WooCommerce и WordPress: делаем интернет-магазин

C помощью конструктора сайтов и готовых шаблонов можно не только сделать обычный сайт, а и интернет-магазин – все это благодаря WooCommerce. Это одна из лучших платформ в 2020 году для организации онлайн-магазина. С ее помощью вы можете превратить свой простой сайт на WordPress в интернет-магазин WordPress.
WooCommerce — плагин для электронной коммерции, с помощью которого можно продавать всё, что угодно, и делать это красиво.
Какие возможности дает WooCommerce?
- создать полноценный интернет магазин на wordpress с нуля ;
- загружать неограниченное количество товаров в каталог и группировать их по категориям;
- склад товара поможет увидеть какой товар заканчивается, и не отображать для заказа те товары, которых нет в наличии;
- расширенная карточка товара позволяет детально описать товар, создать фотогалерею товара, его наличие и прикрепить ссылки на сопутствующие товары;
- возможность создавать и редактировать купоны и всевозможные скидки на товары;
- встроенная система аналитики продаж;
- поддержка калькулятора доставки;
- все заказы отображаются в отдельной вкладке с указанием способа и статуса оплаты, сумы, места доставки и прочих деталей.
Вы уже убедились, что вам это подходит и самое время перейти к подключению и настройкам интернет-магазина.
Сегодня мы рассмотрим такие моменты:
- Создание категорий товаров в WooCommerce.
- Как добавить новый товар в WooCommerce?
- Витрина с товарами
- Внешний вид Витрины
- Требования к хостингу для WooCommerce
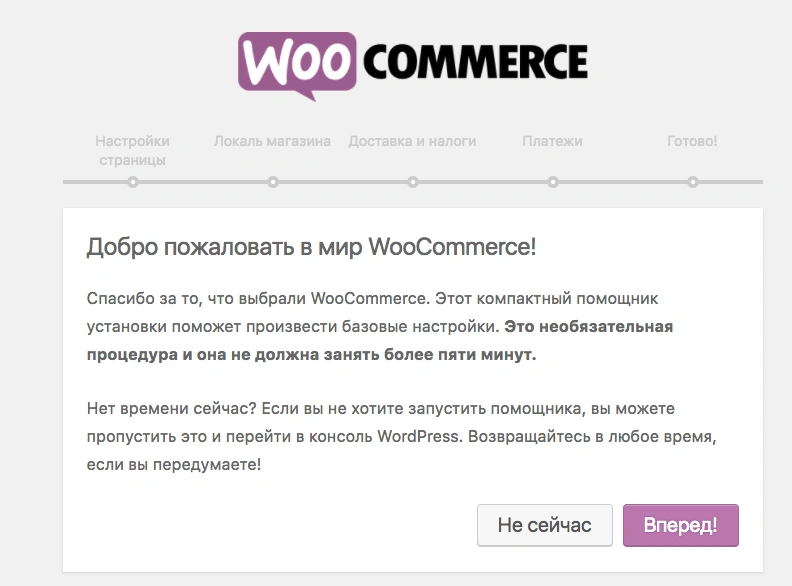
При первом посещении вашего сайта, перед вами появится окно настроек WooCommerce, которое очень быстро и легко поможет вам с базовыми настройками.

На этом этапе вы настроите Корзину, Витрину, Оформление заказа и Аккаунт пользователя. Кроме того сможете указать локацию магазина, условия доставки, налоги, способы оплаты заказа. Вы можете пропустить этот момент и настроить самостоятельно или воспользоваться специальным меню позже.

Идем дальше. Теперь нам нужно разбить ваши товары по Категориям, если такие имеются (если нет, сразу переходим к заполнению товарных карточек).
Создание категорий товаров в WooCommerce
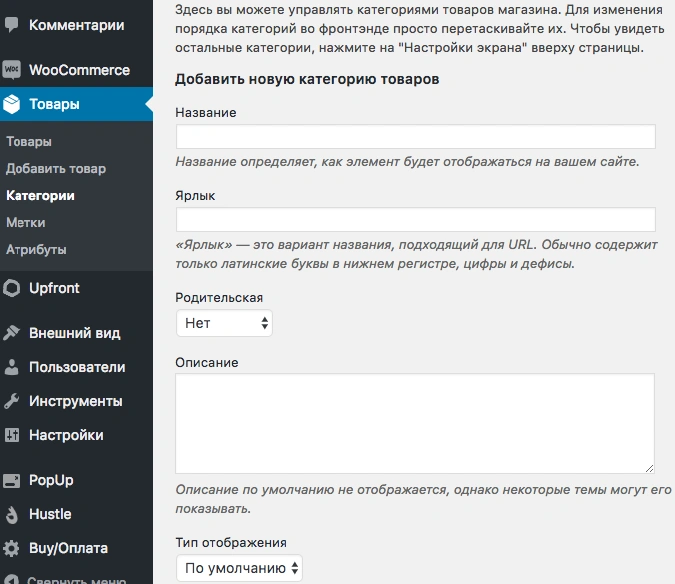
Допустим, наш магазин на WordPress продает одежду и нам элементарно нужно разделить на женскую и мужскую. Добавляем каждую категорию в разделе Товары -> Категории в админке WordPress.

Для основных категорий товаров, в поле Родительская необходимо поставить «Нет».Выбор этого флажка нам понадобится когда мы начнем добавлять подкатегории товаров, к примеру: Мужская одежда -> Брюки.
В поле Ярлык вписываем слово характеризующее рубрику. Лучше написать английский вариант названия категории, иначе по умолчанию WordPress сделает транслитерацию слова.
К Категории можно прикрепить миниатюру, например иконку характеризующую ее. Картинки к категориям могут отображаться на сайте при определенных настройках.
Как добавить новый товар в WooCommerce?
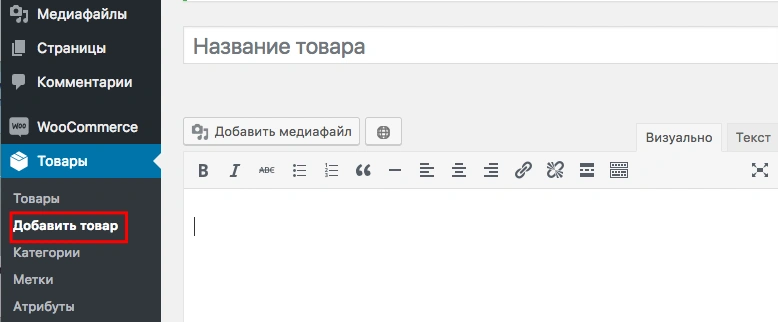
Для того чтобы добавить новые товары в интернет магазин, заходим в раздел Товары -> Добавить товар. Перед нами откроется окно, где в принципе интуитивно понятно что и как заполнять: название, описание, основная цена, если есть – акционная.

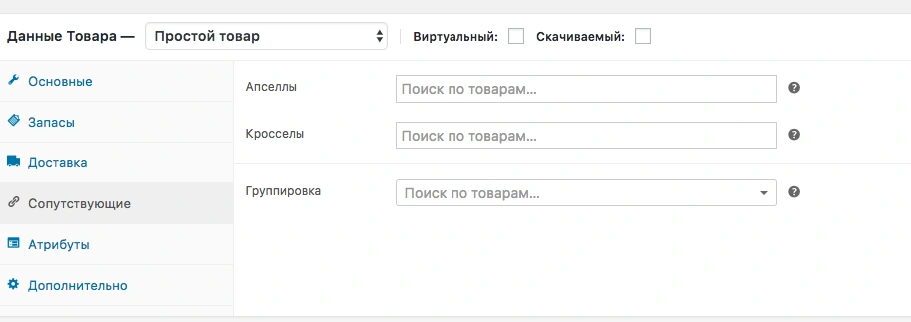
В табах ниже под описанием можно найти поля для указания артикул, наличия товара на складе, габариты товара, примечания, а так же включить или выключить поле для отзывов к товару.
Обратите внимание на таб Сопутствующее, он будет полезен для дополнительных продаж. В Апселы можно указать товар, который вы рекомендуете в замен этому, например когда данного нет в наличии. А в Кросселы укажите товар, который будет дополнением. Например к рубашке вы рекомендуете галстук.

После заполнения всех данных, не забудьте указать к какой именно категории относится товар и добавить его основное и дополнительные фото в меню справа. Обратите внимание, что основное фото товара автоматически не подгоняется под один размер, поэтому если вы хотите «красивенько» то прийдется поработать с обрезкой фото. Ну а если вам подходит вариант отображения, как на моем примере ниже, то добавляйте фото как есть.
Сохраняем карточку товара и так добавляем по аналогии столько, сколько нужно. Не забывайте указывать категорию, если таковые у вас имеются.
Витрина для интернет-магазина на WordPress WooCommerce
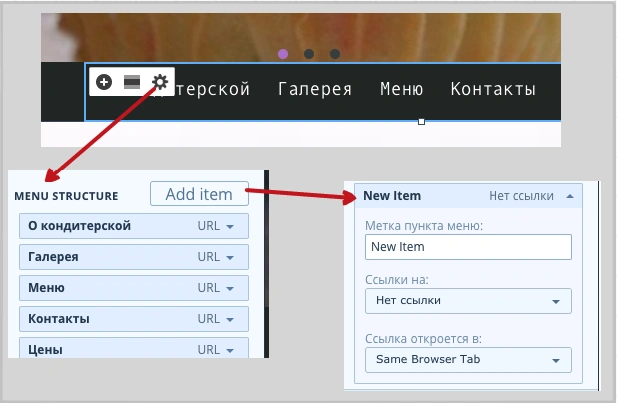
Страница, на которой будут размещаться ваши товары называется Витрина и найти ее можно в разделе Страницы, в админке WordPress. Ее адрес будет sitename.domain/shop/ . Что бы пользователи имели к ней доступ, вам нужно добавить пункт в меню сайта. Для этого в редакторе Upfront кликаем на меню и на шестеренку для продолжения редактирования. В меню слева, появится редактор. Кликаем на Add item после чего в списке существующих страниц появится новая – New item. Разворачиваем ее и заполняем:
- даем новое имя, например «Магазин»;
- в выпадающем списке «Ссылки на» нужно выбрать «Пост или страница», далее выбрать из списка страницу с названием Витрина;
- и выбираем как открывать ссылку – в этом или новом окне.

Сохраняем, обновляем. Как итог, у вас получится страница Витрина с товарами. Если у вас есть категории товаров, то мы можем задать странице определенный вид.
Внешний вид Витрины
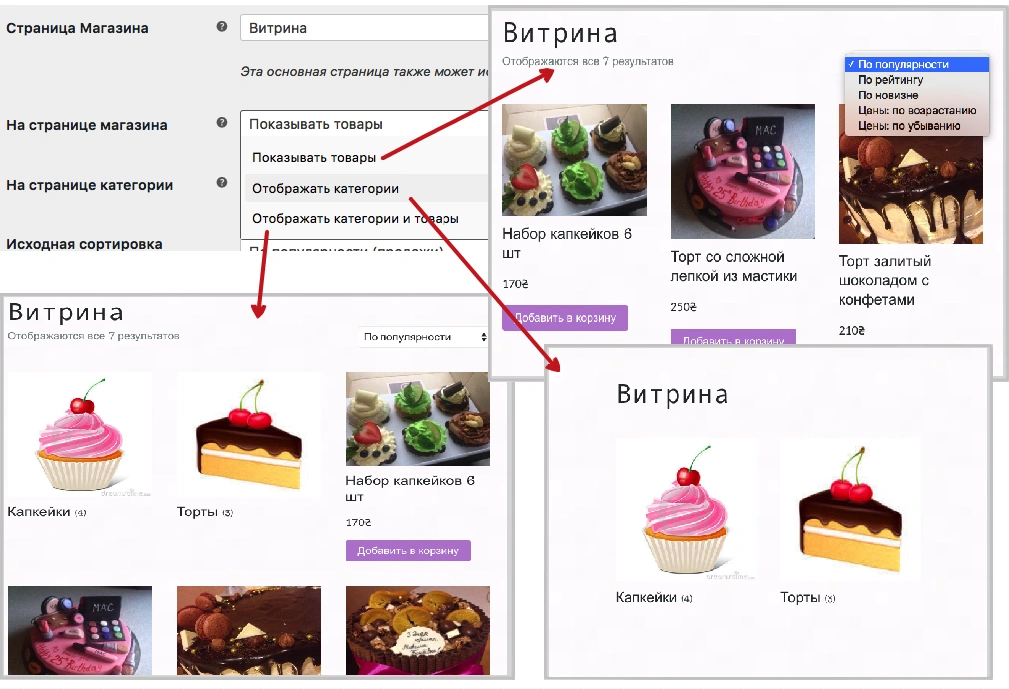
Если ваши товары поделены на категории, то их можно отображать на странице такими способами:
- только категории в виде иконок, переход по которым будет вести на товары в категории;
- все товары;
- сначала плитка их категорий, за ними весь список товаров.
Для настроек переходим в админку WordPress, далее: WooCommerce – Настройки – вкладка «Товары» – раздел «Отображение».

Перед вами будет несколько выпадающих списков. На этом этапе вы можете указать какая именно страница будет вашим магазином. У нас это Витрина. Дальше то, что нас интересует – отображение на странице магазина. Тут мы показали вам что визуально поменяется при выборе одного из 3х вариантов.

Тут же в настройках можно сортировать каким образом отображать товар по умолчанию: по популярности, по рейтингу, по последнему добавлению и по цене.
Подключение функции приема платежей онлайн
Следующий шаг – обеспечить клиентов удобными условиями для оплаты. Удобное и быстрое решение – это интернет-банкинг, Apple Pay или Google Pay. Так клиент сможет быстро оплатить нужную продукцию, не занимаясь неудобным переводом денег на карту. Ну а вы сможете с легкостью следить за финансовыми поступлениями, делать отчеты и контролировать денежные средства.
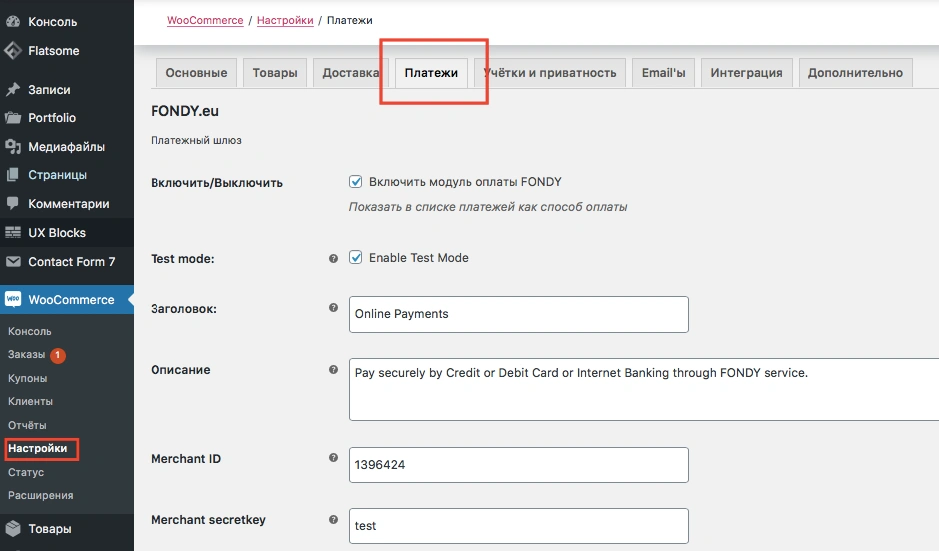
Добавить онлайн-оплату на сайтах, работающих на WooCommerce, можно с помощью специальных плагинов – таких как Fondy, к примеру. Для этого потребуется установить плагин для магазинов WordPress+WooCommerce от Fondy. Далее нужно активировать его в Панели управления WordPress, указать все необходимые параметры в меню WooCommerce / Настройки / Платежи.

Требования к хостингу для WooCommerce
Не все плагины для интернет магазина WordPress так много весят. Определенно WooCommerce – один из самых требовательных, поэтому ваш тариф должен оснащаться, как минимум, 64 МБ оперативной памяти. Для небольшого онлайн-магазина оптимальным значением оперативной памяти считается 128 МБ.
Функционировать плагин будет и на 40 МБ оперативной памяти, однако при условии, если трафик на страницах сайта равномерный и не очень большой. В случае наплыва посетителей будут наблюдаться сбои, торможения или даже недоступность в работе.
Магазин на WordPress WooCommerce – это не только быстро, но и очень удобно. Даже не имея знаний в области программирования и кодирования можно создать и разработать креативный и визуально стильный онлайн-магазин, который будет пользоваться спросом.
Для магазина на WordPress WooCommerce нужен качественный и надежный хостинг WordPress. Именно такой — с расширенной техподдержкой, максимальной скоростью, ежедневными бэкапами и бесплатным SSL-сертификатом вы можете заказать на нашем сайте. Мы стремимся сделать процедуру переноса сайта максимально комфортной для вас. Просто заполните заявку на бесплатный перенос сайта, а обо всем остальном, в том числе о решении технических вопросов, мы позаботимся.
Если у вас возникли вопросы, обратитесь к нашей службе поддержки.
Возможно, вас заинтересует
А зачем, собственно, закрывать доступ на страницу администраторов? Это довольно просто: если не принимать...
Скорость загрузки сайта - серый кардинал, который влияет на конверсии, динамику индексации страниц, приток...
Оптимизация CMS WordPress - важная часть настроек для любого сайта. Сегодня начинается серия чек-листов...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться