Настройка Node.js приложений в cPanel

Несколько лет назад, в 2016 году, мы уже предлагали вариант использования Node.js на серверах общего хостинга, но технологии, как и наша компания, не стоят на месте, и поэтому мы хотим представить вашему вниманию новый, гораздо более простой способ по размещению Node.js на услугах Linux хостинга, PRO Linux Хостинг и Реселлинг Хостинга.
Шаг 1 – Создание Node.js приложения
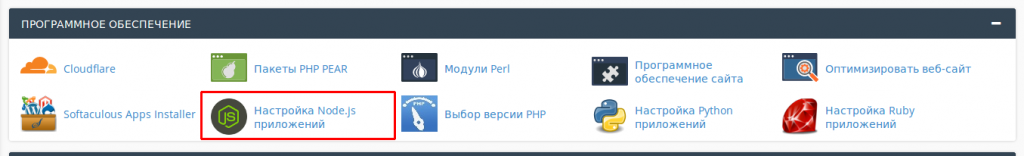
Для начала настройки заходим в панель управления cPanel и переходим в раздел Настройка Node.js приложения.

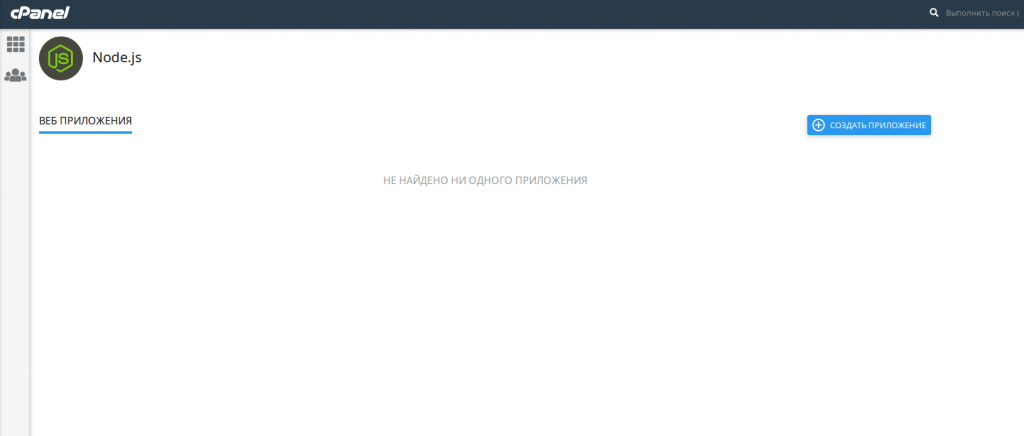
Вы попадете в интерфейс веб-приложений на Node.js. Здесь нам будут видны добавленные приложения и будет возможность создать новое приложение.

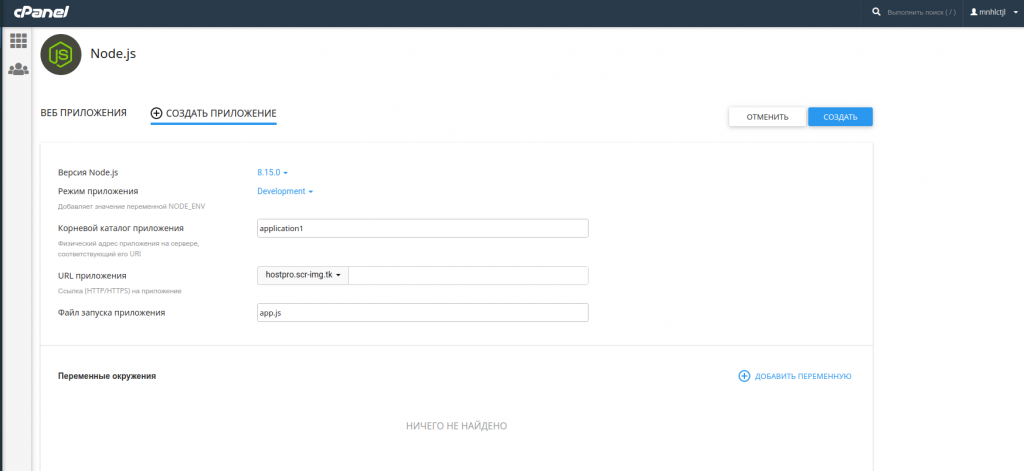
Создаём новое приложение. При создании приложения выбираем нужную версию Node.js и его режим работы. Также указываем корневой каталог, URL и файл запуска приложения.

Сразу после создания по адресу, который вы указали в настройках, уже доступно тестовое Node.js приложение.

Шаг 2 – Загрузка своего Node.js проекта
Удаляем файлы тестового приложения и загружаем свой проект. Это можно сделать любым удобным способом, к примеру по FTP или через файловый менеджер в cPanel.
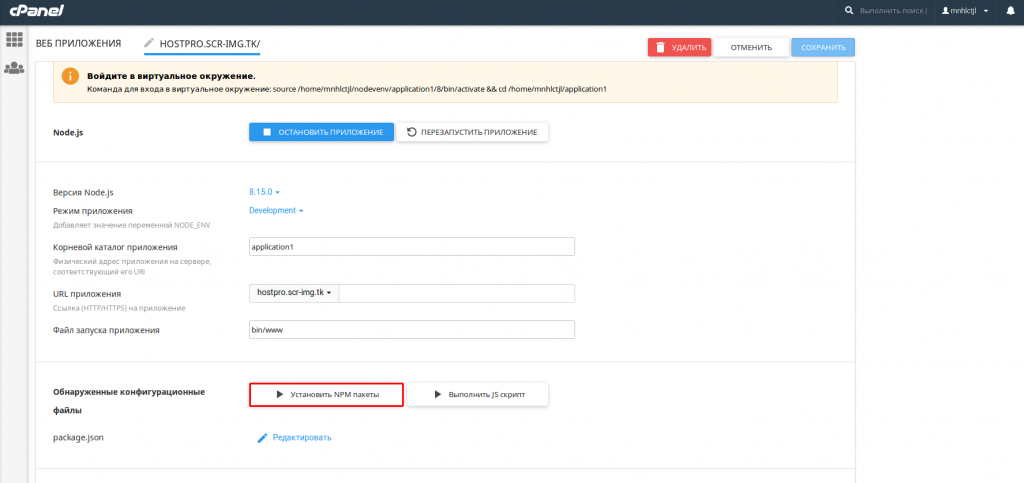
Изменяем «Файл запуска приложения» на свой, если он отличается от app.js. В примере это bin/www. После загрузки файлов Node.js приложения, включая package.json в вашем веб-приложении появится об этом информация и возможность установить NPM-пакеты, нужные для вашего Node.js приложения, указанные в package.json.

Корректность установки пакетов из package.json сильно зависит от самого приложения и для некоторых приложений может не работать из панели cPanel, поэтому это нужно выполнять с командной строки. Это рассматривается ниже.
После установки пакетов перезагружаем приложение и открываем свой сайт в браузере. Если всё было установлено корректно, он должен быть доступен. Например, наше приложения выглядит так:

Шаг 3 – Работа в Node.js окружении с командной строки
Подключаемся к серверу по ssh (если доступ к SSH не открыт, необходимо обратиться в тех. поддержку с просьбой открыть доступ для вашего пользователя), как только доступ будет открыт подключаемся:
ssh [email protected]
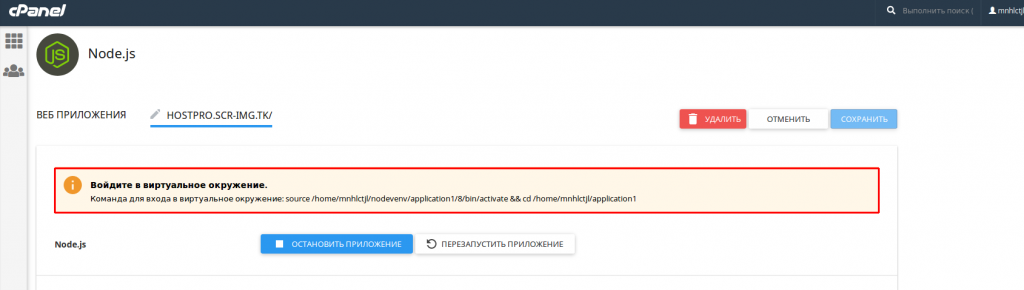
[email protected]'s password:Со страницы настройки Node.js копируем команду для входа в виртуальное окружения вашего приложения:

Выполняем данную команду:
source /home/mnhlctjl/nodevenv/application1/8/bin/activate && cd /home/mnhlctjl/application1После чего вы можете работать npm и устанавливать нужные вам пакеты.
Шаг 4 – Основные команды npm
- Установка пакетов, указанных в package.json :
npm install- Установить конкретный пакет. Вместо PACKAGE имя пакета:
npm install PACKAGE- Удалить конкретный пакет:
npm uninstall PACKAGE - Список всех установленных пакетов:
npm list --depth=0- Список пакетов, которые можно обновить:
npm outdated --depth=0- Обновить пакет:
npm update PACKAGE- Список всех доступных команд npm:
npm -hЕсли у вас остались какие-либо вопросы — обращайтесь в нашу техподдержку.
Возможно, вас заинтересует

Как создать лендинг-пейдж с конструктором SiteJet Builder
Ранее мы сообщали, что в новых версиях cPanel появилась возможность использовать встроенный бесплатный конструктор...
| Обновлено: 18.09.2024

Работа с базой данных MySQL в cPanel
https://www.youtube.com/watch?v=wLyqtEg_YiM В этой статье вы узнаете, как начать работу с MySQL, самой популярной системой...
| Обновлено: 20.09.2023

Панель cPanel: надежный инструмент управления хостингом
Хостинг, как и сайт, требует постоянного контроля. С этой целью были созданы панели управления...
| Обновлено: 09.10.2020

Как проверить потребление ресурсов в cPanel
При переходе в панель управления cPanel справа на экране вы можете видеть раздел со...
| Обновлено: 09.10.2020
Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться