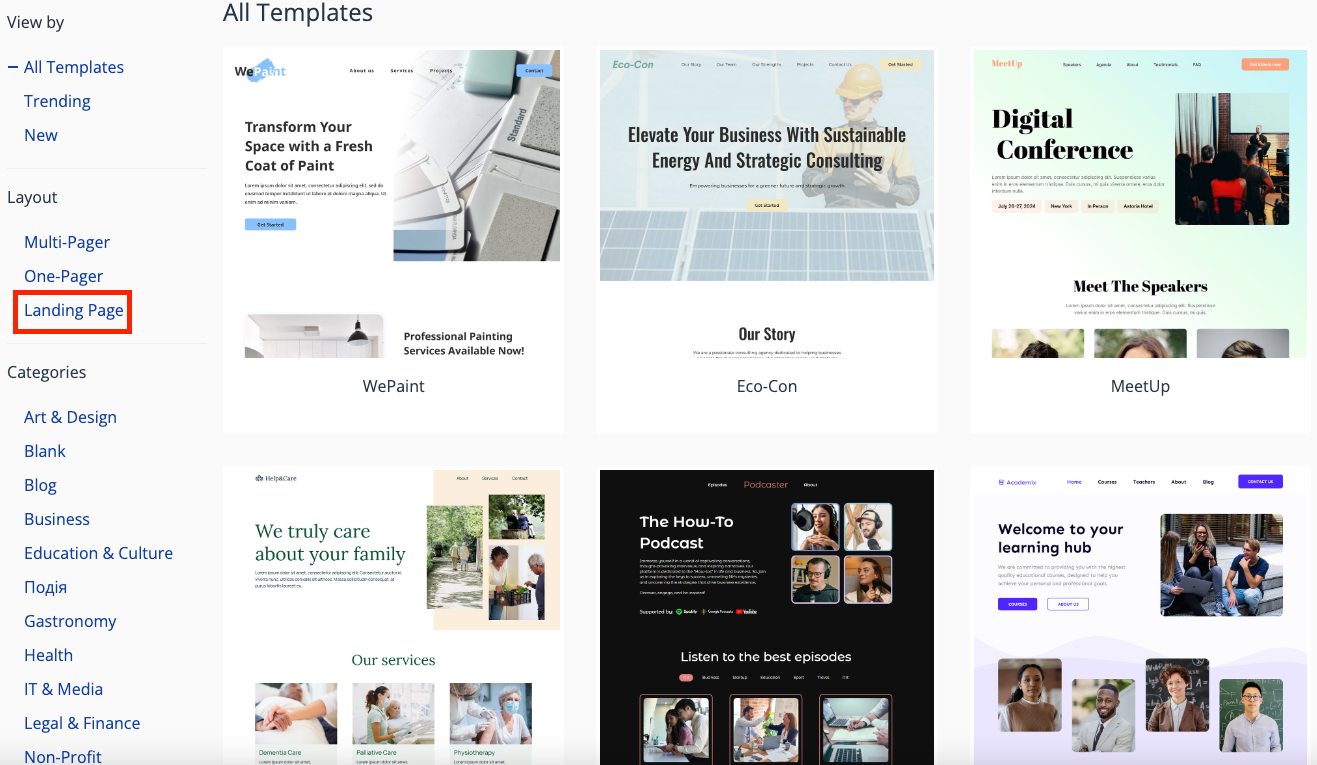
Первое, что рекомендует сделать SiteJet Builder, – выбрать шаблон для нашего будущего сайта из более чем 140 вариантов. Для облегчения поисков шаблоны разделены на категории, такие как «Бизнес», «IT & медиа», «Искусство и дизайн», «Блог», «Здоровье», «Событие» и т.д.
Одна из категорий называется «Blank». Это просто чистая страница. Подойдет, если вы хотите самостоятельно собрать страницу с нуля.

Также шаблоны различаются по типу сайтов: лендинги, одно- и многостраничные. Мы будем выбирать среди шаблонов для лендинга: «Layout» ⇨ «Landing Page».

Работа з SiteJet Builder
Что хорошего в SiteJet Builder, так это то, что он позволяет настроить шаблон под себя с помощью функции перетаскивания (drag&drop) и менять абсолютно все, что вы видите перед собой. Наводим курсор на элементы, и сразу понимаем, как они организованы.
Познакомимся с основными действиями на верхней панели конструктора.
Верхнее меню
Здесь расположены кнопки «Undo» и «Redo». Первая отменяет последнее действие, вторая возвращает к тому, что было перед нажатием Undo.

Далее видим кнопку предварительного просмотра. Она позволяет понять, каким ваш сайт увидят пользователи. Затем кнопка обновления страницы и кнопка сохранения. Последняя позволит не потерять внесенные изменения.
Следующие кнопки показывают сайт на мониторе компьютера, планшете и телефоне. При этом вы можете тестировать разные размеры экранов всех этих устройств. Ну а следующий элемент верхнего меню изменяет размер страницы в процентном соотношении.
Также на верхней панели видим кнопку «Design». Название говорит само за себя, с ее помощью можно менять все элементы дизайна любой части сайта. Что касается кнопки «Pages», то она позволяет увидеть все страницы будущего ресурса. А с помощью «Navigator» можно быстро переключаться между частями одной страницы.
Если вам нужно создать креативный текст для сайта, то в SiteJet Builder есть функция «AI Writer». Дополнительно на верхнем меню расположена кнопка «More», которая откроет настройки, в частности язык. Ну и конечно кнопка «Publish», которая опубликует сайт.

Логотип
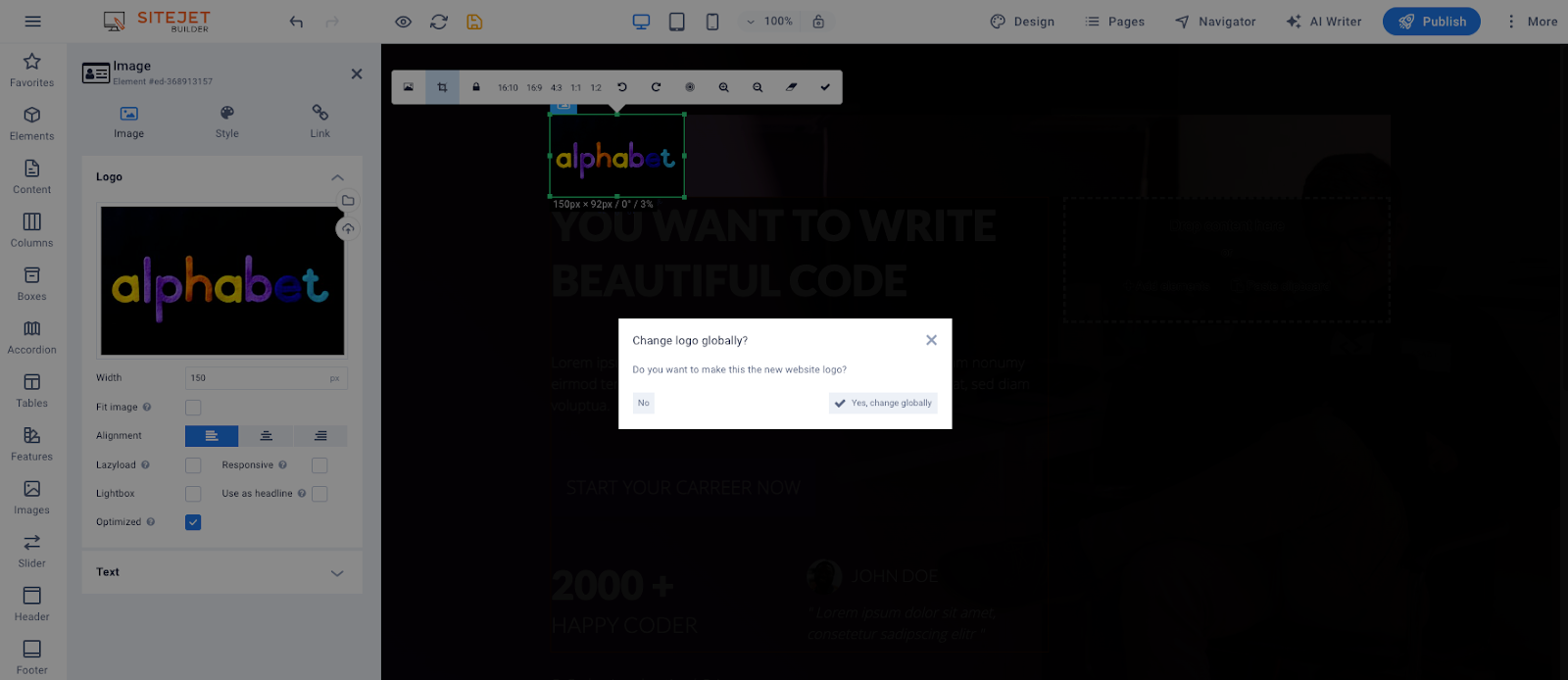
Начнем с изменения логотипа. После двойного клика на месте лого вы увидите такую картину.

Слева вы можете загрузить лого своей компании. Или же, если уже загружали ранее, просто выбрать готовый файл. Мы же воспользуемся одной из фишек SiteJet Builder и найдем логотип для нашей демонстрационной лендинг-страницы из стоковых фото и видео внутри самого конструктора.

Еще один из вариантов добавления логотипа – использовать боковое меню. Там в разделе «Elements» нужно выбрать «Logo».

Также в правом верхнем углу можете нажать «More» и выбрать «Website Settings». Это даст вам возможность выполнять различные настройки сайта, в частности логотипа, названия сайта и фавикона на вкладках браузера. Подробнее об иконках для сайтов читайте здесь.

Представим, что цель нашей лендинг-пейдж – найти клиентов для суперважных курсов по изучению английского алфавита. Выберем подходящий логотип. SiteJet Builder сразу предлагает нам изменить логотип везде (это если у вас многостраничный сайт и лого нужно на каждой странице).

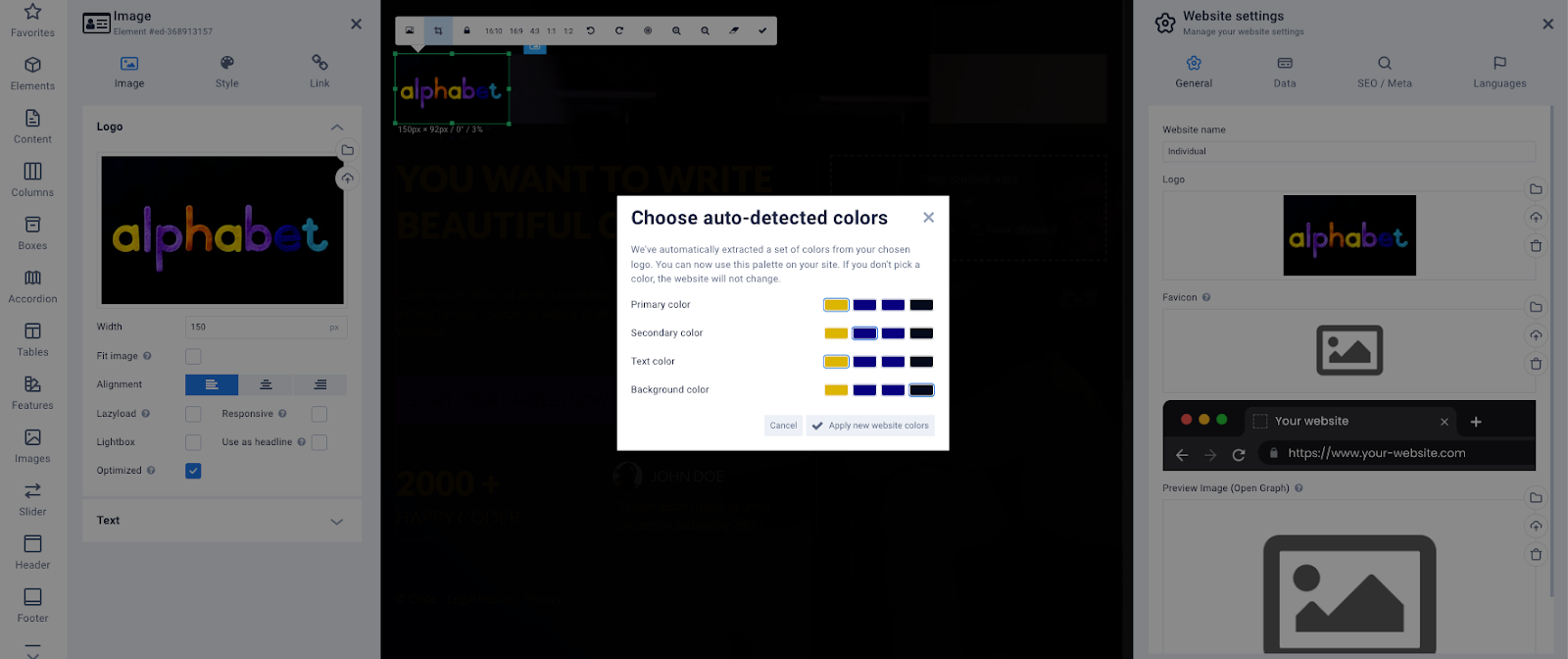
Далее конструктор проанализирует цвета вашего логотипа и предложит использовать их по всему сайту. Воспользуемся этой возможностью.

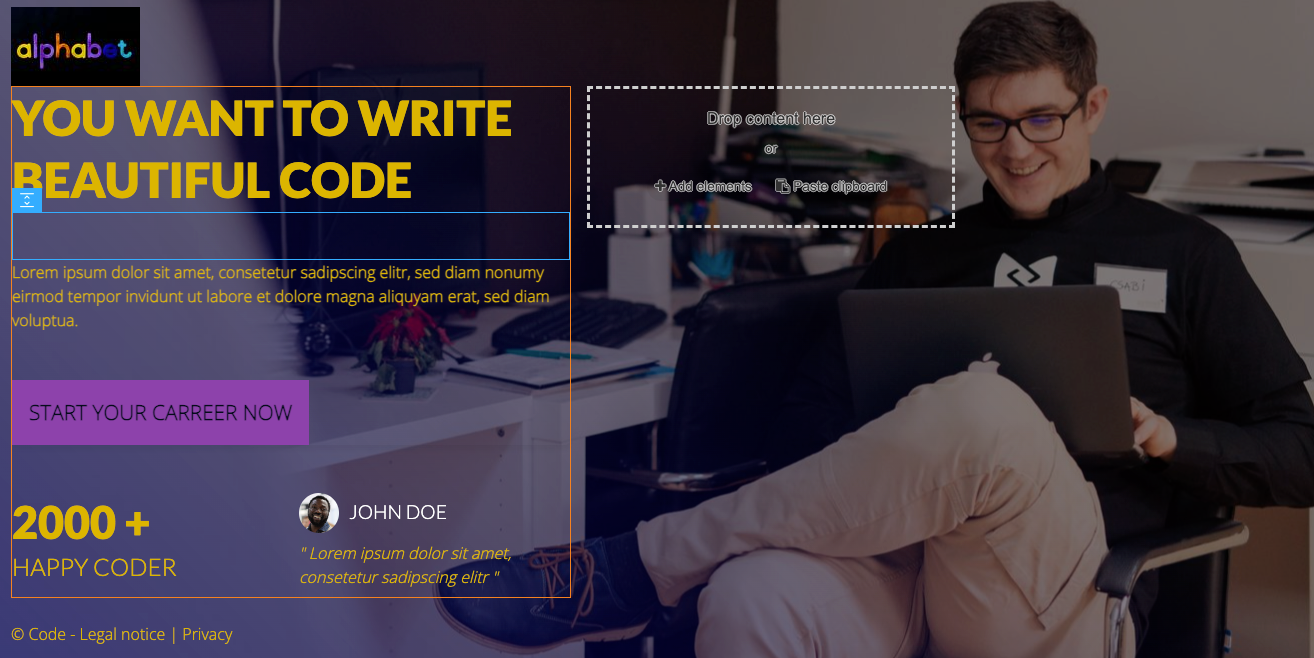
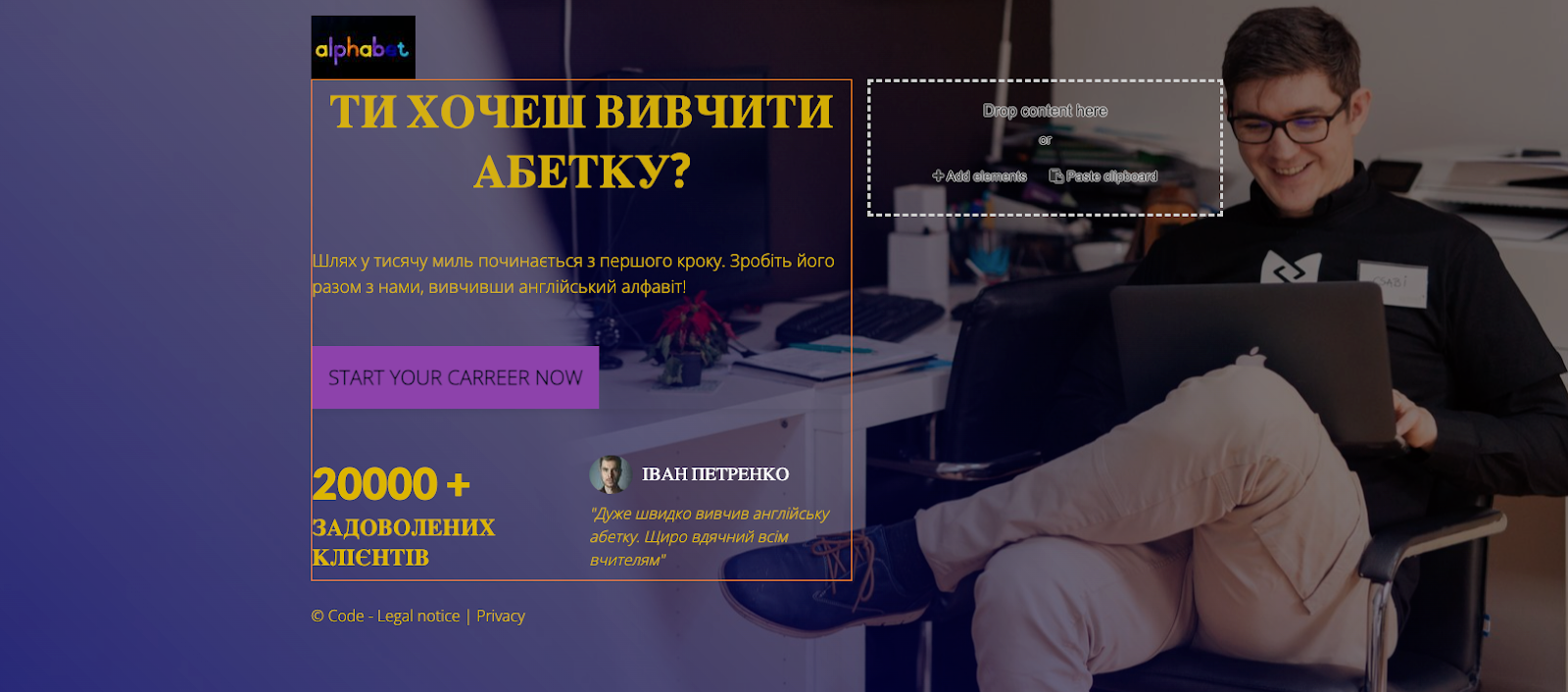
Вот такая у нас получилась лендинговая страница после манипуляций с лого.

Элементы
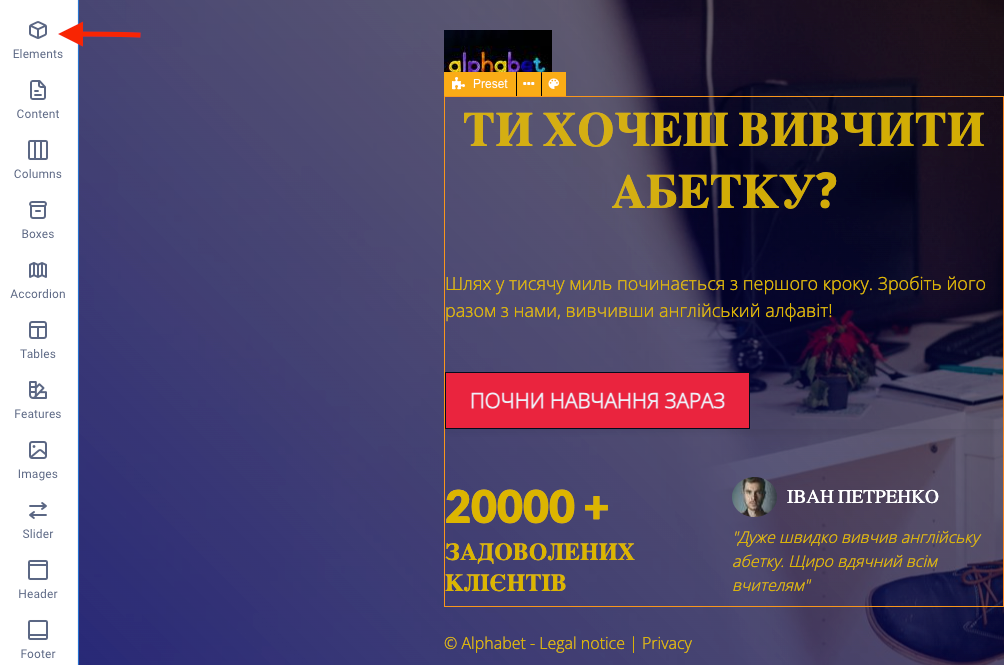
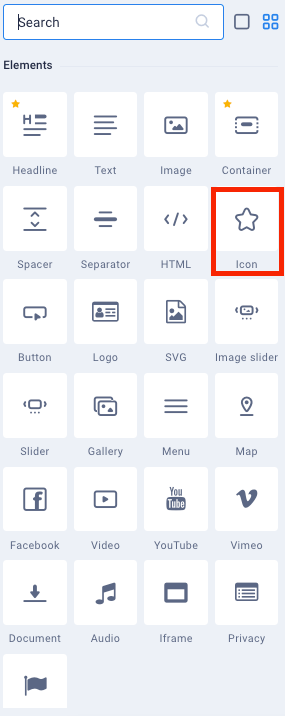
Если вам нужно добавить на сайт элемент, которого не хватает в шаблоне страницы, используйте раздел «Elements».

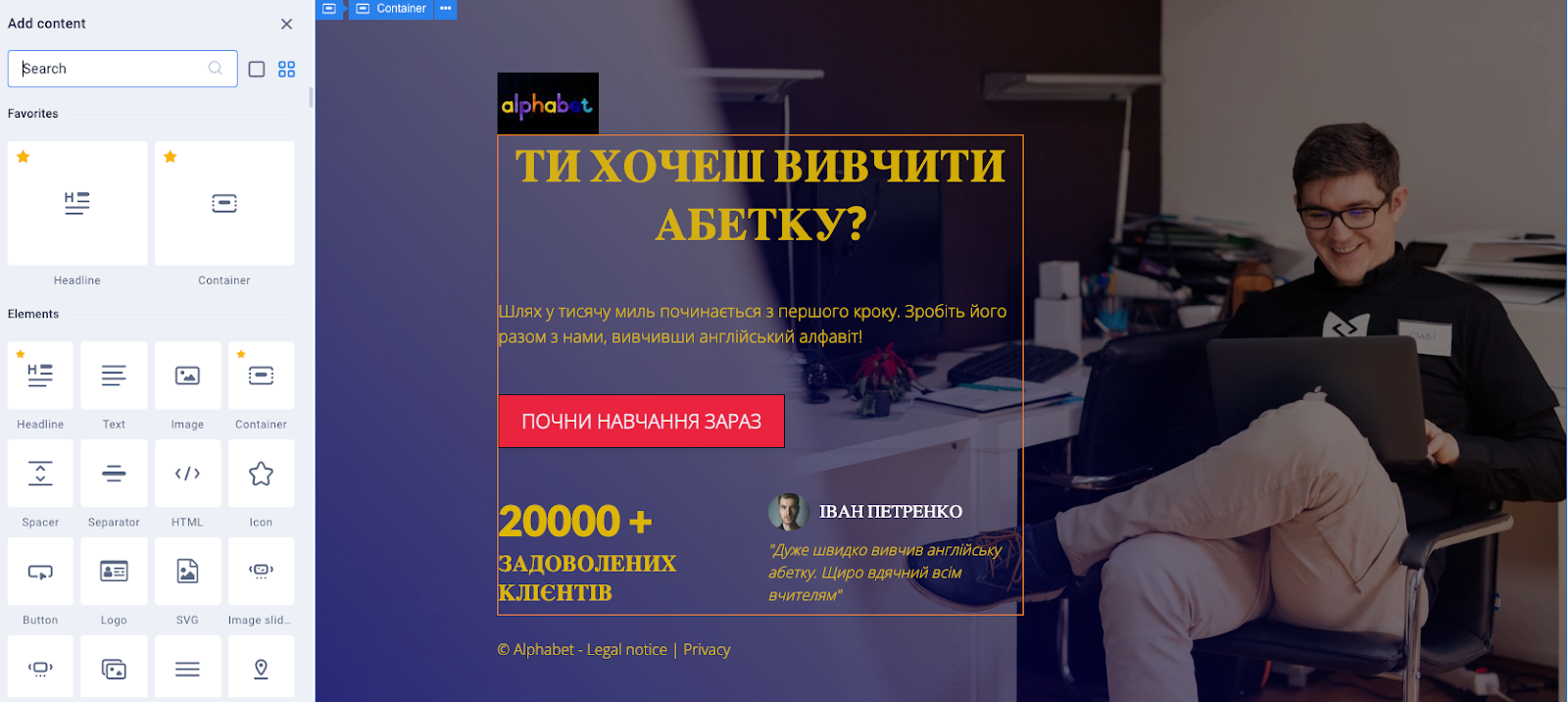
Именно там вы сможете взять все блоки, которые могут понадобиться. От самых популярных: заголовки, текст, картинки, до меню, кнопок, разделителей и тому подобное. Также вы можете воспользоваться удобной поисковой строкой, достаточно лишь знать название нужного вам блока.

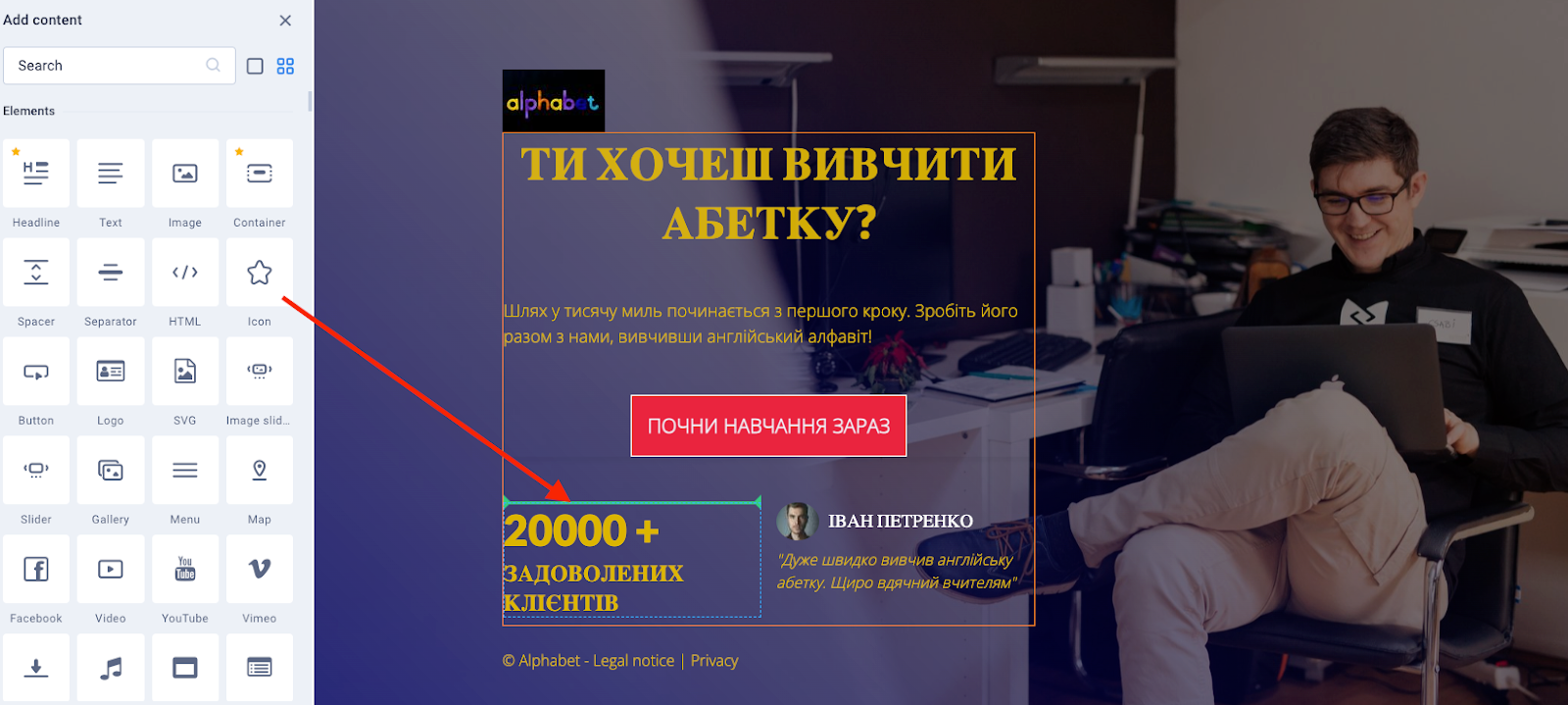
Чтобы добавить элемент достаточно выбрать его в списке, а затем перетащить в нужное вам место. Зеленая полоса на экране покажет, где именно появится этот элемент.

Также у вас есть возможность добавить несколько элементов одновременно. Для этого перед тем, как начать выбирать, зажмите клавишу Ctrl. На сайте они будут появляться в том же порядке, в котором вы их выбирали.
Есть также несколько способов перемещения блоков. Щелкните на нужный элемент, а затем нажимайте на клавиши Ctrl + стрелка вверх или Ctrl + стрелка вниз. Еще один вариант – просто взять и перетащить элемент в нужное место. Обращайте внимание на уже знакомую нам зеленую линию, которая покажет, где в результате он окажется.
Вкладка «Стиль»
Выбрав элемент, вы можете перейти на эту вкладку, чтобы изменить основные параметры дизайна. Расскажем подробнее о каждом отдельно.
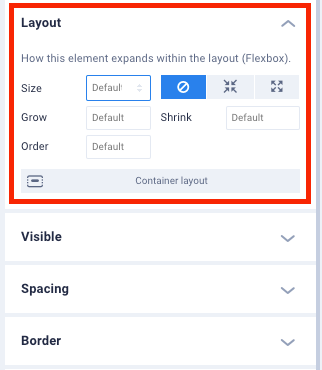
Layout
Определяет, будет ли изменяться размер элемента, если изменятся размеры контейнера, в котором он расположен. Кроме этого, здесь вы можете определить порядок показа двух элементов, расположенных рядом в мобильной версии.

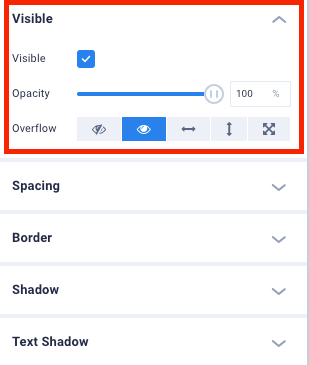
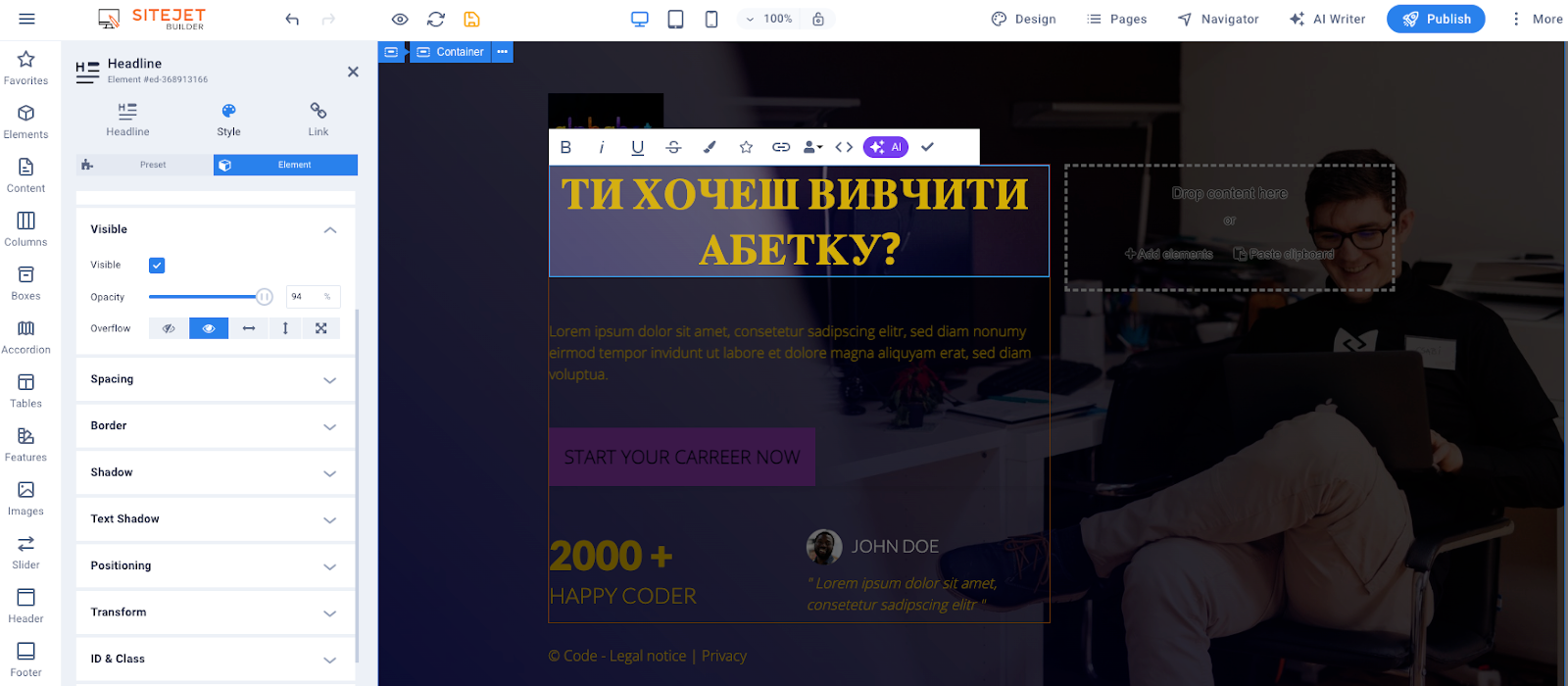
Visible
В этом разделе вы выбираете, отображать элемент или нет в зависимости от устройства, с которого пользователь будет посещать ваш сайт. Также здесь вы можете работать с прозрачностью и указать уровень «opacity» для каждого элемента.
Так же здесь определяем, будут ли отображаться части элемента, которые выходят за его границы, и если да, то где именно будут расположены полосы прокрутки (внизу, справа или автоматически в зависимости от размера окна).

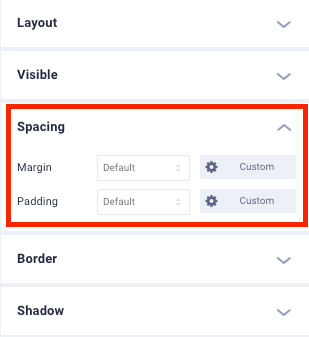
Spacing
Здесь у вас есть возможность указать margin – внешние отступы между блоками, и padding – внутренние отступы от содержимого до края элемента. Чтобы задать свои, а не те, что по умолчанию, выберите опцию «Custom».

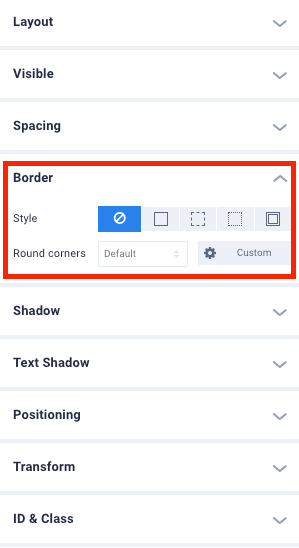
Border
В этом разделе можно задать вид границ элемента. Они могут быть прозрачными или же при необходимости сплошной линией, пунктиром, точечными или двойными. Также здесь вы можете закруглить края блока.

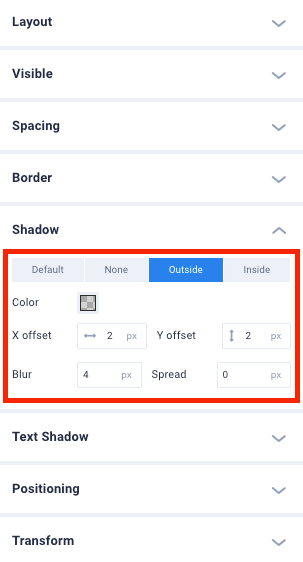
Shadow
С помощью затенения можно придать объектам глубины, «поднять», «опустить», или же просто сфокусировать на них внимание.
Вы можете установить затенение по умолчанию или же сделать его внешним (тень отбрасывается на элементы позади выбранного) или внутренним (те, что расположены вокруг, отбрасывают тень на выбранный элемент). Также можно выбрать цвет тени, ее направление и задать блюр или растекание.

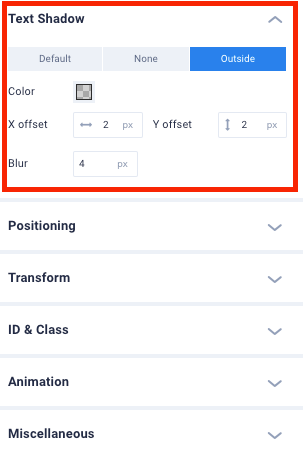
Text Shadow
Те же параметры, что и в предыдущем блоке, но применяется тень к тексту.

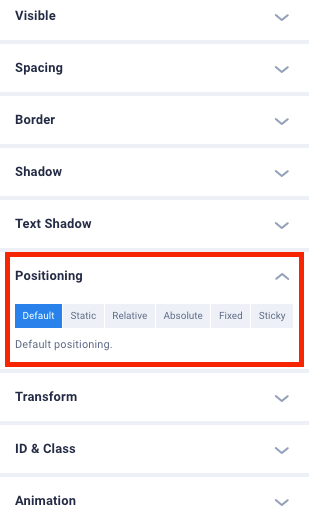
Positioning
Существует несколько вариантов расположения вашего элемента:
- Default. Так как по умолчанию в шаблоне.
- Static. Элемент всегда будет отображаться на том месте, куда вы его добавили в редакторе.
- Relative. Такие элементы служат «точками привязки» для других элементов, которые фактически находятся внутри них.
- Absolute. Элемент будет размещаться относительно вышестоящего элемента, у которого, в свою очередь, должно быть установлено значение «Relative».
- Fixed. Такие элементы зависят от окна браузера. Элемент будет отображаться в одной заданной вами позиции, независимо от того, прокручивает ли пользователь сайт вверх или вниз.
- Sticky. Если посетитель прокрутит сайт вниз, элемент зафиксируется в верхней части экрана.

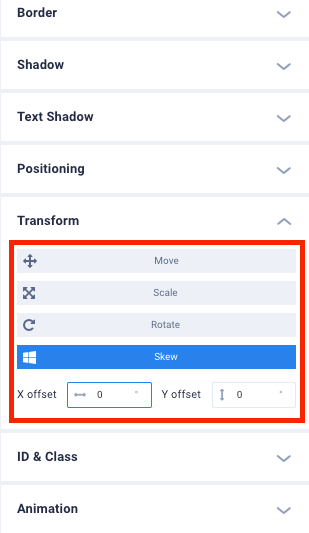
Transform
Позволяет изменить внешний вид элемента. Доступны четыре варианта:
- Move позволяет перемещать элемент, не влияя на другие.
- Scale изменяет размер элемента в процентах.
- Rotate поворачивает на нужный вам угол.
- Skew делает элемент искривленным относительно осей X и Y.

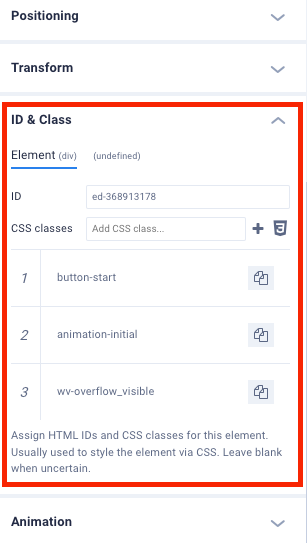
ID & Class
В этом разделе вы имеете возможность назначить айдишки, которые понадобятся при работе со ссылками и CSS.

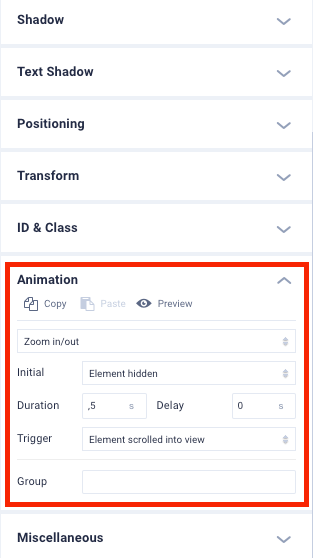
Animation
Здесь есть огромный выбор анимаций, которые вы можете добавить к каждому элементу.

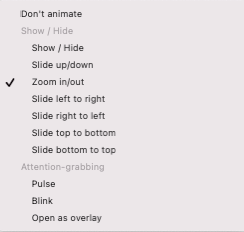
- не анимировать
- показать/скрыть
- подвинуть вверх/вниз
- увеличить/уменьшить
- появление слева направо
- появление справа налево
- появление сверху вниз
- появление снизу вверх
- пульсация
- моргание
- появление как всплывающее окно

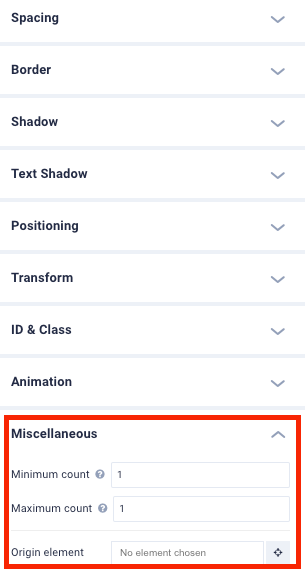
Miscellaneous
В этом разделе вы можете добавить минимальное и максимальное количество продублированных элементов. При дублировании поле автоматически заполняется ID исходного элемента, поэтому потом можно будет легко отследить, с какого именно был продублирован текущий блок.

Формы
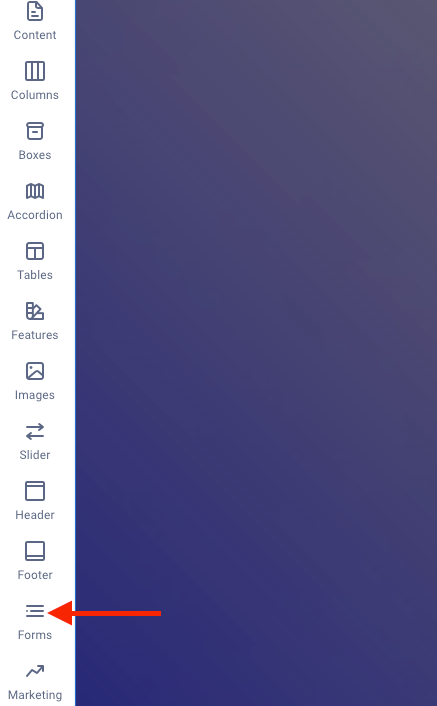
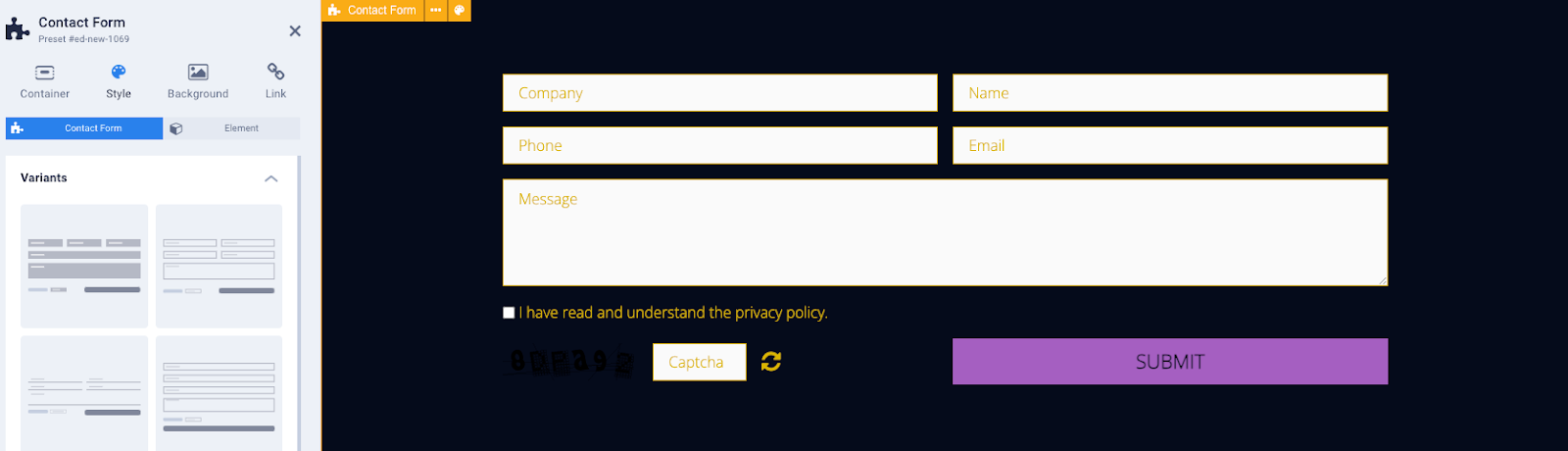
В конце шаблона для нашей лендинг-пейдж есть форма, которая позволяет пользователю оставить свои контактные данные. Позже мы ее просто отредактируем. А пока что расскажем, как добавить форму на ваш сайт. Для начала нужно найти соответствующий раздел в боковом меню.

После нажатия на название раздела выберите необходимую вам форму и перетащите ее туда, куда посчитаете нужным.

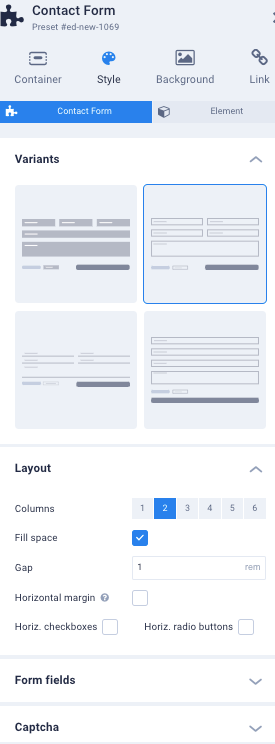
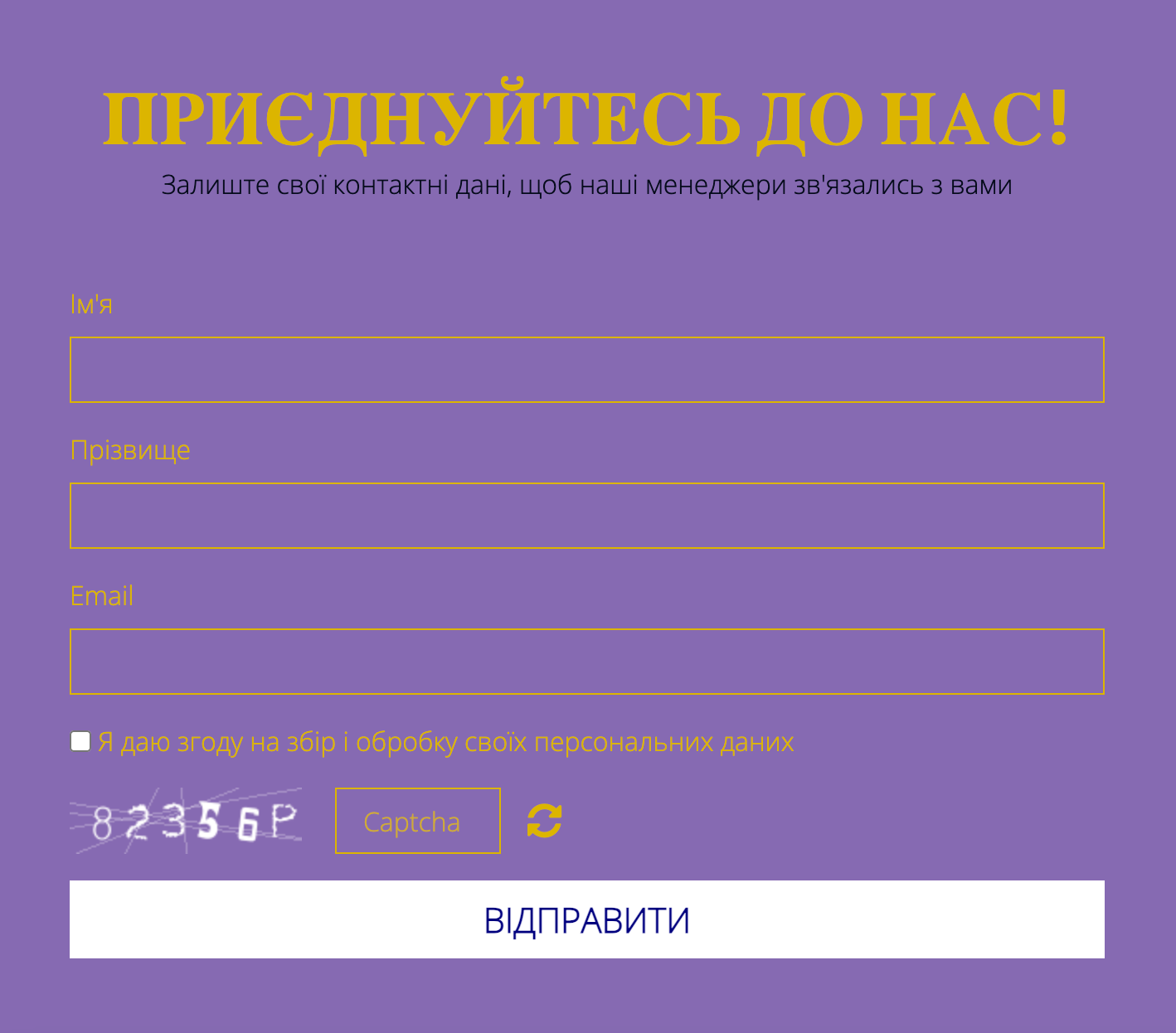
После добавления формы осталось лишь ее настроить. Все опять же происходит в меню слева. Вы можете изменить расположение полей, которые должен заполнить пользователь, увеличить отступы между полями, изменить фон, текст и тому подобное.

Иконки
Чтобы добавить иконки на ваш сайт, используйте уже знакомое меню слева. Там в разделе «Elements» найдите «Icon». Как и в других случаях, элемент добавляется на сайт перетаскиванием.

В SiteJet интегрированы различные библиотеки иконок, из которых вы можете выбрать ту, которая подойдет больше всего.

После добавления иконки можно будет изменить ее:
- цвет
- фон
- ширину
- высоту
- подложку
- ширину штриха
- цвет обводки
- перелив
- выравнивание
- тень
Код
Вы можете не только использовать собственный код, но и интегрировать инструменты сторонних разработчиков. Для этого используйте фрагменты кода HTML, CSS и/или Javascript. Но обратите внимание, что некоторые инструменты могут не работать, или отображаться некорректно, если вы используете Cookie Consent Bar.
Заголовок
Мы рассмотрели все возможности элементов, а теперь вернемся к нашей задаче по созданию лендинг-пейдж. Заменим заголовок. Для этого дважды кликнем по нему. Слева появится меню, в котором можно изменить стиль текста, его размер, выравнивание и тому подобное. Также над самим заголовком у вас есть возможность сделать текст жирным, курсивным, подчеркнутым, зачеркнутым, изменить цвет, вставить ссылку и не только.

Напомним, что после выполнения каждого действия вы можете отменить его, нажав комбинацию клавиш Command+Z (Ctrl+Z), или использовать соответствующую кнопку на панели сверху. Кстати, о комбинациях клавиш. Нажмите на три полоски в левом верхнем углу, а затем выберите «Shortcuts». Тогда появятся все комбинации клавиш, которые вы можете использовать в SiteJet Builder.

Далее изменим остальной текст, а также фото человека, который сделал отзыв о наших курсах.

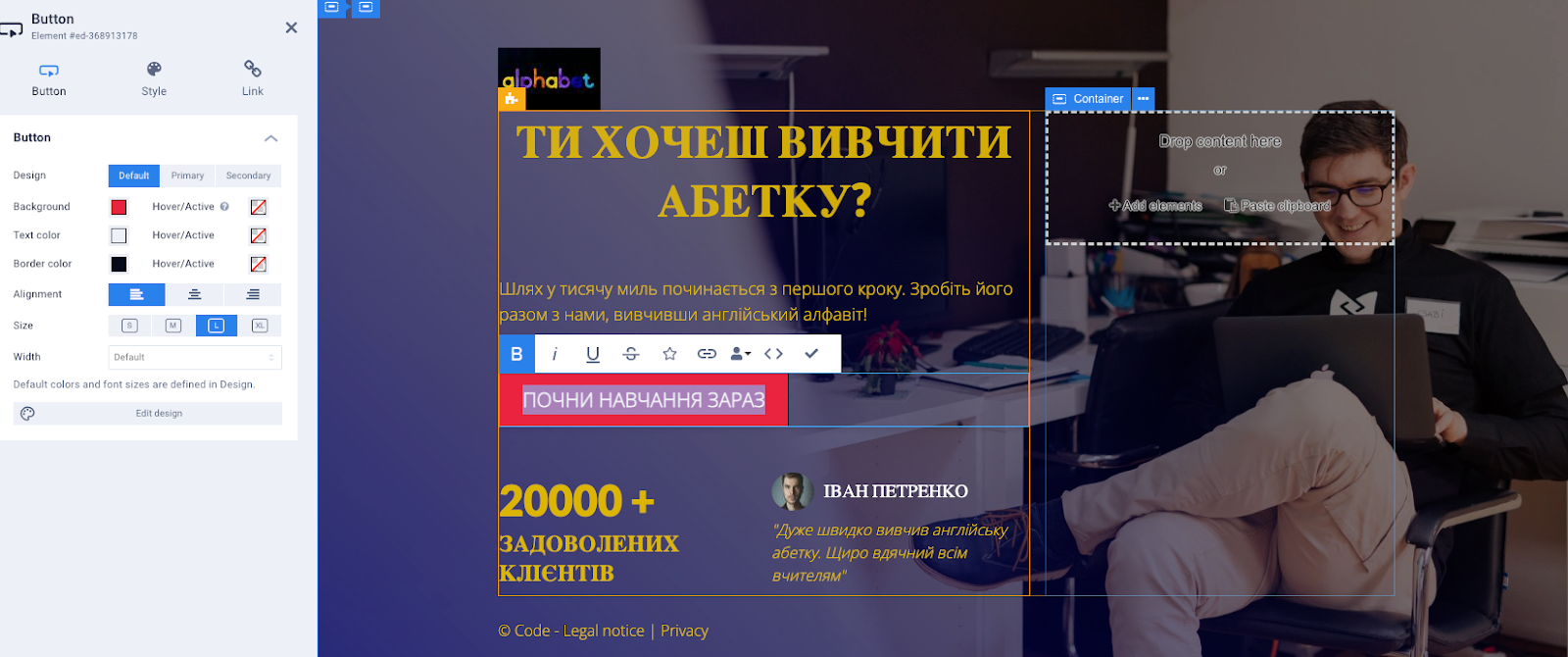
Всё тем же двойным нажатием на кнопку получаем возможность изменить и её. Все изменения так же происходят в меню слева.

В нашем случае после нажатия кнопки будет появляться форма, в которой будущий клиент сможет оставить контактные данные. Но вы также можете добавить ссылку в том же меню слева. Все надписи в нашем всплывающем окне мы также украинизировали, используя уже знакомый способ – двойной клик на каждом нужном нам элементе.

Прайсблоки
В разделе «Tables» находим элемент с названием «Plans». Добавляем на нашу страницу. Здесь мы расскажем о ценах на наши услуги, а также, что входит в каждый из тарифных планов.

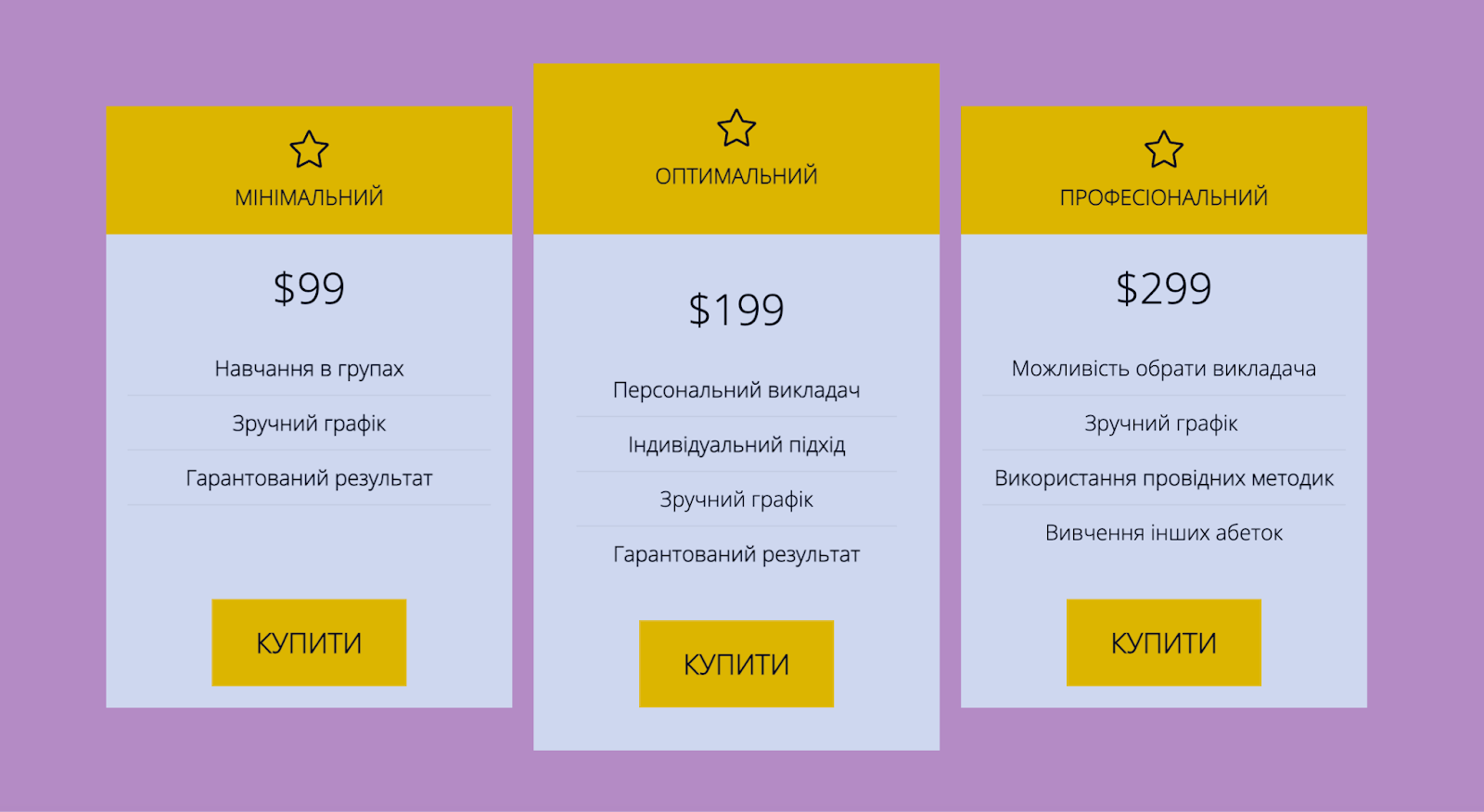
Меняем все стандартные надписи на те, которые нужны нам. Также в настройках можно выбрать цвета, которые вас больше всего устраивают.

Футер
Также добавим футер, в котором укажем контактные данные наших курсов по изучению английского алфавита. Найти шаблоны для этого элемента можно в отдельном меню слева.

Вот так будет выглядеть футер нашей лендинг-пейдж.

В завершение
Вместе с SiteJet Builder, вы сможете без лишних усилий создавать сайты любой сложности. Этот инструмент доступен во всех услугах хостинга, в которых используется cPanel. Он удобен для SEO-оптимизации, ведь содержит встроенное сжатие изображений, минимизацию кода и lazy loading (отложенная загрузка). И главное – полностью настраивается под вас.
Если вы ищете конструктор веб-сайтов, который имеет баланс между функциональностью и простотой использования, Sitejet станет отличным бесплатным решением.
Возможно, вас заинтересует

Работа с базой данных MySQL в cPanel
https://www.youtube.com/watch?v=wLyqtEg_YiM В этой статье вы узнаете, как начать работу с MySQL, самой популярной системой...
| Обновлено: 20.09.2023

Панель cPanel: надежный инструмент управления хостингом
Хостинг, как и сайт, требует постоянного контроля. С этой целью были созданы панели управления...
| Обновлено: 09.10.2020

Как проверить потребление ресурсов в cPanel
При переходе в панель управления cPanel справа на экране вы можете видеть раздел со...
| Обновлено: 09.10.2020

Настройка Node.js приложений в cPanel
Несколько лет назад, в 2016 году, мы уже предлагали вариант использования Node.js на серверах общего...
| Обновлено: 28.05.2019
Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться