Создание сайта “Курсы польского языка” часть 2

В первой части статьи мы рассказывали, как создать главную страницу, сделать красивый заголовок, отредактировать текст и настроить карту с контактами.
Сегодня Вы узнаете как быстро создать еще несколько страниц, как настроить меню и социальные кнопки, интересно представить страницу “Вопрос -Ответ”.
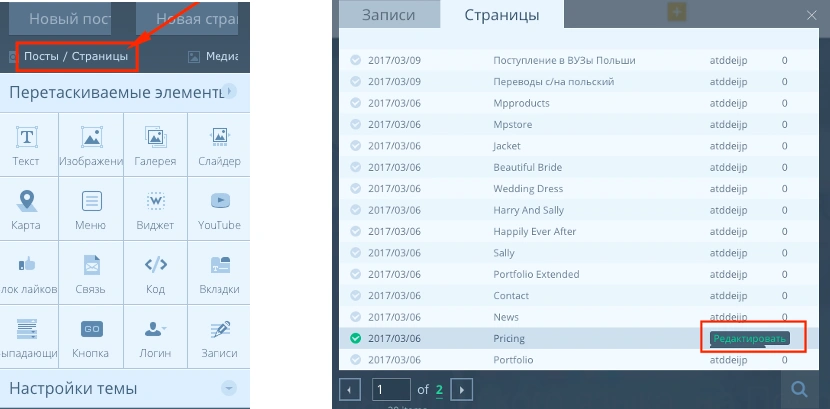
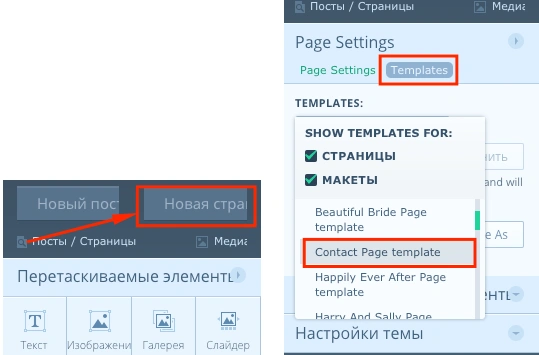
Для того, чтобы в режиме конструктора перейти на любую страницу необходимо в левом блоке управления нажать на вкладку Посты/Страницы и в появившемся меню выбрать нужную.

Страница Вопрос -Ответ
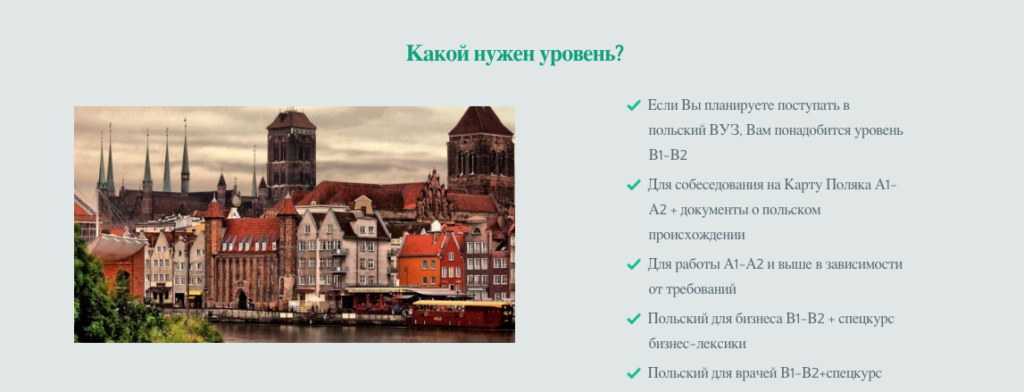
В данном шаблоне есть несколько страниц с разным дизайном. Мы решили выбрать страницу Pricing и подкорректировав ее получили интересный вариант.
Написали вопросы, а ответы к ним сделали в виде маркировки.

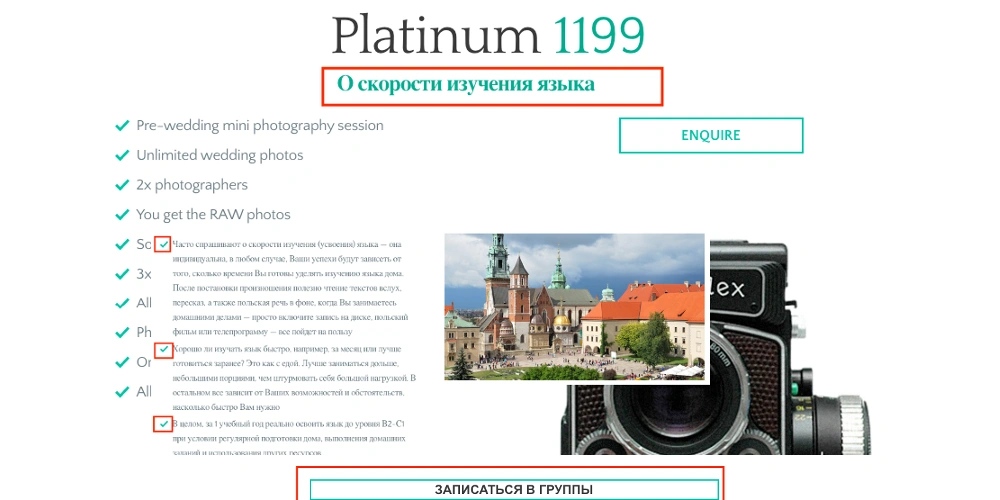
Страница уже готова, мы только заменили изображения и тексты на свои. Убрали кнопки с каждого блока, оставили одну внизу.

Создали еще 2 страницы: “Переводы” и “Поступление в ВУЗы”. Для этого нужно выбрать “Новая страница”. Вы можете оставить страницу по умолчанию, а можете выбрать Templates, тогда перед Вами будет список шаблонов страниц.

Эту страницу оставили по умолчанию. Изменили только заголовок и добавили текст. Внизу страницы поставили кнопку ЗАПИСАТЬСЯ В ГРУППЫ с переходом на страницу “Контакты”.
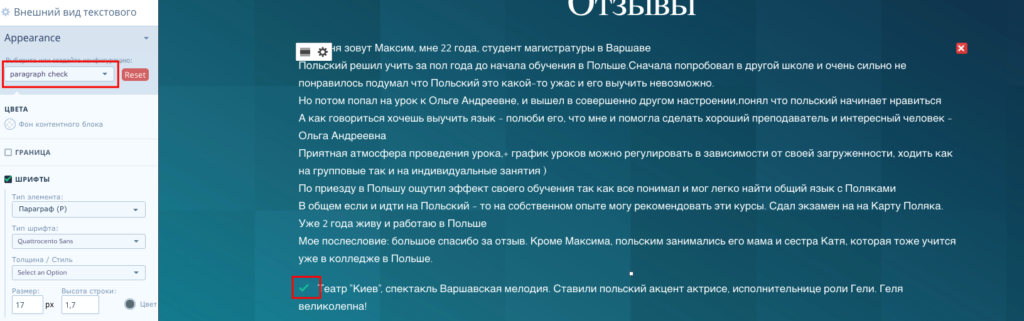
Страницу “О нас” сделали по такому же принципу. Только добавили к ней еще блок с отзывами.
Для этого добавили область — фон задали изображение — элемент текст на каждый отзыв и промаркировали его. Выделили текст и выбирали paragraph check.

Страница Контакты
Редактируем текстовый блок.

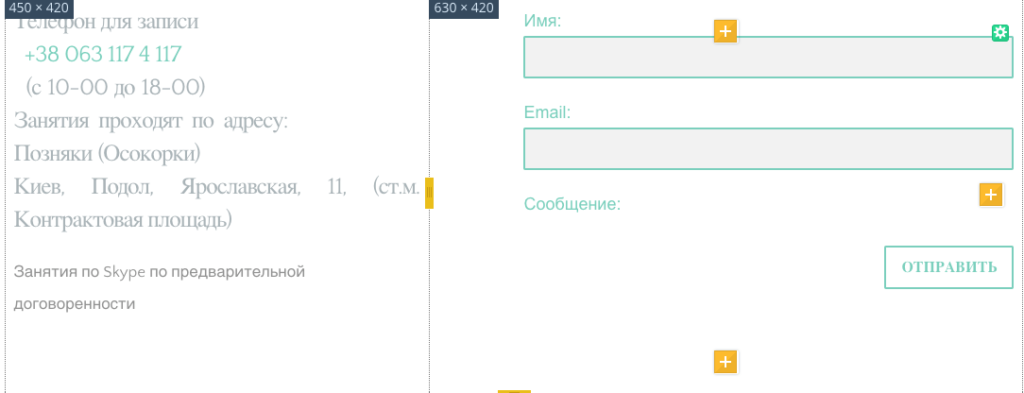
Добавляем область — делим на 2 части. В левой, с помощью текста, прописываем контакты.

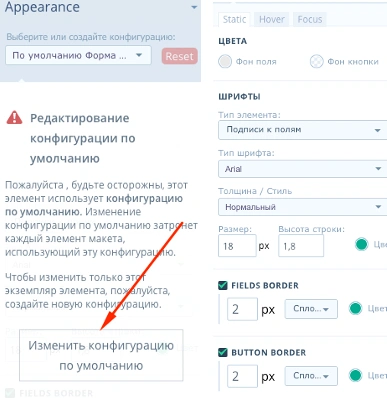
В правую часть — перетаскиваем элемент Связь и настраиваем его. Нажимаем Appearance и изменяем конфигурацию. В этом поле меняется цвет, размер и стиль шрифта, кнопка и поля.

Меню
Итак все странички у нас сделаны, переходим к редактированию меню. Вносить изменения можно на любой странице.
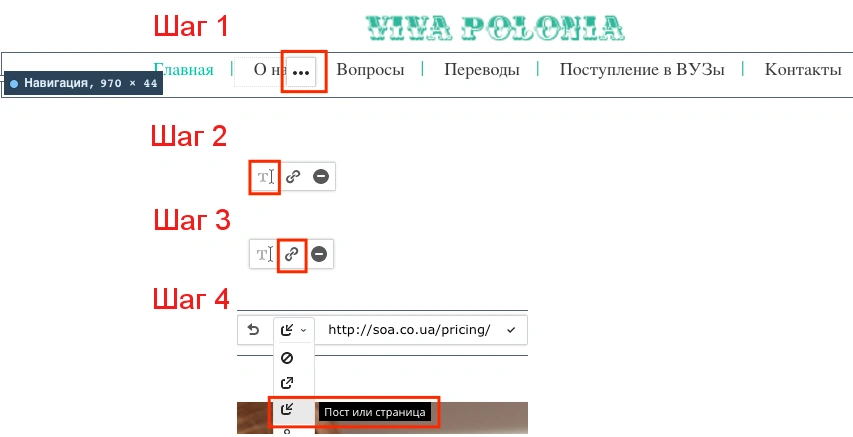
Для этого в пункте меню — меняем название — указываем путь перехода.

Нижнее меню редактируется по такому же принципу.

Социальные виджеты
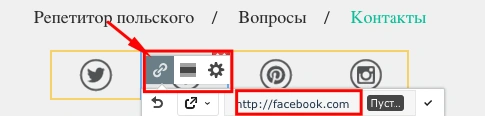
Переходим к настройкам социальных иконок. Нажимаем на иконку — прописываем ссылку.

Итак для каждой иконки.
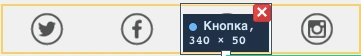
Если у Вас нет какой нибудь социальной сети, просто удалите иконку.

Подведем итоги. Мы достаточно быстро сделали несколько простых страниц, необычно представили страницу “Вопрос — Ответ” и настроили страницу “Контактов”. Отредактировали меню и подключили социальные сети.
Надеемся, что данная статья будет полезна и поможет в настройках Вашего сайта.
В следующей публикации мы расскажем: как подключить Google Analytics, самому сделать внутреннюю оптимизацию сайта и настроить мобильную версию.
Возможно, вас заинтересует
Наши клиенты часто спрашивают: - Как запустить сайт с минимальными затратами? - Сложно ли сделать...
20 марта 2017 г. Платон Щукин порадовал весь SEO мир постом - “Деликатный переезд...
Google Security сообщили, что с января 2017 года все HTTP-сайты, которые передают номера кредитных...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться