Работа с WordPress шаблонами. Часть 4: Адаптивный дизайн для разных типов устройств

Адаптивный дизайн в Upfront предоставляет возможность создать сайт, который будет отлично выглядеть на любом устройстве. Мы на конкретном примере покажем вам в данном курсе как кастомизировать Upfront тему:
- Часть 1: Основные настройки, Цвет темы и Типографика
- Часть 2: Управление областями сайта
- Часть 3: Наполнение макета новыми элементами
- Часть 4: Создание адаптивного дизайна для разных типов устройств
- Часть 5: Работа со страницами и публикациями
Дизайн адаптивного сайта
Адаптивный дизайн обеспечивает правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера.
Перед тем как приступить к созданию адаптивного дизайна для сайта, давайте задумаемся о том, как мы хотим что бы сайт выглядел на различных устройствах.
Нужны ли нам все области? Нужны ли нам так же все элементы? Должен ли сайт одинаково выглядеть на мобильных устройствах и на ПК? Что насчет планшетов? Должны ли отображаться области с видео на мобильных устройствах?
Это очень важные решения, так как зачастую сайт в том виде, в котором он отображается на ПК не будет автоматически пропорционально уменьшен для отображения на мобильных устройствах. Есть смысл удалить некоторые области и элементы на сайте для того, что бы сайт загружался быстрее на мобильных устройствах.
Адаптивный дизайн Upfront
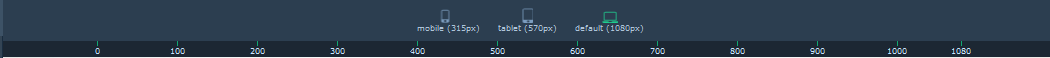
Для перехода в адаптивный режим просто нажмите кнопку «Адаптивный режим» на панели инструментов слева. В опциях режима имеется три устройства для адаптирования дизайна сайта: мобильные устройства (315р), планшет (570р) и ПК (по умолчанию, 1080р).
Не обязательно адаптировать сайт под все устройства. Можете выбрать только одно устройство и разрабатывать сайт под него:

Адаптивный дизайн и изменения типографики
Начнем с изменения типографики. При переходе к адаптивному режиму, опции для работы с типографикой будут автоматически отображены в панели инструментов, позволяя изменить размер для необходимых вам шрифтов и типов заголовков.
Некоторые элементы, как заголовки Н1 могут выглядеть хорошо на версии сайта для ПК, но для мобильных устройств они будут слишком велики.
Скрываем, меняем размеры и перестраиваем элементы
Адаптивный режим предоставляет отличную возможность скрывать элементы и даже целые области, которые вы не хотите отображать в той или иной версии сайта. Они не будут удалены с сайта насовсем, а просто будут скрыты.
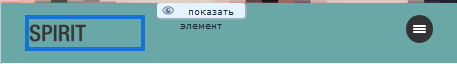
Для того что бы скрыть элемент, наведите на него курсор и нажмите на синюю иконку с изображением глаза в правом верхнем углу элемента. При скрытии, другие области и элементы сайта автоматически займут свободное пространство.

Для того, что бы показать скрытый элемент, нажмите на соответствующую кнопку.
В адаптивном режиме вы можете перемещать элементы внутри области, но не можете переместить элемент в другую область. Если нужно удалять или добавлять новые элементы/области придется выйти из адаптивного режима и вернуться с стандартной версии сайта. Вы можете изменять в адаптивном режиме только фоновый цвет области. А вот добавлять видео или изображения — нет. Так же вы можете перестраивать (перемещать) любые элементы, которые на ваш взгляд размещены некорректно.
Выводы
В данной инструкции мы разобрались в работе с адаптивной версткой сайта в Upfront. Upfront предоставляет возможности пользователям посещать сайт с разных устройств. Но так же он предоставляет вам возможность создать адаптивный сайт. Все делается просто — всего несколько корректировок в его оригинал.
Если у вас есть какие-либо вопросы по поводу того, что мы рассмотрели в этой статье, вы можете обратиться в нашу техподдержку.
Возможно, вас заинтересует
Клиенты HostPro имеют возможность управлять всеми инсталляциями WordPress прямо из личного кабинета. В этой...
WordPress – самая популярная CMS в мире. Несмотря на это, большинство взломов и уязвимостей...
Природа дала нам сердце, чтобы любить Украину, а HostPro – чтобы помочь вам сделать...



Наш телеграм
с важными анонсами, розыгрышами и мемами
Присоединиться