Как создать дочернюю тему WordPress?

Дочерняя тема WordPress, или подтема – дополнительная тема, которая создается на основе родительской готовой темы WP. Благодаря дочерней теме можно изменять или дополнять функции и вид основной темы не боясь, что внесенные изменения будут потеряны.
Для чего нужны дочерние темы?
Когда вы используете готовую тему WordPress, то любые правки кода темы могут исчезать после каждого обновления шаблона. Чтобы этого не происходило и создаются дочерние темы – с ними вы спокойно редактируете код темы без угрозы, что редакции будут потеряны при первом же обновлении от разработчика.
Как создать дочернюю тему?
Мы покажем процесс создания дочерней темы для версий WP до 5.9 (то есть для тем Twenty Twenty Twenty и старше).
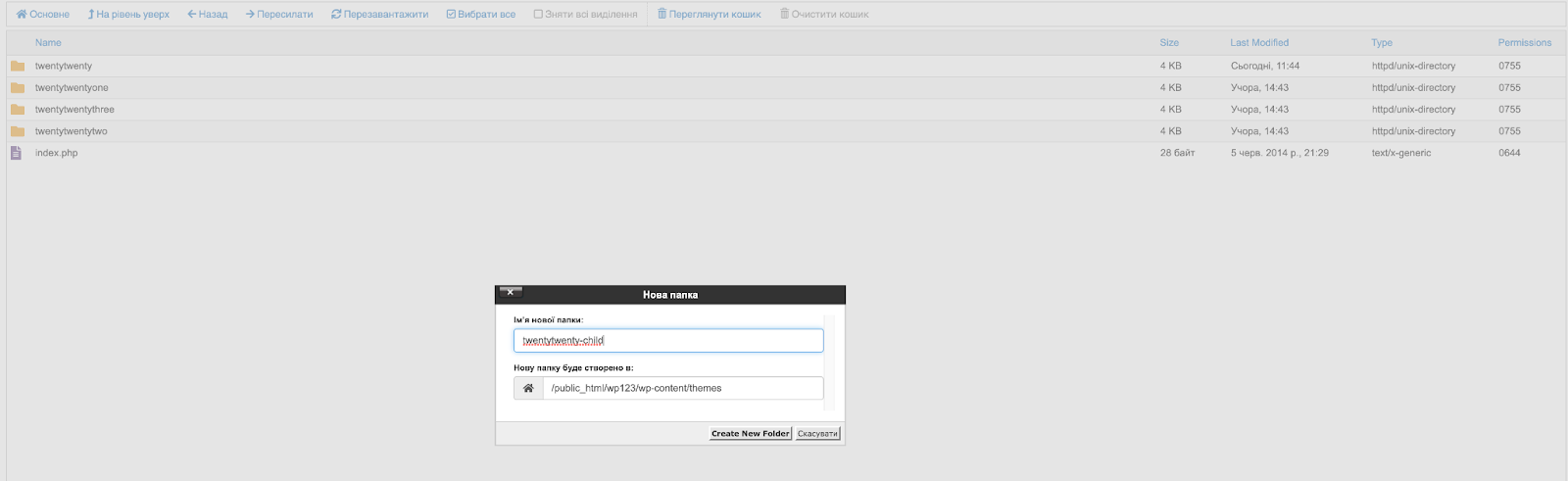
Шаг 1. Создаем папку для дочерней темы
Создаем папку в каталоге тем: wp-content/themes. Называем, например twentytwenty-child.

Шаг 2. Создаем файл style.css
Создаем в новой папке файл style.css. Он должен включать следующее:
/*
Theme Name: Twenty Twenty Child
Author: Hostpro
Template: twentytwenty
*/
- Theme Name (обязательно) – название дочерней темы;
- Template (обязательно) – название папки родительской темы (регистрозависимое);
- Theme URI (необязательно) – адрес сайта дочерней темы;
- Description (необязательно) – описание дочерней темы;
- Author URI (необязательно) – адрес сайта автора дочерней темы;
- Author (необязательно) – имя автора дочерней темы;
- Version (необязательно) – версия дочерней темы;
Если что-то пошло не так, попробуйте переключиться на другую тему, а затем снова вернуться.
Шаг 3. Создаем файл functions.php
Создаем новый файл functions.php на том же уровне, что и style.css – в папке twentytwenty-child (пожалуйста, обратите внимание, что файл должен называться именно functions.php, а не function.php).
В начале обязательно открываем тег <?php.
Если нам нужно внести всего несколько изменений, а не переписывать родительскую тему с нуля, то подключаем файл стилей родительской темы.
<?php
function child_theme_enqueue() {
// Parent styles
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue' );
Есть еще вариант с помощью директивы @import в файле style.css.
/*
Theme Name: Twenty Twenty Child
Author: Hostpro
Template: twentytwenty
*/
@import url("../twentytwenty/style.css");
#site-title a {
color: #009900;
}
Но поскольку браузер не может параллельно загружать оба файла стилей (то есть сначала он увидит стили дочерней темы, далее @import, а уже потом стили родительской темы), этот вариант будет медленнее и мы его не рекомендуем.
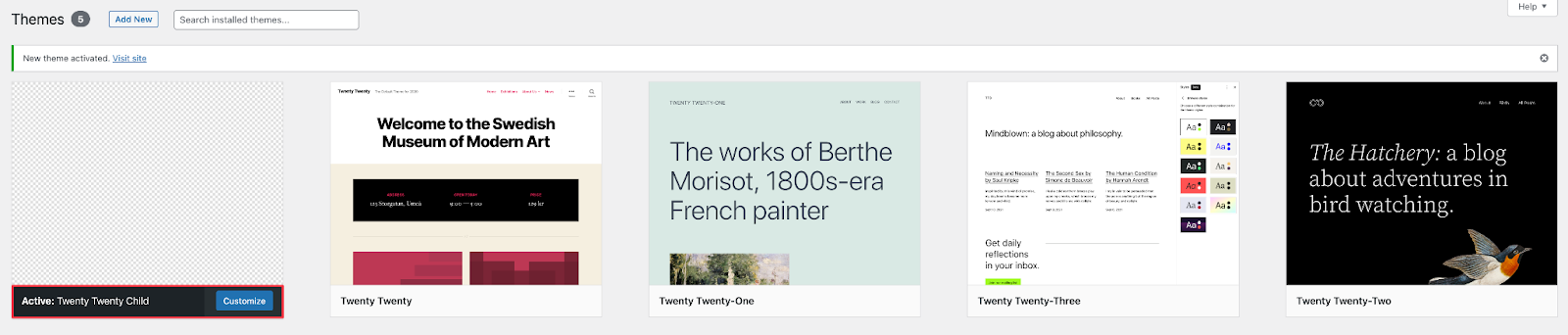
Шаг 4. Активируем дочернюю тему
Возвращаемся в админку WP и активируем нашу дочернюю тему.

Чтобы проверить, правильно ли мы подключили стили, заходим на сайт, жмем правой кнопкой мыши → «Просмотр кода страницы» → ищем в <head> следующее:
<link rel='stylesheet' id='twentytwenty-style-css' href='https://hostpro.fun/wp123/wp-content/themes/twentytwenty-child/style.css?ver=6.1.1' media='all' />
Если нашли, значит работа над созданием дочерней темы завершена.
Вывод
Теперь мы сможем уверенно делать любые правки в шаблоне, не боясь, что изменения окажутся недоступными после первого же обновления темы. Также дочерняя тема пригодится при смене языковой версии сайта по умолчанию.
Супербыстрый WordPress Хостинг
С ускорителем сайтов LiteSpeed
Возможно, вас заинтересует
![Защита WordPress от брутфорс атаки [11 способов]](https://hostpro.ua/wiki/wp-content/uploads/2021/09/Безымянный-2-410x139.webp)
Защита WordPress от брутфорс атаки [11 способов]
Что такое брутфорс-атака? Это попытки получения несанкционированного доступа к сайту или серверу методом перебора...
| Обновлено: 18.11.2025

Плагин AllinOneSEOPack Часть 2. Производительность и настройка модулей
Напомним, что мы разбираем настройки плагина «All in One SEO», который станет для вас...
| Обновлено: 22.07.2024

Плагин AllinOneSEOPack Часть 1. Основные настройки
Если вы создаете свой сайт не только для «красоты» и понимаете, что органический трафик...
| Обновлено: 04.07.2024

Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться