Как установить Node.js в свой аккаунт cPanel

Наша компания, как и технологии, очень динамична и не стоит на месте, поэтому сегодня мы хотим представить вашему вниманию новый, гораздо более простой способ по размещению Node.js.
Как создать Node.js приложение
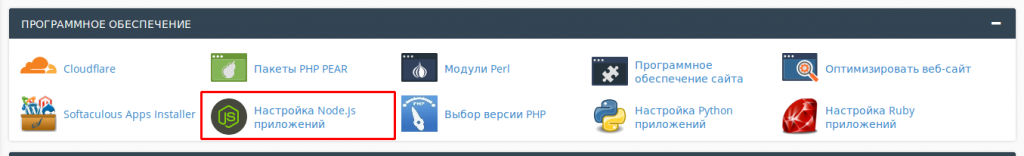
Делается это все очень просто, первым делом заходим в панель управления cPanel и переходим в раздел Настройка Node.js приложения.

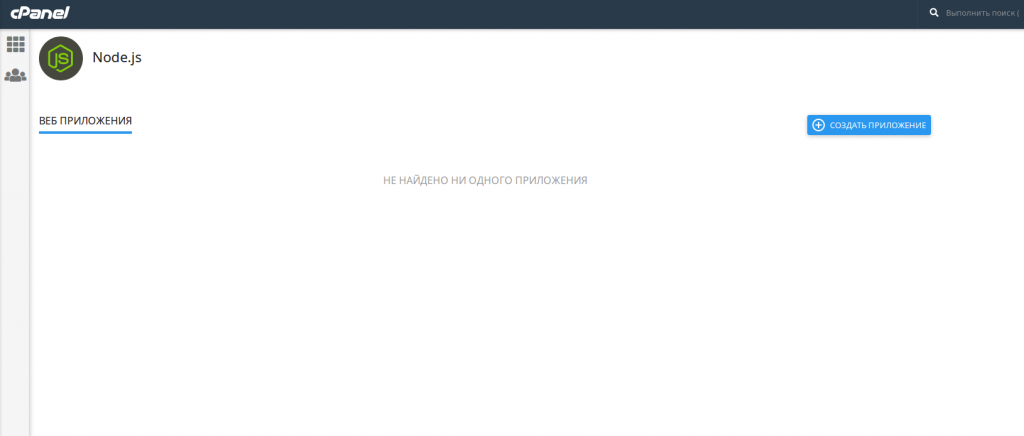
Вы попадаете в интерфейс Веб-приложений на Node.js. Здесь вы увидите добавленные приложения и сможете создать новое.

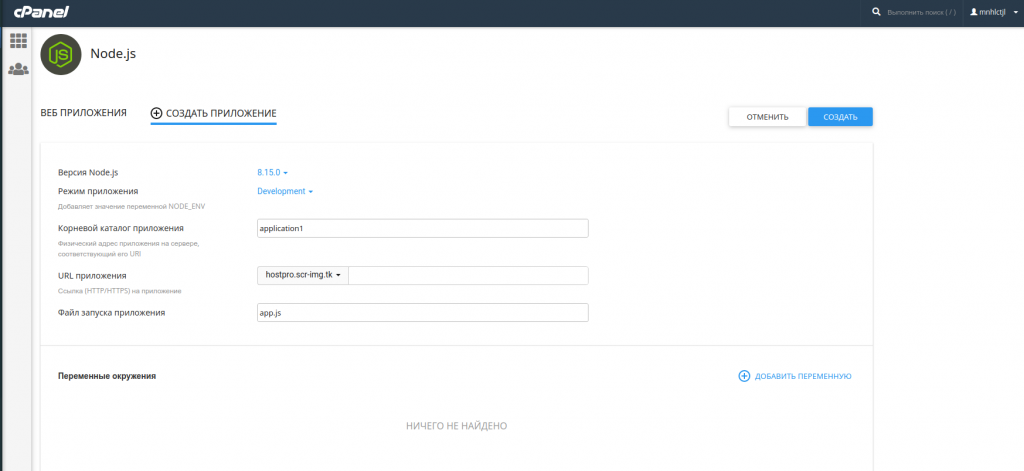
Следующим шагом создаем новое приложение. При создании приложения выбираем нужную версию Node.js и его режим работы. Также указываем корневой каталог, URL и файл запуска приложения.

Сразу после создания вам будет доступно тестовое Node.js приложение по адресу, который вы указали в настройках.

Как загрузить свой Node.js проект
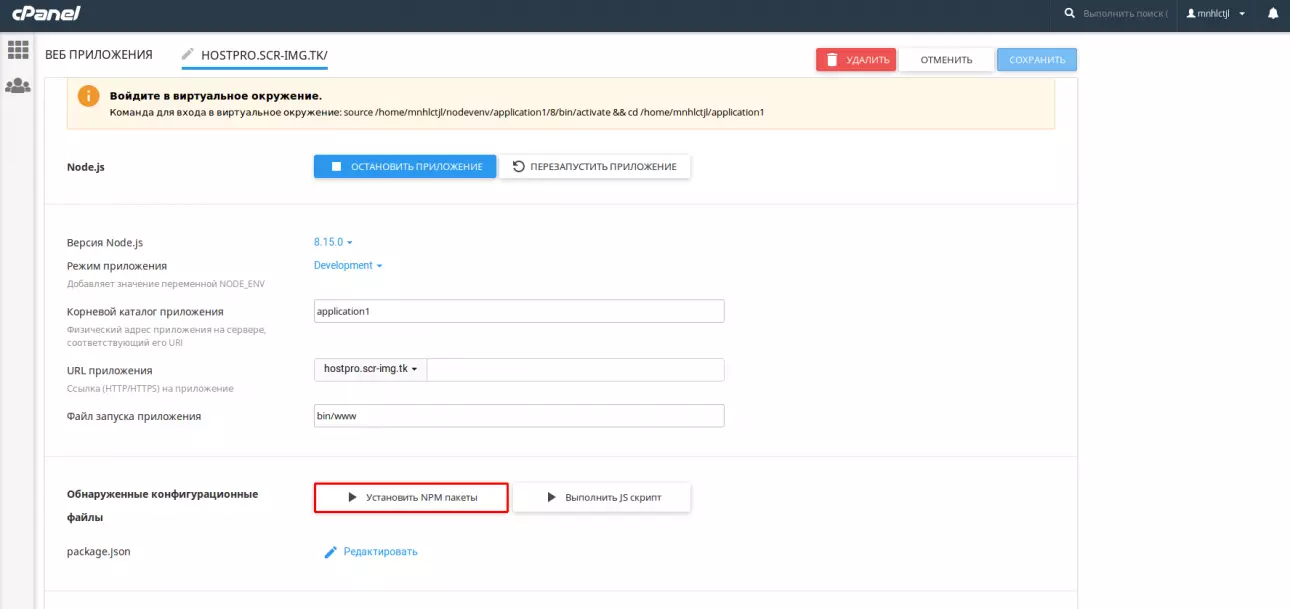
Для начала следует удалить файлы тестового приложения, чтобы загрузить свой проект. Это можно сделать любым удобным способом, к примеру по FTP или через файловый менеджер в cPanel. Затем изменяем «Файл запуска приложения» на свой, если он отличается от app.js. В примере это bin/www.
После загрузки файлов Node.js приложения, включая package.json в вашем веб-приложении появится информация об этом и вы сможете без проблем установить NPM-пакеты, нужные для вашего Node.js приложения, указанные в package.json.

Корректность установки пакетов package.json сильно зависит от самого приложения и для некоторых приложений может не работать из панели cPanel, поэтому это нужно выполнять с командой строки. Рассмотрим этот вариант ниже.
После установки стоит пакетов нужно перезагрузить приложение и открыть свой сайт в браузере. Если мы все корректно установили, он должен быть доступен. Например, наше приложение выглядит так:

Как работать в Node.js в окружении командной строки
Подключаемся к серверу по SSH (если доступ к SSH не открыт, необходимо обратиться в тех.поддержку с просьбой открыть доступ для вашего пользователя), как только доступ будет открыт — можно подключаться:
ssh [email protected] [email protected]'s password:
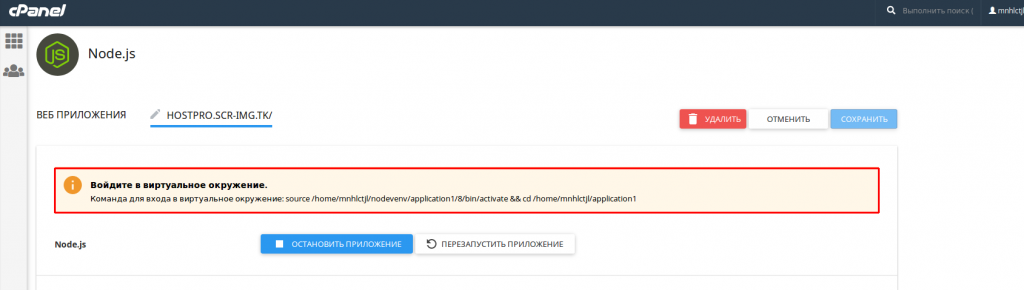
Со страницы настройки Node.js копируем команду, чтобы войти в виртуальное окружения вашего приложения:

Выполняем следующую команду:
source /home/mnhlctjl/nodevenv/application1/8/bin/activate && cd /home/mnhlctjl/application1
Затем переходим в директорию с вашим проектом, в нашем примере это application1:
cd application1
Теперь вы можете без проблем работать с npm и устанавливать нужные вам пакеты.
Примеры основных команд npm
Установить пакеты, указанные в package.json :
npm install
Установить конкретный пакет. Вместо PACKAGE имя пакета:
npm install PACKAGE
Удалить конкретный пакет:
npm uninstall PACKAGE
Список всех установленных пакетов:
npm list —depth=0
Список пакетов, которые можно обновить:
npm outdated —depth=0
Обновить пакет:
npm update PACKAGE
Список всех доступных команд npm:
npm -h
Если у вас остались вопросы, мы с радостью вам ответим. Свяжитесь с нами любым удобным для вас способом: через живой чат на сайте, тикет в биллинг-системе, Telegram, Facebook, почту ([email protected]) или же просто позвоните нам.
Возможно, вас заинтересует
Вместе с новой версией WP Toolkit 6.4 мир увидел и аддон для cPanel WP...
Совсем недавно в версиях cPanel v116 и v110 LTS появились новые замечательные продукты –...
Друзья, в последнее время нашим клиентам поступают фишинговые письма с информацией, что дисковая квота...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться