Как настроить HTTPS на OpenCart

На этот раз рассмотрим переход на HTTPS для сайта на OpenCart 2.x и 3.x. Как обычно, рекомендуем перед внесением любых изменений на сайте создать резервную копию файлов и базы данных.
Изменение конфигурационных файлов
В файле config.php в корневой директории вашего сайта измените URL на HTTPS. Должно получиться так:
// HTTP
define('HTTP_SERVER', 'https://site.com/');
// HTTPS
define('HTTPS_SERVER', 'https://site.com/');Далее в папке admin тоже откройте config.php и добавьте протокол HTTPS:
// HTTP
define('HTTP_SERVER', 'https://site.com/admin/');
define('HTTP_CATALOG', 'https://site.com/');
// HTTPS
define('HTTPS_SERVER', 'https://site.com/admin/');
define('HTTPS_CATALOG', 'https://site.com/');Настройки HTTPS в админ-панели OpenCart
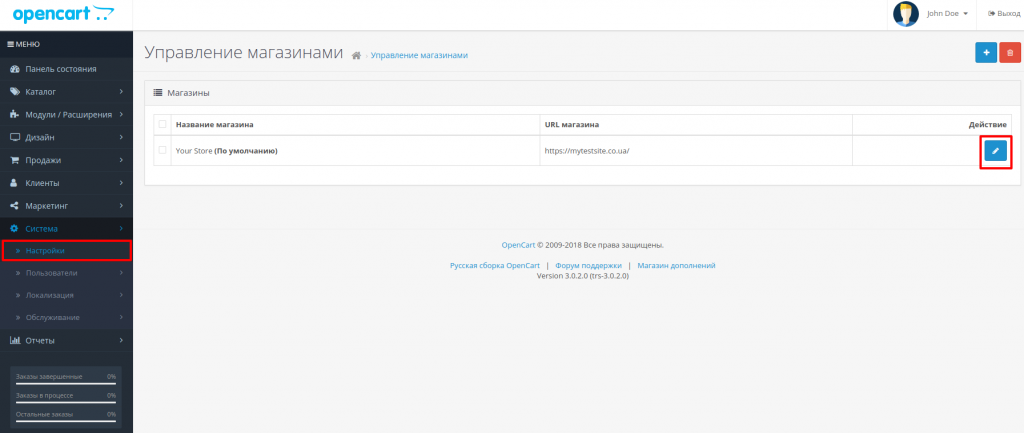
Авторизуйтесь в админ-панели вашего сайта по ссылке вида http://site.com/admin. Далее перейдите в раздел Система — Настройки и напротив вашего магазина нажмите иконку редактирования.

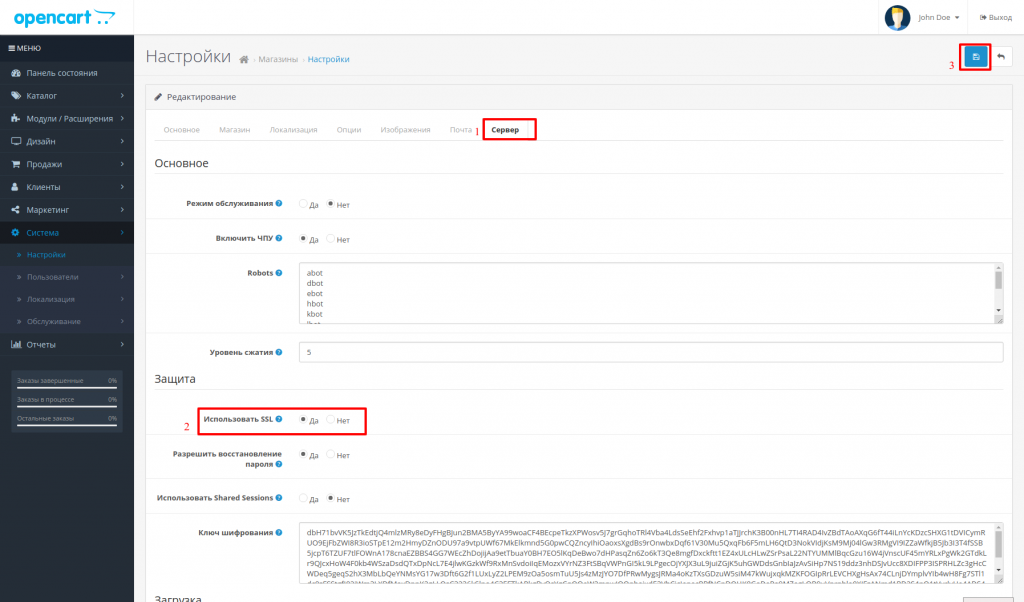
На вкладке Сервер в пункте Использовать SSL отметьте Да, затем сохраните настройки.

Настройка HTTPS перенаправлений в .htaccess
Следующий шаг — настройка перенаправления всех посетителей на HTTPS. Указанные ниже правила нужно добавлять в .htaccess в корневой папке сайта между строками RewriteEngine On и RewriteBase /.
- Если у вас основное зеркало сайта без www:
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^ https://%1%{REQUEST_URI} [R=301,L]
RewriteCond %{HTTP:X-Forwarded-Proto} =http [OR]
RewriteCond %{HTTP:X-Forwarded-Proto} =""
RewriteCond %{HTTP:X-HTTPS} !1 [OR]
RewriteCond %{HTTPS} !=on
RewriteCond %{REQUEST_URI} !robots\.txt
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]- Если у вас основное зеркало с www:
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [NC]
RewriteRule ^ https://www.%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteCond %{HTTP:X-Forwarded-Proto} =http [OR]
RewriteCond %{HTTP:X-Forwarded-Proto} =""
RewriteCond %{HTTP:X-HTTPS} !1 [OR]
RewriteCond %{HTTPS} !=on
RewriteCond %{REQUEST_URI} !robots\.txt
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]Следующее, что нужно сделать — проверить, что перенаправления на всех страницах корректно работают, то есть версии с www и без www перенаправляют на соответствующее основное зеркало с https. На этом настройка завершена.
Как видите, для сайта на CMS OpenCart настроить работу по HTTPS довольно просто. Конечно, всегда есть некоторые частные случаи, в которых настройка будет сложнее. Если остались какие-либо вопросы по переходу на HTTPS — обращайтесь в техподдержку 24/7
Вы можете быстро и безопасно перенести свой сайт на CMS OpenCart к HostPro. Процедура переноса абсолютно бесплатная. Все, что вам нужно для этого сделать — это заполнить заявку. Также вы можете ознакомиться с тарифами OpenCart хостинга на нашем сайте и выбрать тот, который подходит именно вам.
Возможно, вас заинтересует

Настройка поддержки HTTP / 2 Nginx в Ubuntu 20
Nginx — шустрый веб-сервер с открытым исходным кодом, заслуживший доверие. Его предпочитают за незначительное потребление памяти,...
| Обновлено: 12.07.2024

Как настроить HTTPS для WordPress?
В предыдущей части мы разобрались, почему после установки SSL-сертификата на сайт вы можете получать...
| Обновлено: 07.10.2020

Как настроить HTTPS для Joomla?
Продолжаем тему перехода на HTTPS для разных CMS. В этой части рассмотрим, как правильно...
| Обновлено: 03.10.2020

Как настроить HTTPS для MODX?
Без лишних вступлений продолжаем говорить о переходе на протокол HTTPS для разных CMS. Сегодня...
| Обновлено: 02.10.2020
Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться