Робота з WordPress шаблонами. Частина 4: Адаптивний дизайн для різних типів пристроїв

Адаптивний дизайн в Upfront дає можливість створити сайт, який буде відмінно виглядати на будь-якому пристрої. Ми на конкретному прикладі покажемо вам, як кастомізувати Upfront тему:
- Частина 1: Основні налаштування, Колір теми й Типографіка
- Частина 2: Управління областями сайту
- Частина 3: Наповнення макету новими елементами
- Частина 4: Створення адаптивного дизайну для різних типів пристроїв
- Частина 5: Робота зі сторінками й публікаціями
Дизайн адаптивного сайту
Адаптивний дизайн забезпечує правильне відображення сайту на різних пристроях, підключених до інтернету. Також він динамічно підлаштовується під задані розміри вікна браузера.
Перед тим як приступити до створення адаптивного дизайну для сайту, давайте подумаємо про те, як ми хочемо щоб сайт виглядав на різних пристроях.
Чи потрібні нам всі області та всі елементи? Чи повинен сайт однаково виглядати на мобільних пристроях і на ПК? А як щодо планшетів? Чи повинні відображатися області з відео на мобільних пристроях?
Це дуже важливі рішення. Адже найчастіше сайт в тому вигляді, в якому він відображається на ПК, не буде автоматично зменшений для відображення на мобільних пристроях. Є сенс видалити деякі області і елементи на сайті. Це робиться для того, щоб він швидше завантажувався на мобільних пристроях.
Адаптивний дизайн Upfront
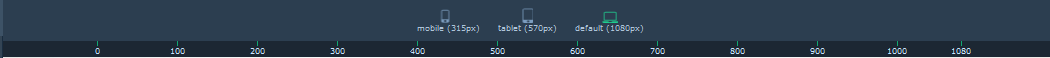
Для переходу в адаптивний режим просто натисніть кнопку “Адаптивний режим” на панелі інструментів зліва. В опціях режиму є три пристрої для адаптування дизайну сайту: мобільні пристрої (315р), планшет (570р) і ПК (за замовчуванням, 1080р).
Не обов’язково адаптувати сайт під всі пристрої. Можете вибрати тільки один і розробляти сайт під нього:

Адаптивний дизайн та зміна типографіки
Почнемо зі зміни типографіки. При переході до адаптивного режиму, опції для роботи з типографікою будуть автоматично відображені в панелі інструментів. Це дозволить змінити розмір для необхідних вам шрифтів і типів заголовків.
Деякі елементи можуть виглядати добре як заголовки Н1 на версії сайту для ПК. Проте для мобільних пристроїв вони будуть занадто великі.
Приховуємо, змінюємо розміри і переміщуємо елементи
Адаптивний режим надає відмінну можливість приховувати елементи і навіть цілі області, які ви не хочете відображати в тій чи іншій версії сайту. Вони не будуть видалені з сайту назовсім, а просто приховаються.
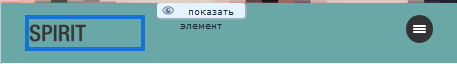
Для того щоб приховати елемент, наведіть на нього курсор і натисніть на синю іконку із зображенням ока в правому верхньому кутку елемента. При приховуванні інші області і елементи сайту автоматично займуть вільний простір.

Для того щоб показати прихований елемент, натисніть на відповідну кнопку.
В адаптивному режимі ви можете переміщувати елементи всередині області, але не можете перемістити елемент в іншу область. Якщо потрібно видалити або додати нові елементи/області, то доведеться вийти з адаптивного режиму і повернутися зі стандартної версії сайту. Ви можете змінювати в адаптивному режимі тільки фоновий колір області, але не додавати відео чи зображення.
Так само ви можете переміщати будь-які елементи, які на ваш погляд розміщені некоректно.
Висновки
У даній інструкції ми розібралися в роботі з адаптивною версткою сайту в Upfront. Upfront надає можливості користувачам відвідувати сайт з різних пристроїв, але, що найважливіше, так само надає можливість створити адаптивний сайт, здійснивши всього кілька коригувань в його оригіналі.
Якщо у вас є питання з приводу того, що ми розглянули в цій статті, ви можете звернутись в нашу техпідтримку.
Можливо, вас зацікавить
Клієнти HostPro мають можливість керувати усіма інсталяціями WordPress просто з особистого кабінету. У цій...
WordPress – найпопулярніша CMS у світі. Зважаючи на це, більшість зламів та вразливостей також...
Природа дала нам серце, щоб любити Україну, а HostPro – щоб допомогти вам зробити...



Наш телеграм
з важливими анонсами, розіграшами й мемами
Приєднатися