Как вставить картинку в HTML и оптимизировать ее для лучшего ранжирования в Google

Согласитесь, визуальные эффекты играют важную роль в создании привлекательного и функционального интерфейса. В этой статье выясним, как вставить картинку в HTML-код. Какие форматы и единицы измерения не стоит использовать. Подробно разберем атрибуты и методы, которые существенно улучшат ваши позиции в выдаче Google.
PS: Правильное использование изображений обеспечивает создание качественных HTML-шаблонов. Но если вам нужен уже готовый, вот список, где можно взять бесплатные шаблоны для разработки вебсайта на HTML.
Добавление изображений в HTML
Если коротко, в HTML для вставки изображения используется тег <img>. Он является самозакрывающимся, поэтому не требует закрывающего тега. Его базовая структура имеет следующий вид:
<img src="url изображения" alt="Описание изображения">Перед углублением во все детали, разберемся какие единицы измерения нам понадобятся при работе с изображениями.
Единицы измерения для установления размеров изображения
Различают абсолютные и относительные единицы измерения.
Абсолютные, как правило, сами по себе и имеют одинаковый размер. Лучший пример – пиксель (px). Хоть он и может отличаться на разных экранах, но на вашем два пикселя рядом будут одинаковыми (если один из них не битый 😅).
Все остальные устаревшие mm, cm, pt даже не будем рассматривать в контексте веба, браузеры все равно пересчитывают их в пиксели.
Относительные единицы измерения зависят от контекста и могут существенно отличаться в пределах одной страницы. На их размер влияют размеры шрифтов, ширина экрана или родительского элемента. Эти свойства используются для адаптации сайта под разные экраны и устройства.
Также можно выделить auto, который является значением по умолчанию.
Автоматический (auto)
Если указать только одну из сторон, значение auto обеспечит сохранение пропорций.
<img src="../images/cat.png" style="width: 200px;height:auto" alt="Тоже самое">
<img src="../images/cat.png" style="width: 200px;" alt="что и это">Пиксели (px)
Фиксированная ширина и/или высота.
<img src="../images/cat.png" style="width: 200px;height:400px" alt="Размер в px">Проценты (%)
Относительная единица, размер изображения – это процент от размера родительского элемента.
<img src="../images/cat.png" style="width: 5%; height:15%" alt="Размер в %">em
Относительная единица. Размер изображения зависит от размера шрифта элемента, в который это изображение вложено.
Например, если для <div> задан шрифт 16px, тогда 1em=16px, 2em=32px, 0.5em=8px.
Таким образом, чтобы уменьшить изображение на мобильных устройствах, достаточно будет уменьшить размер шрифта для этого <div> и это повлияет на все изображения внутри него.
<div style="font-size: 16px;">
<img src="../images/cat.png" style="width: 2em;" alt="Размер в em">
</div>rem
Размер изображения также зависит от размера шрифта, но уже корневого элемента, то есть <html>.
Например, если шрифт для <html> имеет размер 10px, то 1rem будет равен 10px (2rem=20px, 0.5rem=5px).
Изменение размера шрифта <html> повлияет на все изображения с размерами в rem, но никак не повлияет на em.
<html lang="ua">
<head>
<style>
html {
font-size: 10px;
}
</style>
</head>
<body>
<div style="font-size: 16px;">
<img src="../images/cat.png" style="width: 2rem;" alt="Размер в rem (20px)">
</div>
</body>
</html>
vw и vh
Эти относительные единицы измерения зависят от области просмотра – вьюпорта. Viewport – это область, которую видит пользователь, проще говоря размер окна браузера, а не просто ширина монитора.
В отличие от процентов, где ширина это процент от ширины, а высота от высоты, здесь можно указывать размеры изображения как относительно ширины вьюпорта (vw), так и относительно высоты (vh).
<img src="../images/cat.png" style="width: 5vw;height:5vw;" alt="Размер в vw">
<img src="../images/cat.png" style="width: 5vh;height:5vh;" alt="Размер в vh">Стоит отметить! Все эти единицы измерения можно использовать не только для изображений, но и для размеров шрифтов, отступов и т.д.
P.S: Относительно недавно достаточную поддержку браузерами получили еще одни крутые единицы измерения – CSS container queries (cqw, cqh). Их значение зависит от размеров контейнера, это может быть полезно, когда у вас есть боковая панель. Но работа с ними несколько сложнее и выходит за пределы этой статьи. Оставляйте комментарий, если вам было бы интересно узнать о них больше.
Атрибуты тега <img>
Атрибуты – это дополнительные значения, которые позволяют настраивать изображение под ваши запросы. Их на самом деле очень много, часть устаревшие, как вот align. Некоторые наоборот находятся в экспериментальном режиме и не поддерживаются всеми современными браузерами. Мы же рассмотрим самые необходимые.
Атрибут «src»
Атрибут «src» используется для указания относительного или абсолютного пути к изображению.
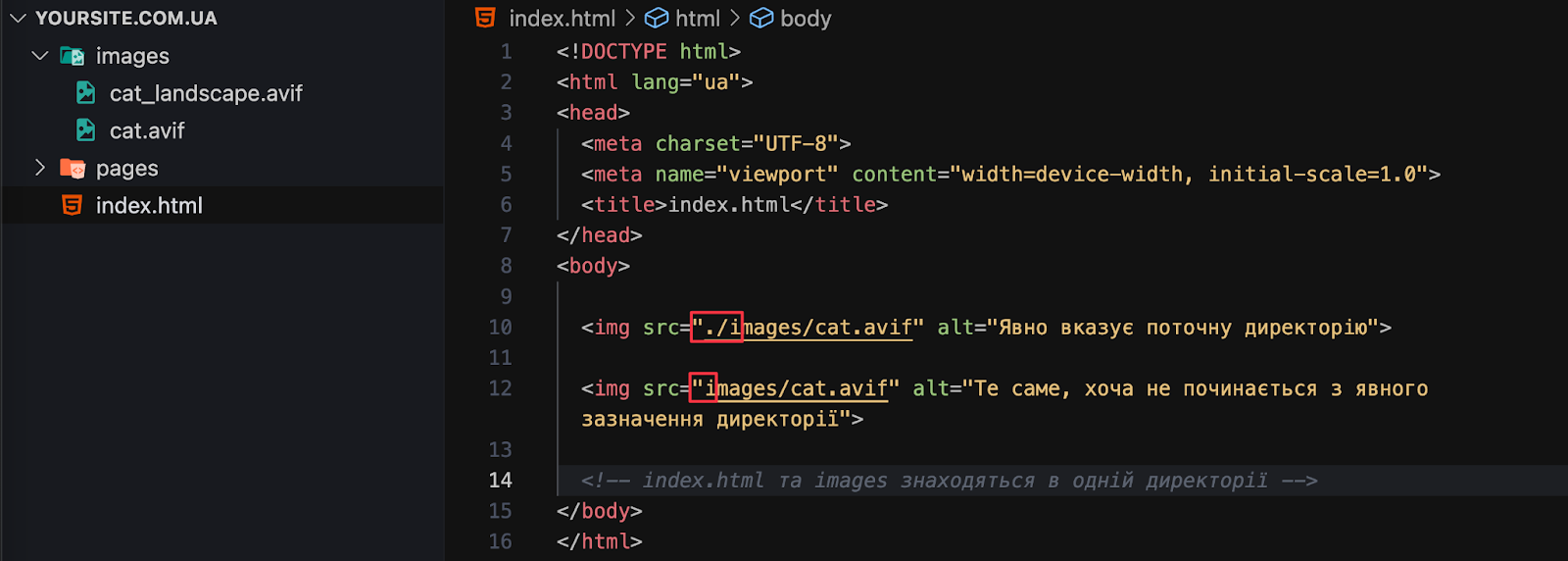
Относительный путь указывает на расположение файла изображения относительно текущего документа.
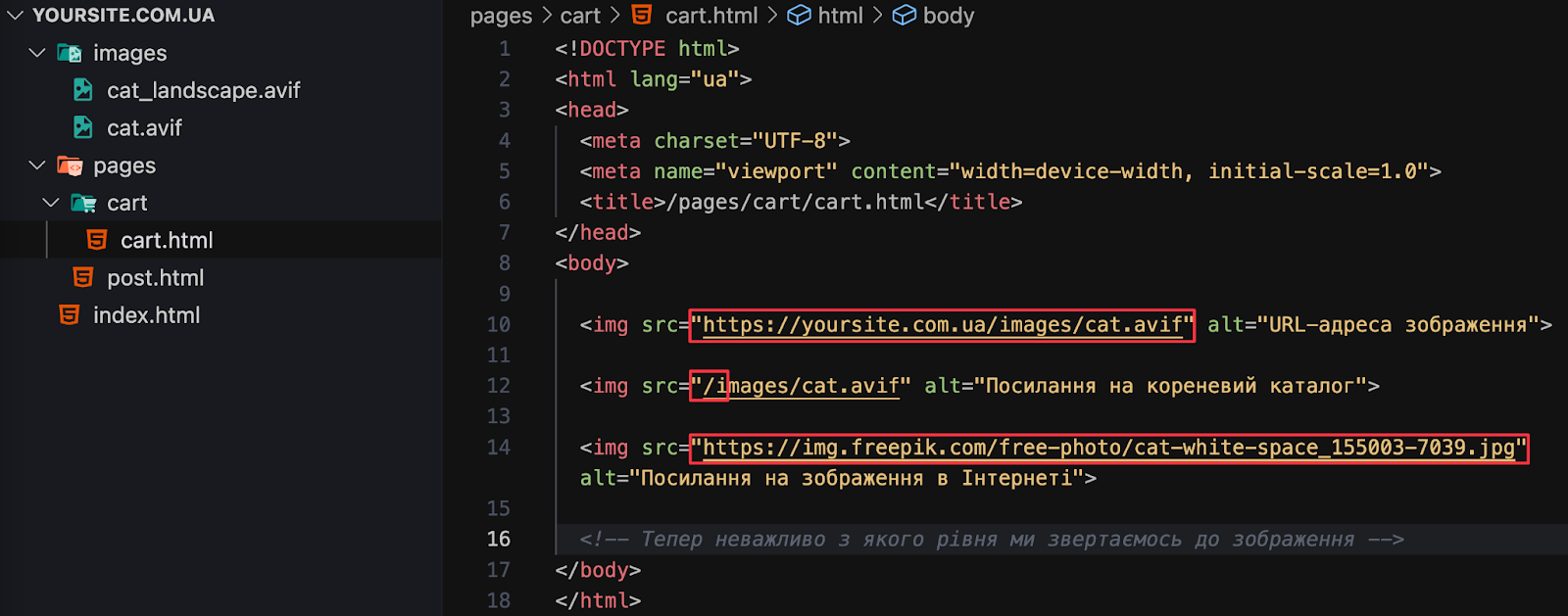
<img src="./images/cat.avif" alt="Явно указывает текущую директорию">
<img src="images/cat.avif" alt="То же самое, хотя не начинается с явного указания директории">
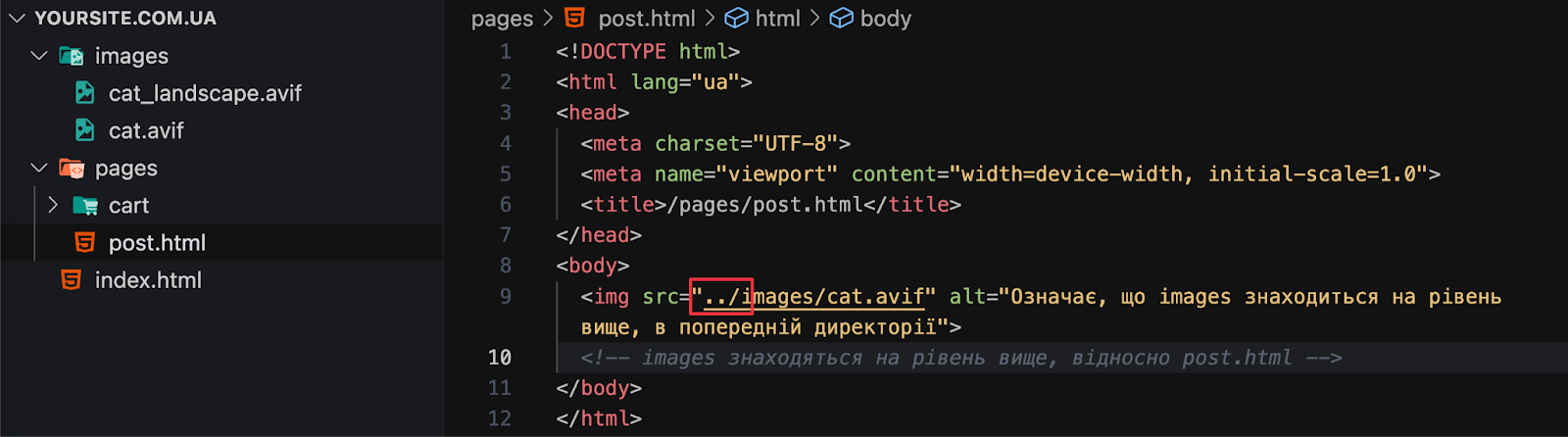
<img src="../images/cat.avif" alt="Означает, что images находится на уровень выше, в предыдущей директории">
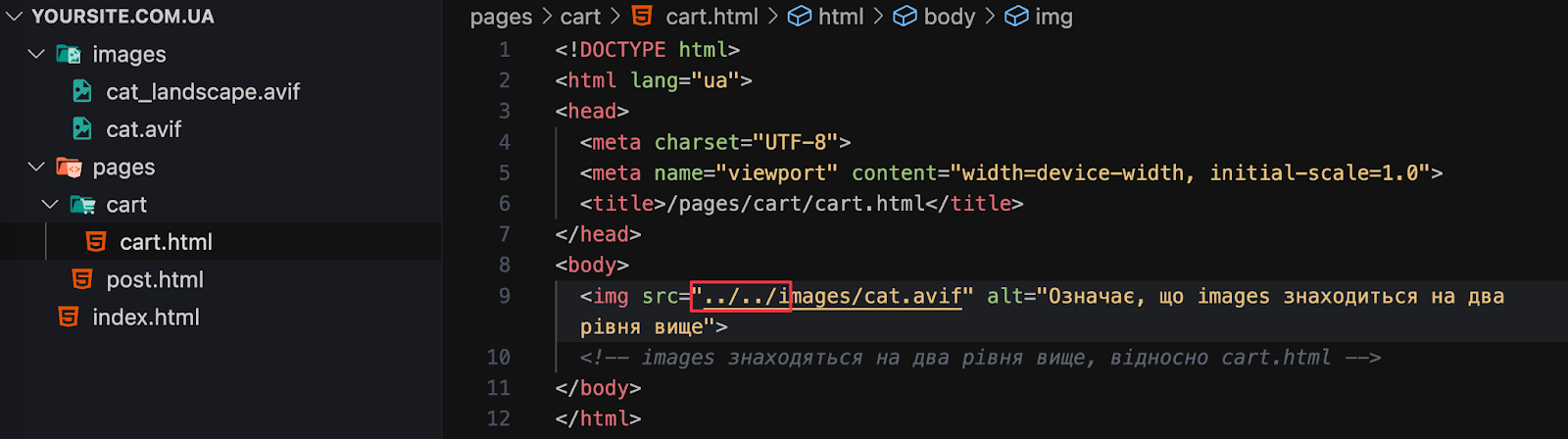
<img src="../../images/cat.avif" alt="Означает, что изображения находится на два уровня выше">
Если вы планируете переносить сайт на другой домен или имеете отдельную версию сайта для разработки, лучше использовать именно относительные пути. Это убережет вас от 404 ошибок в будущем.
Абсолютный путь указывает на точное расположение файла в файловой системе или его URL-адрес.
Например, если у вас есть картинка cat.png на сайте yoursite.com.ua, URL изображения будет https://yoursite.com.ua/images/cat.png. Это подойдет и для использования изображений, найденных в интернете. Больше о бесплатных фотостоках и фотохостингах читайте здесь.
Если же вы загрузили изображение к себе, можно использовать абсолютную ссылку на корневой каталог: /assets/img/cat.png.

Всегда используйте HTTPS для внешних изображений, чтобы избежать проблем, вызванных смешанным контентом. Однако, если ваши внешние изображения размещены на сервере без SSL, просто указать HTTPS в ссылке недостаточно – изображение все равно будет незащищенным, и проблема останется нерешенной.
Если на сайте не установлен SSL-сертификат, пользователи получат уведомление от браузера о том, что соединение незащищено и просто не смогут сразу получить доступ к содержимому ваших страниц. А если даже и попадут на такой сайт, личные и платежные данные пользователей будут передаваться в незащищенном виде и смогут быть перехвачены посторонними лицами.
Важен SSL не только для безопасного соединения между браузером и сервером, но и для SEO, поскольку поисковые системы отдают предпочтение защищенным сайтам при формировании рейтингов. Больше о том, зачем нужен SSL и как его получить, читайте в этой статье.
Атрибут «alt»
Атрибут «alt» (альтернативный текст) важен и для доступности, и для SEO. Он предоставляет текстовое описание изображения и помогает слабовидящим людям, которые используют считыватели с экрана, понять, что отображается на экране. Это не только делает веб-сайт более доступным, но и положительно влияет на ранжирование в поисковых системах.
Если добавить ключевые слова в alt-теги, улучшится видимость изображения в поисковых системах, в частности в «Google Images» и повысится рейтинг страницы в результатах поиска. Так ваш сайт получит дополнительный трафик и, вероятнее всего – конверсии.
<img src="shoes.png" alt="Красные мужские кроссовки, с белой подошвой и черным логотипом бренда на язычке">Атрибуты «width» и «height»
Атрибуты «width» и «height» устанавливают соответственно ширину и высоту изображения в HTML в пикселях. Согласно документации, размеры должны быть целыми числами без единиц измерения.
<img src="./images/cat.png" width="400" height="600" alt="Размер в пикселях">Хотя на практике браузеры нормально реагируют и на проценты. А вот другие единицы измерения игнорируют и воспринимают как пиксели. Если вы все же хотите использовать более «мощные» единицы измерения, вам понадобится СЅЅ и атрибут style.
Атрибут «style»
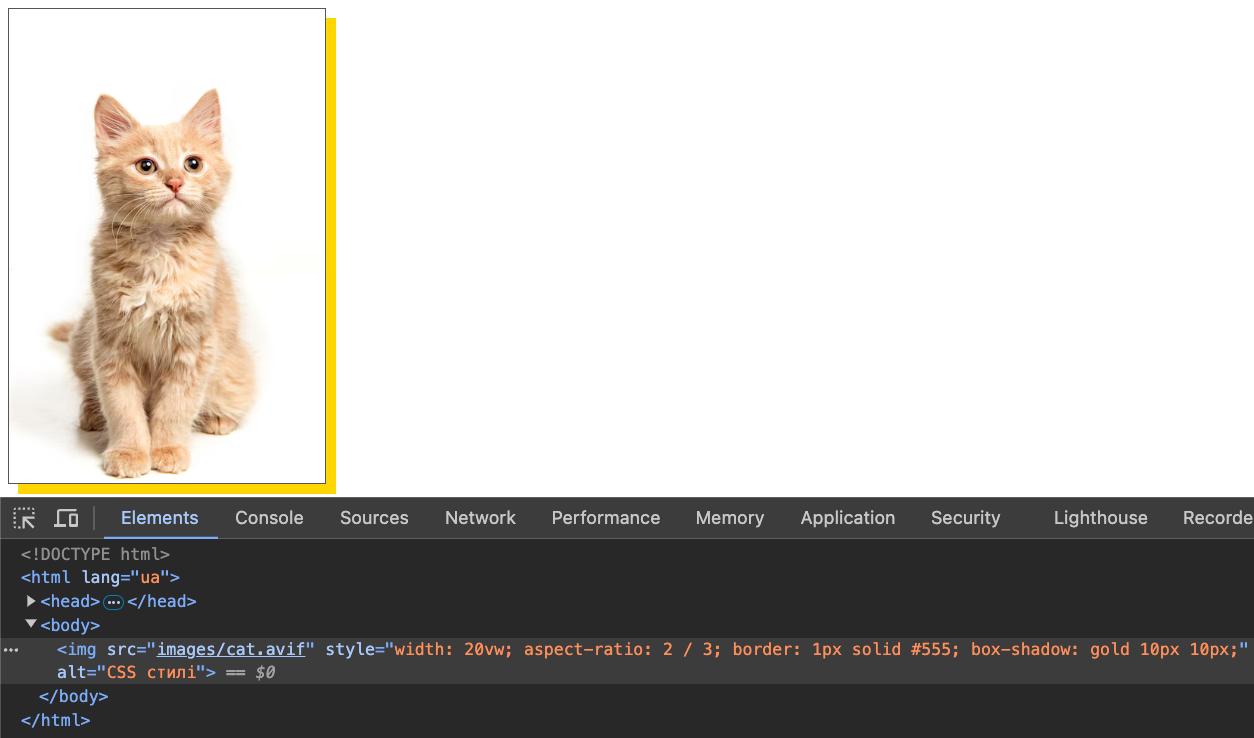
Атрибут «style» дает возможность добавлять CSS-стили непосредственно в HTML-код. Это позволяет существенно расширить возможности оформления изображений без необходимости создавать отдельные CSS-файлы. Например, укажем ширину изображения относительно ширины области просмотра, соотношение сторон 2:3, рамку и тень.
<img src="images/cat.avif" style="width: 20vw; aspect-ratio: 2 / 3; border: 1px solid #555; box-shadow: gold 10px 10px;" alt="CSS стили">
Если это выглядит сложно, не волнуйтесь 🖐️ Подробнее vw и aspect-ratio рассмотрим чуть позже.
Атрибут «srcset»
Атрибут «srcset» позволяет указать несколько версий одного изображения для экранов с разной шириной (w) или с разной плотностью пикселей (x), например Retina-экранов.
<img src="images/cat.avif"
srcset="images/cat-480x721.avif 480w,
images/cat-768x1153.avif 768w,
images/cat-1200x1801.avif 1200w"
alt="srcset с дескриптором ширини">
<!-- aбо -->
<img src="images/[email protected]"
srcset="images/[email protected] 1x,
images/[email protected] 2x"
alt="srcset с дескриптором плотности пикселей">Обратите внимание! Для одного <img> добавляется только один атрибут srcset, а в одном srcset можно использовать либо дескриптор ширины (w), либо дескриптор плотности (x). То есть делать вот так нельзя:
<img src="images/cat.avif"
srcset="images/cat-320w.avif 320w,
images/[email protected] 2x"
alt="Что-то одно, либо w, либо x">Также реальный размер не обязательно должен совпадать со значением дескриптора. Например, для значения 480w, фактическая ширина изображения может быть и 410px, и 555px. Все размеры и названия файлов в примерах выбраны для удобства.
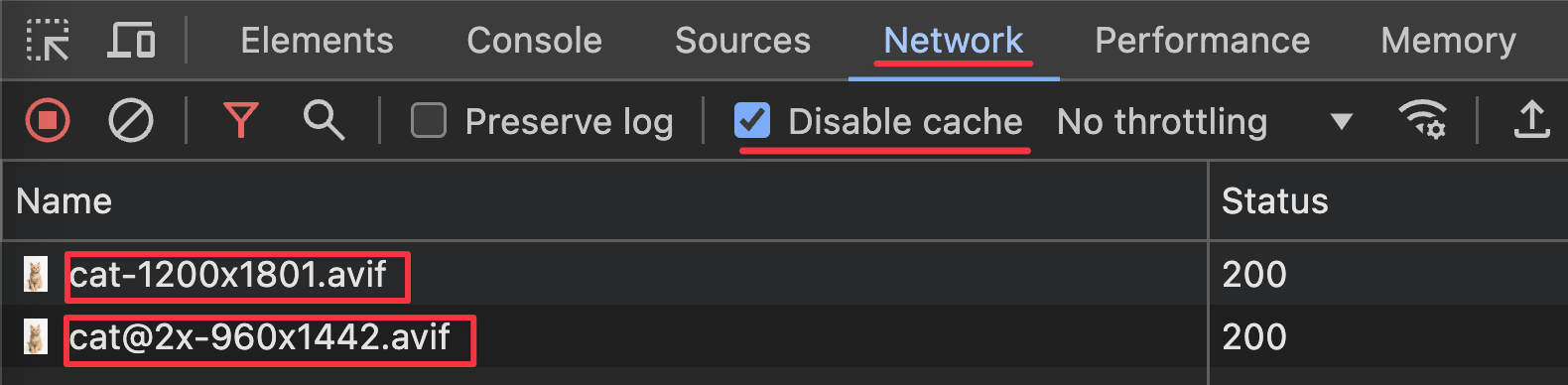
Чтобы проверить, как все работает, добавим сразу два изображения с разными дескрипторами. Нажимаем F12 (Консоль разработчика) и находим вкладку Сеть (в разных браузерах могут быть отличия). Выключаем кэш, чтобы видеть все изменения сразу.

Видим на Retina экране самое большое изображение (1200w) и наиболее плотное изображение (2x).
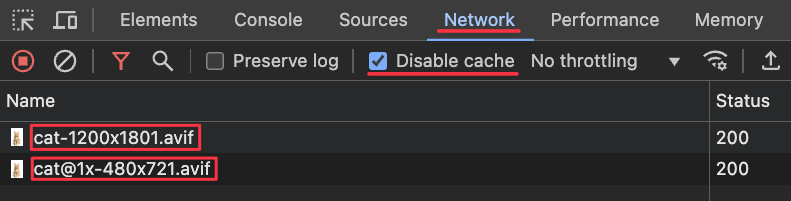
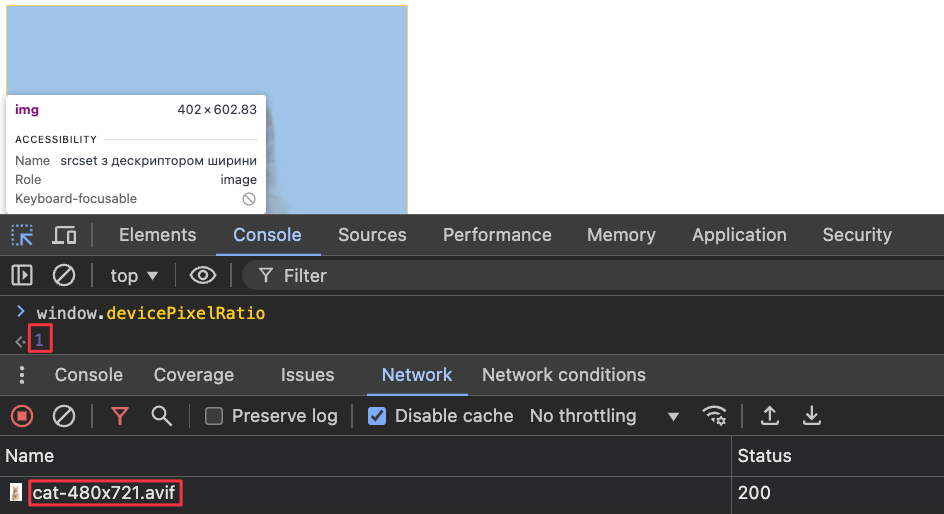
А вот обычный Full HD non-retina монитор:

Ширина тоже самая большая (1200w), но плотность пикселей обычная (1x).
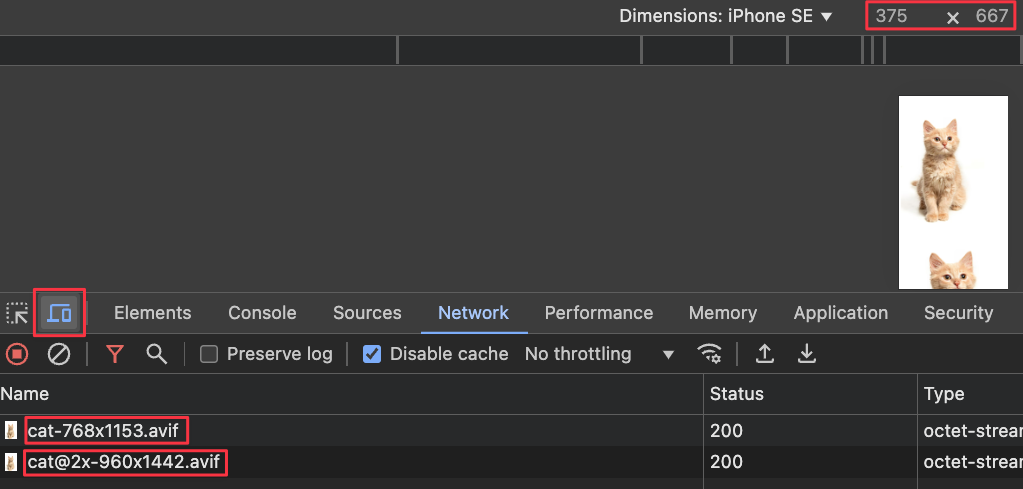
Напоследок проверим мобильную версию. Включаем режим адаптивного дизайна и выбираем один из самых маленьких телефонов, который еще можно встретить.

Видим, что что-то не сходится 🤔 Ширина экрана 375px, следовательно 480w ближе всего, но вместо этого загрузилось 768w. Стоит заметить, что также загрузилась 2x версия. Дело в том, что у смартфонов обычно плотность пикселей выше, чтобы не терять качество и детализацию на более компактных экранах.
Рассмотрим подробнее наш случай, чтобы лучше понять, как на самом деле работает srcset. Наш экран 375px, изображения 480w, 768w, 1200w. Браузер проводит следующие расчеты:
480 / 375 = 1,28
768 / 375 = 2,048
1200 / 375 = 3,2И вот тут браузер смотрит, что у нас плотность x2, а значит выбирает изображение у которого результат расчетов ближе к 2 (то есть 768w). Если бы плотность была х1, тогда браузер выбрал бы результат ближе к 1.
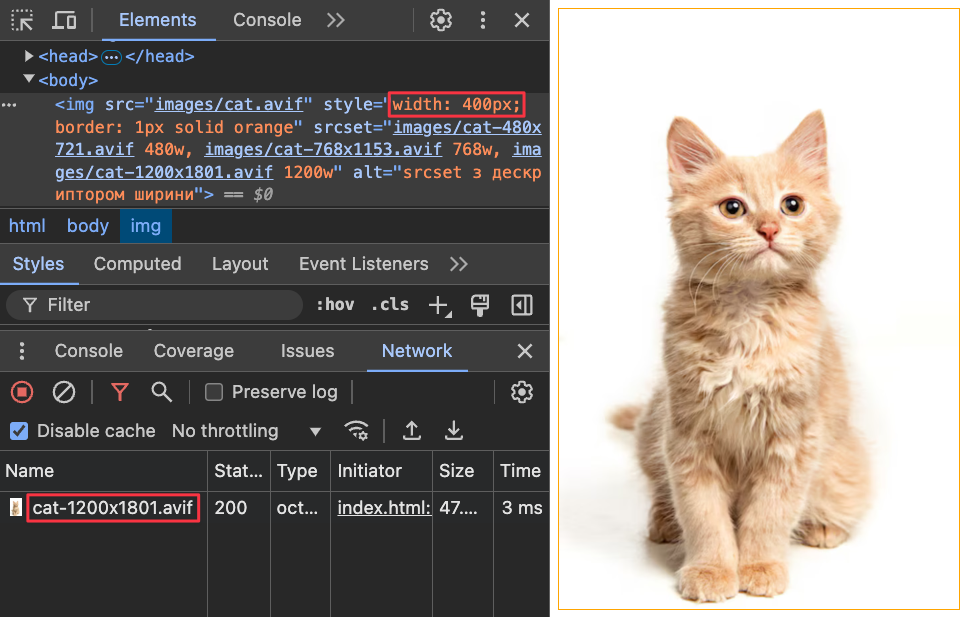
Однако есть еще одна небольшая проблема, которая касается изображения для экранов с разной шириной (w). Вернемся на десктопную версию и зададим изображению фиксированную ширину 400px.

И видим, что srcset не учел размер изображения на макете и смотрит только на ширину экрана. Это приводит к загрузке большего изображения, чем нужно. А это меньшая скорость загрузки страницы, лишние МБ интернета ваших клиентов и худшая оценка от Google. В таких случаях на помощь srcset приходит атрибут sizes.
Атрибут «sizes»
Атрибут «sizes» содержит в себе перечень медиазапросов с информацией о ширине, которую должно занимать изображение.
<img src="images/cat.avif"
style="width: 400px; border: 1px solid orange"
srcset="images/cat-480x721.avif 480w,
images/cat-768x1153.avif 768w,
images/cat-1200x1801.avif 1200w"
sizes="(max-width: 480px) 100vw, 400px"
alt="srcset с дескриптором ширини">Мы указали, что если экран меньше 480px, ширина составляет 100vh, а во всех остальных случаях – 400px. Для задания ширины можно использовать любые единицы измерения, кроме процентов (%).
Этот атрибут никак не влияет на css-стили. Только дает дополнительную информацию бразеру, которая позволяет точнее выбирать оптимальное изображение и даже менять соотношение сторон в адаптивной версии. Итак, теперь имеем изображение 480w на десктопной версии (1920×1080).

Атрибут «loading»
Атрибут «loading» определяет, как загружать изображения, которые находятся за пределами области просмотра.
По умолчанию, когда атрибут отсутствует, изображение загружается сразу, независимо от того, где оно расположено на странице. Когда изображений много, это существенно замедляет загрузку страницы.
Значение loading="lazy" указывает браузеру загружать изображение только когда оно нужно, обычно при приближении пользователя во время скролла.
<img src="cat.png" loading="lazy" alt="Котенок сидит и смотрит в окно">Обратите внимание! Не используйте Lazy Loading в изображениях, которые сразу видны при загрузке страницы. Google считает это ошибкой.
Оптимизация изображений
Чтобы ускорить загрузку сайта и улучшить его производительность, важно правильно подготовить изображение перед их загрузкой. Хотя конструкторы сайтов и СMS часто могут сделать это за вас.
О форматах можно писать очень много. Но если вкратце, Google считает WebP и AVIF современными форматами, а JPEG и PNG их старыми аналогами. Хотя у каждого формата есть свои преимущества и недостатки. Даже JPEG, которому уже больше 30 лет, едва ли не самым лучшим образом справляется с фотографиями. Но скорость загрузки WebP и AVIF для интернета будет больше, поэтому на них и остановимся.
Для сжатия и преобразования изображений вам понадобится конвертер изображений. Вот несколько бесплатных вариантов, но вы можете найти и другие:
- Squoosh – онлайн-инструмент.
- Pym [Mac OS][Windows] – фактически то же самое, только можно скачать на ПК и нет AVIF.
Есть более сложные инструменты, которые работают с терминала, но имеют значительно более широкий функционал и более высокую скорость – ImageMagick или утилита от Google.
Предотвращение неожиданного смещения контента
Это важный аспект веб-разработки, который влияет на удобство пользования сайтом. Внезапные «прыжки» контента на странице в лучшем случае могут сбивать с толку ваших посетителей. В худшем же случае могут привести к серьезным проблемам, например, к нежелательным транзакциям или потере данных, если после смещения под курсором оказалась не та кнопка.
К тому же CLS (Cumulative Layout Shift) – это один из основных показателей Core Web Vitals, которые Google учитывает при ранжировании сайтов. Высокий показатель CLS означает, что макет вашего сайта нестабилен. Узнать свои показатели можно с помощью сервиса Page Speed.
Одной из причин таких «скачков» могут быть изображения без размеров. Если размер изображения не указан, браузер не может заранее выделить место для него. Это может привести к перемещению контента вниз, когда картинка начинает загружаться.
Есть несколько способов, как избежать сдвигов макета:
- Как минимум, указать один параметр для изображения, например, высоту или ширину. Браузер обычно автоматически сохраняет соотношение сторон.
- Явно указывать ширину и высоту изображений в любых единицах измерения.
- Воспользоваться CSS-атрибутом aspect-ratio, который мы уже сегодня встречали.
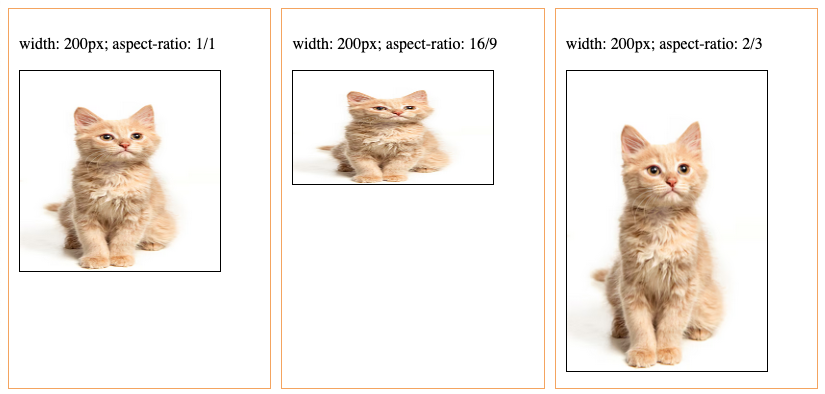
С помощью aspect-ratio можно указать соотношение сторон, что помогает браузеру резервировать правильную область под изображение до его фактической загрузки. Для этого нужно обязательно указать ширину или высоту.
<img src="images/cat.png" style="width: 200px;aspect-ratio: 1 / 1;" alt="Квадрат">
<img src="images/cat.png" style="width: 200px;aspect-ratio: 16 / 9;" alt="Прямоугольник">
<img src="images/cat.png" style="width: 200px;aspect-ratio: 2 / 3" alt="Пропорции нашего изображения">
В завершение
Итак, чтобы добавить изображение на HTML-страницу, используем тег <img> с текстовым описанием alt и явными размерами (или соотношением сторон). Обязательно используем современные форматы со сжатием. Сохраняем несколько версий для мобильных устройств и используем атрибуты srcset и sizes. Не забываем о Lazy Loading.
Хостинг, на котором изображения на вашем HTML-сайте будут загружаться с максимальной скоростью, заказывайте в HostPro. Для старта лучше всего подойдет бюджетный Cloud Site Хостинг с возможностью масштабирования при дополнительной нагрузке.
Количество ресурсов будет увеличиваться в соответствии с количеством пользователей и нагрузкой на сервер.А чтобы ваш сайт был доступен для пользователей, его нужно развернуть на сервере. Как это сделать расписали в пошаговой инструкции по созданию и развертыванию HTML-сайта на хостинге.
Комментарии
Возможно, вас заинтересует

Как установить WP-CLI. Шпаргалка с основными командами
WP-CLI (WP Command Line Interface) – утилита для работы с сайтами на WordPress, которая...
| Обновлено: 10.10.2025

Настройка собственных NS для тарифов Реселлинг Хостинга
На тарифах Реселлинг Хостинга в HostPro вы можете размещать клиентские сайты под собственным брендом....
| Обновлено: 17.09.2025

Как просмотреть логи сервера на виртуальном хостинге
У вас бывало, что сайт внезапно перестает работать без каких-либо очевидных причин? Вы уже...
| Обновлено: 22.07.2025

Как включить Maintenance Mode на сайте WordPress?
Maintenance Mode – это режим технического обслуживания сайта. Когда он активен, при попытке зайти...
| Обновлено: 06.05.2025