Как бесплатно сделать сайт на AI-генераторе от HostPro

Если вам нужно сделать сайт в кратчайшие сроки или если есть необходимость быстро запускать много сайтов для клиентов, тогда вы в правильном месте. Потому что с AI-генератором от HostPro вы сможете получить полноценный сайт за 60 секунд. Даже с кодом не нужно будет разбираться.
Принцип таков: вы пишете небольшое описание будущего веб-сайта, а искусственный интеллект генерирует его за вас и сразу размещает на быстром хостинге. Подробнее обо всех преимуществах нашего генератора сайтов с ИИ читайте здесь.
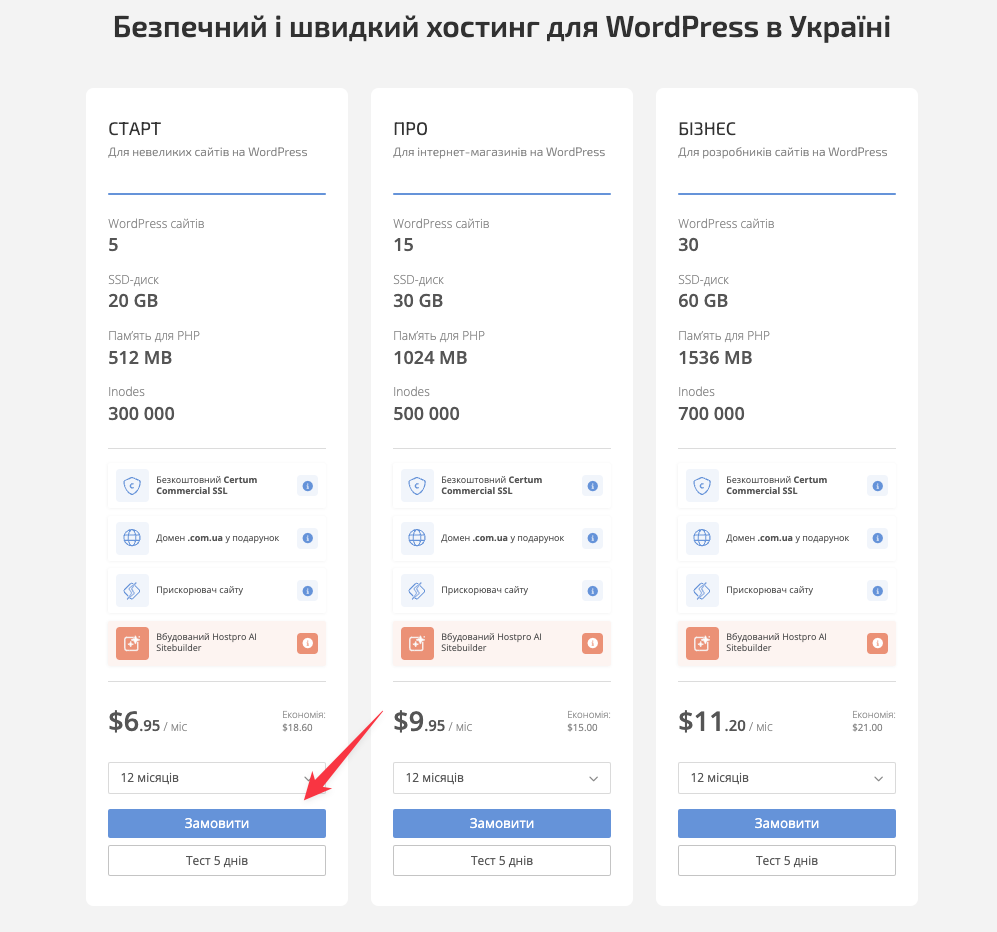
Шаг 1. Заказываем Хостинг
Поскольку AI-генератор сайтов предоставляется в тарифах WordPress Хостинга, сначала следует его заказать.

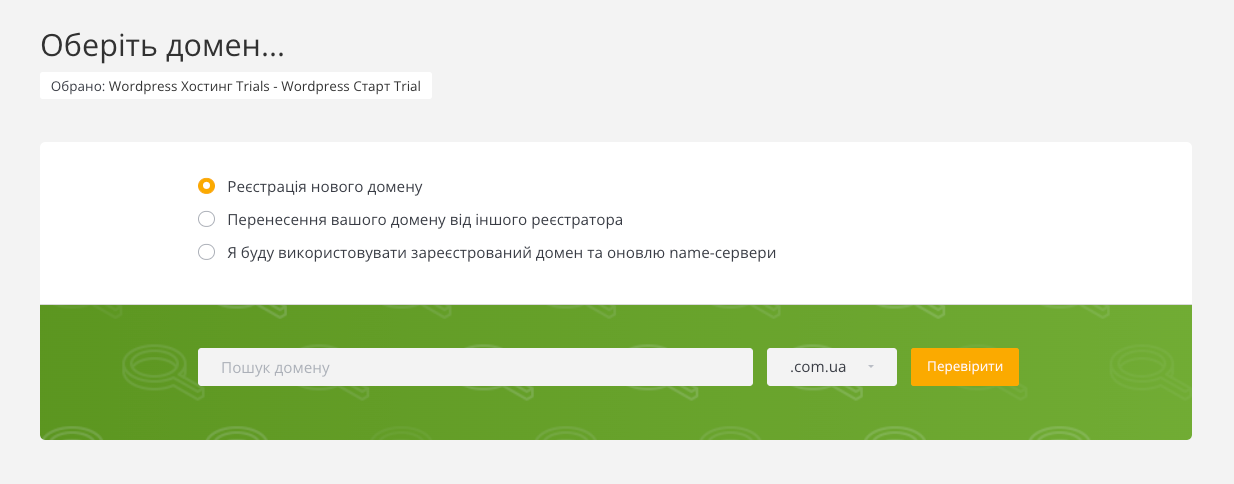
На этапе заказа платного или тестового хостинга вы можете:
- выбрать имеющееся доменное имя и просто обновить name-серверы;
- перенести домен от другого регистратора;
- или же зарегистрировать новый домен.

Плагин нашего AI-генератора автоматически установится на домен, который вы укажете при заказе.
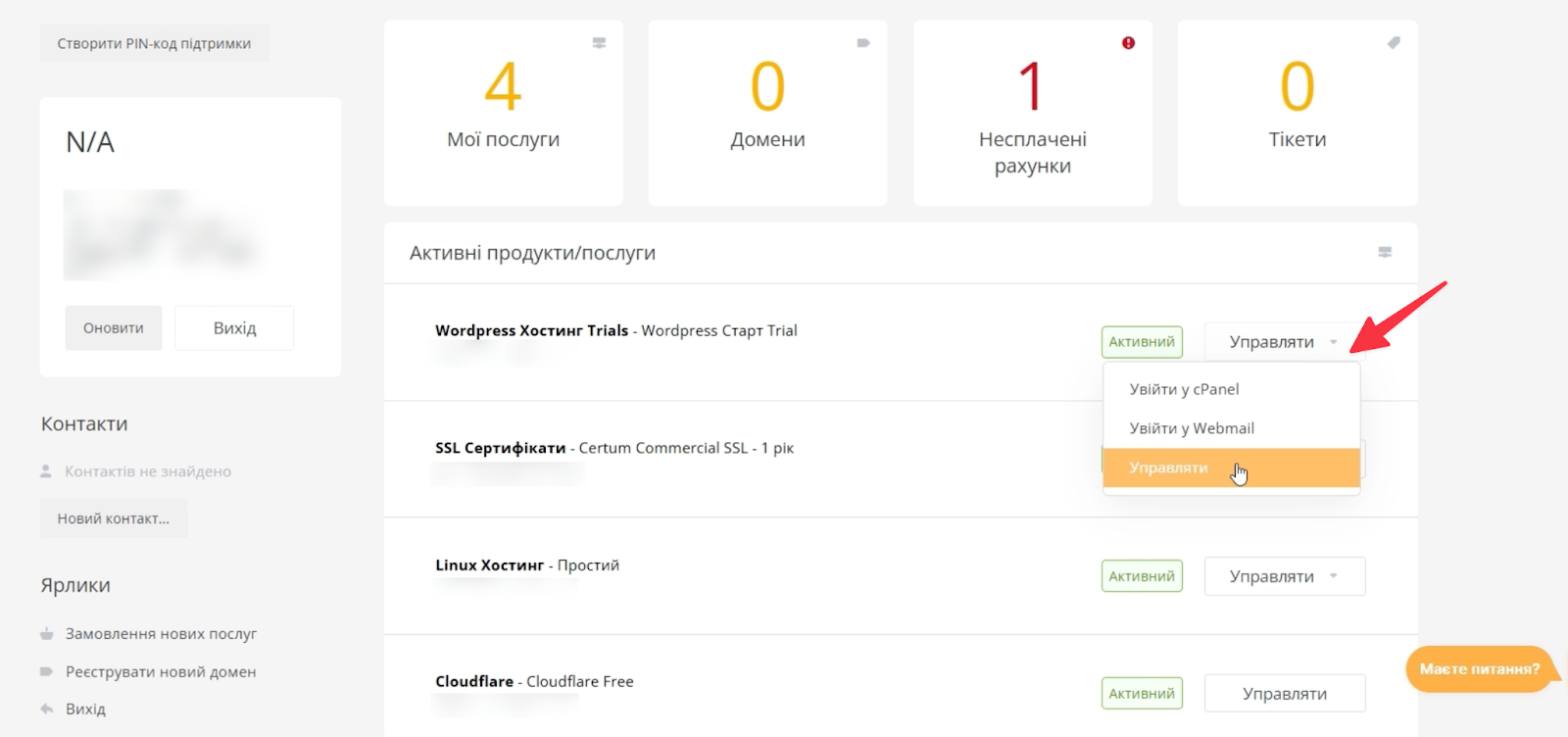
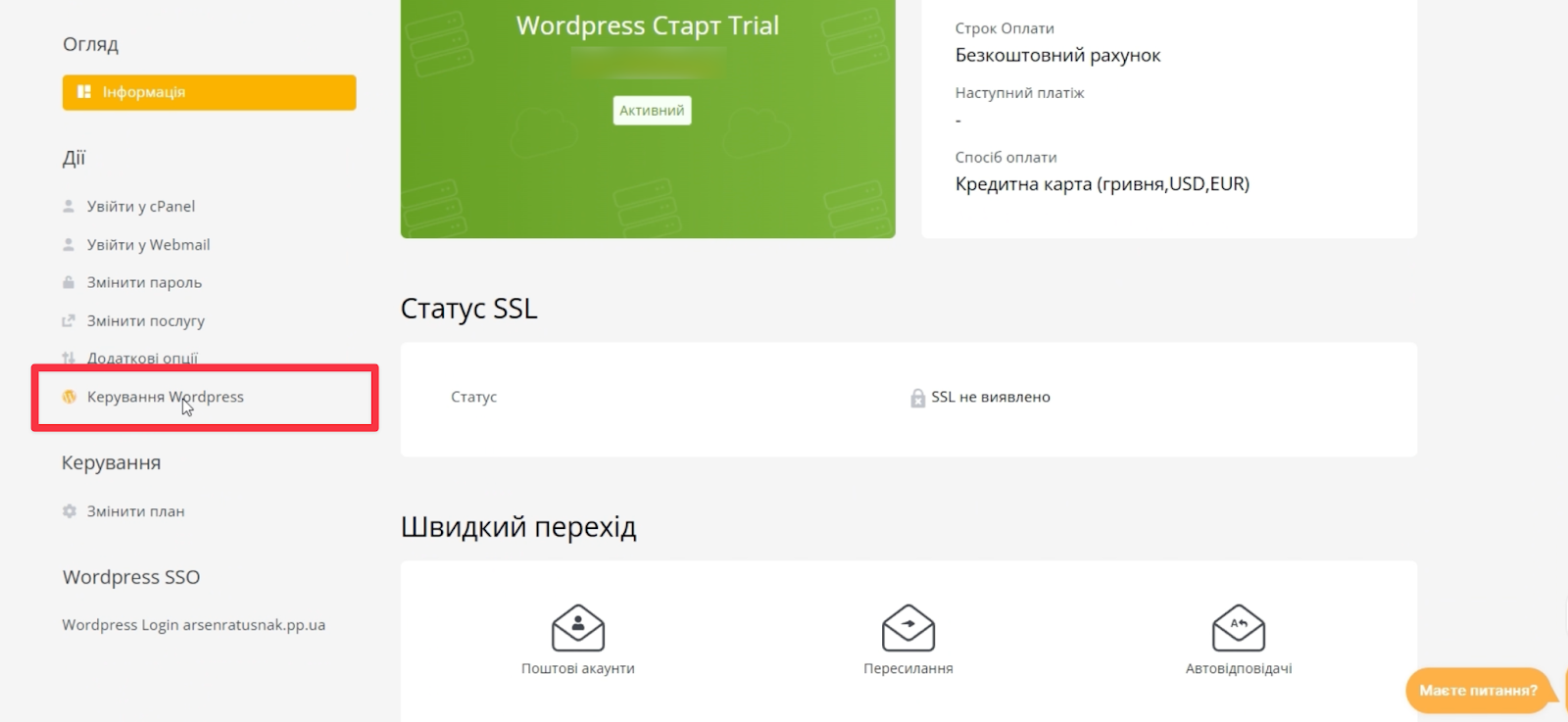
После того, как услуга активируется, переходим на нее в Личном кабинете. Жмем кнопку «Управлять» и еще раз «Управлять».

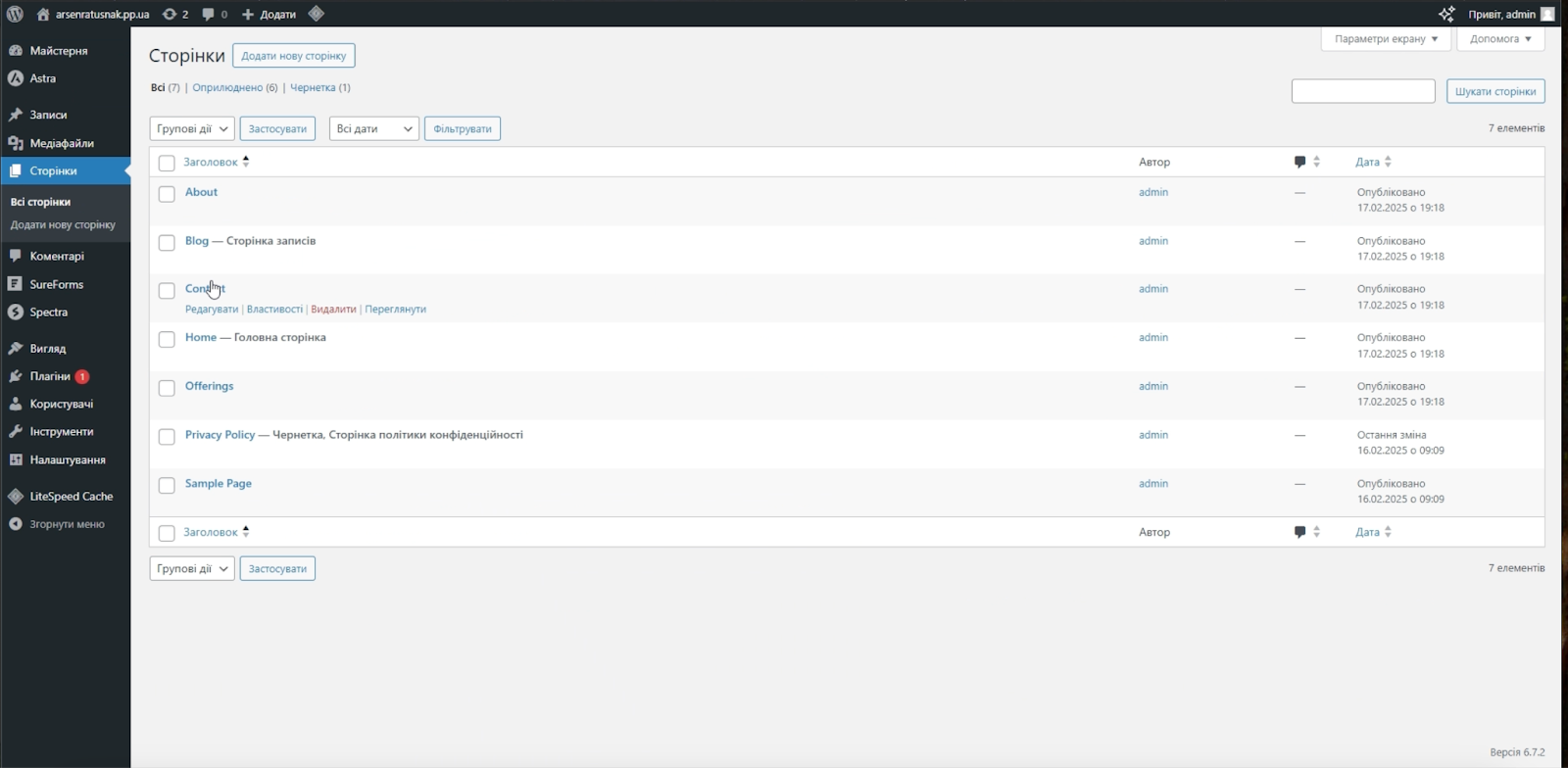
Шаг 2. Переходим в админпанель WordPress
Заходим в «Управление WordPress».

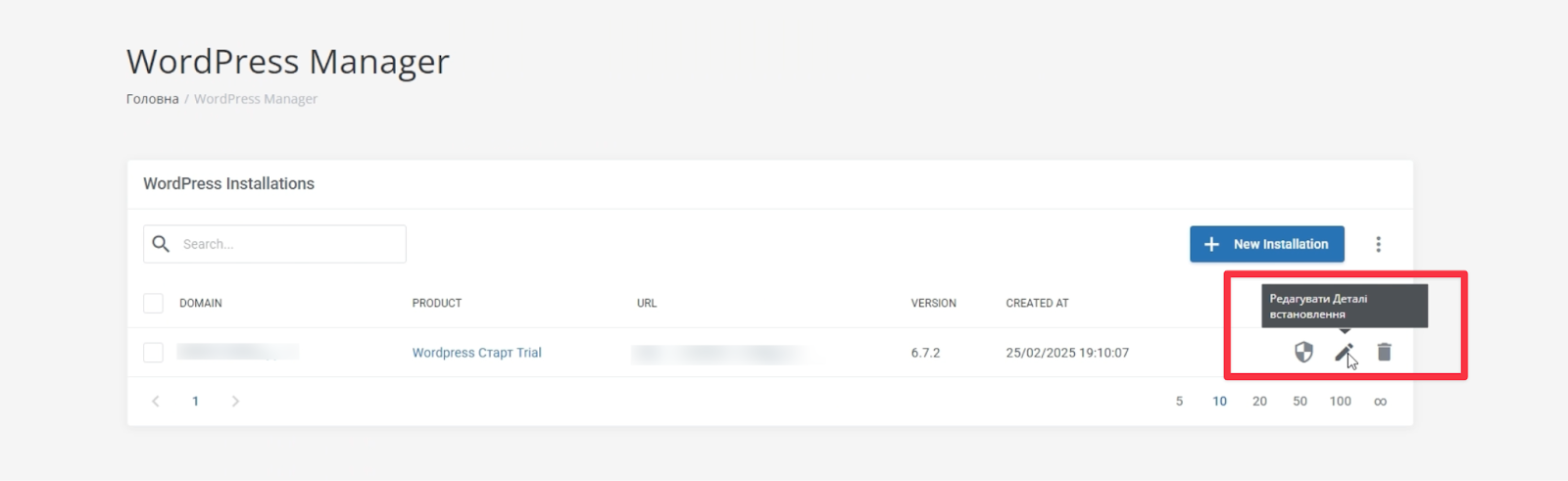
Далее мы попадаем в раздел WordPress Manager. Нам нужно нажать на иконку карандаша – «Редактировать детали установки».

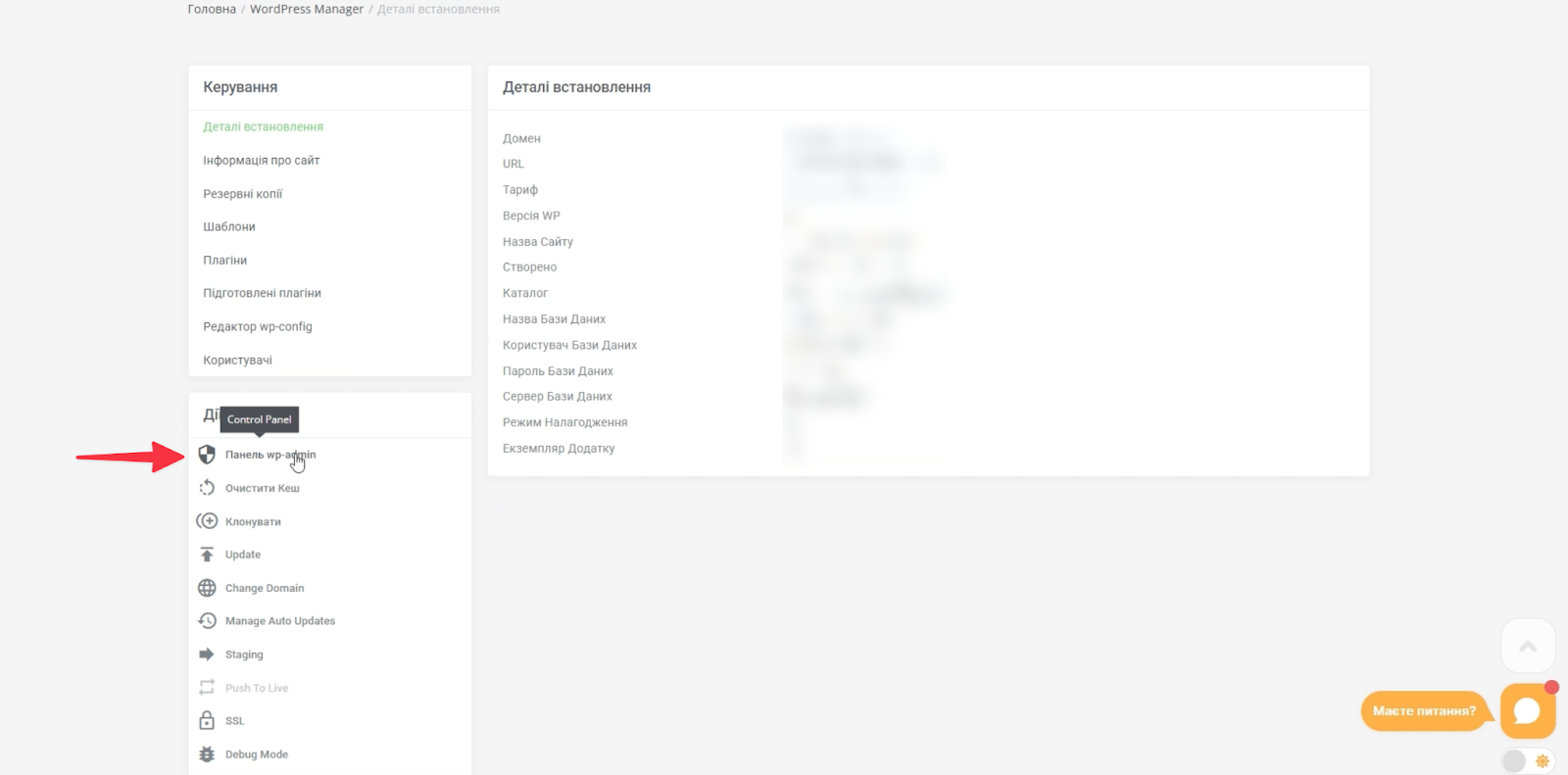
В разделе «Действия» переходим в «Панель wp-admin».

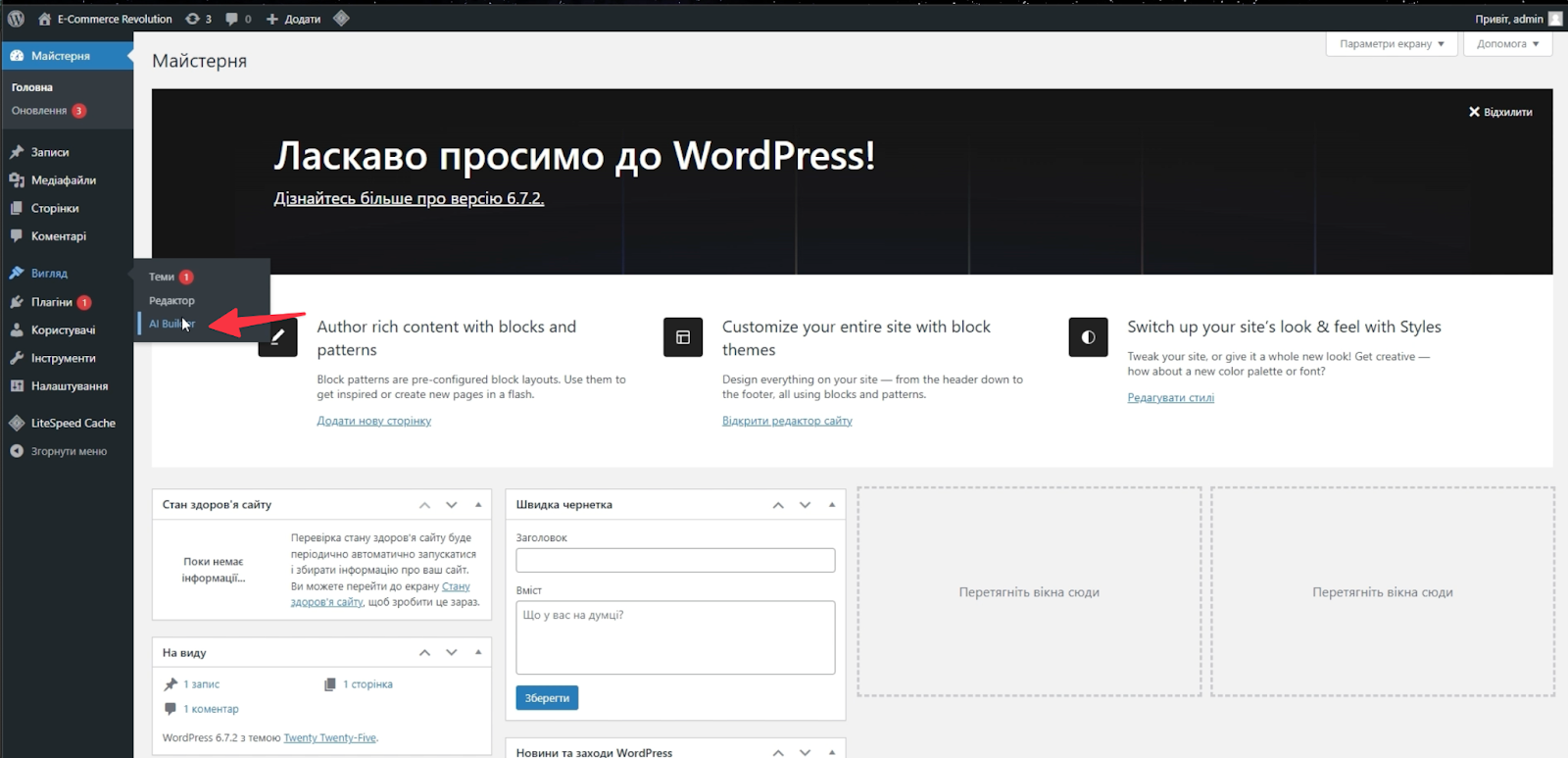
Здесь нас по умолчанию будет встречать редактор плагинов. Если вы случайно вышли из него, то можем зайти заново из раздела «Вид» → «AI Builder».

Шаг 3. Делаем описание сайта
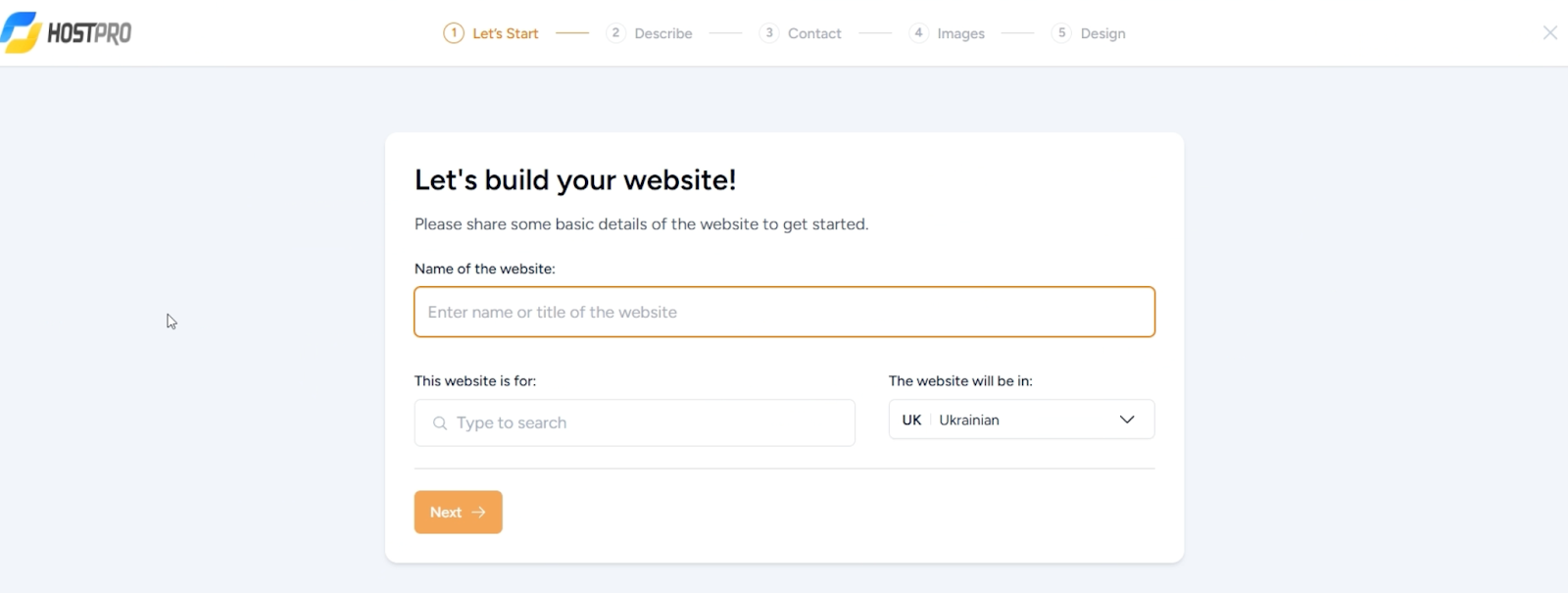
Вуаля! Мы уже в самом AI-генераторе, и от готового сайта нас отделяет всего несколько шагов. На первом этапе указываем:
- Название сайта (наш домен)
- Тематику ресурса
- Язык будущего сайта

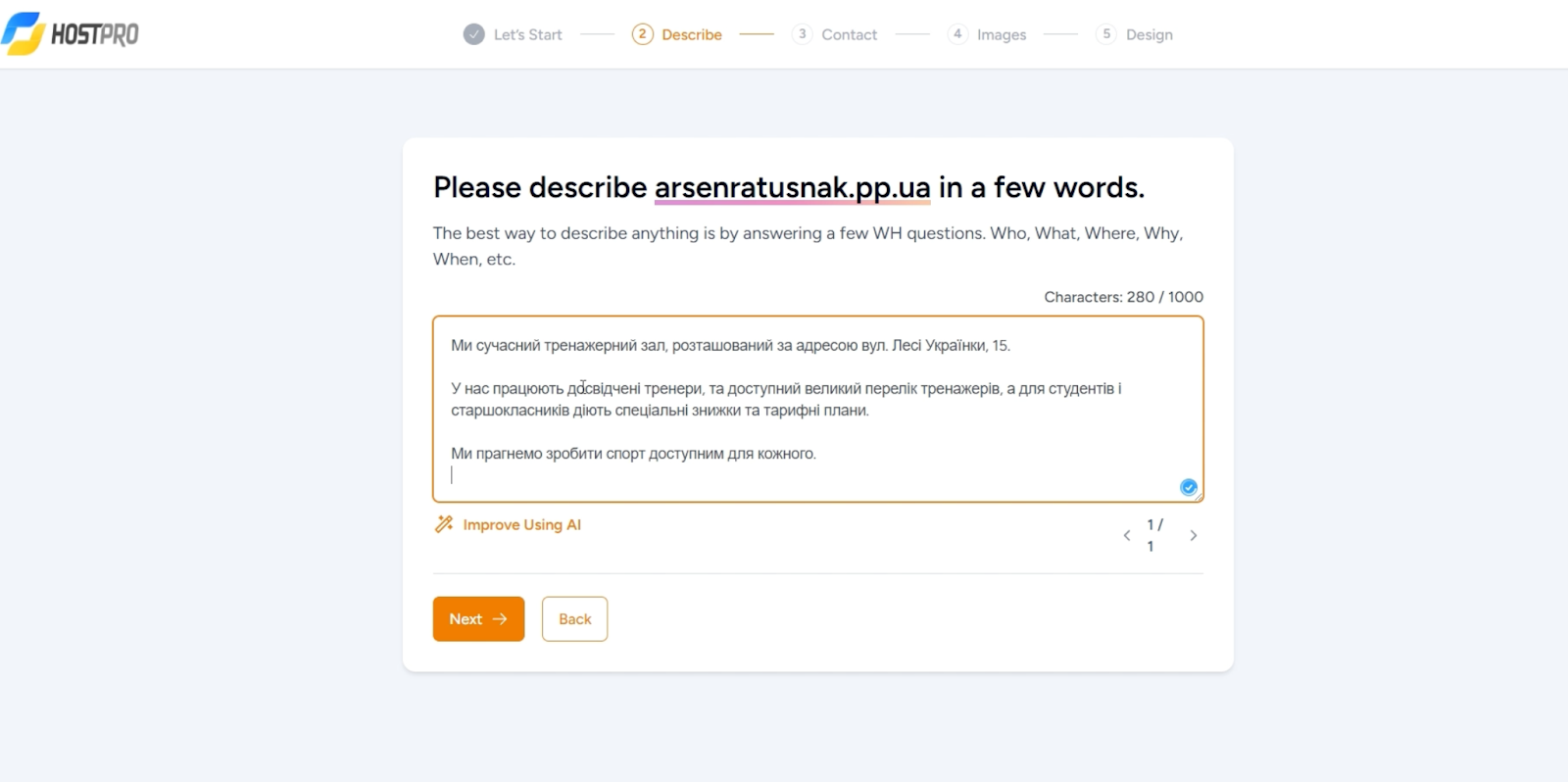
Добавляем описание будущего сайта, чтобы ИИ лучше понимал его тематику и создавал более подходящий контент.
Если нажать на «Improve Using AI», ИИ-ассистент поможет подкорректировать ваше текстовое описание.

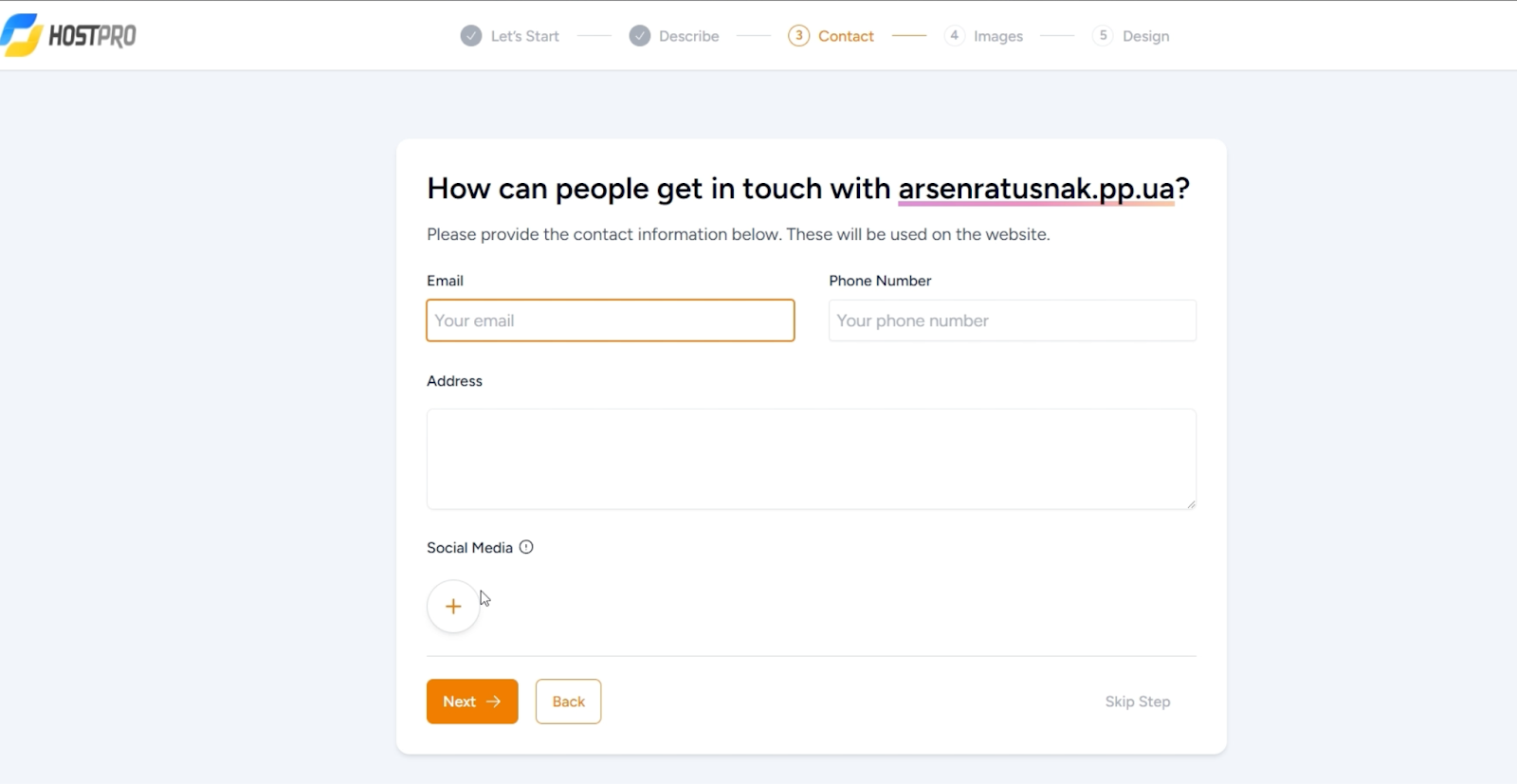
Следующим шагом добавляем контактную информацию, которая будет использоваться на нашем будущем вебсайте:
- почтовый ящик (как его создать, читайте здесь);
- номер телефона;
- адрес;
- ссылки на соцсети.

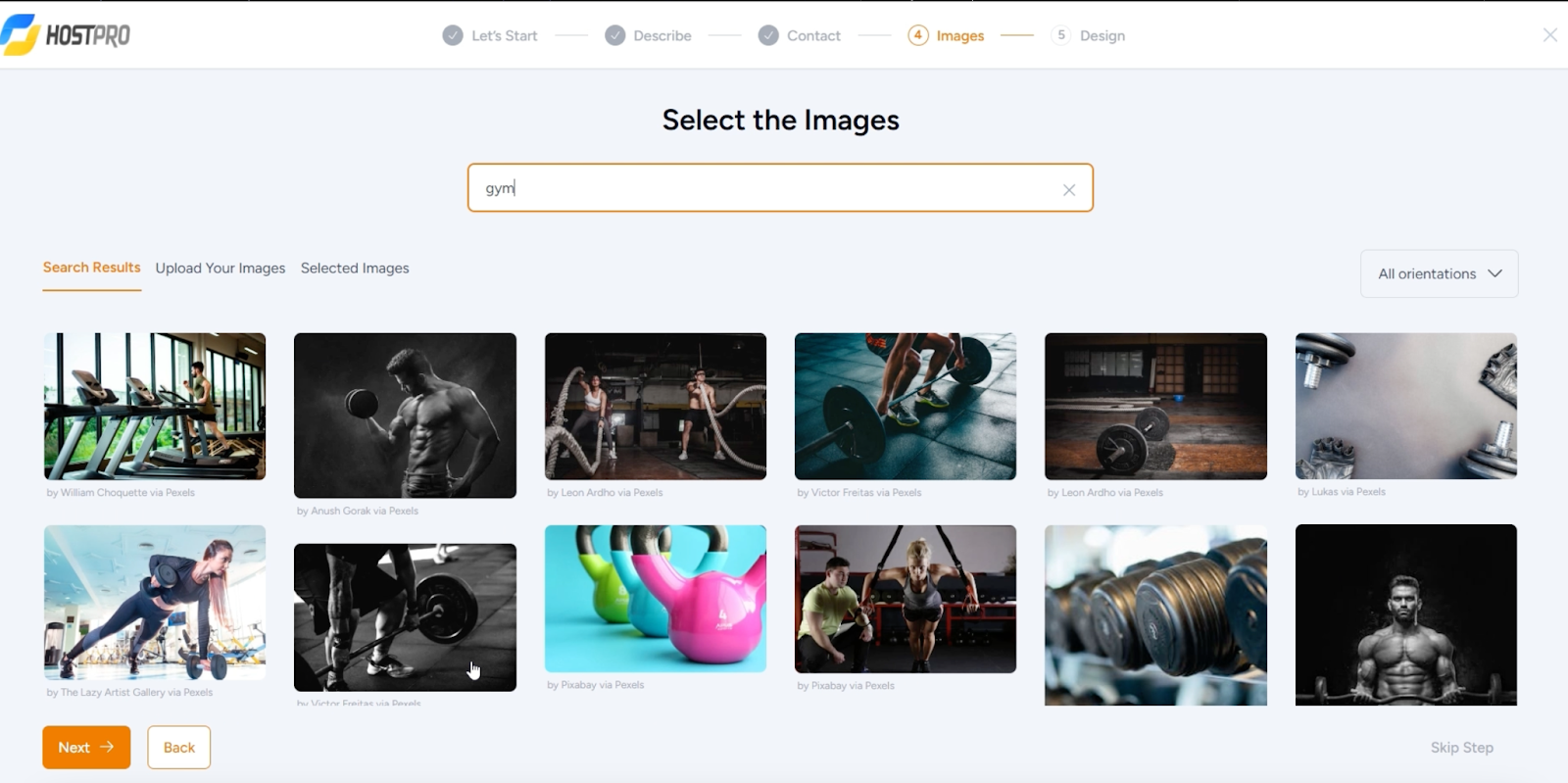
Далее наш AI-генератор на основе того описания, которое мы ему предоставили, подбирает тематические изображения. Выбираем те, которые нам нравятся, или же загружаем собственные через вкладку «Upload Your Images».
Если будете загружать свои, обратите внимание, что размер каждой из картинок не должен превышать 5 MB.

Нажимаем «Next» и переходим к завершающему этапу.
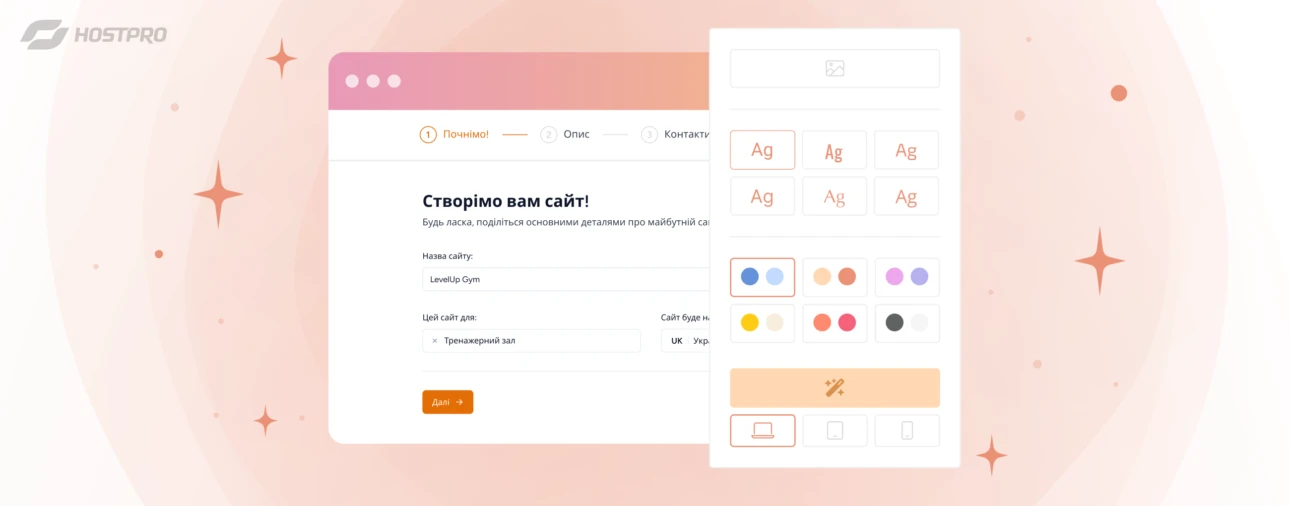
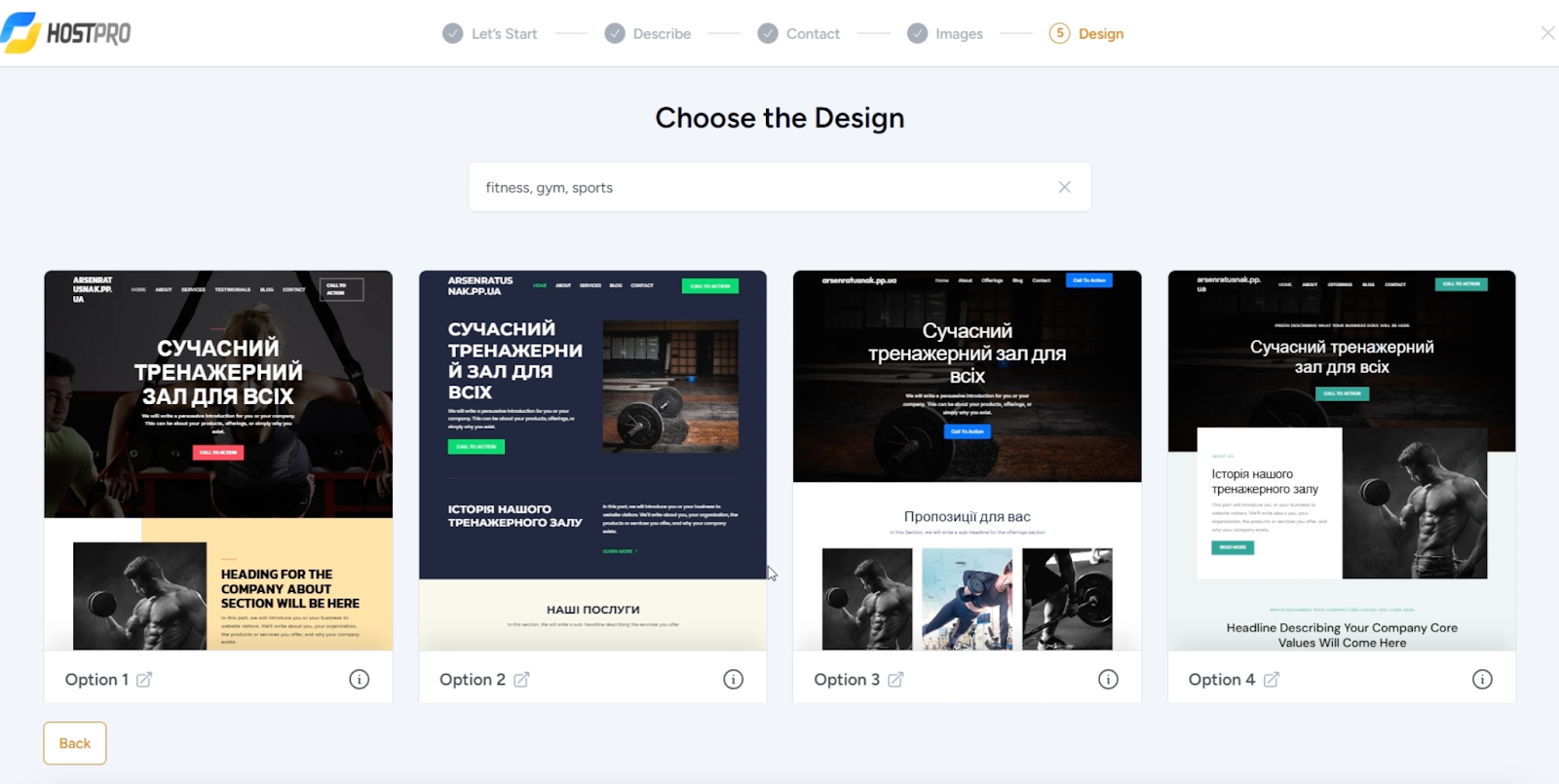
Шаг 4. Выбираем лучший, на наш взгляд и вкус, дизайн
На основе всей той информации, которую получил генератор, искусственный интеллект сформирует нам несколько вариантов сайтов. Выбираем шаблон, который понравился нам больше всего.

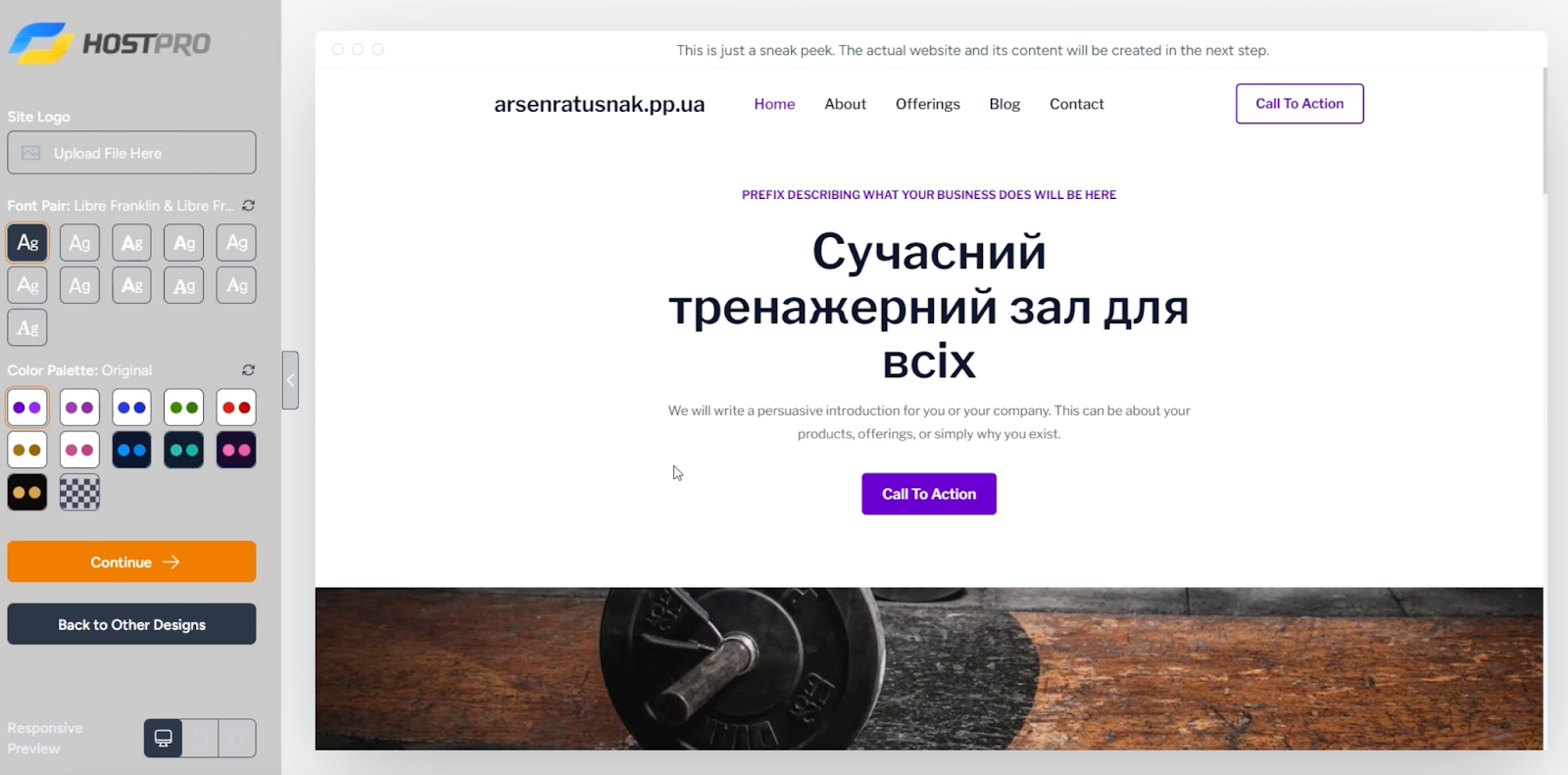
Нажимаем на него. На этом шаге у нас есть возможность посмотреть, как будет выглядеть будущий сайт на разных устройствах: ПК, планшетах или телефонах.
В этом же меню мы можем загрузить логотип, а также изменить цветовую палитру сайта и шрифты.

Нажимаем «Continue». Выбираем фичи, которые мы хотели бы видеть на нашем будущем веб-сайте: например, блог, инструменты ecommerce, видеоплеер, живой чат и тому подобное. Далее жмем кнопку «Start Building» и ожидаем, пока искусственный интеллект сделает нам сайт. Обычно ИИ-генерация сайта длится около 1 минуты.
Шаг 5. AI генерирует веб-сайт за 60 секунд
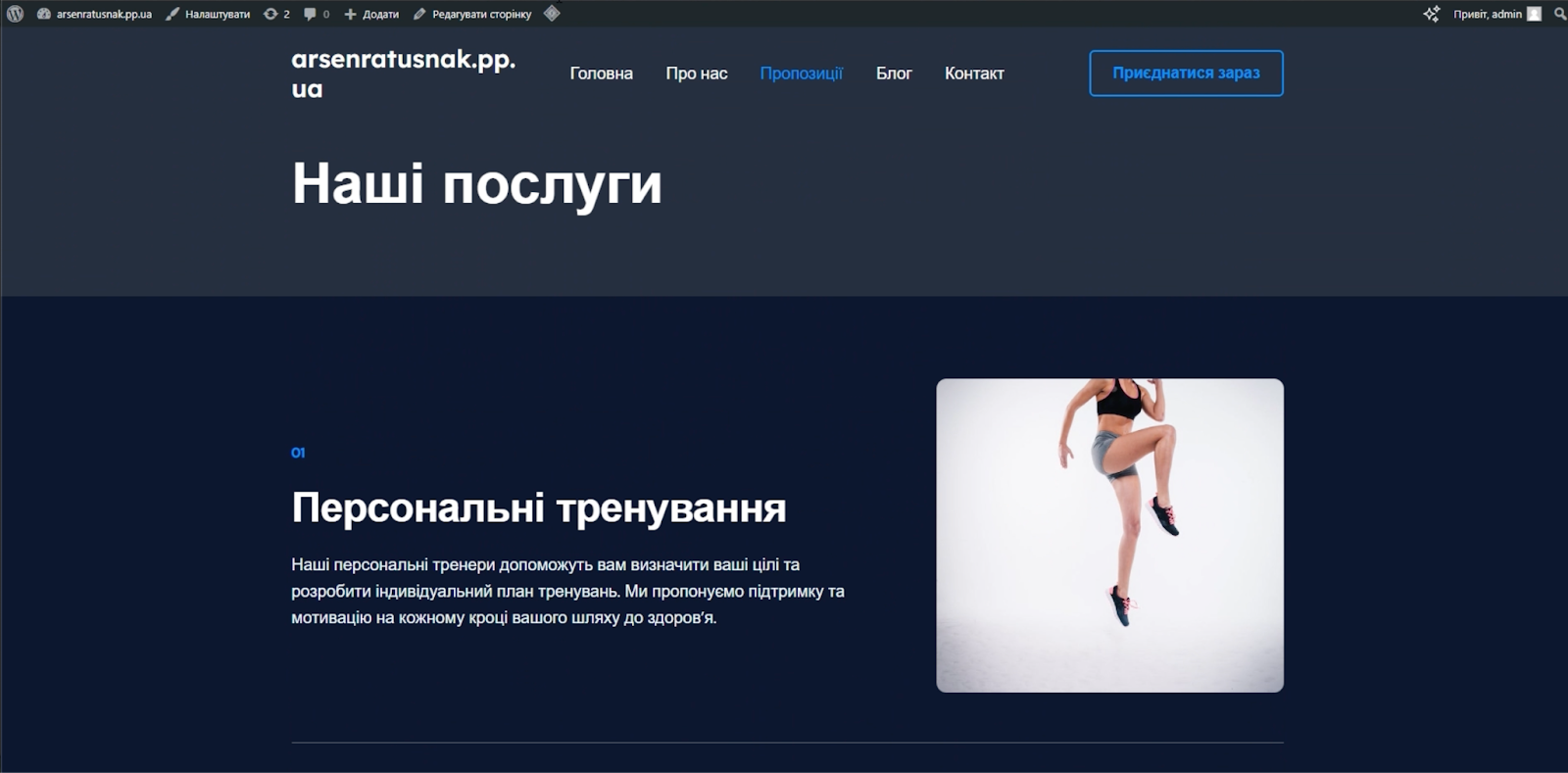
Юхуууу, нам с вами удалось! Имеем замечательный веб-сайт, сгенерированный искусственным интеллектом.

Он сразу доступен к просмотру.

Шаг 6. При необходимости редактируем контент
В дальнейшем можно изменять контент сайта или же дополнять его стандартными инструментами WordPress или с помощью кода.
Поскольку наш AI-генератор создает сайты на базе WordPress, в будущем вы можете совершенно спокойно добавлять любые плагины для расширения функционала.

Если же у вас возникнут вопросы, обращайтесь в нашу техническую поддержку. Мы работаем круглосуточно, поэтому готовы помочь вам в любое время.
Также для удобства вы можете посмотреть видео-инструкцию.
Возможно, вас заинтересует

Как установить WP-CLI. Шпаргалка с основными командами
WP-CLI (WP Command Line Interface) – утилита для работы с сайтами на WordPress, которая...
| Обновлено: 10.10.2025

Настройка собственных NS для тарифов Реселлинг Хостинга
На тарифах Реселлинг Хостинга в HostPro вы можете размещать клиентские сайты под собственным брендом....
| Обновлено: 17.09.2025

Как просмотреть логи сервера на виртуальном хостинге
У вас бывало, что сайт внезапно перестает работать без каких-либо очевидных причин? Вы уже...
| Обновлено: 22.07.2025

Как включить Maintenance Mode на сайте WordPress?
Maintenance Mode – это режим технического обслуживания сайта. Когда он активен, при попытке зайти...
| Обновлено: 06.05.2025
Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться