Как настроить HTTPS на Drupal

Эта часть инструкций будет очень короткой, поскольку для настройки HTTPS на Drupal почти ничего не нужно делать, помимо установки SSL-сертификата.
Настройка HTTPS на Drupal 7
Нужно добавить в конфигурационный файл движка, находящийся в папке sites/default/settings.php такие строчки:
$conf['https'] = TRUE;
$base_url = 'https://site.com';А также в файле .htaccess в корневой папке сайта нужно добавить перенаправление:
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]Альтернативный вариант настройки перенаправления на HTTPS — добавить в sites/default/settings.php:
if (!array_key_exists('HTTPS', $_SERVER)) {
header('HTTP/1.1 301 Moved Permanently');
header('Location: https://site.com'. $_SERVER['REQUEST_URI']);
exit();
}Не стоит одновременно применять оба варианта перенаправлений, поскольку таким образом можете получить redirect loop — циклическую переадресацию.
Настройка HTTPS на Drupal 8
Для последней актуальной версии Drupal не нужно ничего добавлять в settings.php. Достаточно только перенаправления в файле .htaccess, как указано выше.
Чтобы дополнительно защитить сеансы авторизованных пользователей от перехвата вы можете установить модуль Secure Login. А также для еще большей защиты от атак типа Men-in-The-Middle (перехвата данных между клиентом и сервером) можем порекомендовать подключить HSTS.
Все, основные настройки на этом завершены.
Если какие-то ссылки все-таки не загружаются по https — попробуйте изменить их вручную. Например, в стилях могут подключаться внешние шрифты конструкциями вида:
@import url(https://fonts.googleapis.com/css?family=Scada&subset=latin,cyrillic);В этих местах нужно сменить http на https.
Решение проблем после перехода на HTTPS
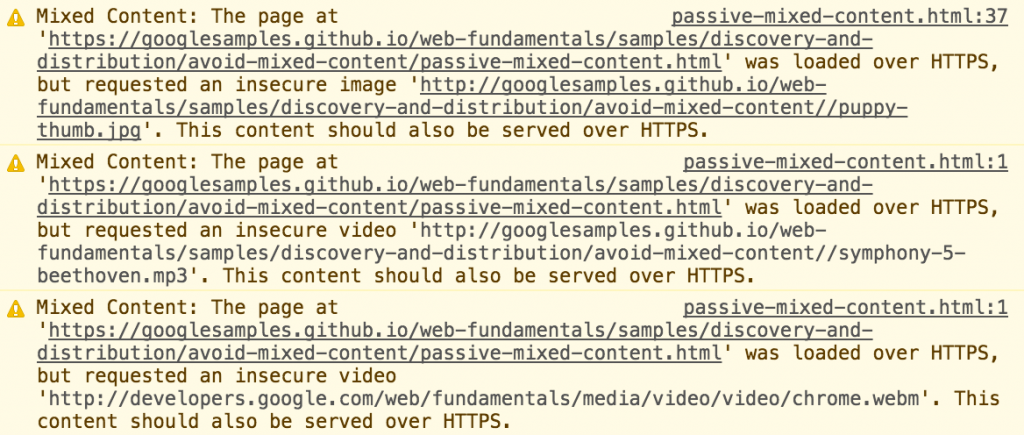
Если после выполнения вышеописанных действий сайт не отображается корректно или вы видите в консоли браузера ошибки mixed content, попробуйте выполнить следующее:
- Добавьте в .htaccess строки:
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule>- В настройках таких компонентов, как VirtueMart, есть свои настройки по включению https. Для VirtueMart перейдите в раздел Компоненты — VirtueMart — Настройки — Магазин и включите опцию Включить SSL для важных частей сайта.
- Исправьте оставшиеся ссылки вручную. Увидеть какие элементы загружаются по http вы можете в консоли браузера

Для каждого клиента в HostPro доступен бесплатный и быстрый перенос сайта Drupal. Все, что необходимо сделать — это заполнить заявку. Вы также можете выбрать собственный надежный тариф Drupal хостинга на нашем сайте. Остались вопросы? Наша техподдержка всегда готова прийти вам на помощь в любое удобное для вас время.
Возможно, вас заинтересует

Настройка поддержки HTTP / 2 Nginx в Ubuntu 20
Nginx — шустрый веб-сервер с открытым исходным кодом, заслуживший доверие. Его предпочитают за незначительное потребление памяти,...
| Обновлено: 12.07.2024

Как настроить HTTPS на OpenCart
На этот раз рассмотрим переход на HTTPS для сайта на OpenCart 2.x и 3.x....
| Обновлено: 08.10.2020

Как настроить HTTPS для WordPress?
В предыдущей части мы разобрались, почему после установки SSL-сертификата на сайт вы можете получать...
| Обновлено: 07.10.2020

Как настроить HTTPS для Joomla?
Продолжаем тему перехода на HTTPS для разных CMS. В этой части рассмотрим, как правильно...
| Обновлено: 03.10.2020
Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться