Обзор премиум темы Divi

Divi – один из лучших премиум шаблонов WordPress, в таком мнении сошлось множество разработчиков. Премиум тема сочетает в себе гибкость и удобство внутреннего построителя страниц и визуального конструктора, работающего по принципу Drag & Drop. Благодаря теме можно создавать сайты разного направления – от лендинг-пейдж или портфолио и до новостного ресурса, и даже интернет-магазин.
Разработкой занимается группа Elegant Themes, создавшая до этого 86 шаблонов для CMS WordPress, остановившись на Divi. Сейчас они работают только с ней, совершенствуя с каждым обновлением.
Главные преимущества Divi:
- Наличие русскоязычной локализации;
- Адаптивность – шаблон самостоятельно делает дизайн создаваемого сайта адаптивным и позволяет вносить добавочные настройки под мобильные устройства вручную;
- Page Builder – построитель, работающий как в записях, так и в проектах;
- А вот интересным в этой теме является встроенная возможность сплит тестирования;
- Divi – многофункциональная и многозадачная тема. Она подходит как профессионалам, так и новичкам.
В данной статье мы рассмотрим шаблон и расскажем, как работать с его функционалом.
В статье мы рассмотрим:
- Разделы
- Макеты. Библиотеки.
- Модули: контактная форма, кнопки, счетчики, краткое описание, форму подписки.
1. Разделы
После инсталляции тему появиться возможность «Использовать Divi Builder» в теле страниц.
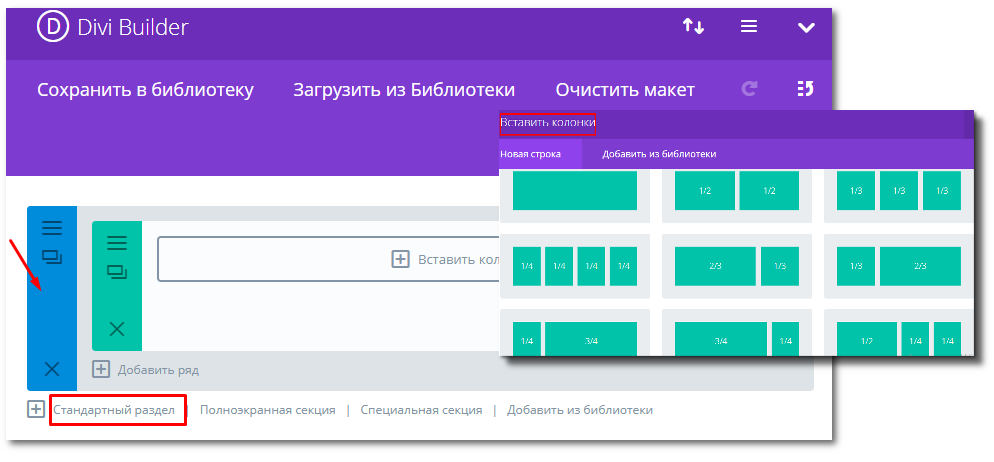
1. Стандартный раздел присутствует по умолчанию. Нажав + Стандартный раздел, вы добавляете это поле в любом месте. Колонки позволяют разделить контент по секциям. Стандартные разделы выделены синим.

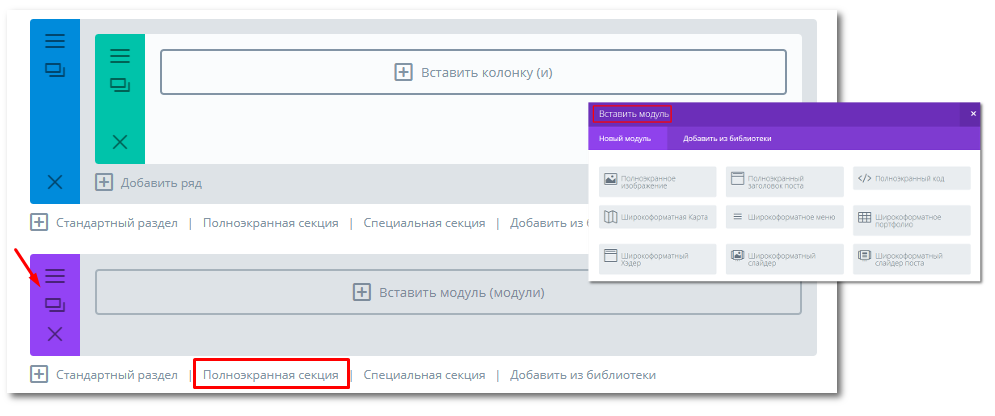
2. Полноэкранный раздел – секция. Здесь присутствуют специальные модули. Все что добавляется, будет отображаться на полный экран любого устройства. Он также имеет свой цвет – фиолетовый.

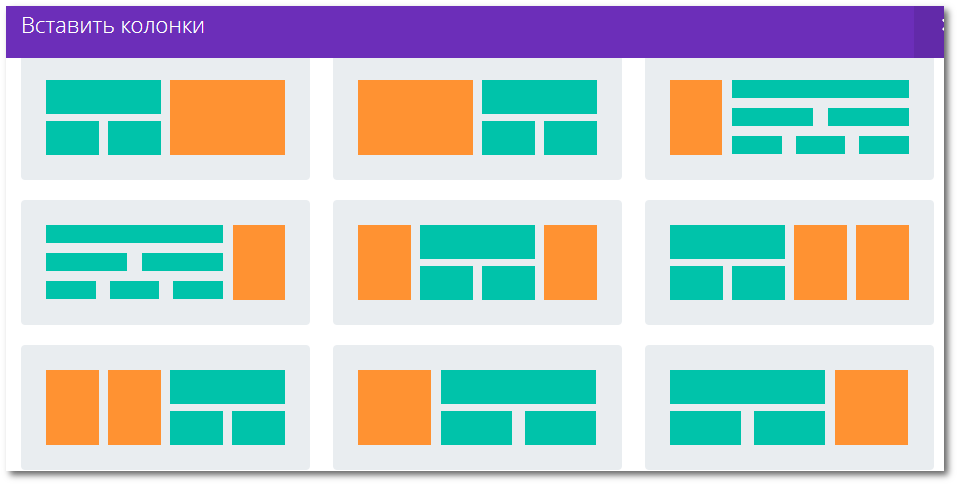
3. Специальная секция – это готовые блоки, выстроенные в колонки в 9 вариациях. Это упрощает работу, если совпадает с вашим видением страницы. Определившись, вы просто добавляете модули в колонки, а они выстраиваются в определенном порядке.

2. Макеты и библиотеки
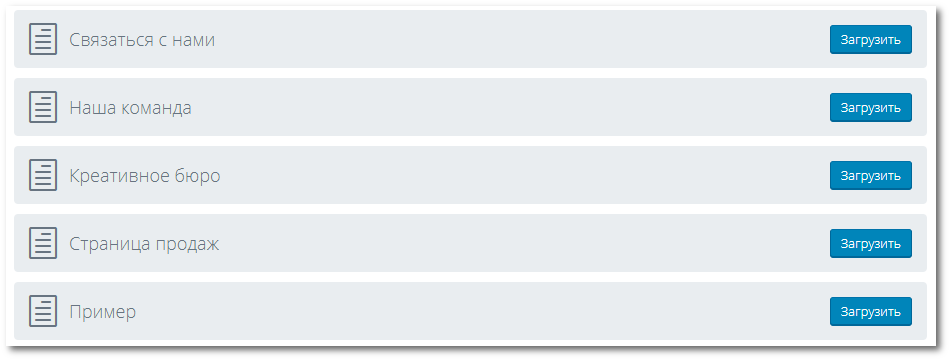
Если у вас нет готового дизайнерского решения или представления, как визуально будет выглядеть сайт, рекомендуется использовать макеты Divi. Вам доступно 32 образца, они находятся в Библиотеке. Чтобы выбрать и установить макет, нажмите Загрузить.

Каждый макет – это готовая страница, вы можете ориентироваться в них по названиям, которые кратко говорят про их содержание и построение. Плюс их в том, что вы можете просто поменять заложенные данные на свои, тексты, изображения. Чтобы посмотреть как это выглядит, нажмите Загрузить, а потом Посмотреть страницу. Заранее можно посмотреть макеты в демо-версии самой темы, на сайте Elegant Themes. Также в их блоге имеются добавочные экземпляры, доступные для скачивания.
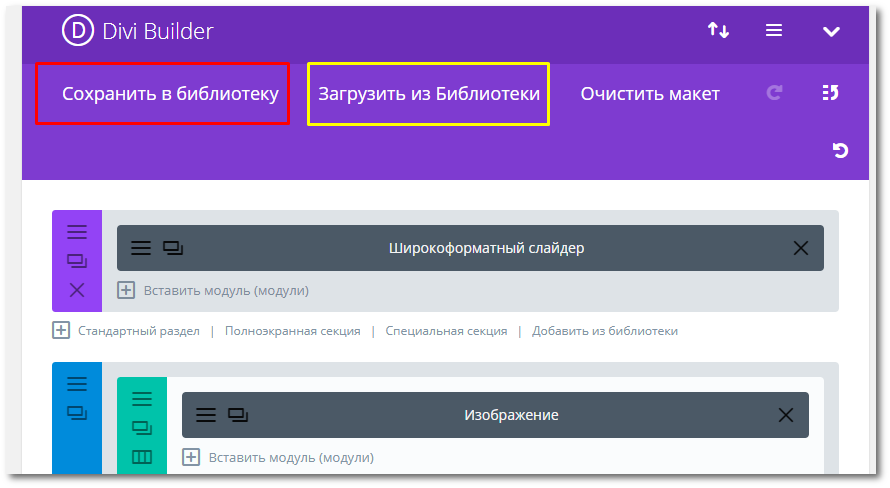
Библиотеки помогают при создании собственного макета. При необходимости дубляжа контента, можно использовать эту функцию: добавьте элементы и нажмите Сохранить , а после Опубликовать страницу. Чтобы продублировать нажмите Загрузить из библиотеке -> Добавить из библиотеки.

Сохранение страниц в Библиотеку – это удобная функция, которую можно применять даже в лендингах, когда меняется только дата, цена или другие незначительные элементы. Как пример: страница с регистрацией проведение Мастер-класса на разные даты. Страница была создана и продублирована, а потом изменен цвет и подложки. Сохранение в библиотеку значительно экономит время.

3. Модули
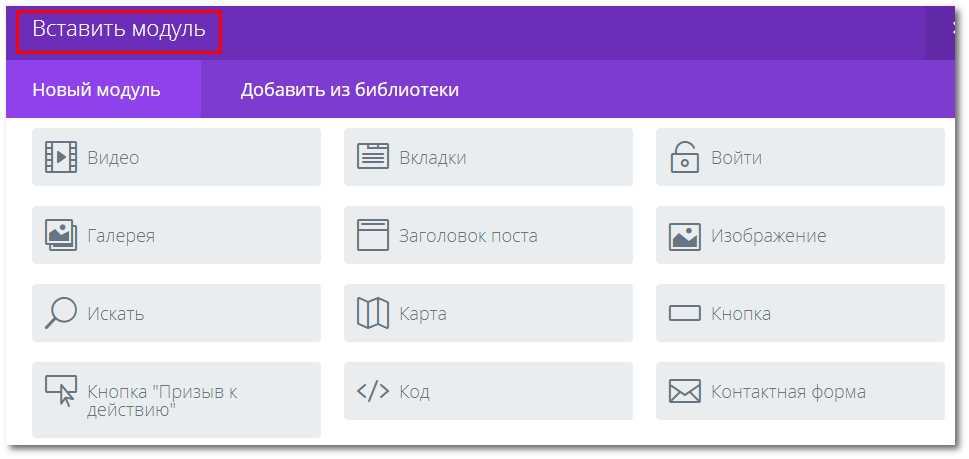
В построителе Divi присутствует 37 модулей. В каждом из них есть настройки Дизайна и возможность добавления собственных стилей. Разберем некоторые из них, с которыми чаще всего сталкиваются при создании сайта.

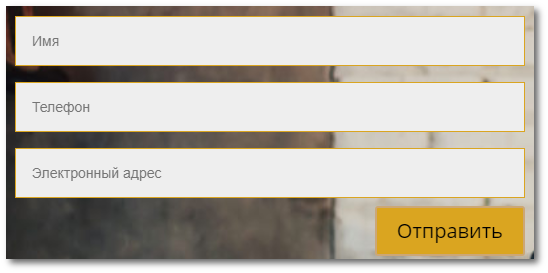
1. Контактная форма

На что стоит обратить внимание:
Прописывайте заголовок. Когда на вашу почту будет приходить письмо с регистрацией, там будет указан заголовок – этот момент особенно важен, когда на сайте несколько регистраций.
Вы можете изменить текст на кнопки. К примеру, вместо Отправить — Заказать.
Обязательно укажите эл.адрес, на который будут приходить уведомления.
Необходимо заполнить Шаблон сообщения, поля добавляются в специальной форме. Например, если у вас поля в форме: имя, телефон, электронная почта, то шаблон необходимо заполнить следующим образом:
Имя %%name%% Телефон %%phone%% Почта %%Email%%.
Если у вас есть страница, на которую будут отправляться пользователи после регистрации, то стоит указать Активировать URL-переадресацию и добавить в поле нужную ссылку.
2. Кнопки

Настройки кнопок достаточно простые: добавить ссылку, указать как она открывается, что написано на кнопке. Но есть и нестандартные настройки, благодаря которым даже не используя CSS можно настроить внешний вид кнопки: цвет – теперь можно делать даже градиентом, тень, рамку. Все это доступно во вкладке Дизайн.
3. Счетчики
Счетчик можно включать для статистических данных и отображения скидок. В Divi присутствуют счетчик с кругами, с полосками и с числами.

Укажите необходимое число или процент: можно отображать знак “%”, настроить цвет и размер.
4. Краткое описание
В Divi имеются иконки краткого описания. Им можно задавать подложки, градиенты или же добавить небольшой текст.


5. Подписка на новости

Блок можно расположить в любом месте, изменив цвет и подложку. В Заголовок может помещаться информацию для пользователей. В настройках обязательно нужно указать поставщика услуг. Для этого у вас должен быть аккаунт, например, в системе MailChimp. В этом случае, в настройках добавьте ключ активации. В модуле, укажите название списка, который создадите в MailChimp. Через форму подписки у вас будет собираться база в аккаунте MailChimp, которую можно группировать.
Для отличной работы вашего сайта используйте безопасный и надежный хостинг WordPress. К любому тарифу на нашем сайте вы получаете расширенную техподдержку 24/7, максимальную скорость, ежедневные бэкапы, набор необходимых для работы инструментов и бесплатный SSL-сертификат. Перенесите свой сайт на обслуживание к Hostpro максимально удобно и быстро и получите месяц пользования вашим тарифом в подарок. Просто заполните заявку на бесплатный перенос сайта, а обо всем остальном, в том числе о решении технических вопросов, мы позаботимся.
Возможно, вас заинтересует
![Защита WordPress от брутфорс атаки [11 способов]](https://hostpro.ua/wiki/wp-content/uploads/2021/09/Безымянный-2-410x139.webp)
Защита WordPress от брутфорс атаки [11 способов]
Что такое брутфорс-атака? Это попытки получения несанкционированного доступа к сайту или серверу методом перебора...
| Обновлено: 18.11.2025

Плагин AllinOneSEOPack Часть 2. Производительность и настройка модулей
Напомним, что мы разбираем настройки плагина «All in One SEO», который станет для вас...
| Обновлено: 22.07.2024

Плагин AllinOneSEOPack Часть 1. Основные настройки
Если вы создаете свой сайт не только для «красоты» и понимаете, что органический трафик...
| Обновлено: 04.07.2024

Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться