Как настроить HTTPS на PrestaShop

В новой серии поговорим о переходе на HTTPS, если вы используете CMS PrestaShop 1.6.x и 1.7.x.
Шаг 1 – Создаем резервную копию и заходим в панель управления
Итак, традиционный шаг под номером 1 — создание резервной копии файлов сайта и базы данных. Далее нужно войти в панель управления вашей CMS. Обычно она находится по ссылке вида http://site.com/adminXXXX, где ХХХХ — это некоторые случайные символы. Такой адрес админ-панели устанавливается с целью противодействия брут-форс атакам.
Шаг 2 – Переходим в раздел Параметры магазина
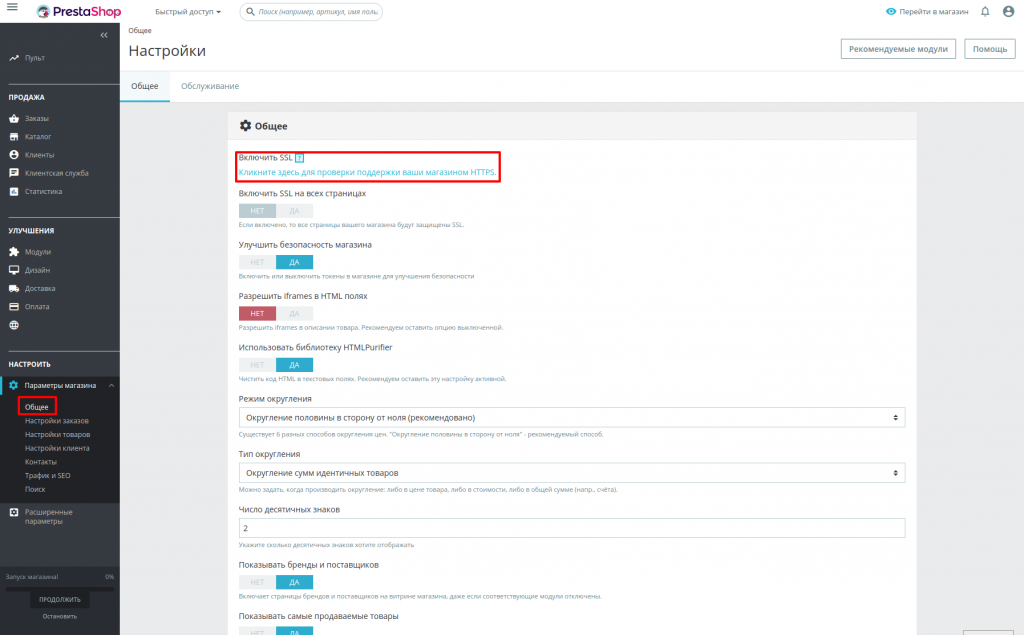
Перейдите в админ-панели в раздел Параметры магазина — Общее и нажмите cсылку для проверки наличия на домене SSL-сертификата.
Вы же помните, что сертификат на сайте уже должен быть установлен? Напоминаем, как выбрать и установить SSL-сертификат.

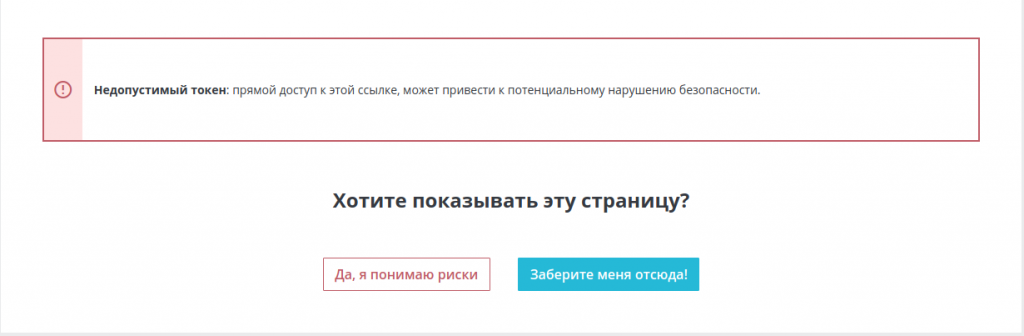
После вы можете увидеть «страшное» предупреждение, что ссылка, по которой осуществляется переход, небезопасна. Не нужно пугаться, это сообщение вызвано тем, что вы авторизовались в админ-панели сначала по HTTP, а теперь при проверке происходит переход на протокол HTTPS. Подтвердите переход далее.

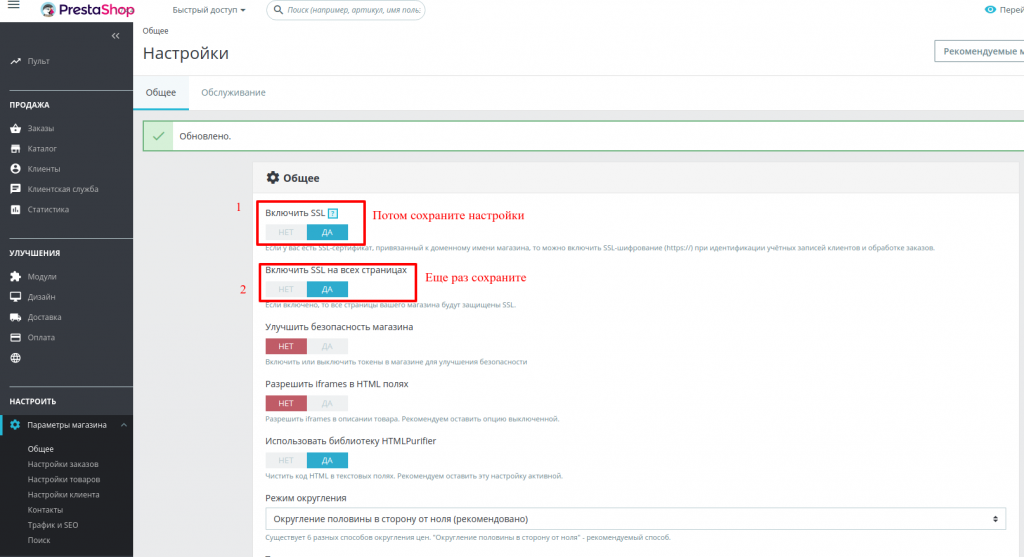
После этого на странице настроек появится переключатель для включения SSL на сайте.

Шаг 3 – Включаем SSL на всех страницах
Работа сайта по HTTPS включается в два шага: сначала нажимаете Включить SSL — Да, сохраняете, и становится активным пункт Включить SSL на всех страницах — выберите Да и еще раз сохраните.
И последний шаг — добавляем перенаправление посетителей на HTTPS в начале файла .htaccess или после директивы:
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]Этот код для перенаправления на HTTPS наиболее универсальный и работающий в большинстве случаев. Иногда нужно использовать какой-либо другой вариант.
Шаг 4 – Чистим кэш движка и перекомпилируем содержимое
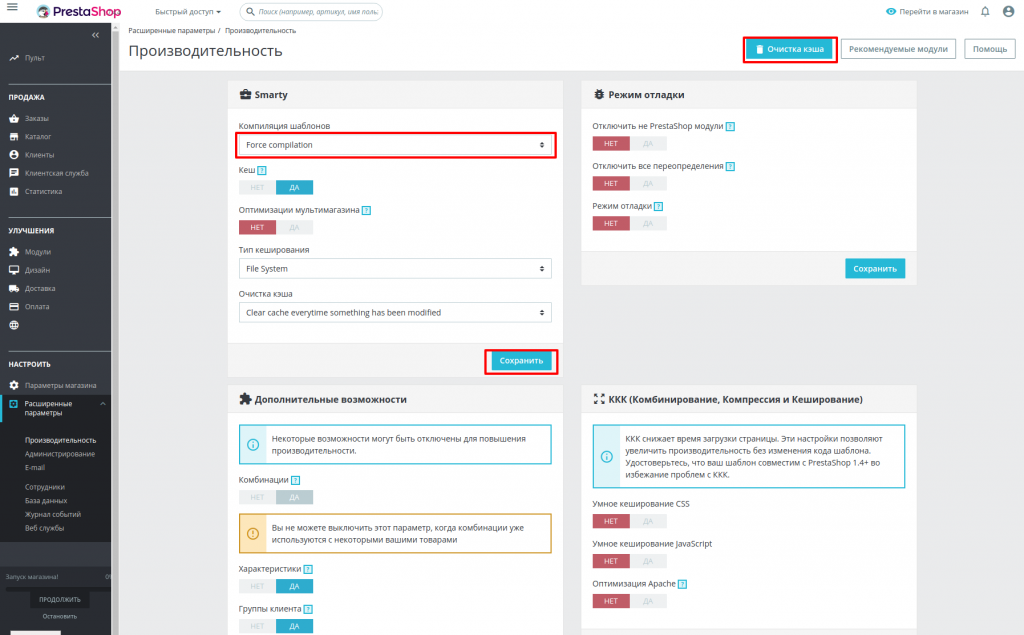
Если сайт не совсем корректно работает, есть ошибки смешанного содержимого, то попробуйте очистить кеш движка и перекомпилировать шаблоны Smarty. Сделать это можно в разделе Расширенные параметры — Производительность.

Если предыдущие действия не помогли решить проблему, попробуйте выполнить следующее:
- Добавьте в .htaccess строки:
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule>- В настройках таких компонентов, как VirtueMart, есть свои настройки по включению https. Для VirtueMart перейдите в раздел Компоненты — VirtueMart — Настройки — Магазин и включите опцию Включить SSL для важных частей сайта.
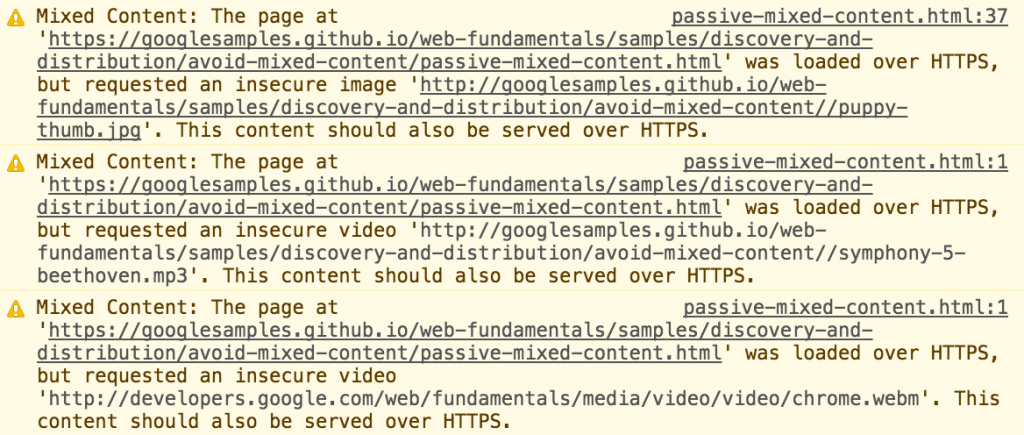
- Исправьте оставшиеся ссылки вручную. Увидеть какие элементы загружаются по http вы можете в консоли браузера

Выбирайте надёжный PrestaShop Хостинг
Вы можете удобно, быстро, и главное — бесплатно перенести свой сайт PrestaShop на Hostpro. Для этого просто заполните заявку на нашем сайте. Также выбирайте собственный надёжный тариф PrestaShop хостинга с тестовым периодом, антивирусом и бесплатным SSL-сертификатом. Напомним, что наша команда техподдержки готова помочь вам в решении важных вопросов 24/7.
Возможно, вас заинтересует

Настройка поддержки HTTP / 2 Nginx в Ubuntu 20
Nginx — шустрый веб-сервер с открытым исходным кодом, заслуживший доверие. Его предпочитают за незначительное потребление памяти,...
| Обновлено: 12.07.2024

Как настроить HTTPS на OpenCart
На этот раз рассмотрим переход на HTTPS для сайта на OpenCart 2.x и 3.x....
| Обновлено: 08.10.2020

Как настроить HTTPS для WordPress?
В предыдущей части мы разобрались, почему после установки SSL-сертификата на сайт вы можете получать...
| Обновлено: 07.10.2020

Как настроить HTTPS для Joomla?
Продолжаем тему перехода на HTTPS для разных CMS. В этой части рассмотрим, как правильно...
| Обновлено: 03.10.2020
Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться