Как правильно перенести блог с Blogger на WordPress

Частая ситуация: вы создаете новое дело и прикрепляете к нему небольшой блог, не заглядывая наперед и не рассчитывая на серьезное увеличение потребляемых ресурсов и мощностей в будущем. И вот такой день случился – ваш нынешний блог на специальных сервисах, такой как Blogger, нуждается в более масштабной площадке. Логичный вопрос в такой ситуации – как перенести сайт на WordPress – более вариативный и масштабный вариант. В этой статье мы рассмотрим как перенести блог с Blogger на WordPress
Перенос сайта осуществляется в пять шагов.
- Экспорт содержимого с Blogger
- Импортирование данных с Blogger на WordPress
- Настройка постоянных ссылок
- Настройка редиректов
- Импорт изображений Blogger в медиа библиотеку WordPress
Шаг 1 — Экспорт содержимого с Blogger
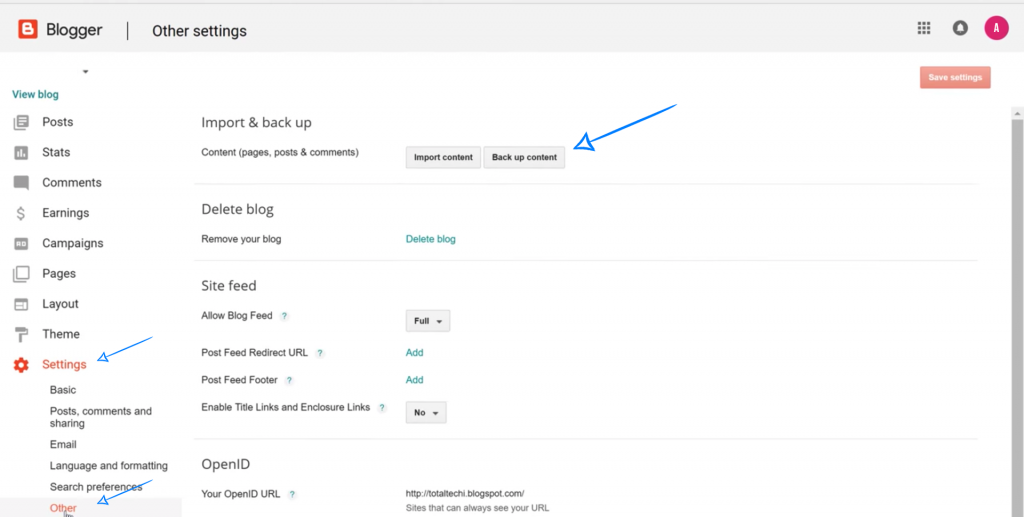
Для начала вам нужно сделать резервную копию вашего текущего сайта на Blogger. Для этого на боковой панеле выберите меню Настройки (Settings), после Другое (Other) и выберите Сделать резервную копию контента (Back up content).

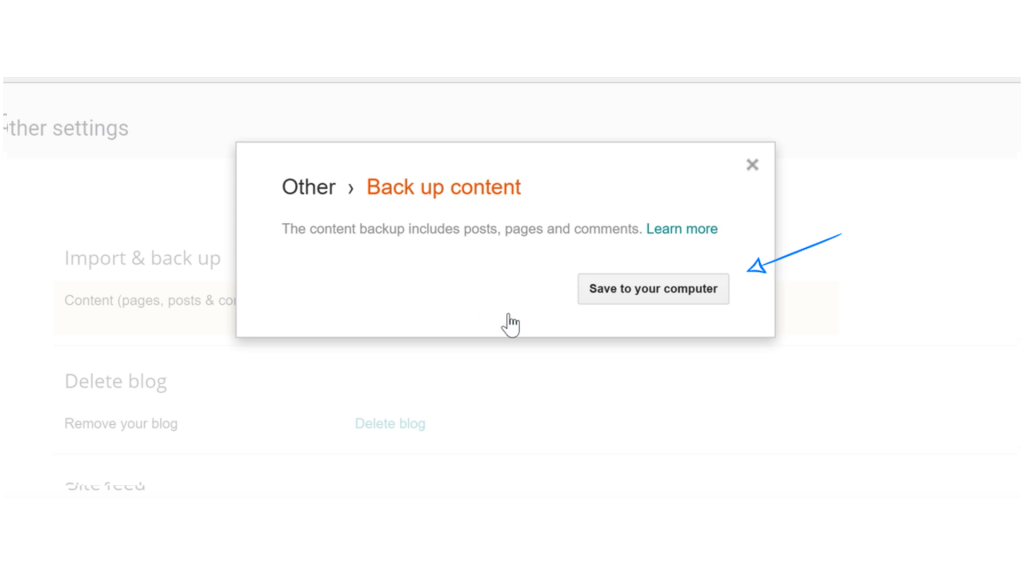
В всплывающем окне нажмите на Сохранить на компьютере (Save to your computer).

Выберите нужное место для сохранения резервной копии, создаваемой в виде файла XML. Переходим к следующему шагу.
Шаг 2 — Импортирование данных с Blogger на WordPress
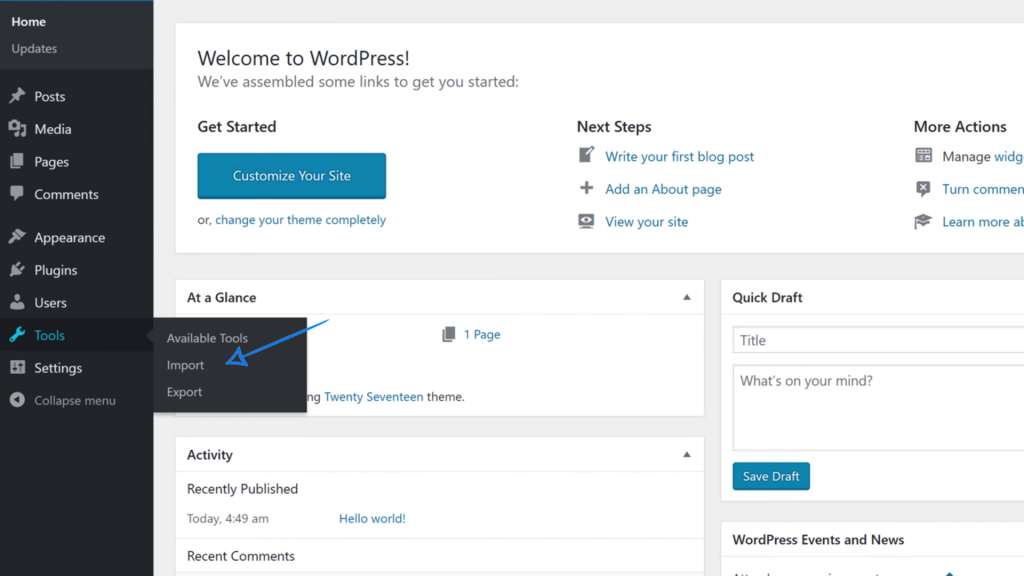
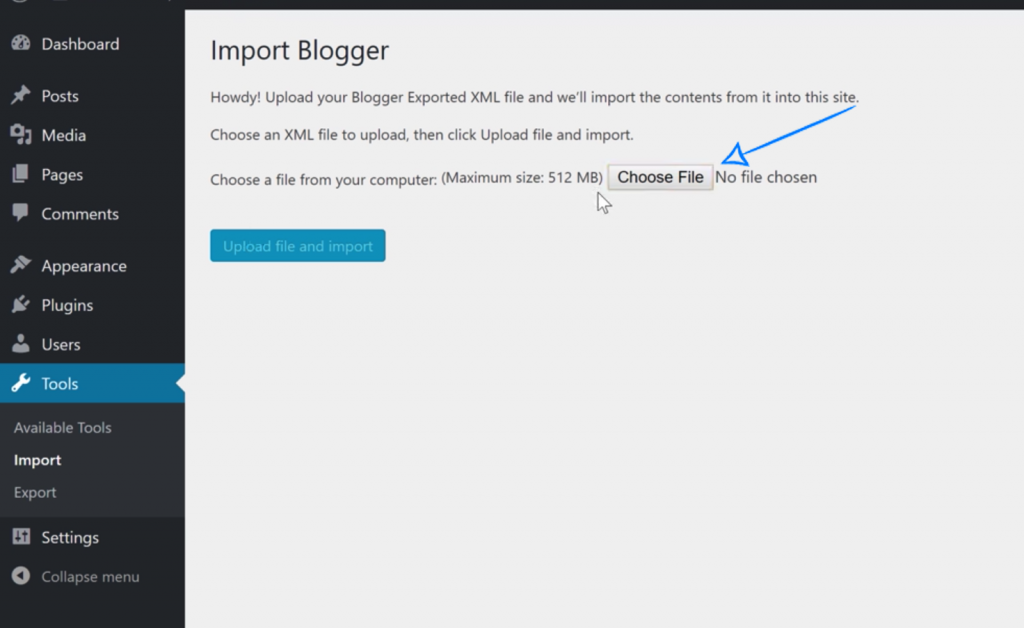
Войдите в админ панель на WordPress сайте. После найдите в боковом меню вкладку Инструменты (Tools), затем Импорт (Import).

Из списка импорта выберите Blogger. После завершения установки плагина нужно загрузить резервную копию файлов – выберите активную кнопку Choose File. В выпавшем окне отыщите ваш ранее сформированный архив и выберите его, а после нажмите Загрузить и импортировать файл (Upload file and import).

Понадобится время, чтобы распаковать весь контент из файла. После завершения процесса выберите единого автора для всех публикаций – можете добавить нового пользователя или выбрать автора из выпадающего списка, в котором представлены все пользователи. В конце нажмите Готово (Submit).
Шаг 3 — Настройка постоянных ссылок
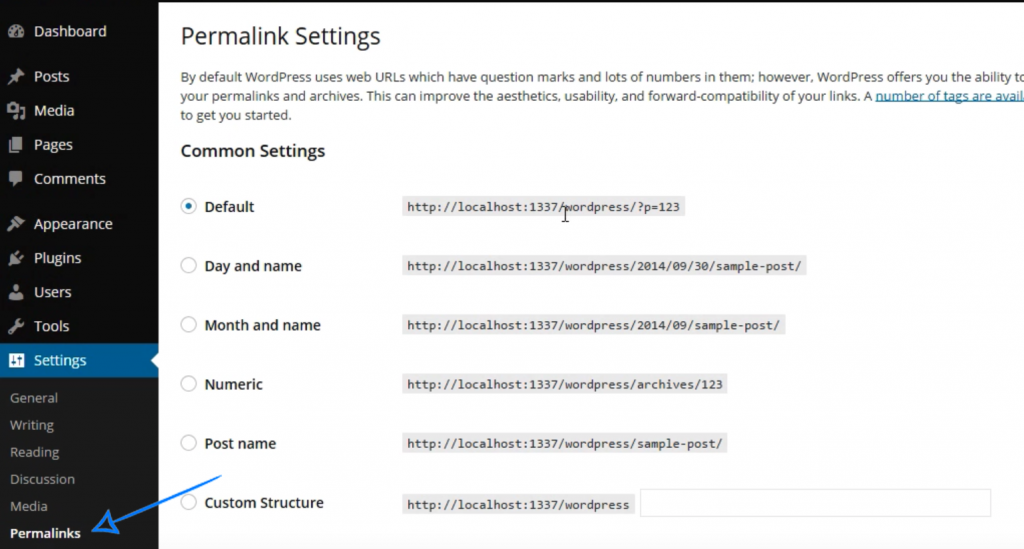
Следующий шаг – сформировать вид для постоянных ссылок. Здесь все зависит от вашего предпочтения – выберите нужный вид URL для всех публикаций, а также для будущих. Для этого нужно перейти в Настройки (Settings) и выбрать Постоянные ссылки (Permalinks).

Если вам нравится стиль формирования URL Blogger, тогда выбирайте Месяц и названия (Month and name) – если нет, тогда любой из предложенных или сформируйте произвольный вид ссылок. В конце Сохраните изменения (Save changes).
Шаг 4 — Настройка редиректов
Теперь нужно сделать так, чтобы пользователи, которые привыкли заходить на ваш нынешний ресурс, не потеряли вас и попадали на страницы нового сайта на WordPress. Для этого потребуется следующее:
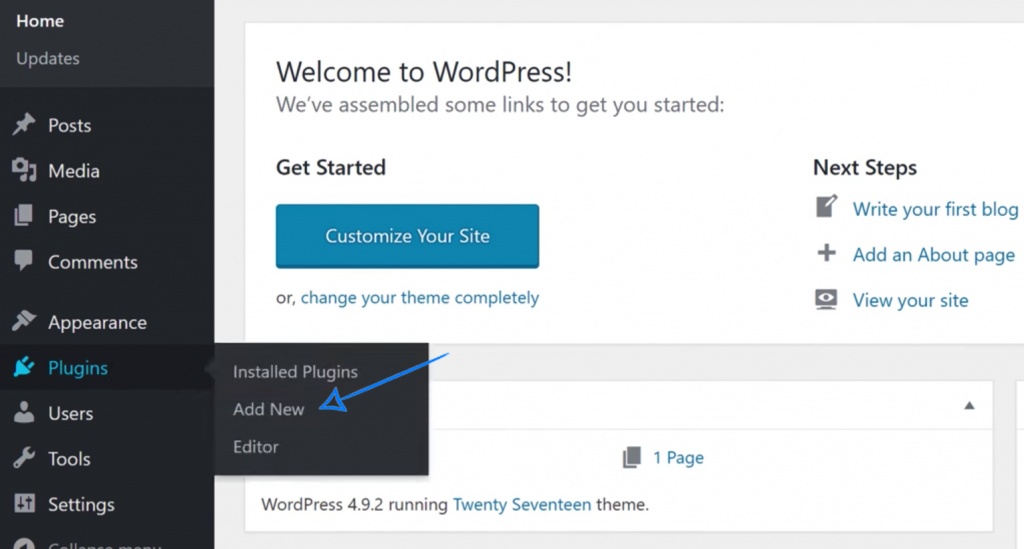
Установить специальный плагин, позволяющий выполнить редирект. На боковой панели выберите Плагины (Plugins) и Добавить новый (Add New).

В боковом поле поиска впишите название нужного плагина – Blogger to WordPress, выберите его и нажмите Установить (Install Now). После установки – Активировать (Activate).
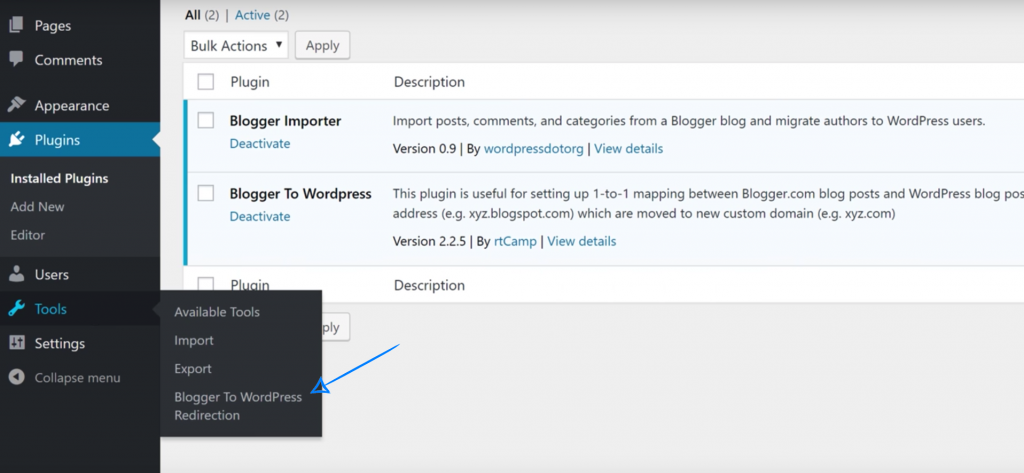
Завершив установку и активацию подходящего плагина перейдите во вкладку Инструменты (Tools) и выберите ранее установленный плагин, чтобы перейти к его настройкам.

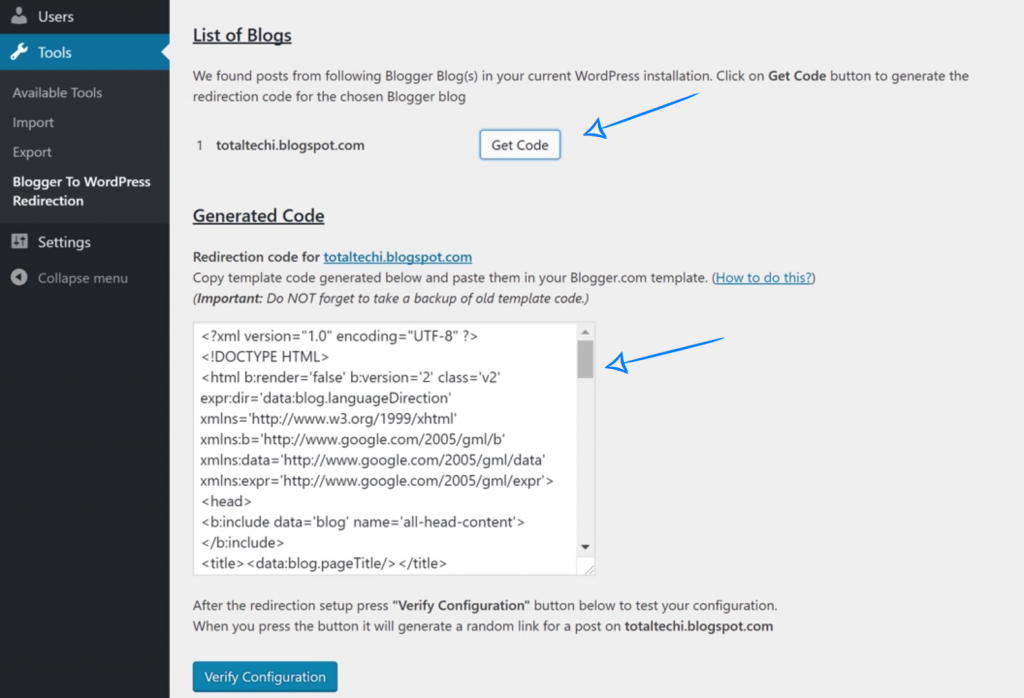
На экране настроек плагина нажмите Начать конфигурацию (Start Configuration), после этого вам понадобится сгенерировать HTML-код. Просто скопируйте все, что будет в поле Generated Code.

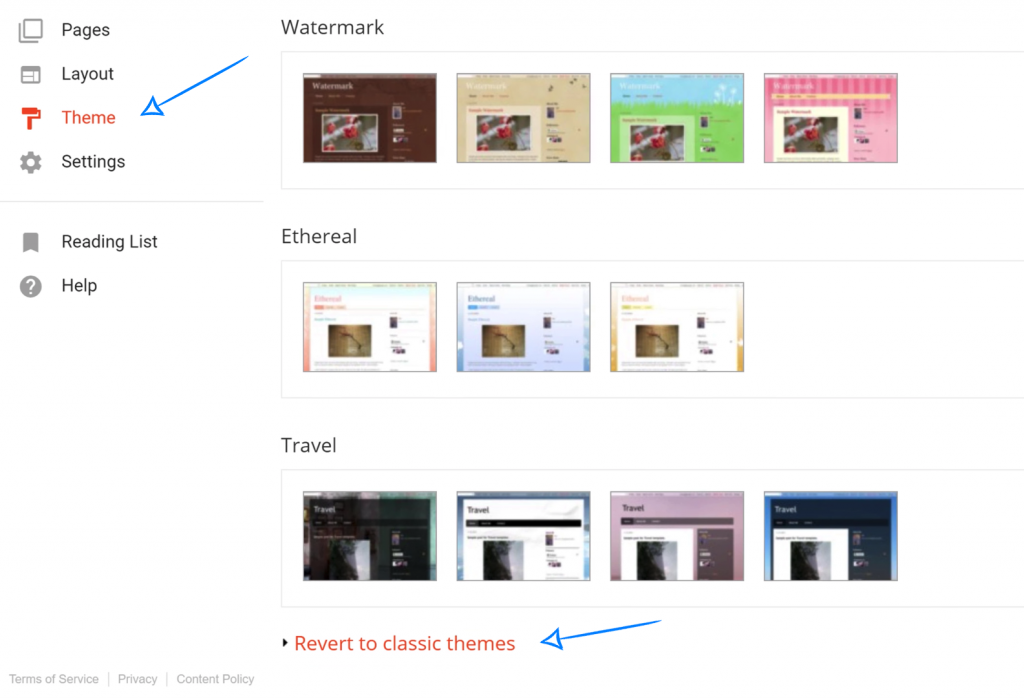
После того, как вы скопировали ваш HTML-код, вернитесь в настройки Blogger. Там на боковой панели найдите Темы (Theme), пролистайте страницу в самый низ, выберите Вернуться к классическим шаблонам (Revert to classic themes) и нажмите Вернуться к классическому шаблону (Revert to classic theme).

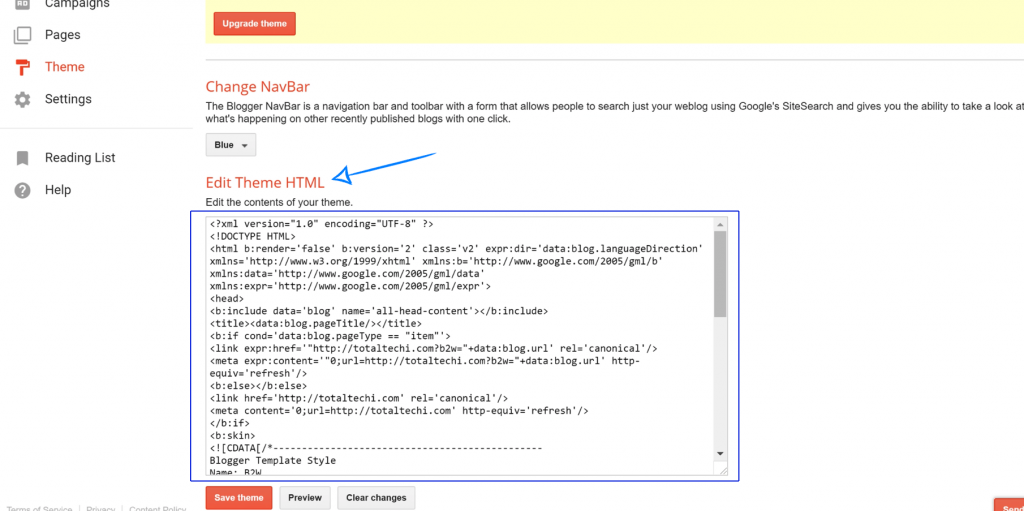
В настройках Шаблона найдите параметр Изменить HTML-код шаблона (Edit Theme HTML), выделите все содержимое поля, удалите его и замените на ранее скопированный HTML код – с плагина Blogger to WordPress. Следом нажмите Сохранить шаблон (Save theme). После этого Шаг 4 будет завершен.

Шаг 5 — Импорт изображений Blogger в медиа библиотеку WordPress
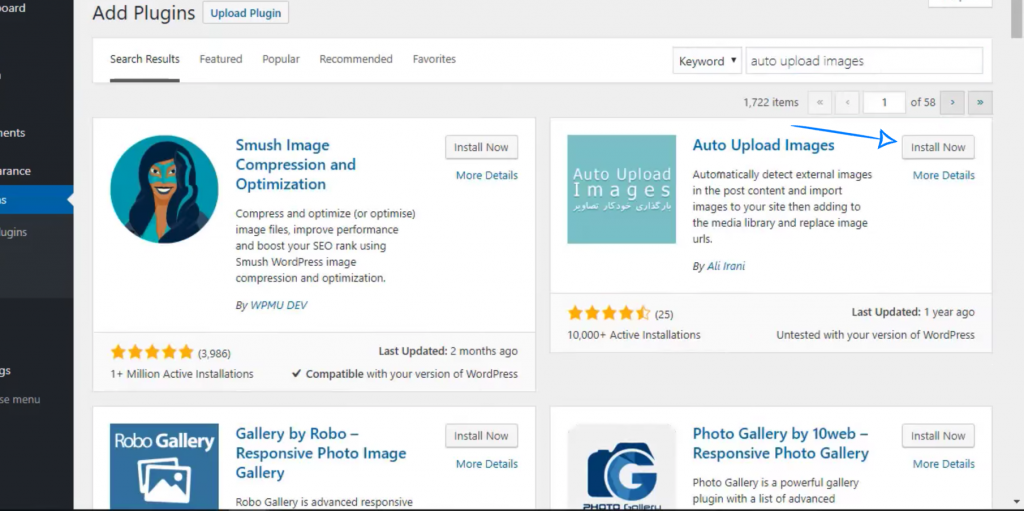
Последнее, что вам потребуется – убедиться, что все изображения из архива были распакованы и установлены верно. В подавляющем большинстве случаев WordPress безошибочно распакует XML файл, но бывает и так, что картинки не могут загрузиться. Для того, чтобы полностью исключить эту вероятность, потребуется установить еще один плагин – Auto Upload Images. Установите его, а после не забудьте Активировать (Activate).

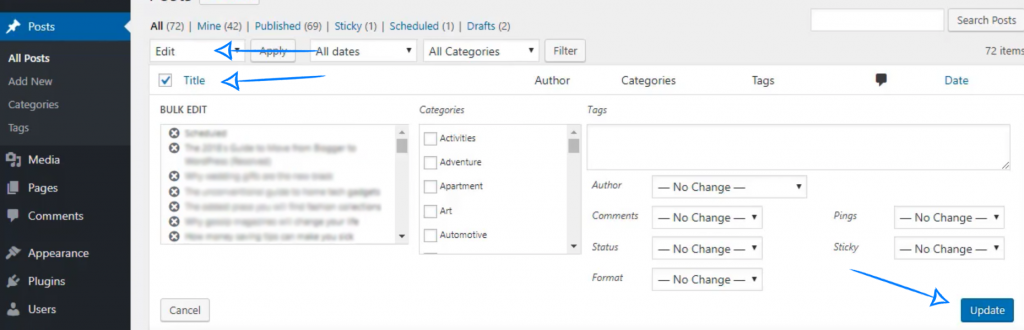
После установки плагина перейдите в раздел Записи (Posts) выберите Все записи, затем выделите все разархивированные записи нажатием на галочку возле Заголовок (Title). Затем параметр поля Действия измените на Изменить (Edit), а после Update. Плагин самостоятельно просмотрит все выделенные записи и обновит в них изображения, если это потребуется.

На этом перенос блога с Blogger на WordPress закончен. Если у вас возникли вопросы или трудности – обращайтесь к нашей службе поддержки.
Возможно, вас заинтересует
![Защита WordPress от брутфорс атаки [11 способов]](https://hostpro.ua/wiki/wp-content/uploads/2021/09/Безымянный-2-410x139.webp)
Защита WordPress от брутфорс атаки [11 способов]
Что такое брутфорс-атака? Это попытки получения несанкционированного доступа к сайту или серверу методом перебора...
| Обновлено: 18.11.2025

Плагин AllinOneSEOPack Часть 2. Производительность и настройка модулей
Напомним, что мы разбираем настройки плагина «All in One SEO», который станет для вас...
| Обновлено: 22.07.2024

Плагин AllinOneSEOPack Часть 1. Основные настройки
Если вы создаете свой сайт не только для «красоты» и понимаете, что органический трафик...
| Обновлено: 04.07.2024

Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться