Как сделать сайт на html и залить его на хостинг

Создание собственного веб-сайта на HTML увлекательный и доступный для каждого процесс. Даже без предварительного опыта вы сможете легко освоить основы этого языка разметки и реализовать свои идеи в интернете. В этой статье мы шаг за шагом изучим, как самостоятельно создать сайт на HTML и разместить его на хостинге в HostPro.
Что такое одностраничный сайт?
Одностраничный сайт – это удобный и функциональный вариант для тех, кто хочет сохранить всю важную информацию на одной странице. Такой подход упрощает навигацию для посетителей и обеспечивает быстрый доступ к ключевым материалам, не требуя перехода на другие страницы.

Такой формат обычно используют для небольших проектов, презентаций, портфолио, сайтов-визиток или лендингов.
Выбор метода создания сайта: CMS, конструкторы или самостоятельно с помощью HTML
Для создания сайта можно использовать системы управления контентом (CMS), в частности WordPress, Joomla или Drupal, конструктор сайта или же попробовать создать его самостоятельно, используя общий шаблон HTML и редактируя его по своему усмотрению.
Где взять готовый HTML-шаблон для сайта
В случае самостоятельного создания сайта по общему шаблону, вы получаете полный контроль над каждым его элементом. А это особенно важно при создании одностраничного веб-сайта, где каждый элемент имеет важное значение, ведь информация подается концентрированно и лаконично.
Итак, сначала мы ищем и загружаем нужный шаблон в виде архива, а затем редактируем его на компьютере и загружаем готовый сайт на хостинг, избежав показа еще не готового сайта пользователям.
Что такое HTML?
HTML (HyperText Markup Language) – это основной язык разметки, который используется для создания веб-страниц. Он определяет структуру и внешний вид содержимого страницы: текста, изображений, видео и других элементов. Когда мы говорим о создании одностраничного веб-сайта, HTML становится ключевым инструментом, который позволяет нам создавать различные блоки контента и организовывать их на странице.
Путем написания HTML-кода мы можем создать основную структуру веб-сайта, включая заголовки, параграфы, списки, таблицы, формы и другие элементы. Каждый элемент соответствует определенному типу контента и помогает организовать и визуализировать информацию на странице.

Где мы отображаем и редактируем HTML-код?
Для профессиональных разработчиков и крупных проектов подходят такие среды разработки как Visual Studio Code, Atom или Sublime Text. Обычно они имеют много функций, направленных на облегчение процесса разработки, такие как подсветка синтаксиса, автодополнение кода, интегрированные инструменты для работы с Git и тому подобное.
В то же время для новичков и тех, кто ищет более простые текстовые редакторы, подойдут Блокнот на Windows или TextEdit на MacOS. Они хоть и менее функциональны по сравнению с вышеперечисленными, но все же обеспечивают удобный интерфейс для редактирования HTML-кода.
Начинаем создавать наш сайт на HTML
Создаем папку сайта
Одним из первых шагов является создание папки, где будет храниться весь код и контент нашего будущего сайта. В этой папке мы будем организовывать все файлы, необходимые для функционирования нашего сайта, включая HTML-документы, CSS-стили, изображения и другие ресурсы.
Как создать папку для сайта:
- Откройте проводник файлов. Щелкните на значок «Проводник файлов» на рабочем столе или откройте его через меню «Пуск».
- Создайте новую папку. Перейдите в место на вашем компьютере, где вы хотите хранить ваш веб-сайт. Нажмите правой кнопкой мыши на свободном месте и выберите «Создать» ⇨ «Папку».
- Назовите папку. Дайте вашей новой папке название, по которому будет легко распознать ваш веб-сайт. Например, «MyWebsite» или «ИмяВашегоСайта».

Теперь у вас есть папка, где вы будете хранить ваш вебсайт.
Создаем основной файл
Следующим шагом будет создание файла index.html для главной страницы вашего сайта и начало написания HTML-кода для отображения контента.
Переходим в нашу папку и создаем в ней первый файл с названием index.html, где .html – расширение.
Почему такое название? index.html — стандартное название для главной страницы вашего вебсайта. Расширение «.html» указывает, что это файл HTML с разметкой страницы, а само название «index» обозначает главную страницу веб-сайта, которую браузеры автоматически находят и отображают при посещении вашего сайта.
Для создания такого файла можно выполнить следующие шаги:
- Нажмите правую клавишу мыши в папке. Перейдите в папку, где вы хотите создать файл index.html, и нажмите правую кнопку мыши в любом свободном месте в этой папке.
- Выберите «Создать» ⇨ «Текстовый документ». Это создаст новый файл в выбранной вами папке.
- Откройте новый файл. Щелкните дважды по созданному текстовому файлу, чтобы открыть его. Он откроется с помощью программы по умолчанию для текстовых файлов, которой в основном является Блокнот для Windows или TextEdit для MacOS.
- Сохраните файл с правильным расширением. После того, как вы открыли файл в текстовом редакторе, выберите «Файл « ⇨ «Сохранить как». В окне сохранения файла введите название «index.html» в поле «Название файла» и убедитесь, что в поле «Тип файла» выбрано «Все файлы (.)». После этого нажмите кнопку «Сохранить».

Редактируем шаблон index.html
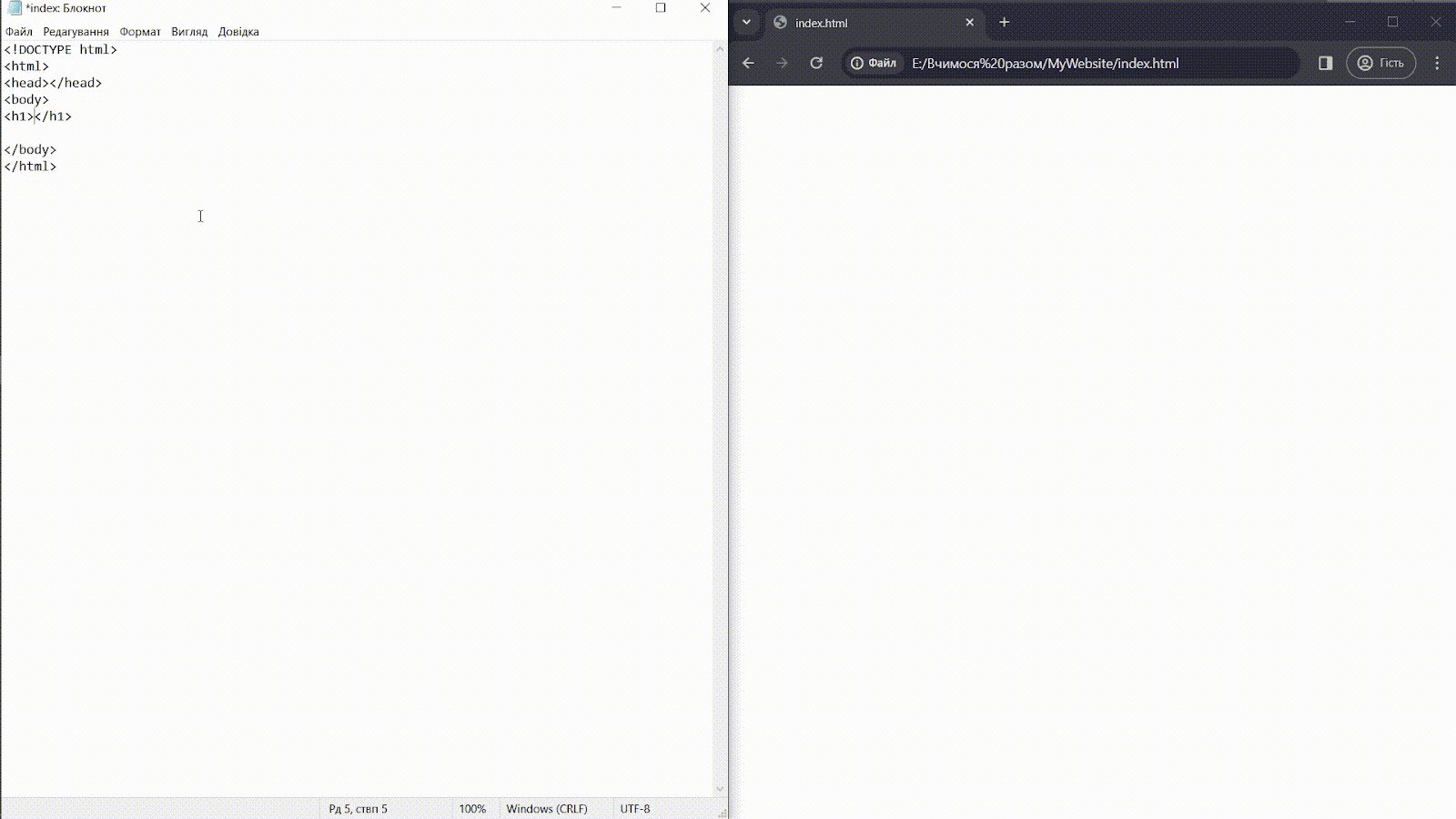
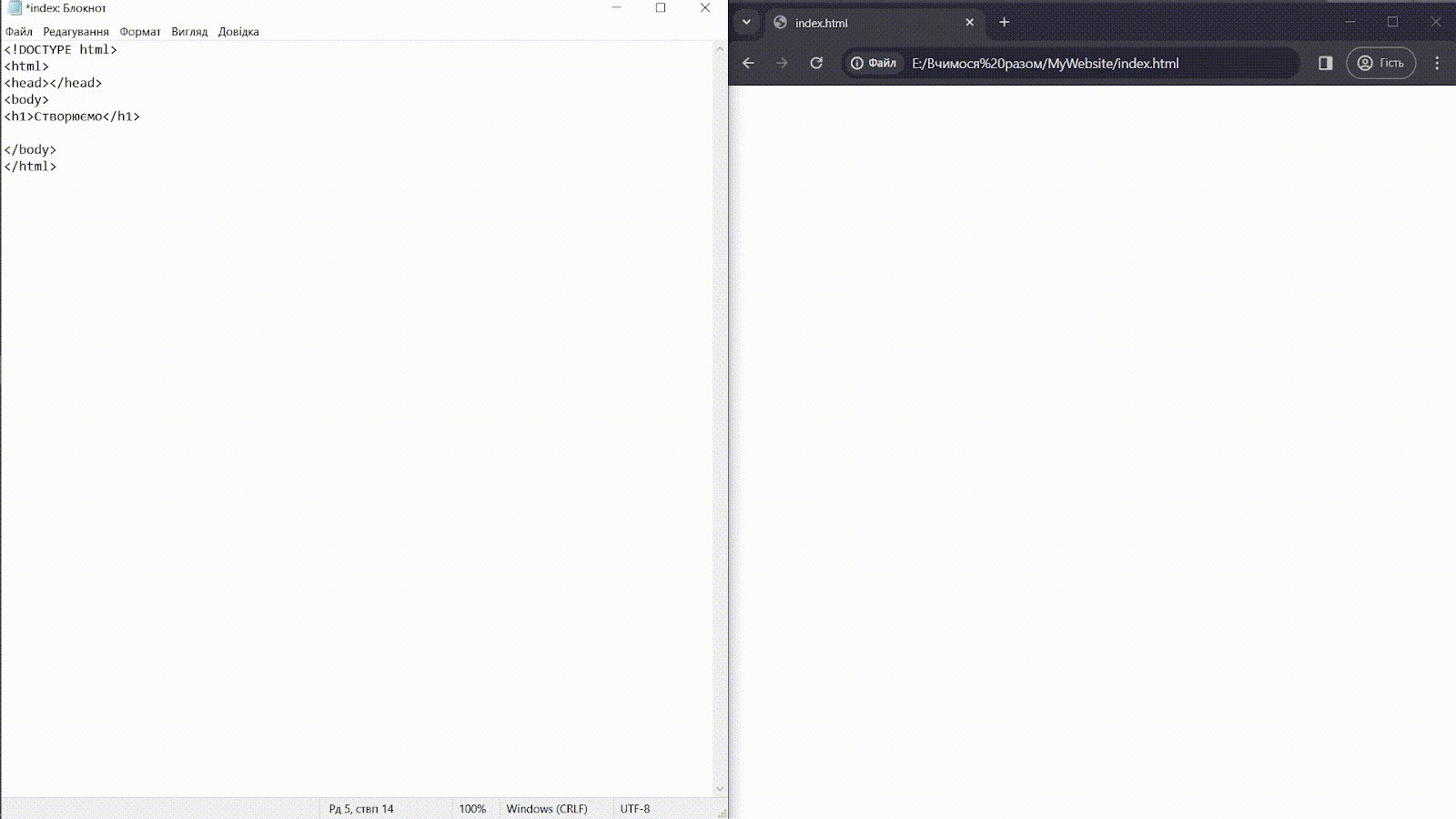
- Откройте файл index.html в текстовом редакторе. Найдите файл index.html в папке с веб-сайтом и откройте его в вашем текстовом редакторе (например, в Блокноте для Windows или TextEdit для MacOS).
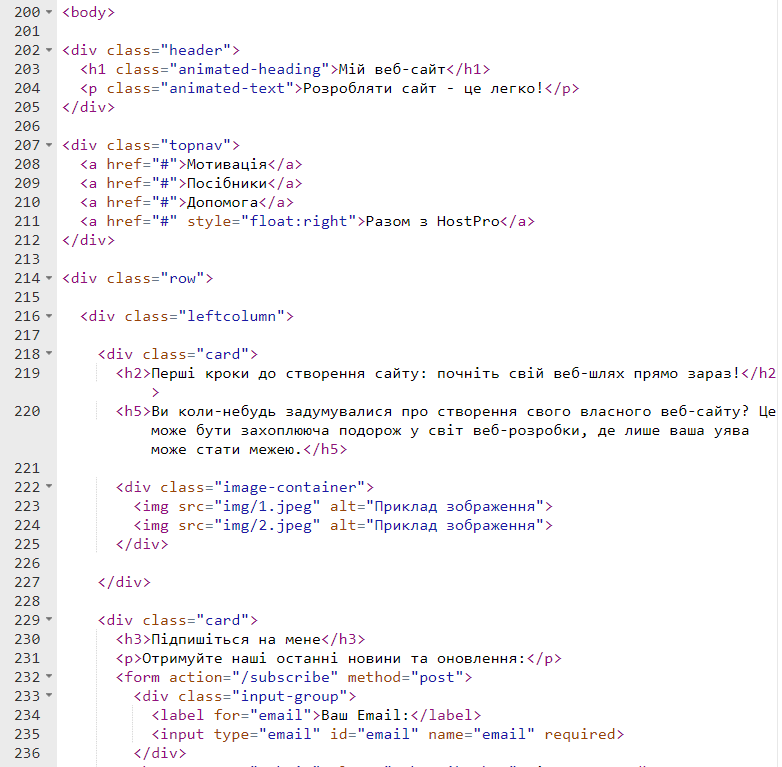
- Сделайте необходимые изменения. Редактируйте HTML-код в файле index.html, чтобы отобразить нужный вам контент. Например, замените текст и добавьте необходимые элементы HTML, в частности заголовки, абзацы, списки и изображения, чтобы создать структуру и содержимое вашей веб-страницы.
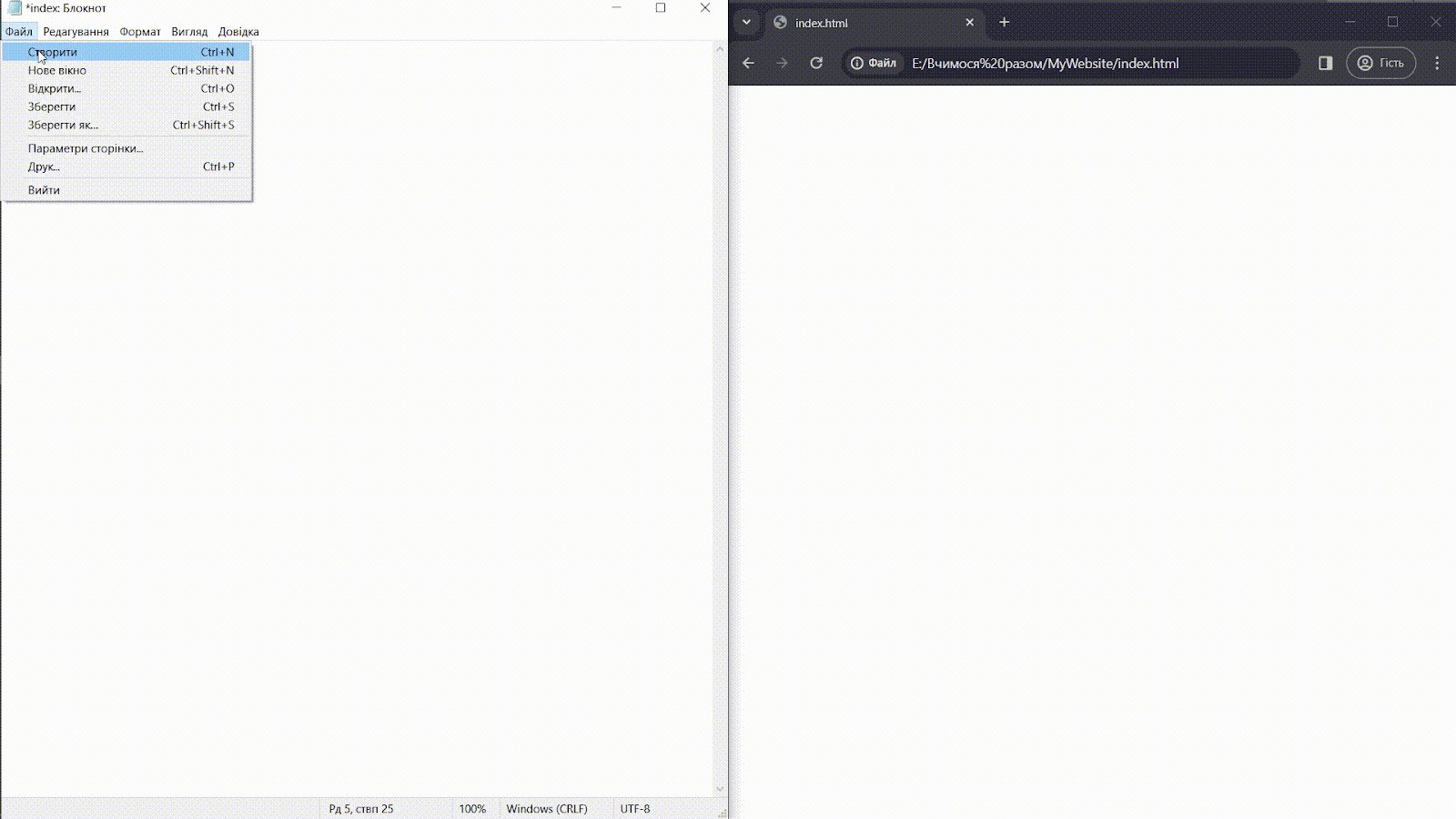
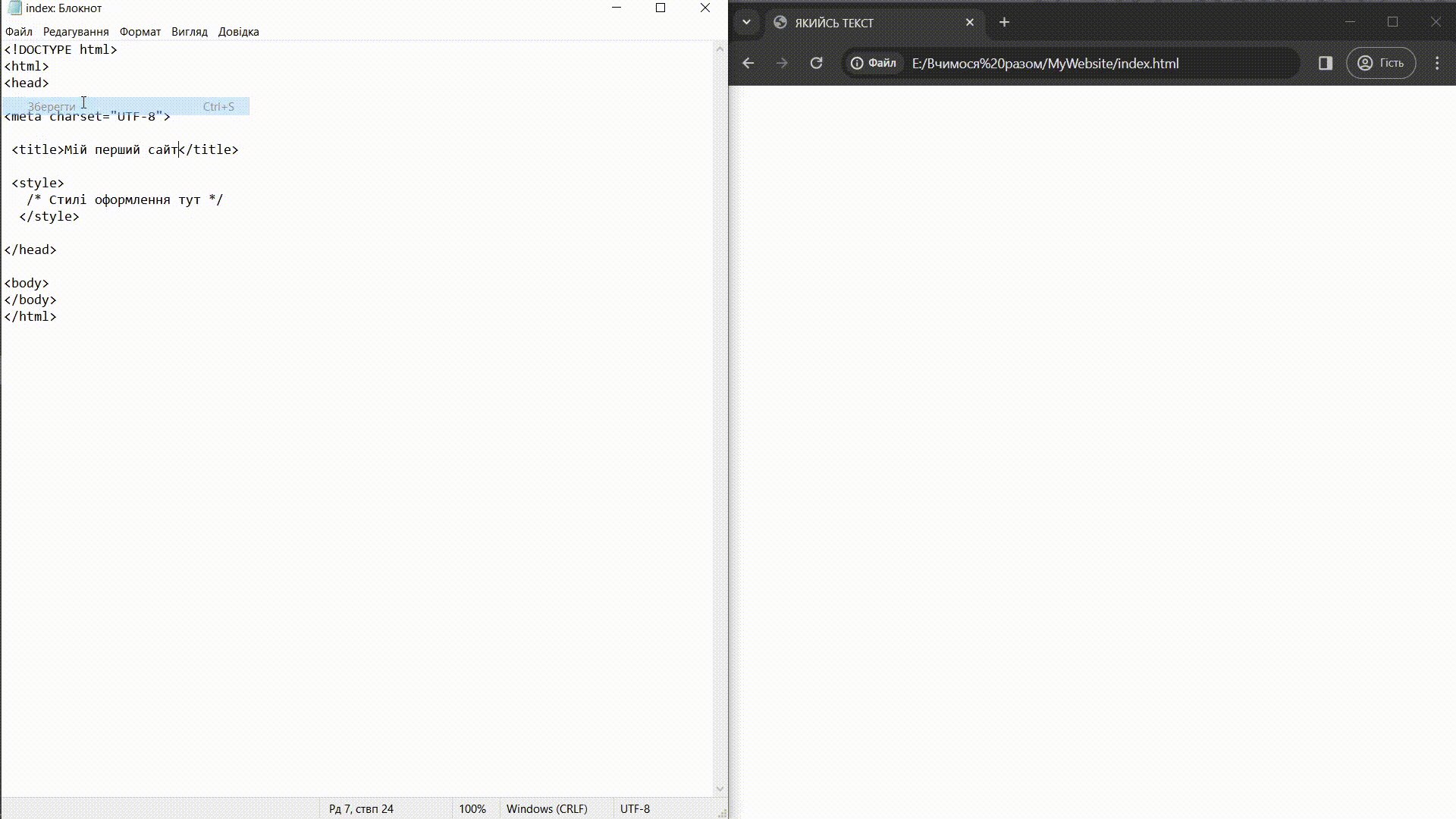
- Сохраните изменения. После внесения изменений в файл index.html сохраните файл, нажав «Файл» ⇨ «Сохранить» в вашем текстовом редакторе. Убедитесь, что сохраняете изменения в нужном формате и с расширением «.html».
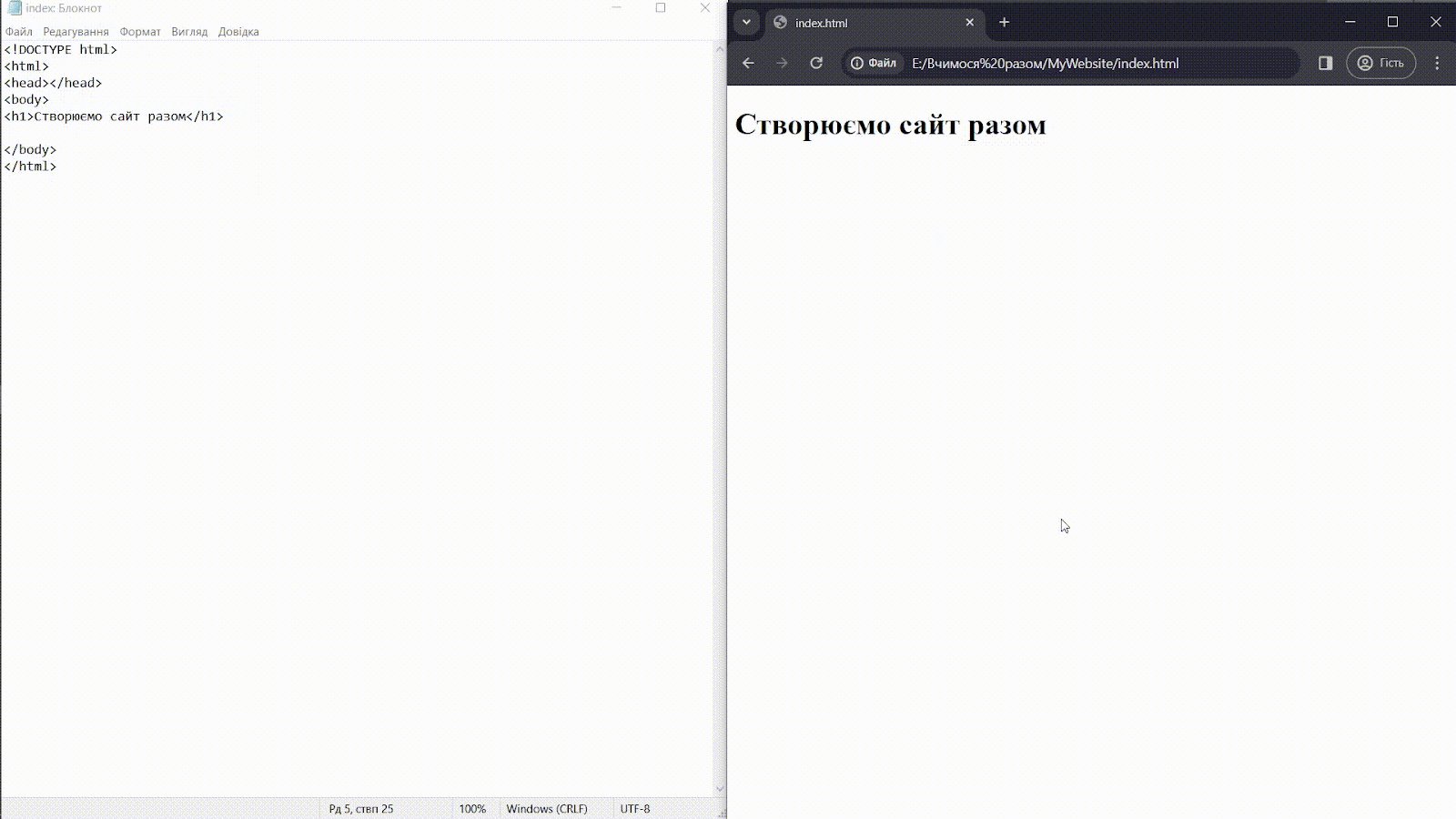
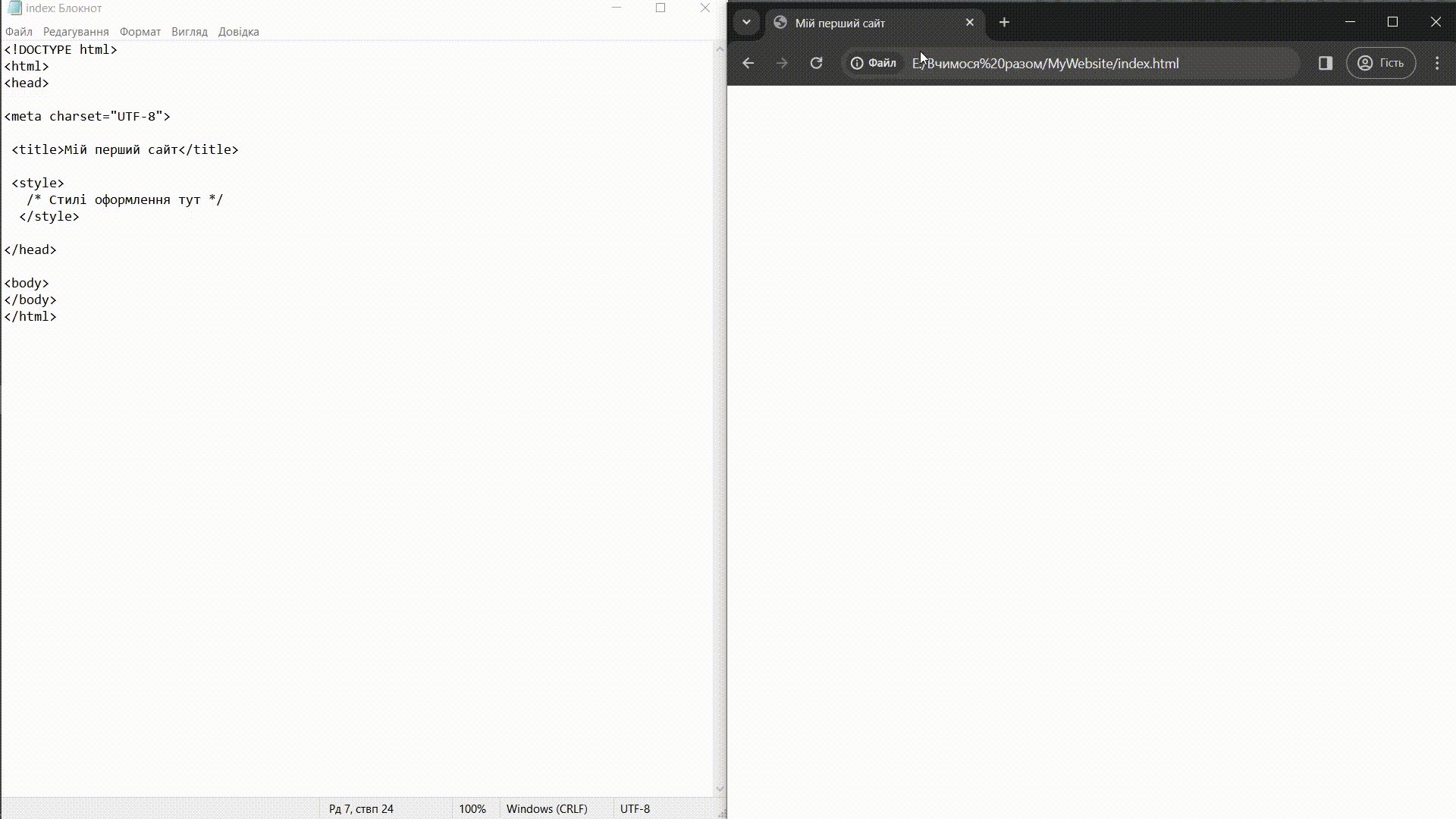
- Просмотрите изменения в браузере. Откройте файл index.html в вашем браузере, чтобы посмотреть, как выглядит веб-сайт с внесенными изменениями. Это позволит вам проверить, отображается ли ваш контент на веб-странице так, как вы планировали.

Обратите внимание! Если ваш сайт уже был открыт в браузере, после сохранения изменений в текстовом редакторе достаточно просто обновить страницу.
Все это общие шаги, которые позволят нам создать наш одностраничный сайт. Но для этого нужно базовое понимание HTML-кода ?
Обзор основной структуры HTML
Перед началом редактирования основного шаблона нашего сайта необходимо ознакомиться с его общей структурой. При разработке веб-сайта на HTML мы используем различные элементы, чтобы организовать его контент. Основные теги, которые нам нужны, это <html>, <head> и <body>.
<!DOCTYPE html>
<html >
<head></head>
<body></body>
</html>- <!DOCTYPE html> – это первая строка в вашем HTML-документе, которая говорит браузеру, что это HTML5 документ. Он нужен для того, чтобы браузер правильно интерпретировал вашу страницу. Когда браузер видит эту строку, он знает, что может ожидать код, написанный в соответствии со стандартами HTML5, что помогает обеспечить совместимость и правильное отображение страницы.
- Тег <html> – определяет начало и конец веб-страницы. Внутри этого тега мы размещаем весь HTML-код.
- Тег <head> содержит важную информацию о веб-странице, такую как заголовок (заданный тегом <title>), метатеги с описанием страницы, кодирование символов и другие метаданные, которые не отображаются на самой странице, но важны для поисковых систем и браузеров. Кроме того, именно здесь можно определить стили, подключить внешние файлы CSS, JavaScript-скрипты и другие ресурсы, которые влияют на внешний вид и поведение веб-страницы.
- Тег <body> – это тело нашего сайта. Он содержит весь визуальный контент веб-страницы, включая текст, изображения, видео и другие элементы, которые отображаются пользователям на экране.
Такая структура помогает организовать содержимое и обеспечить правильное отображение страницы в браузере.
Редактируем шаблон вебсайта
В процессе редактирования HTML-шаблона для своего вебсайта важно понимать основные HTML теги и их функциональность.
HTML-теги представляют собой специальные инструкции, которые указывают браузеру, как обрабатывать и отображать разные части содержимого. Например, тег <h1> используется для определения самых важных заголовков, <p> для абзацев текста, <a> для создания ссылок, а тег <title> указывает на заголовок веб-страницы.
Редактирование шаблона HTML включает в себя использование этих тегов для создания разнообразных элементов на странице, таких как заголовки, абзацы, списки, изображения, ссылки и другие. Вы можете изменять и добавлять теги, устанавливать их атрибуты для достижения нужного вида и функциональности веб-страницы.
Обратите внимание! В HTML каждый тег обычно имеет открывающий (начальный) тег и закрывающий (конечный) тег. Открывающий тег имеет вид <tag>, где tag – название тега, и указывает начало элемента, а закрывающий тег имеет вид </tag>, где также tag – название тега, и указывает конец элемента.
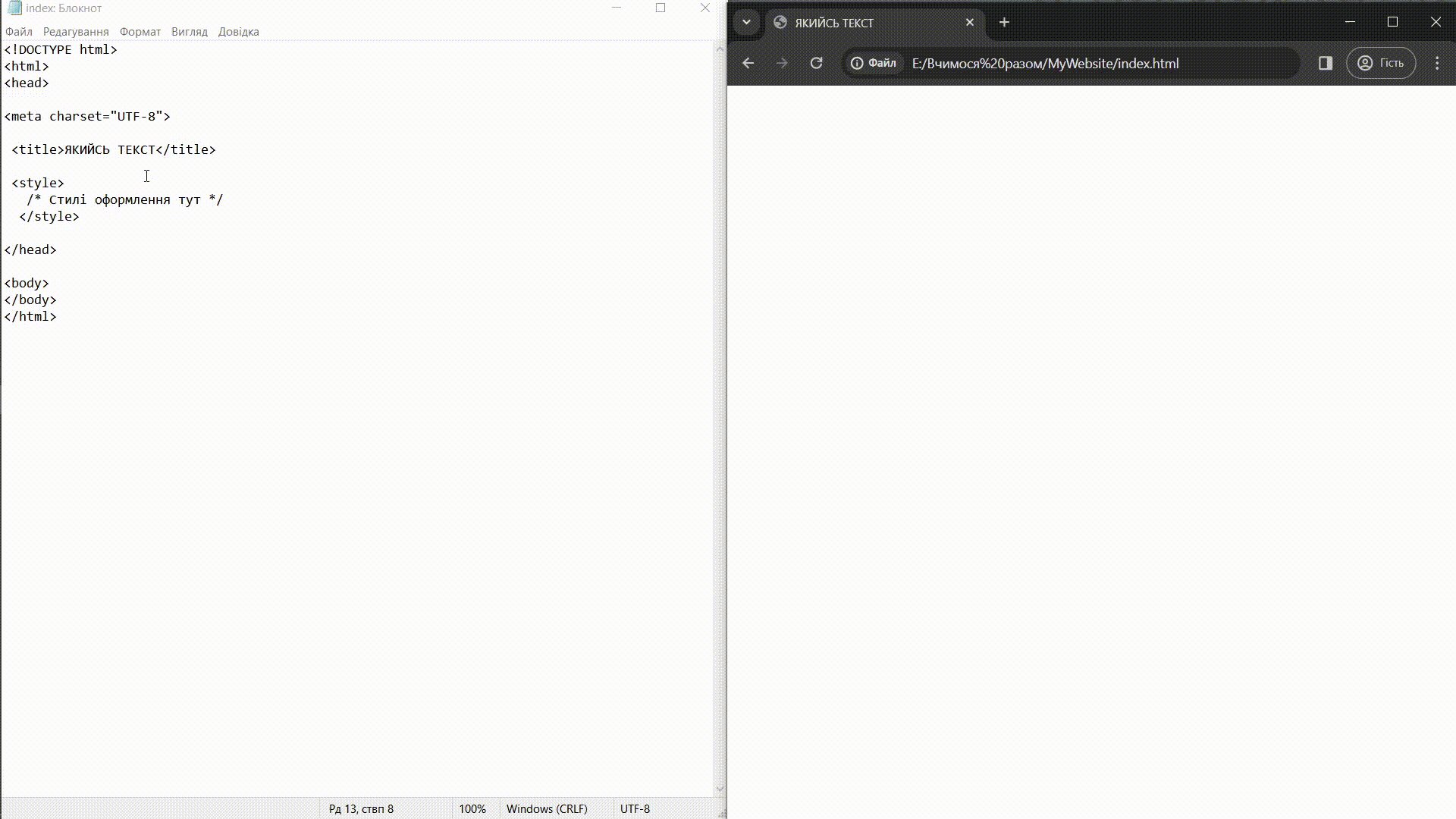
Редактируем тег <head> в шаблоне
Рассмотрим основные элементы тега <head> нашего шаблона. В целом этот тег в HTML-документе отвечает за включение метаданных и других важных элементов, таких как ссылки на внешние файлы CSS, JavaScript, метатеги для поисковых систем и другие. Редактирование этого тега позволит нам изменять различные аспекты вашей веб-страницы, такие как кодирование символов, заголовок страницы, подключение стилей CSS и многое другое.
Для корректного отображения нашей страницы в браузере после загрузки её на хостинг необходимо указать кодирование. За это отвечает тег <meta charset=»UTF-8″>, поэтому его лучше оставить без изменений.
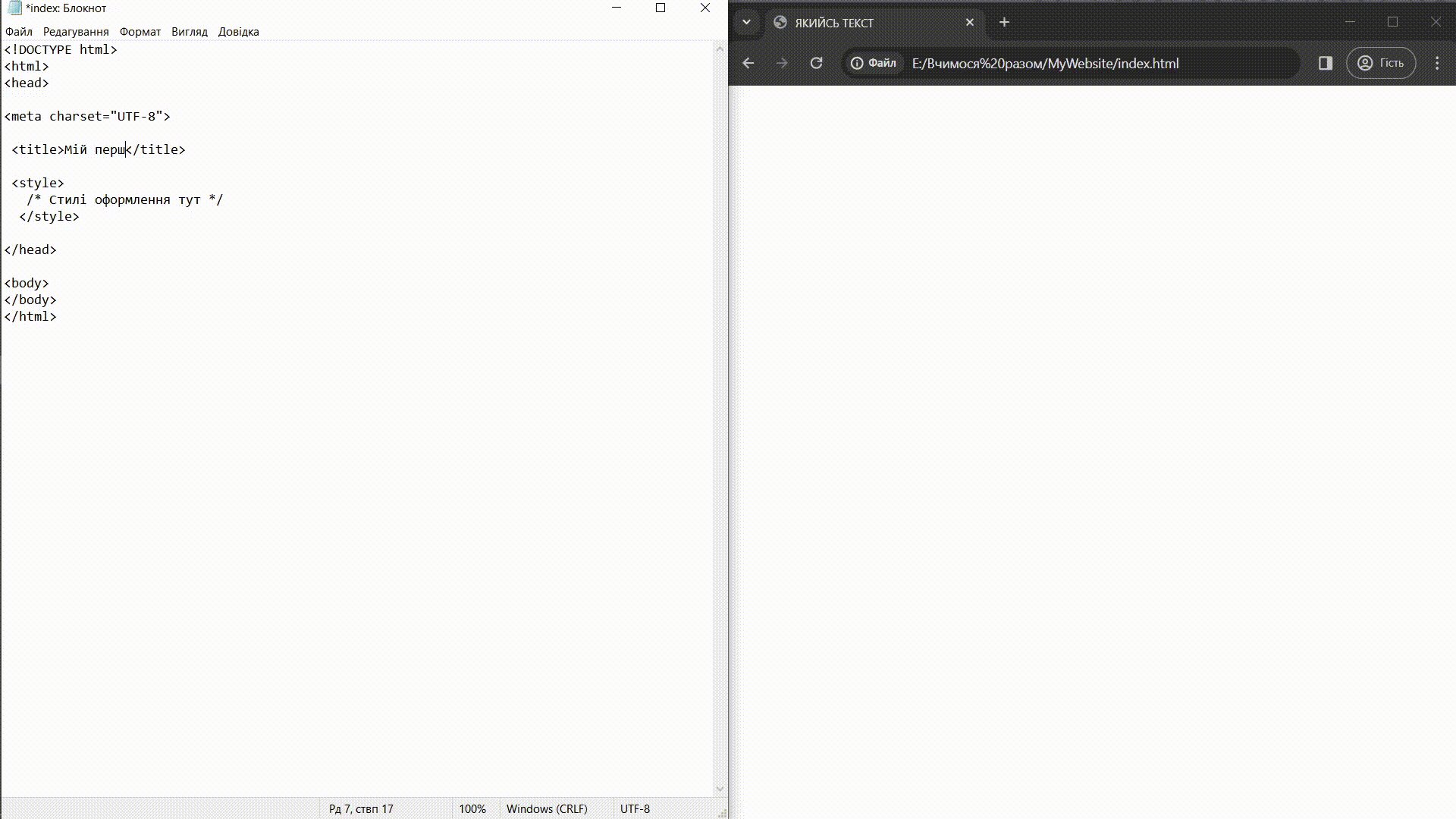
Тег <title> – это заголовок нашей страницы, который будет отображаться на вкладке в браузере. Его всегда можно изменить под тему вашей веб-страницы.

В теге <style> формируется все оформление нашей страницы – все стили, которые мы применяем для желаемого отображения элементов на странице в браузере.
Разбиваем на блоки
Для создания отдельного блока на странице можно использовать различные HTML-теги, в частности <div>, <section>, <article>, <aside> и т.д.
Тег <div> используется для создания контейнера, который может содержать любое другое содержимое. Он используется для группировки элементов и придания им общих стилей.
Форматируем текст в html
В шаблоне могут использоваться различные HTML-теги для структурирования и форматирования содержимого страницы.
Вот несколько наиболее распространенных тегов:
- <h1>, <h2>, <h3> – эти теги используются для отображения заголовков разного уровня важности. Они придают вашему контенту иерархическую структуру и помогают пользователям быстрее сориентироваться на странице.
- <h4>, <h5> и <h6> – представляют заголовки меньшей важности по сравнению с тегами <h1>, <h2> и <h3>. Например, если заголовок <h1> указывает на главную тему или раздел вашей страницы, то заголовок <h4> может использоваться для подзаголовков или меньших разделов внутри этого раздела.
- <p> – используется для форматирования текстовых абзацев. Весь текст, который находится внутри тега <p>, отображается как отдельный абзац на странице.
- <a> – этот тег используется для создания ссылок на другие страницы или ресурсы в интернете. Пользователи могут нажимать на ссылки, чтобы переходить к другим страницам или загружать файлы.
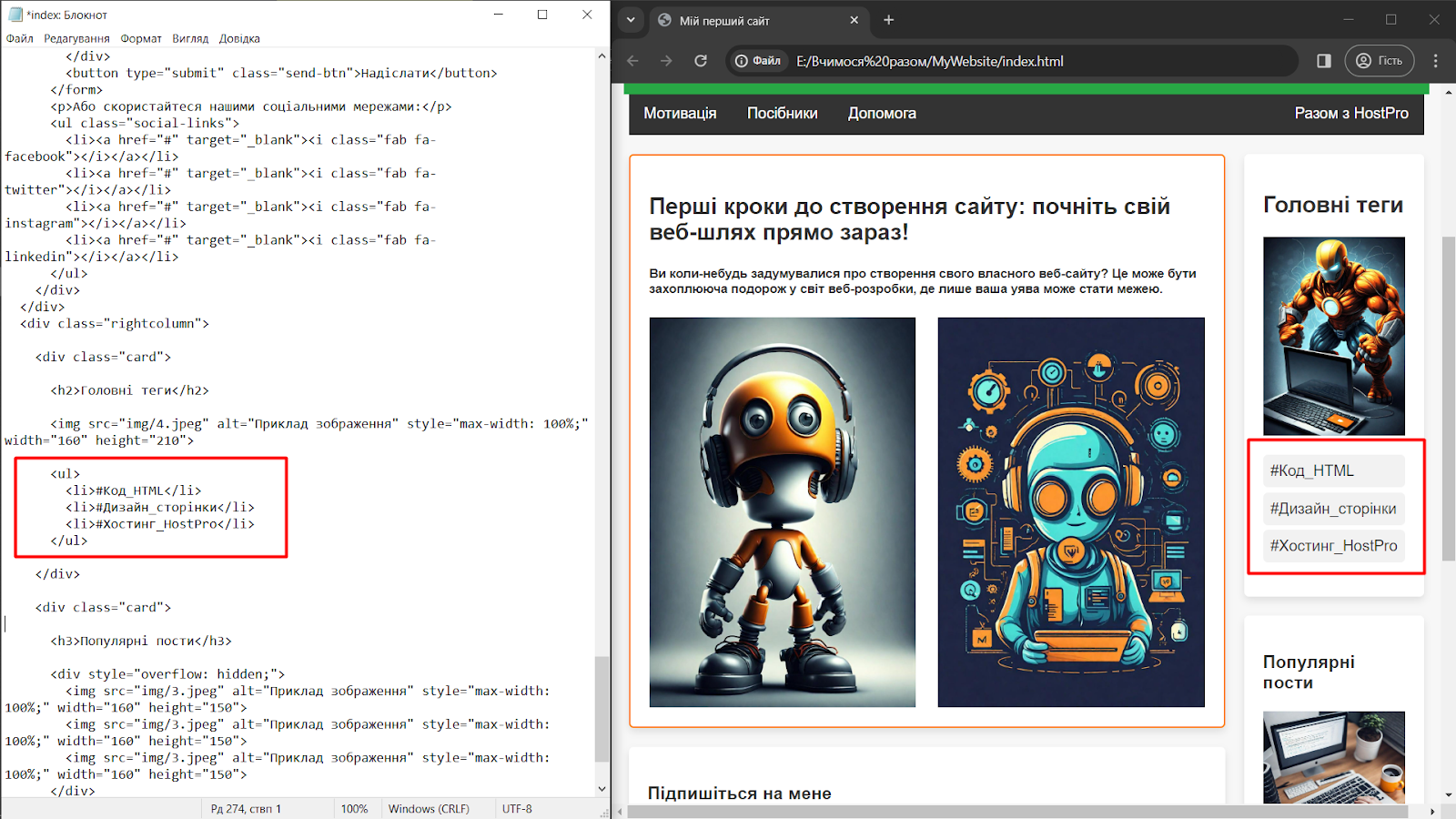
- <ul>, <li> – используются для создания маркированных списков. Тег <ul> определяет маркированный список, а <li> указывает на отдельные элементы списка.

Эти теги помогают организовывать и визуально форматировать контент так, чтобы он легко воспринимался пользователями.
Вставляем изображения в шаблон страницы
При редактировании шаблона веб-страницы одним из важных аспектов является умение пользоваться тегами HTML для вставки изображений. Это позволяет не только расширить возможности дизайна страницы, но и сделать ее более привлекательной для посетителей.
Давайте рассмотрим основные теги и особенности их использования при вставке изображений в шаблон веб-страницы.
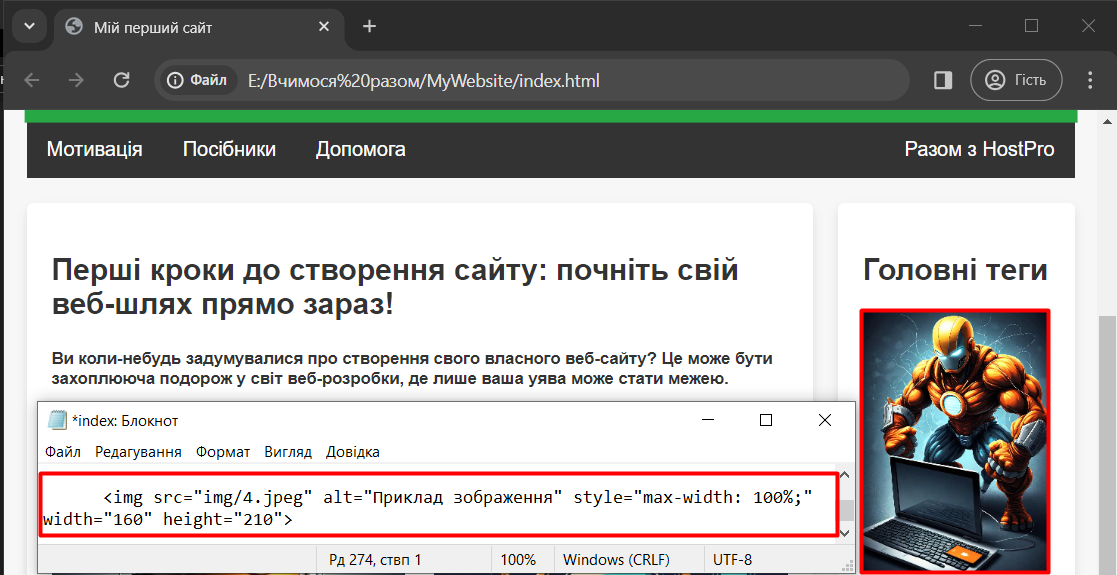
Тег <img> – это общий тег, используемый для вставки изображений на страницу. Он не имеет закрывающего тега и содержит атрибуты, которые указывают путь к изображению, его размер, альтернативный текст и т.д.

- Атрибут src указывает путь к изображению. Это может быть относительный или абсолютный URL к файлу изображения на сервере или в интернете.
- Атрибут alt определяет альтернативный текст для изображения. Этот текст отображается, если изображение не может быть загружено или если пользователь использует программу, которая не поддерживает изображения.
- Атрибуты width и height указывают ширину и высоту изображения соответственно. Они могут быть указаны в пикселях или относительных единицах измерения (процентах).
- Атрибут style позволяет вам задавать дополнительные стили для изображения, такие как максимальная ширина или выравнивание.
Для того, чтобы браузер мог отобразить изображение, нужно корректно указать путь к нему. В общем мы можем создать дополнительную папку, где будут размещаться файлы с изображениями нашего сайта и назвать ее, например, «img».
В ней будут содержаться все изображения нашего сайта, поэтому для указания пути к ним в атрибуте src прописывается следующее: src=»img/3.jpeg» Прописание пути начинается от ТЕКУЩЕГО размещения файла index.html.
Символ «/» выступает переходом между папками, а 3.jpeg — название файла изображения и его расширение.
Регистрируем домен и заказываем Хостинг
Чтобы сделать сайт доступным для каждого пользователя, необходимо добавить его на хостинг. Что для этого нужно?
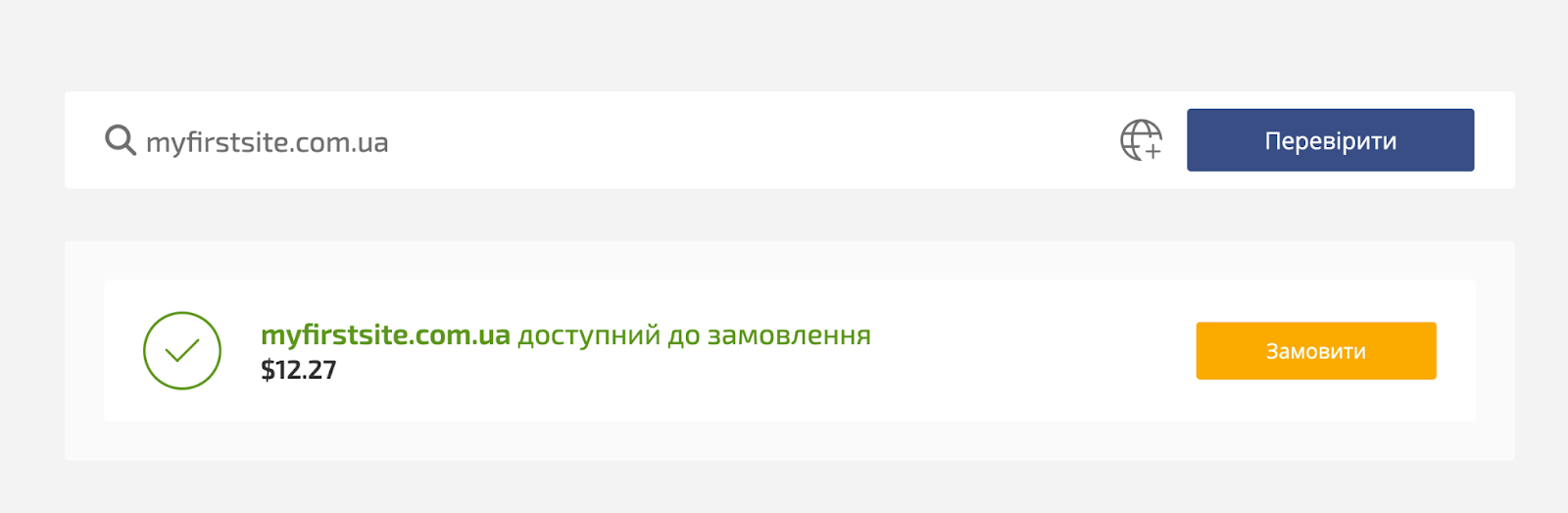
Прежде всего выбираем домен – уникальное имя, по которому ваш веб-сайт будет доступен в интернете и, если оно свободно, регистрируем его.
Если вы затрудняетесь с выбором домена, почитайте инструкцию как правильно выбрать доменное имя.

После успешной регистрации домена выбираем Хостинг. Мы предлагаем различные тарифы надежного и быстрого хостинга. Для HTML-сайтов лучше всего подойдут минимальные тарифы «Первый Turbo NVMe» и «Cloud Site». Обратите внимание, вы можете бесплатно протестировать свой тариф в течение 5 дней.
Подробный гайд, как заказать домен и хостинг
Теперь, когда вы зарегистрировали домен и заказали хостинга, вам будет предоставлен доступ к надежному и удобному инструменту управления вашим хостингом – панели управления cPanel. Здесь вы сможете:
- настроить ваш электронный почтовый ящик,
- создавать и управлять базами данных,
- загружать файлы вашего веб-сайта,
- устанавливать SSL-сертификаты и многое другое.
Кроме того, вы будете иметь доступ ко всем важным инструментам для развертывания и поддержки вашего сайта.
Загружаем сайт на хостинг
Прежде чем начать процесс загрузки, вам нужно войти в панель управления cPanel с помощью предоставленных учетных данных или через личный кабинет в HostPro.
Чтобы открыть панель управления через личный кабинет, перейдите на свою услугу и нажмите кнопку «Управлять» > «Войти в cPanel».
Теперь с помощью панели управления загрузим файлы нашего сайта на хостинг:
- Найдите раздел «Файловый менеджер» или «Диспетчер файлов» и откройте его.
- Выберите папку, куда вы хотите загрузить файлы вашего вебсайта. Обычно это «public_html» – корневой каталог нашего сайта.
- Щелкните на кнопку «Выгрузить» в верхнем меню.
- Выберите файлы на вашем компьютере и нажмите «Открыть» для начала загрузки.
После завершения загрузки проверьте ваш вебсайт с помощью домена, чтобы убедиться, что все файлы работают должным образом. Перейдя по ссылке пользователь наконец-то увидит ваш сайт!
Обратите внимание! Панель управления cPanel позволяет удобно редактировать файлы вашего сайта непосредственно на хостинге, что позволяет вносить изменения без перезагрузки всего сайта.
В завершение
Теперь вы знаете, как сделать одностраничный сайт на HTML, отредактировать его у себя на компьютере и залить на хостинг.
Помните, что мы в HostPro с радостью поможем вам с выбором домена, тарифа, а также с загрузкой сайта на хостинг. Обращайтесь в техподдержку в любое удобное время, мы в быстром доступе 24/7.
Возможно, вас заинтересует
Формы регистрации и логина, подписки или оформление доставки и платежа. Кажется, все и так...
Фавикон, иконка, фавиконка (сокращенно от "FAVoritesICON") – это значок (картинка) возле названия сайта, которую...
Если с кодами в вашей жизни не сложилось, но создать крутой сайт самостоятельно очень...




Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться