Как увеличить скорость работы сайта с помощью LiteSpeed Cache?

Преимущества веб-сервера LiteSpeed перед Apache
- быстрая и интуитивно понятная настройка;
- повышение производительности за счёт снижения потребления объема памяти на обработку информации;
- защита от DDOS;
- по сравнению с другими веб-серверами LiteSpeed выгоднее, производительнее и универсальнее, поскольку работает с большинством CMS;
- как и Nginx, LSWS изначально создавался для использования управляемой событиями архитектуры, которая более эффективна и производительнее, чем модель Apache, основанная на процессах. Но в отличие от Nginx, LSWS был разработан для понимания файлов конфигурации Apache, правил mod_security и правил mod_rewrite. И он поддерживает .htaccess изначально гораздо более эффективным способом. Благодаря этой совместимости веб-сервер LiteSpeed можно использовать с любой панелью управления, написанной для Apache, включая cPanel, Plesk и DirectAdmin;
- LiteSpeed Web Server экономит ресурсы без ущерба для производительности, совместимости и удобства;
- безопасность — серьезная проблема, поэтому LiteSpeed поддерживает правила ModSecurity (как это делают Apache и Nginx), но делает это без ущерба для производительности благодаря эффективной реализации LiteSpeed Web Server. LSWS также поставляется с поддержкой reCAPTCHA, защитой WordPress от атак методом перебора и другими передовыми средствами защиты от DDoS-атак.
Плагин LiteSpeed Cache: что это такое и зачем он нужен
LiteSpeed Cache (LSCache) — это встроенная высокопроизводительная функция ускорения динамического контента серверных продуктов LiteSpeed.
LSCache ускоряет динамический контент (а не только страницы PHP) с функциями, очень похожими на те, что в Apache mod_cache. Для этого он использует эффективную, легко настраиваемую встроенную реализацию на сервере LiteSpeed. Это значительно сокращает время загрузки страницы и нагрузку на сервер.
LSCache устраняет дополнительные уровни обратного прокси, необходимые для дополнительных пакетов кеширования (таких, как Varnish), обеспечивая более быструю и эффективную обработку статического содержимого в дополнение к обработке динамического содержимого.
Что нужно знать перед началом использования плагина?
Механизмом кэширования LiteSpeed можно управлять с помощью правил перезаписи в .htaccess корня документа веб-приложения.
Итак, что вы получаете, используя плагин LSCache?
У веб-приложений есть правила о том, какой контент можно кэшировать, как долго он может храниться в кэше и какие события могут привести к устареванию объекта кэша. Плагины LSCache — это способ передачи этих правил веб-приложений в Cache Engine. LSCache позволяет управлять кэшем таким образом, чтобы больше объектов можно было хранить в течение более длительного периода и с непревзойденной точностью.
Так же он работает с веб-сервером LiteSpeed и его установленным кэшем страниц (LSCache), чтобы обеспечить производительность сайта WordPress. Функции кэширования плагина указывают серверу, что страница является кэшируемой и как долго, или они аннулируют определенные кэшированные страницы с помощью тегов.
LSCache — это кэш уровня сервера, поэтому он быстрее, чем кэш уровня PHP.
Кэш страницы позволяет серверу полностью обходить PHP и запросы к базе данных. LSCache, в частности, из-за своей тесной связи с сервером, запоминает записи кэша, которые не могут быть запомнены другими плагинами, и анализирует зависимости.
LSCache использует теги для управления интеллектуальной очисткой кэша, а также различные файлы cookie для обслуживания нескольких версий кэшированного контента в зависимости от таких вещей, как мобильный или персональный компьютер, географическое положение и валюты.
Если все это звучит сложно, и вы волнуетесь, что не разберетесь в настройке, не о чем беспокоиться. LSCWP в базовой настройке подходит для большинства сайтов.
Изображения не оптимизируются автоматически, если для LiteSpeed Cache > Image Optimization > Image Optimization Settings > Auto Request Cron установлено значение ON. Вы также можете оптимизировать свои изображения вручную.
LSCWP имеет разнообразные опции оптимизации, например, оптимизация БД, минификация и комбинация файлов CSS и JS, HTTP/2 Push, поддержка CDN, кэш браузера, кэш объектов, отложенная загрузка и оптимизация изображений.
Эти функции не требуют использования веб-сервера LiteSpeed.
Для использования LSCache вам понадобится один из следующих серверных продуктов LiteSpeed:
- LiteSpeed Enterprise
- LiteSpeed Web ADC
- OpenLiteSpeed
- QUIC.cloud CDN
Установка плагина для WordPress
Загрузите LiteSpeed Cache со страницы каталога плагинов WordPress. В панели управления WordPress, в разделе «Плагины» > «Добавить новый» и «Загрузить плагин». Выберите zip-файл LSCWP «Установить сейчас». Активируйте плагин.
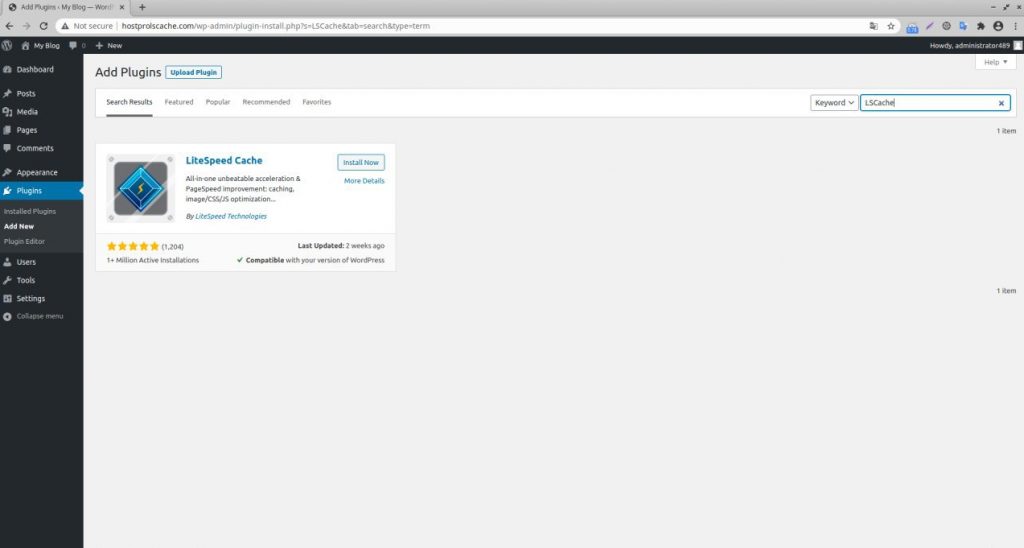
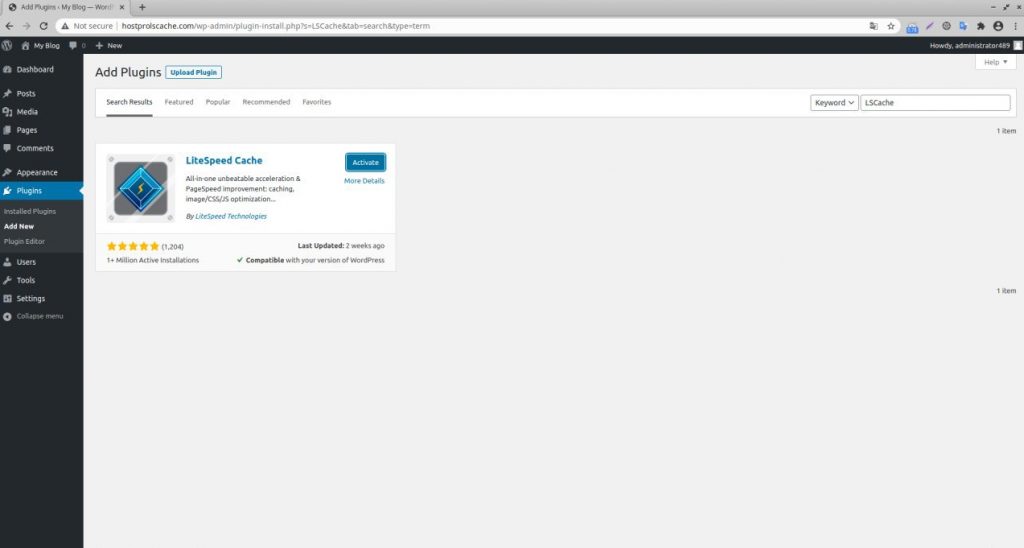
Либо можно загрузить плагин прямо с экрана Plugins > Add New. Найдите LiteSpeed Cacher в поисковой строке. Нужный плагин должен появиться первым в результатах поиска.

Выберете «Установить сейчас» и активируйте плагин.

Перейдите в LiteSpeed Cache > Cache и параметр Enable Cache поставьте на значение ON.
Мы подготовили для вас видео-инструкцию, как установить плагин.
Кэширование сайта
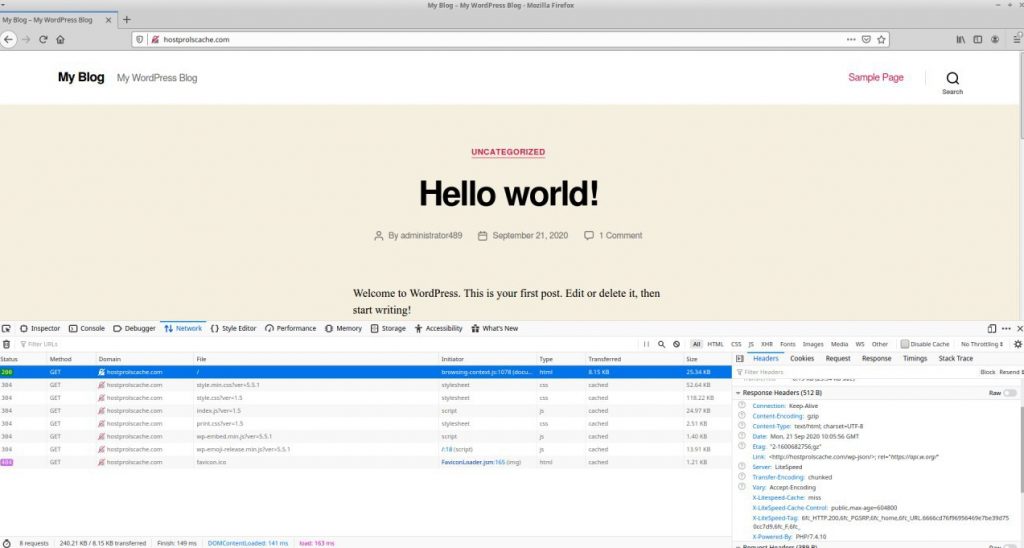
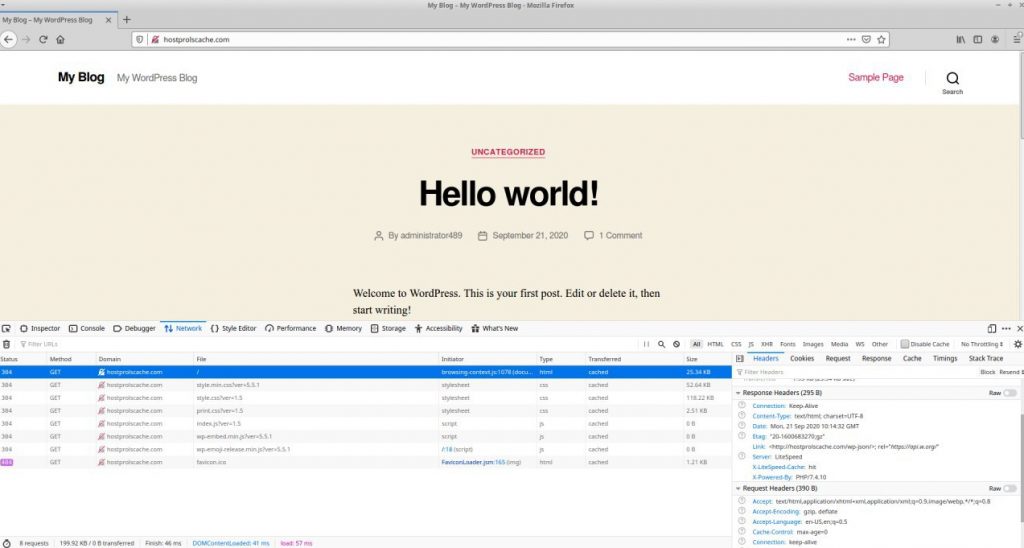
Удостовертесь, обслуживается ли страница из LSCache, выполнив следующие действия. В браузере, в котором не совершен вход в административную часть, откройте инструменты разработчика и перейдите на свой сайт. Откройте вкладку Сеть. Обновите страницу. Щелкните первый ресурс. Это должен быть файл HTML. Например, если ваша страница — это http://example.com/webapp/, ваш первый ресурс должен иметь вид example.com/webapp/ или webapp/.
Если вы видите заголовки, типа:
X-LiteSpeed-Cache: miss
X-LiteSpeed-Cache-Control:public,max-age=1800
X-LiteSpeed-Tag:B1_F,B1_

(например), это означает, что страница ещё не была кэширована, но LiteSpeed сохранил ее для использования в будущем.
Перезагрузите страницу, и вы должны увидеть X-LiteSpeed-Cache: hit в заголовке ответа. Это означает, что страница обслуживается LSCache и настроена правильно.

Если вы не видите X-LiteSpeed-Cache: hit или X-LiteSpeed-Cache: miss, следовательно, проблема с конфигурацией LSCache.
Выводы
Как вы могли заметить, плагин LiteSpeed Cache имеет ряд преимуществ, что значительно улучшают безопасность, производительность и оптимизирует работу сайта. В сравнении с другими веб-серверами, LiteSpeed можно назвать оптимальным и универсальным. Он увеличивает пропускную способность вдвое, снижает нагрузку на сервер и ускоряет кэширование данных. Выбирая LiteSpeed, вы ощутите выгоду при этом не тратя время и ресурсы на настройку.
Попробуйте сейчас возможности этого нашумевшего и, уже ставшего популярным, веб-сервера и его плагина LiteSpeed Cache на наших тарифах: CMS Хостинг, Клауд Сайт и Реселлинг Хостинга. Если у вас возникнут дополнительные вопросы или необходима будет помощь, наша круглосуточная техподдержка всегда рада прийти на помощь.
Надёжный CMS хостинг для вашего сайта
Тестовый период. Антивирус на всех тарифах. SSL сертификат в подарок
Возможно, вас заинтересует
![Защита WordPress от брутфорс атаки [11 способов]](https://hostpro.ua/wiki/wp-content/uploads/2021/09/Безымянный-2-410x139.webp)
Защита WordPress от брутфорс атаки [11 способов]
Что такое брутфорс-атака? Это попытки получения несанкционированного доступа к сайту или серверу методом перебора...
| Обновлено: 18.11.2025

Плагин AllinOneSEOPack Часть 2. Производительность и настройка модулей
Напомним, что мы разбираем настройки плагина «All in One SEO», который станет для вас...
| Обновлено: 22.07.2024

Плагин AllinOneSEOPack Часть 1. Основные настройки
Если вы создаете свой сайт не только для «красоты» и понимаете, что органический трафик...
| Обновлено: 04.07.2024

Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться